Android ant自动打包脚本:自动替换友盟渠道、版本号、包名
本文最后修改时间:2014-3-10
Android项目开发时,给公司人员安装,频繁升级,版本号总需要改,太麻烦,跟着时间变,自动升级才方便。
Android项目开发新版时,手机上可能要装两个版本,一个是 老的正式版,一个是 新的开发版,想共存的话,要包名不一样,比如chrome是com.android.chrome,而chrome beta是com.chrome.beta,自动改包名才方便。
Android项目正式发布时,发到各个市场上,要统计各个渠道的效果,所以打包要打几十次,自动打包才方便。
所以开发了这个脚本,如下:
项目代码:https://github.com/sinkcup/AntDemo
测试APP:http://com-163-sinkcup.qiniudn.com/io.github.sinkcup.ant-cnblogs-1.1.apk
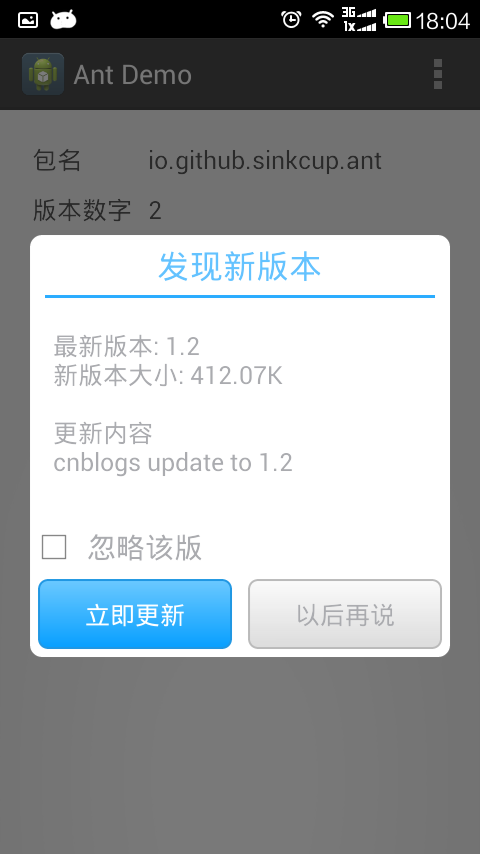
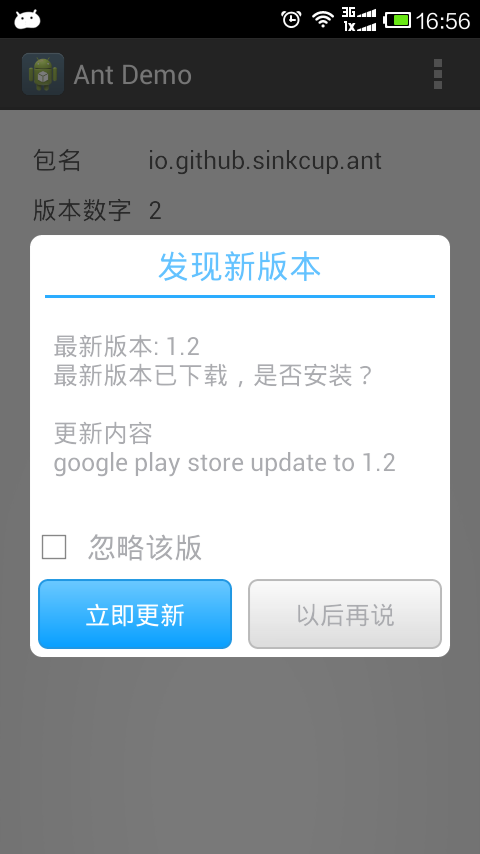
截图:

打包时自动更换友盟渠道
ant auto-release -DUMENG_CHANNEL=googlePlayStore
即会把AndroidManifest.xml中的友盟渠道替换成googlePlayStore,然后打包
ant auto-release -DUMENG_CHANNEL=xiaomiAppStore
即会打出小米应用商店的包
打包时自动更换包名
ant auto-release -Dpackage=com.example.ant.beta
把包名自动改成com.example.ant.beta,然后打包
打包时使用时间作为版本号
ant auto-debug -Dversion=time
把版本号改成时间,然后打包,效果:
versionCode是时间戳,比如1390969254
versionName是日期,比如14.1.29.1220
多个参数任意组合
ant auto-release -DUMENG_CHANNEL=googlePlayStore -Dpackage=com.example.ant.beta -Dversion=time
即打出google play的beta包,使用时间作为版本号
debug与release签名
ant auto-debug
使用debug签名(路径~/.android/debug.keystore),请参考http://developer.android.com/tools/publishing/app-signing.html#debugmode
ant auto-release
使用release签名,请修改ant.properties中的路径、密码等等,参考http://developer.android.com/tools/building/building-cmdline.html#ReleaseMode
如何集成到我的项目里
前提:了解Android官方文档,在项目目录中执行ant debug能打包,比如常见的打包步骤:
android update project -p . -s -t "android-19"
ant debug
如果ant debug打包能通过,则可以使用下面的自动打包。
下载custom_rules.xml,放到项目目录(假设为Project1),然后执行:
