C#的自定义滚动条
VS工具箱自带的滚动条,不能设置颜色。
在网上找资源,找到一个控制TextBox的垂直滚动条,链接为http://www.cnblogs.com/2seek/p/4455079.html
在这个的基础上改成了控制Panel,最后效果如下图

源码下载地址:http://pan.baidu.com/s/1jI0nSs2
1. BackColor控制滚动条颜色
2. NormalColor、HoverColor(鼠标进入滚动条后)、ActiveColor(滑块被按下后)控制滑块颜色
3. RelaPanel控制关联的Panel控件
4. 须设置RelaPanel.AutoScroll = True,设置后当DisplayRectangle.Height > Size.Height时,自动出现垂直滚动条,此时拖动滚动条,才可通过VerticalScrollBar.Value控制Pane的显示
5. 隐藏Panel原来的滚动条:可以通过放置一个OuterPanel,OuterPanel里面放置一个InnerPanel,并添加如下代码
ScrollBar.RelaPanel = InnerPanel;
InnerPanel.AutoScroll = True;
InnerPanel.Width = OuterPanel.Width - 20;
来隐藏。
6. 需要横向滚动条,可以参照下面的关键点,计算滑块的位置,宽度。
修改的关键点在于:计算滚动条的滑块的高度,滑块的位置

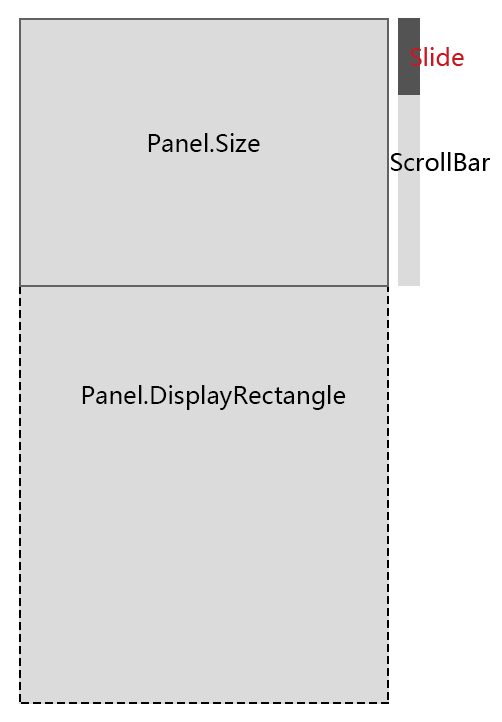
一般而言Panel.Size.Height = ScrollBar.Height。
滑块大小的计算:
可以将整个滚动条看成是Panel全部信息的缩略图,那么,[滑块]在[滚动条]中所占比例 = [Panel可见区域]在[Panel工作区域]中所占比例。
即应该有:Panel.Size.Height/Panel.DisplayRectangle.Height = Slide.Height / ScrollBar.Height.
于是可以计算出滑块的高度为Slide.Height = Panel.Size.Height / Panel.DisplayRectangle.Height * ScrollBar.Height.
滑块位置的计算:
通过Panel的Scroll事件,输出VerticalScrollBar的信息可知,VerticalScrollBar的Minimum为0,Maximum为Panel.DisplayRectangle.Height-Panel.Size.Height-1,Value为当前显示区域左上角的Point.Y
所以,Slide.Location.Y / ScrollBar.Height = Panel.VerticalScrollBar.Value / Panel.DisplayRectangle.Height
于是可以计算出滑块的位置为Slide.Location.Y = Panel.VerticalScrollBar.Value/ Panel.DisplayRectangle.Height * ScrollBar.Height
Panel.VerticalScrollBar.Value的计算
通过上面的计算式反推:Panel.VerticalScrollBar.Value = Slide.Location.Y / ScrollBar.Height * Panel.DisplayRectangle.Height
这些全部弄好以后,发现在Panel使用鼠标滚轮,跟拖动滚动条都没问题。唯一,不清楚在滚动条上使用滚轮,Slide.Location.Y应为多少?
再次在通过Panel的Scroll事件,输出VerticalScrollBar的信息。认为鼠标滚轮每滚动一次,Value改变的值,可用VerticalScrollBar.SmallChange * SystemInformation.MouseWheelScrollLines来估算。
C#的自定义滚动条的更多相关文章
- CSS3自定义滚动条样式 -webkit-scrollbar(转)
有没有觉得浏览器自带的原始滚动条很不美观,同时也有看到很多网站的自定义滚动条显得高端,就连chrome32.0开发板都抛弃了原始的滚动条,美观多了.那webkit浏览器是如何自定义滚动条的呢? 前言 ...
