bootstrapValidator.js,最好用的bootstrap表单验证插件
前言:做Web开发的我们,表单验证是再常见不过的需求了。友好的错误提示能增加用户体验。博主搜索bootstrap表单验证,搜到的结果大部分都是文中的主题:bootstrapvalidator。今天就来看看它如何使用吧。
一、源码及API地址
介绍它之前,还是给出它的源码以及API的地址吧。
bootstrapvalidator源码:https://github.com/nghuuphuoc/bootstrapvalidator
boostrapvalidator api:http://bv.doc.javake.cn/api/
二、代码以及效果展示
1、初级用法
来看bootstrapvalidator的描述:A jQuery form validator for Bootstrap 3。从描述中我们就可以知道它至少需要jQuery、bootstrap的支持。我们首先引入需要的js组件


- <script src="~/Scripts/jquery-1.10.2.js"></script>
- <script src="~/Content/bootstrap/js/bootstrap.min.js"></script>
- <link href="~/Content/bootstrap/css/bootstrap.min.css" rel="stylesheet" />
- <script src="~/Content/bootstrapValidator/js/bootstrapValidator.min.js"></script>
- <link href="~/Content/bootstrapValidator/css/bootstrapValidator.min.css" rel="stylesheet" />


我们知道,既然是表单验证,那么我们在cshtml页面就必须要有一个Form,并且我们知道Form里面取元素都是通过name属性去取值的,所以,表单里面的元素都要有一个name的属性值。


- <form>
- <div class="form-group">
- <label>Username</label>
- <input type="text" class="form-control" name="username" />
- </div>
- <div class="form-group">
- <label>Email address</label>
- <input type="text" class="form-control" name="email" />
- </div>
- <div class="form-group">
- <button type="submit" name="submit" class="btn btn-primary">Submit</button>
- </div>
- </form>


有了表单元素之后,就是我们的js初始化了。


- $(function () {
- $('form').bootstrapValidator({
- message: 'This value is not valid',
feedbackIcons: {
valid: 'glyphicon glyphicon-ok',
invalid: 'glyphicon glyphicon-remove',
validating: 'glyphicon glyphicon-refresh'
},
- fields: {
- username: {
- message: '用户名验证失败',
- validators: {
- notEmpty: {
- message: '用户名不能为空'
- }
- }
- },
- email: {
- validators: {
- notEmpty: {
- message: '邮箱地址不能为空'
- }
- }
- }
- }
- });
- });


内容应该很容易看懂。来看效果:
验证通不过,提交按钮灰掉不能点击

验证通过,提交按钮恢复

看看效果先感受下,最大优点:使用简单,界面友好。下面我们来看看重叠验证。
2、中级用法
上面我们知道了非空验证的写法,除此之外肯定还有其他验证方式啊。别急,我们慢慢来看。上面的代码cshtml部分不动,js部分我们稍作修改:


- $(function () {
- $('form').bootstrapValidator({
- message: 'This value is not valid',
- feedbackIcons: {
- valid: 'glyphicon glyphicon-ok',
- invalid: 'glyphicon glyphicon-remove',
- validating: 'glyphicon glyphicon-refresh'
- },
- fields: {
- username: {
- message: '用户名验证失败',
- validators: {
- notEmpty: {
- message: '用户名不能为空'
- },
- stringLength: {
- min: 6,
- max: 18,
- message: '用户名长度必须在6到18位之间'
- },
- regexp: {
- regexp: /^[a-zA-Z0-9_]+$/,
- message: '用户名只能包含大写、小写、数字和下划线'
- }
- }
- },
- email: {
- validators: {
- notEmpty: {
- message: '邮箱不能为空'
- },
- emailAddress: {
- message: '邮箱地址格式有误'
- }
- }
- }
- }
- });
- });


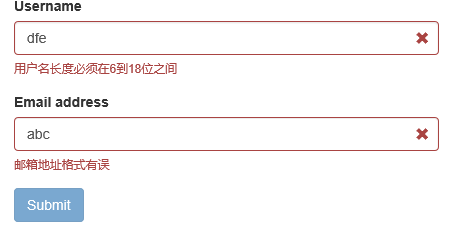
加上了重叠验证我们来看效果:



由上面的代码可以看出在validators属性对应一个Json对象,里面可以包含多个验证的类型:
notEmpty:非空验证;
stringLength:字符串长度验证;
regexp:正则表达式验证;
emailAddress:邮箱地址验证(都不用我们去写邮箱的正则了~~)
除此之外,在文档里面我们看到它总共有46个验证类型,我们抽几个常见的出来看看:
base64:64位编码验证;
between:验证输入值必须在某一个范围值以内,比如大于10小于100;
creditCard:身份证验证;
date:日期验证;
ip:IP地址验证;
numeric:数值验证;
phone:电话号码验证;
uri:url验证;
更多验证类型详见:http://bv.doc.javake.cn/validators/。当然涉及中文的验证可能会有些小问题,园友们如果有需要可以自行下去用代码测试下。
还有一个比较常用的就是submitHandler属性,它对应着提交按钮的事件方法。使用如下:


- $(function () {
- $('form').bootstrapValidator({
- message: 'This value is not valid',
- feedbackIcons: {
- valid: 'glyphicon glyphicon-ok',
- invalid: 'glyphicon glyphicon-remove',
- validating: 'glyphicon glyphicon-refresh'
- },
- fields: {
- username: {
- message: '用户名验证失败',
- validators: {
- notEmpty: {
- message: '用户名不能为空'
- },
- stringLength: {
- min: 6,
- max: 18,
- message: '用户名长度必须在6到18位之间'
- },
- regexp: {
- regexp: /^[a-zA-Z0-9_]+$/,
- message: '用户名只能包含大写、小写、数字和下划线'
- }
- }
- },
- email: {
- validators: {
- notEmpty: {
- message: '邮箱不能为空'
- },
- emailAddress: {
- message: '邮箱地址格式有误'
- }
- }
- }
- },
- submitHandler: function (validator, form, submitButton) {
- alert("submit");
- }
- });
- });


