Visual Studio+TFS--强大的项目管理工具
一、前言
微软的Visual Studio非常强大,可以无缝结合Git或自家的TFS(Team Foundation Server),进行项目管理非常方便,从需求分析、开发、测试、维护,几乎可以贯穿软件开发的整个生命周期。这篇文章将会详细介绍如何使用Visual Studio结合TFS进行项目管理。
二、什么是TFS
TFS是一种为 Microsoft 产品提供 源代码管理、 数据收集、 报告和项目跟踪,而为协作 软件开发 的项目。 可作为独立的软件,或 Visual Studio Team System (VSTS) 在服务器端后端平台。
其定位类似于Git,功能却比Git更为强大,我将在下文中作介绍。TFS通常被用于企业中作为项目管理工具,即在一台服务器上安装TFS,然后将相关人员加入到组中,在Visual Studio中开发时用团队资源管理器连接到这台服务器,就可以使用强大的项目管理功能了。
那么,作为个人,我们能否使用Visual Studio结合TFS强大的项目管理功能呢?答案是可以。良心的微软搭建了云上的TFS,并且为每个使用正版Visual Studio的用户都分配了免费的5GB空间!
三、获取空间
废话不多说,切入正题。如何获取这5GB免费空间呢?
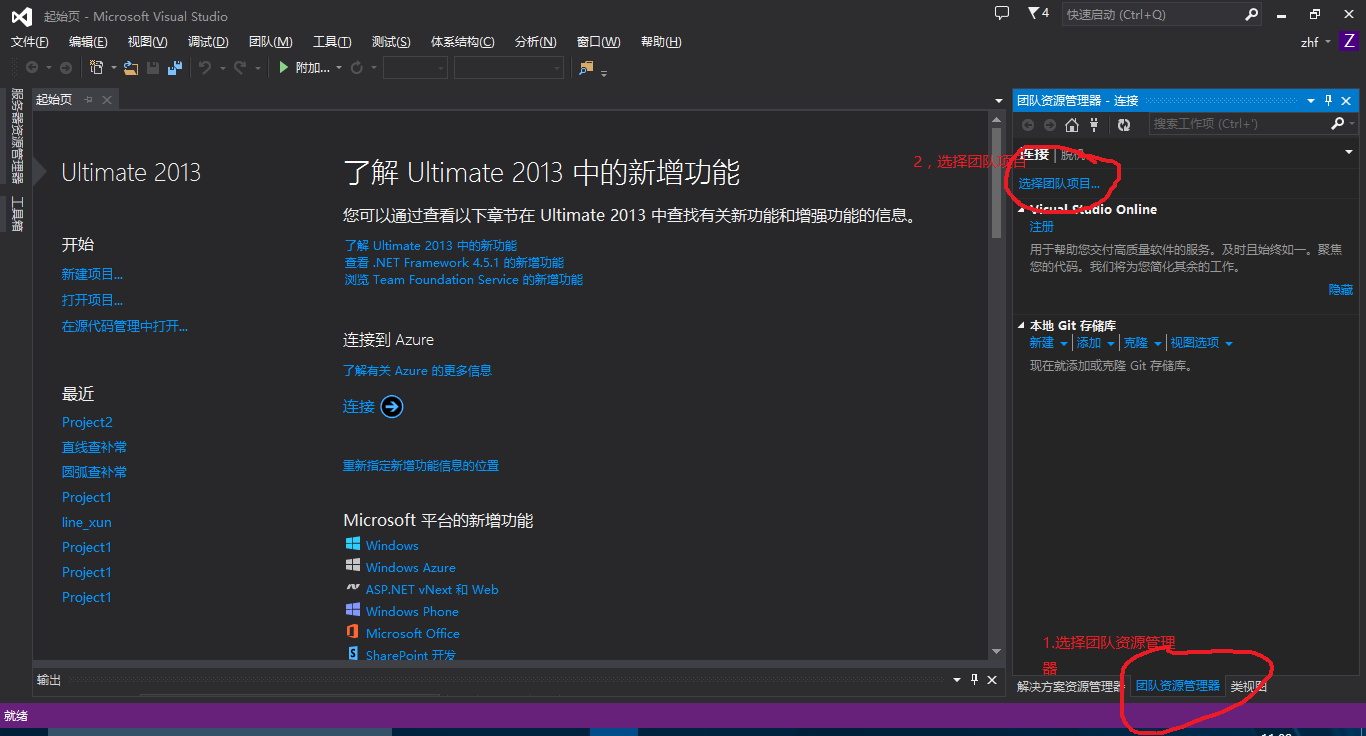
- 以Visual Studio 2013 Ultimate版本为例。首先确定自己是正版用户,然后用微软账号登录到Visual Studio(如果你没有微软账户,动手注册一个:注册Microsoft账户。),如下图所示