- jquery自定义滚动条 鼠标移入或滚轮时显示 鼠标离开或悬停超时时隐藏
一.需求: 我需要做一个多媒体播放页面,左侧为播放列表,右侧为播放器.为了避免系统滚动条把列表和播放器隔断开,左侧列表的滚动条需要自定义,并且滚动停止和鼠标离开时要隐藏掉. 二.他山之石: 案例来自h ...
- 利用JS实现自定义滚动条
一般默认的滚动条会比较丑,我们可以用简单的js实现自定义滚动条的功能: 代码如下: <!doctype html> <html> <head> <meta c ...
- javascript 学习之自定义滚动条加滚轮事件
要自己写一个自定义滚动条加上滚轮事件,之前的没有滚轮事件不完整,今天整理了一个. 1.滚轮事件是不兼容的,firefox中是必需要用事件绑定的添加,用的DOMMouseScroll,当滚动鼠标的时候, ...
- 自定义滚动条 - mCustomScrollbar
项目中需要使用自定义滚动条,但是试用了很多都功能不够全,今天发现一个比较全而且用法很简单的 -- mCustomScrollbar http://manos.malihu.gr/jquery-cust ...
- Flex:自定义滚动条样式/隐藏上下箭头
Flex组件自定义滚动条的实现 .scrollBar{ downArrowUpSkin:Embed(source="img/mainLeftScrollBar/bar_bottom.png& ...
- javascript自定义滚动条插件,几行代码的事儿
在实际项目中,经常由于浏览器自带的滚动条样式太戳,而且在各个浏览器中显示不一样,所以我们不得不去实现自定义的滚动条,今天我就用最少的代码实现了一个自定义滚动条,代码量区区只有几十行,使用起来也非常方便 ...
- jQuery自定义滚动条样式插件mCustomScrollbar
如果你构建一个很有特色和创意的网页,那么肯定希望定义网页中的滚动条样式,这方面的 jQuery 插件比较不错的,有两个:jScrollPane 和 mCustomScrollbar. 关于 jScro ...
- WPF 自定义滚动条样式
先看一下效果: 先分析一下滚动条有哪儿几部分组成: 滚动条总共有五部分组成: 两端的箭头按钮,实际类型为RepeatButton Thumb 两端的空白,实际也是RepeatButton 最后就是Th ...
- 自定义滚动条Js简版
<!DOCTYPE html><html><head><meta charset="UTF-8"><title>自定义滚 ...
随机推荐
- CentOS 6 到 CentOS 7
redhat提供了一个redhat-upgrade-tool的升级工具: [1]配置软件源 # vim /etc/yum.repos.d/upgrade.repo [upgrade] name=u ...
- iso 培训笔记
protocol协议 + 类方法- 实例方法:继承()方法 <> [] 方法调用 .属性:参数mvc storyboard 资源文件info.plist 权限viewcontroller ...
- Python set集合类型操作总结
Python中除了字典,列表,元组还有一个非常好用的数据结构,那就是set了,灵活的运用set可以减去不少的操作(虽然set可以用列表代替) 小例子 1.如果我要在许多列表中找出相同的项,那么用集合是 ...
- Oracle索引碎片检查及定期重建常用表的索引
背景说明: 今天查阅书籍时,偶然间发现“在对某个索引行执行删除操作时,只是为该行增加了一个删除标记,这个索引行并不会释放它的存储空间,Insert产生的新的索引行也不能被插入到该位置.索引列的修改过程 ...
- 如何解决Oracle RAC 安装集群软件或数据库时无法自动识别节点
在节点一 grid用户下: $ORACLE_HOME=/u01/app/11.2.0/grid/ [grid@orarac1 /]$ cd /u01/app/11.2.0/grid/oui/bin [ ...
- iOS获取UUID,并使用keychain存储
http://blog.sina.com.cn/s/blog_5971cdd00102vqgy.html
- combox 同时写入和获取 text ,value
c# combox 同时写入和获取 text ,value 2007-10-10 16:33:44| 分类: c# 知识|举报|字号 订阅 public class ComboBoxItem ...
- TextView 获取行数,某一行的内容,某行的宽度
获取行数 ViewTreeObserver vto = textView.getViewTreeObserver(); vto.addOnGlobalLayoutListener(new OnGlob ...
- ruby 中%Q %q %W %w %x %r %s的用法
%Q 用于替代双引号的字符串. 当你需要在字符串里放入很多引号时候, 可以直接用下面方法而不需要在引号前逐个添加反斜杠 (\") >> %Q(Joe said: "Fr ...
- canvas ---个性时钟
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <meta name ...