在它的Demo里面介绍了很多验证的实例。我们简单看看它的效果,至于实现代码,其实很简单,有兴趣的可以直接看api。
颜色验证

Tab页表单验证

按钮验证

转载:http://www.cnblogs.com/landeanfen/p/5035608.html
bootstrapValidator.js,最好用的bootstrap表单验证插件的更多相关文章
- Bootstrap表单验证插件bootstrapValidator使用方法整理
插件介绍 先上一个图: 下载地址:https://github.com/nghuuphuoc/bootstrapvalidator 使用方法:http://www.cnblogs.com/huangc ...
- bootStrap表单验证插件的使用
bootStrapValidator插件的使用 1.插件的下载和引用 首先要引入bootstrapValidator插件.链接的地址:https://www.bootcdn.cn/jquery.boo ...
- bootstrapValidator.js,最好用的bootstrap表单验证插件 简单实用方法
实用方法 1.引入 在有jquery和bootstrap的页面里引入bootstrapValidator.js和bootstrapValidator.css文件 2. 按照bootstrap的表单组件 ...
- bootstrapValidator表单验证插件
bootstrapValidator——一个很好用的表单验证插件,再也不用手写验证规则啦! bootstrapValidator官方文档:http://bootstrapvalidator.votin ...
- BootStrapValidator表单验证插件的学习和使用
BootStrapValidator表单验证插件的学习和使用 引入标签 <script type="text/javascript" src="https://cd ...
- 表单验证插件之jquery.validate.js
提到表单验证的插件,第一个想到的就是jquery.validate.js,所以小生想在这里稍微详细地说一下这款插件的具体使用方法,便于理解,我直接附上整段demo的代码(没怎么调样式,主要是看js): ...
- JS表单验证插件(支持Ajax验证)
自己编写了一个表单验证插件,支持ajax验证,使用起来很简单. 每个需要验证的表单元素下面有一个span标签,这个标签的class有一个valid表示需要验证,如果有nullable则表示可为空:ru ...
- jQuery Validate 表单验证插件----通过name属性来关联字段来验证,改变默认的提示信息,将校验规则写到 js 代码中
一.下载依赖包 网盘下载:https://yunpan.cn/cryvgGGAQ3DSW 访问密码 f224 二. 添加一个另外一个插件jquery.validate.messages_cn.js. ...
- jQuery Validate 表单验证插件----利用jquery.metadata.js将校验规则直接写在class属性里面并定义错误信息的提示
一.下载依赖包 网盘下载:https://yunpan.cn/cryvgGGAQ3DSW 访问密码 f224 二. 添加一个另外一个插件jquery.metadata.js 并把校验规则写在控件里面 ...
随机推荐
- Tomcat Start 报错 (COULD NOT DELETE MAY BE LOCKED BY ANOTHER PROCESS)
jsp文件重命名后发布不起来了,提示文件被占用,原因是当前的java ee项目 与它引用的java项目 依赖了相同的jar包,删除了clean 再发布,问题解决,如有需要再引用回来 http://it ...
- WIN7 WIN8 WIN10你们的WmiPrvSE.exe系统占用资源厉害吗?
大家一起来做个实验吧.把你的支付宝安全控件和支付宝数字证书两个东东都卸掉.试试看电脑是否年轻几岁? 出处:百度贴吧原帖
- php lock_sh共享锁 与 lock_ex排他锁
参考网站:http://hi.baidu.com/honly1215/item/8d27a66d11689c3aac3e83fe 文件锁有两种:共享锁和排他锁,也就是读锁(LOCK_SH)和写锁(LO ...
- CentOS 6 到 CentOS 7
redhat提供了一个redhat-upgrade-tool的升级工具: [1]配置软件源 # vim /etc/yum.repos.d/upgrade.repo [upgrade] name=u ...
- java web的开发 知识要点
近期闲下来时写的一个有关 java web的开发 的 常用架构 的总结,用于初 学 者或团队新人培训. Java开发初步.ppt SSH 为 struts+spring+hibernate 的一个集 ...
- Nginx泛解析的匹配域名绑定到子目录配置
网站的目录结构为: # tree /home/wwwroot/linuxeye.com /home/wwwroot/linuxeye.com ├── bbs │ └── index.html └─ ...
- kvm虚拟化平台搭建入门
KVM虚拟化有两种网络模式:1)Bridge网桥模式2)NAT网络地址转换模式Bridge方式适用于服务器主机的虚拟化.NAT方式适用于桌面主机的虚拟化. 环境: 本次实验要开启VMWare中对应Ce ...
- switch
关于java中switch使用的一些说明 switch(表达式) { case常量表达式1:语句1; .... case常量表达式2:语句2; default:语句; } default就是如果没有符 ...
- fielderror里的fieldName代表的是jsp里的fieldName还是Action类的成员变量?(待解答)
1.值栈的Action对象中会有一个fielderror属性,代表着字段错误. fielderror是Map<String,List<String>>类型 例如下面的值栈里可看 ...
- MongoDB的下载与安装
MongoDB的下载与安装 一.简介 MongoDB 是一个基于分布式文件存储的数据库.由 C++ 语言编写.旨在为 WEB 应用提供可扩展的高性能数据存储解决方案.MongoDB 是一个介于关系 ...