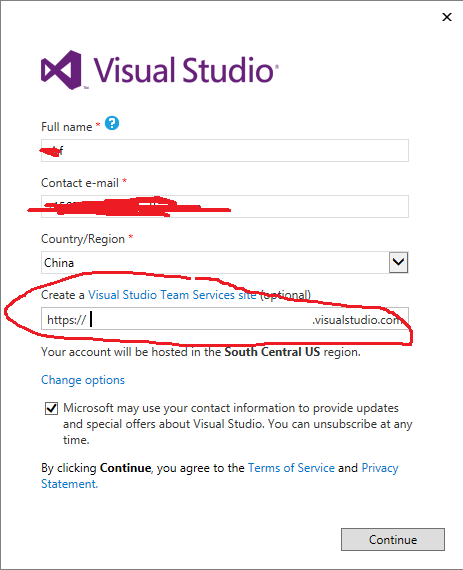
2.第一次登录后,会弹出下面的对话框,自定义存储空间的url,记下这个url:
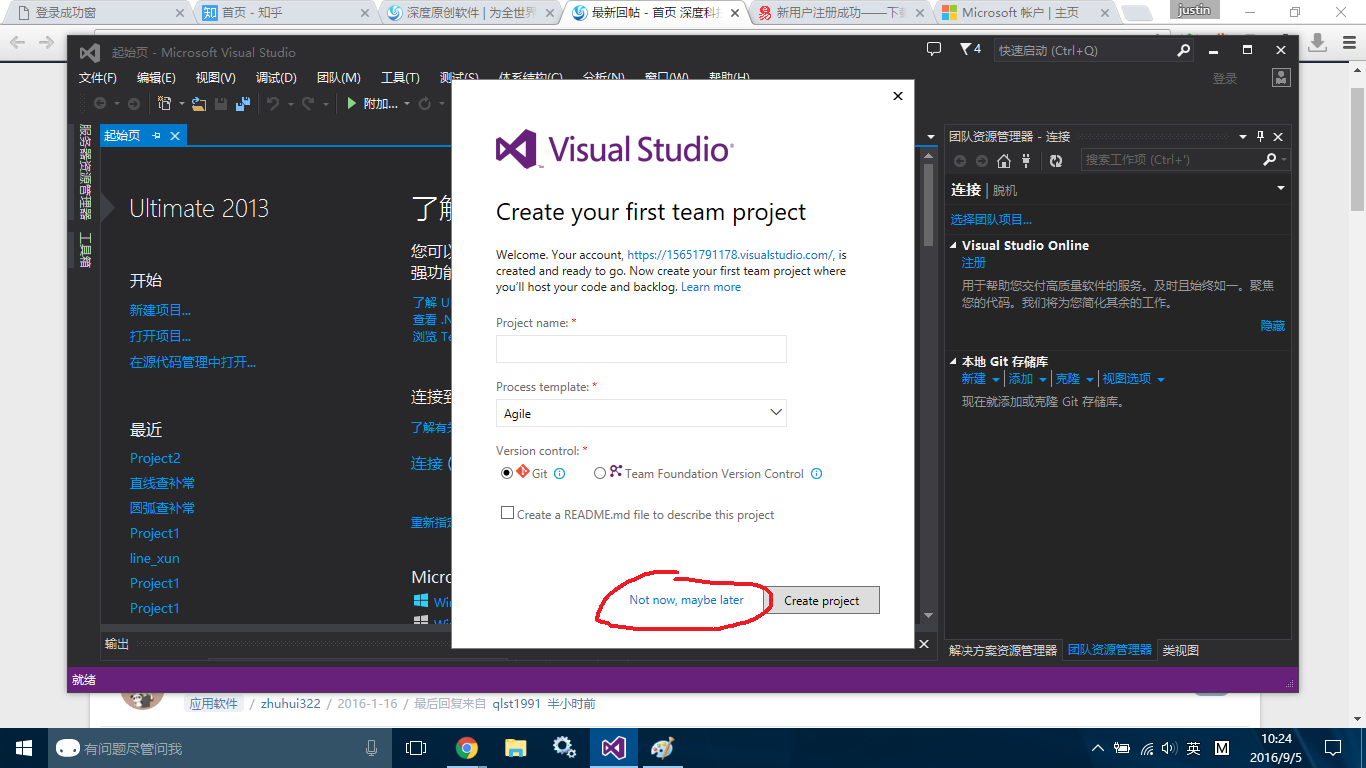
这时会让你建立一个项目,我们跳过此步骤
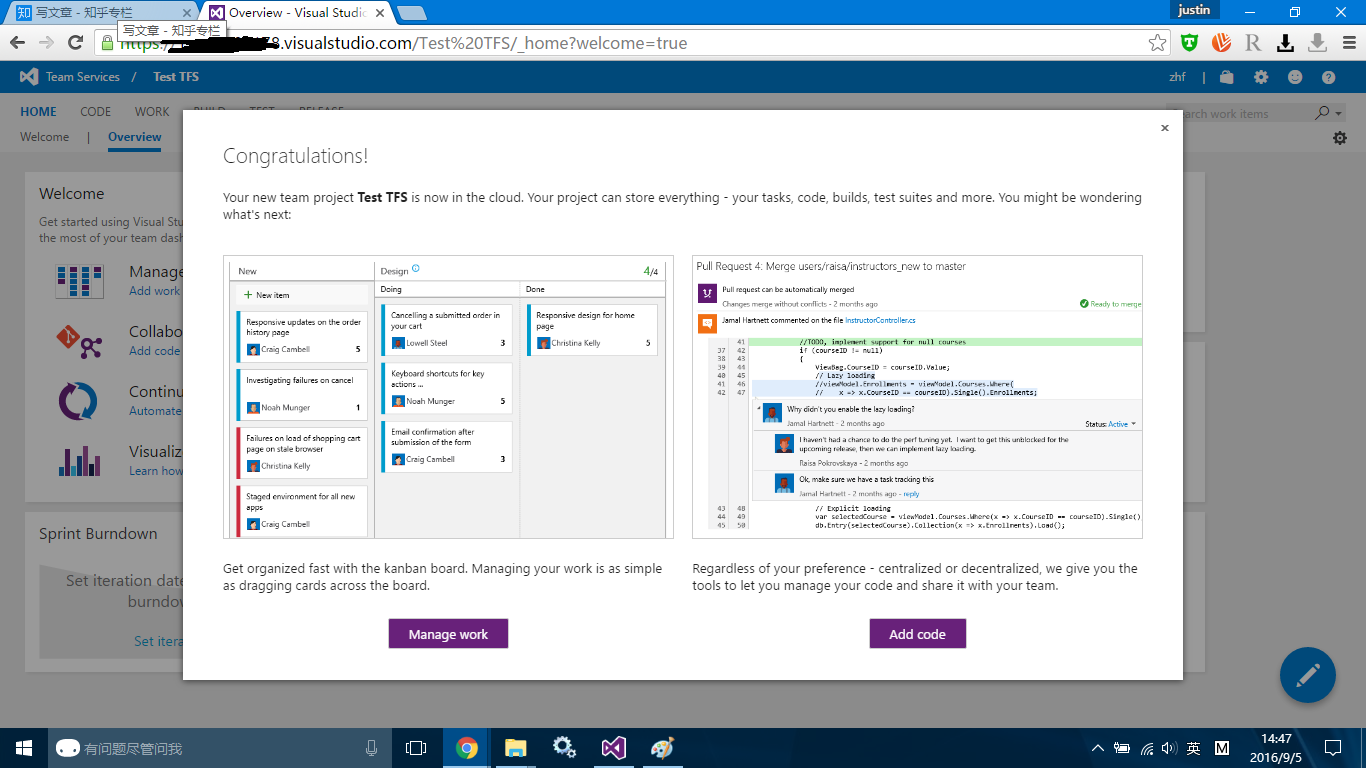
在浏览器中访问你的url,出现以下界面(可能会略有不同),你已经成功获得了5GB的存储空间。
四、将本地项目签入到TFS
假设以下场景,我们在本机建立了一个项目,想把这个项目签入到TFS中进行项目管理,如分支、合并、签入、签出、版本更迭等,应该怎么做?
在企业用户中使用TFS,首先要在一台服务器上安装TFS,然后可以在TFS中建立多个团队项目集合(Collection),每个团队项目集合相当于一个放置某一个团队各种项目的容器,可以在某个团队项目集合中建立若干团队项目。
我们所得到的5GB的存储空间,实际上就是微软在自家建的云上的TFS服务器上为我们分配的一个团队项目集合(Collection),这个团队项目集合的大小为5GB,还需要注意的是,我们不能直接把一个本地的项目签入到团队项目集合根目录下,必须先在团队项目集合中新建一个团队项目,然后在把本地项目签入到该团队项目中去,下面我将演示这些操作。
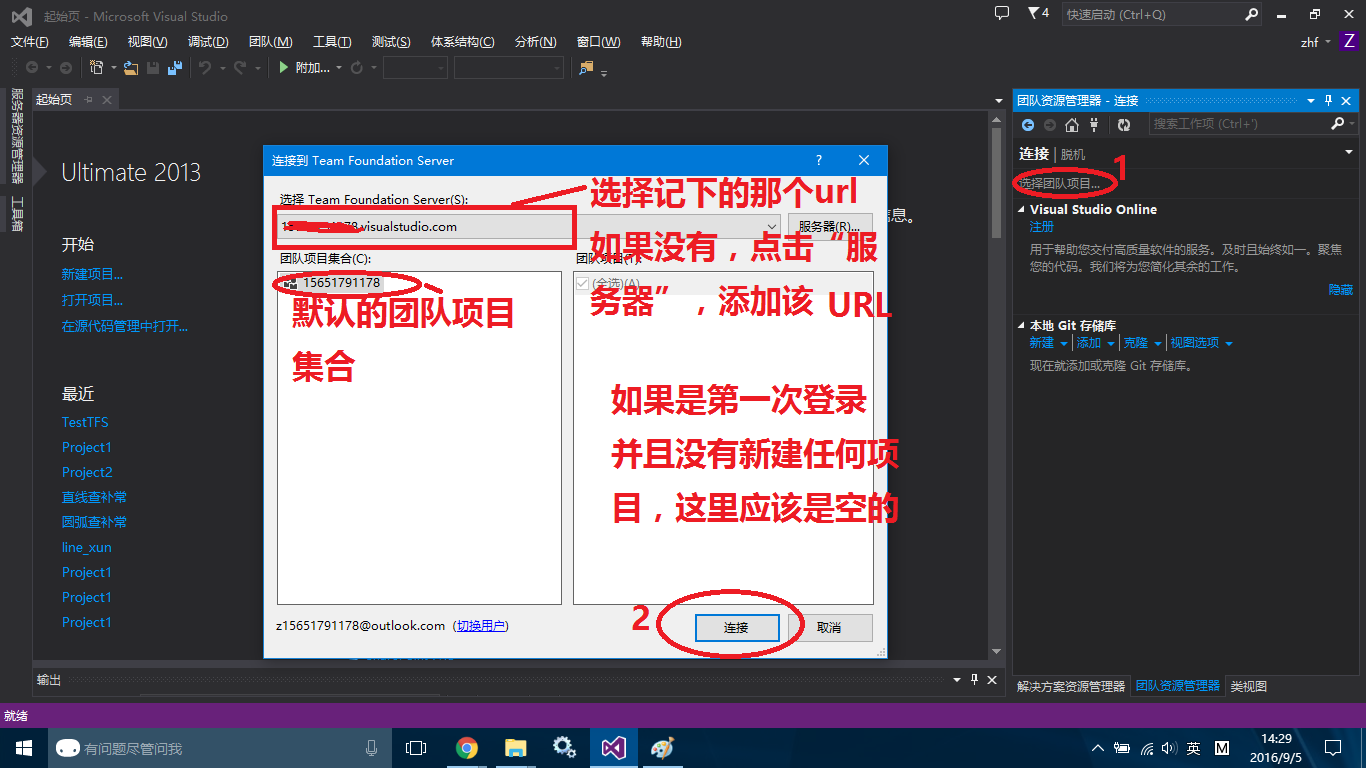
- 打开visual studio,连接到我们的团队项目集合


- 出现下图所示,则表示已经连接成功

- 我们要在团队项目集合中新建一个团队项目,然后把本地项目签入到这个团队项目中,这样才能进行项目管理的操作(注意,这个项目并没有在本地创建),操作如下:
 点击新建团队项目后会打开下面的网页,填写相应项
点击新建团队项目后会打开下面的网页,填写相应项 创建成功
创建成功
- 将本地项目纳入到TFS进行项目管理。首先我在本机上新建了一个名为Test TFS Local的空项目,添加了了一个源.cpp文件,代码如下:
#include<iostream>
using namespace std; int main(){
//init commit
return ;
}然后我们将这个项目纳入到我们在第3步中建立的团队项目Test TFS中,操作如下:


完成这些操作后,细心的你可能会发现在解决方案前多了一个绿色的小加号,如下图所示
注意,截至到目前我们并没有把本地项目签入到TFS中,你可以在浏览器中访问你的url,你会发现并没有什么Test TFS Local项目。还必须执行签入操作,才真正的把项目推送到了TFS,操作如下:

- 经过前面的四步,我们已经把本地项目签入到了TFS中Test TFS项目下,访问第2步中记下的url,如图,可以观察到我们的项目Test TFS Local了


五、Visual Studio +TFS进行简单的签入、签出操作
- 第一次更改。接着上面的操作,我们将Test TFS Local中的源.cpp代码修改如下:
#include<iostream>
using namespace std; int main(){
//init commit
//first change
return ;
}然后仿照章节四中第四步后半部分签入的操作,将本次更改签入到TFS,注释填写为first change commit。仿照章节四中第五步的操作,观察在TFS中源.cpp是否变化,正确操作的话,应该多了一行
//first change
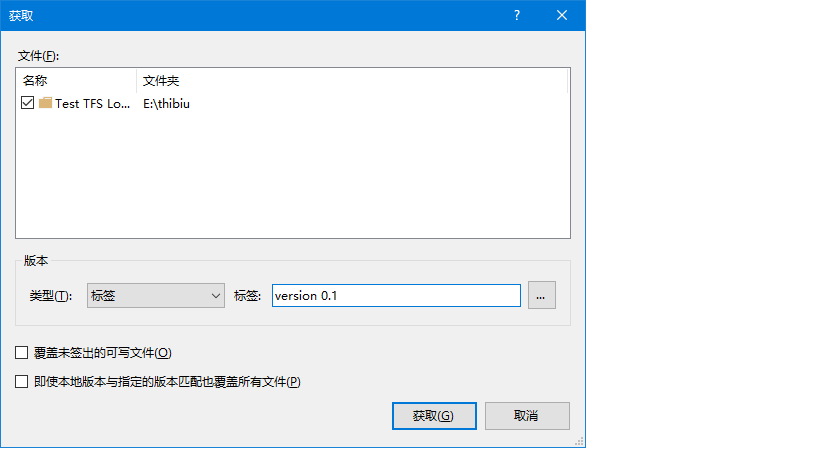
- 为第一次更改打上标签,便于以后签出:


- 第二次更改,将源.cpp代码更改为
#include<iostream>
using namespace std; int main(){
//init commit
//first change
//second change
return ;
}然后签入,注释为second change commit
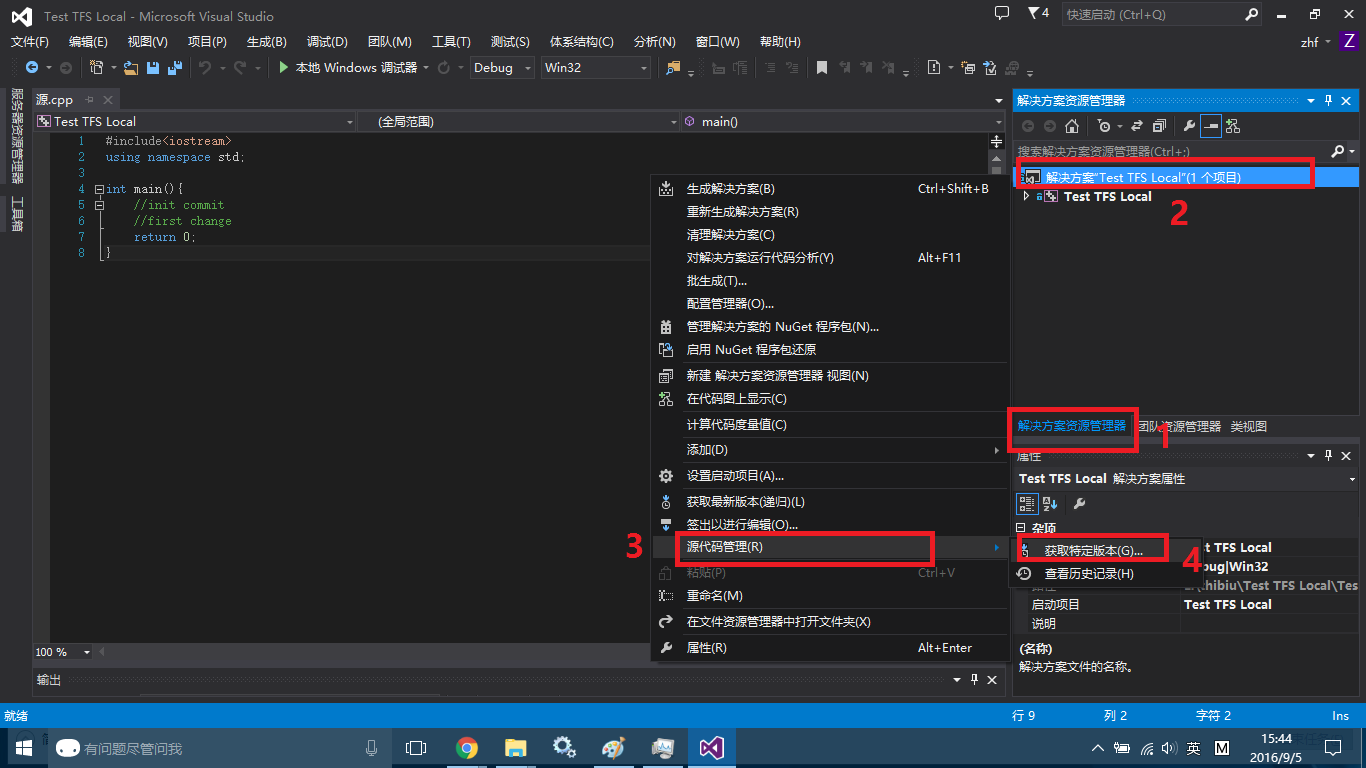
- 先在,无论是TFS上的最新版本还是本地的最新版本,源.cpp代码都和3中一样,那么我们如何获取first change commit之后的那个版本呢,在第2步中,我们为first change commit之后的那个版本打上了标签version 0.1,我们根据这个标签来签出该版本,操作如下:


- 再次观察代码,是不是second change消失了?
六、结语
Visual Studio+TFS功能远不止这些,我将在后续文章中做详细介绍。如有疑问,欢迎交流:-)
PS:我的大部分文章首发在知乎专栏:关于计算机的一些事,欢迎大家关注
Visual Studio+TFS--强大的项目管理工具的更多相关文章
- 新成员!Visual Studio Code --跨平台的开发工具(支持OSX, Linux 和 Windows)
原文出处:新成员!Visual Studio Code --跨平台的开发工具(支持OSX, Linux 和 Windows) 这是我的文章备份 http://www.dotblogs.com.tw/ ...
- Visual Studio TFS Branching and Merging Guidance
Origin URL:https://msdn.microsoft.com/en-us/magazine/gg598921.aspx Bill Heys and Willy-Peter Schaub ...
- 总结 Visual Studio 2019 发布以来 XAML 工具的改进
不知不觉,Visual Studio 2019 已经出到 16.8 和 16.9 Preview 了.虽然每次更新都林林总总地一大堆新功能和改进,但关于 XAML 的内容总是,always,每次都只有 ...
- 转:与Microsoft Visual Studio集成良好的第三方工具
我们都知道,Microsoft Visual Studio(简称VS)是微软开发的一个非常高效的集成开发环境,但即使已经发展到VS2012,仍然有许多不尽人意的地方.一般来讲,一个项目中需要有控件.代 ...
- Visual Studio 2013下JSON可视化工具
Visual Studio 2013现在我们有个小工具可以实现JSON可视化,这样给我们调试JSON提供了便利. JSON这种数据格式已经比较流行,在WEB前端随处可见. 在你需要安装VS ...
- Visual Studio Code作为Angular开发工具常用插件安装、json-server安装与使用、angular/cli安装失败问题
前提准备: 搭建好Angular开发环境 1 安装Visual Studio Code 教程简单,不会的去问度娘 2 安装Chrome浏览器 教程简单,不会的趣闻度娘 3 Visual Studio ...
- Visual Studio高效实用的扩展工具、插件
说明: 对一个有想法的程序员来说,善于使用一款高效的开发工具是很重要的,今天给大家介绍的是宇宙第一IDE vs用起来很不错的开发工具,假如大家觉得不错也可以尝试的用用,毕竟对于我们这些一天一大半的时间 ...
- Angular14 Visual Studio Code作为Angular开发工具常用插件安装、json-server安装与使用、angular/cli安装失败问题、emmet安装
前提准备: 搭建好Angular开发环境 1 安装Visual Studio Code 教程简单,不会的去问度娘 2 安装Chrome浏览器 教程简单,不会的趣闻度娘 3 Visual Studio ...
- Visual Studio: 一键卸载所有组件工具,彻底卸载干净。
第一步.手动卸载VS主体 第二步.下载工具并解压 网盘下载地址:https://pan.baidu.com/s/1eSHRYxW 也可以在Github上下载最新版本:https://github.co ...
随机推荐
- R语言XML包的数据抓取
htmlParse 函数 htmlParse加抓HTML页面的函数. url1<-"http://www.caixin.com/"url<-htmlParse(url1 ...
- Linux内核分析学习总结
20135125陈智威 原创作品转载请注明出处 <Linux内核分析>MOOC课程http://mooc.study.163.com/course/USTC-1000029000 这学期开 ...
- angular ng-if scope权限问题
今天在一个ng-if处理的div中处理一个scope,我一开始想要打印这个选中的值,但是一直打印的是为undefined,找了一会,原来是ng-if这个指令单独开了一个作用域,它只可以继承,不可以进行 ...
- HDU 5869 (离线+树状数组)
Problem Different GCD Subarray Query 题目大意 给定n个数的序列,有q个询问,每次询问一个区间中所有子区间所形成不同的gcd的数量. 解题分析 由于固定一个数为右端 ...
- 服务器使用recast navigation
在3D MMO或者其他类型的游戏中,通常需要进行寻路处理,地图针对寻路有多种方案,比如划分格子,凸多边形等,本篇介绍一种比较常用的navigation mesh的方式来进行寻路.不过整套navmesh ...
- CentOS7下安装MySQL5.7安装与配置(转)
原文地址:http://www.centoscn.com/mysql/2016/0626/7537.html 安装环境:CentOS7 64位 MINI版,安装MySQL5.7 1.配置YUM源 在M ...
- 关于scrolltop 兼容 IE6/7/8, Safari,FF的方法
1.各浏览器下 scrollTop的差异IE6/7/8:对于没有doctype声明的页面里可以使用 document.body.scrollTop 来获取 scrollTop高度 :对于有docty ...
- 动态规划VS分治策略
•在用分治法解决问题时,由于子问题的数目往往是问题规模的指数函数,因此对时间的消耗太大. •动态规划的思想在于,如果各个子问题不是独立的,不同的子问题的个数只是多项式量级,而我们能够保存已经解决的子问 ...
- stunnel-server
#!/bin/bash # need to be run as root ]]; then echo "must to be run as root" exit fi # givi ...
- Android之ListView&Json加载网络数据
使用到的主要内容: 1.Json 解析网络数据 2.异步任务加载图片和数据 3.ListView 的内存空间优化(ConvertView)和运行时间优化(ViewHolder) 4.ListView ...