ant auto-debug -Dversion=time
即可,生成的包在./bin/中。
如果想打release包,下载ant.properties,修改其中的密码等配置,然后执行:
ant auto-release -DUMENG_CHANNEL=googlePlayStore -Dpackage=com.example.ant.beta
即可。
PS:友盟支持按渠道升级,比如cnblogs渠道升级完成还是cnblogs,googlePlayStore升级完成还是googlePlayStore。
比如
cnblogs渠道包:http://com-163-sinkcup.qiniudn.com/io.github.sinkcup.ant-cnblogs-1.1.apk
google渠道包:http://com-163-sinkcup.qiniudn.com/io.github.sinkcup.ant-googlePlayStore-1.1.apk
运行截图:






Android ant自动打包脚本:自动替换友盟渠道、版本号、包名的更多相关文章
- ant 可自动替换友盟渠道、版本号、包名
可自动替换友盟渠道.版本号.包名 如何集成到我的项目里 前提:了解android官方文档,在项目目录中执行ant debug能打包,比如常见的打包步骤: android update project ...
- React Native开发中自动打包脚本
React Native开发中自动打包脚本 在日常的RN开发中,我们避免不了需要将我们编写的代码编译成安装包,然后生成二维码,供需要测试的人员扫描下载.但是对于非原生的开发人员来说,可能不知如何使用X ...
- xcode8.3 shell 自动打包脚本 记录
题记 xcode升级8.3后发现之前所用的xcode自动打包基本无法使用,因此在网上零碎找到些资料,将之前的脚本简化.此次脚本是基于xcode证书配置进行打包(之前是指定描述文件.相对繁琐).因此代码 ...
- xcode8.3 shell 自动打包脚本
题记 xcode升级8.3后发现之前所用的xcode自动打包基本无法使用,因此在网上零碎找到些资料,将之前的脚本简化.此次脚本是基于xcode证书配置进行打包(之前是指定描述文件.相对繁琐).因此代码 ...
- iOS 制作自动打包脚本 Xcode8.3.2
本文包含以下内容: 前言 1.shell脚本的编写 2.xcodebuild命令 3.完整的可用示例 参考资料 前言 做iOS开发,打包APP是比较频繁的事情,每次都手动去配置一堆东西确实是比较乏味. ...
- Linux下Maven+SVN自动打包脚本
公司的开发环境每次部署项目都很麻烦,需要手动打包并上传上去.这个太麻烦了,所以就准备搞个自动打包的脚本.脚本自动从svn代码库里面更新最新的代码下来,然后maven打包,最后把war包丢到to ...
- Windows环境下Oracle数据库的自动备份脚本自动删除30天前的备份
@echo off echo ================================================ echo Windows环境下Oracle数据库的自动备份脚本 echo ...
- Android开发之带你轻松集成友盟统计
友盟统计是什么呢?为什么要集成他呢? 当我们需要获取自己写的软件的装机量和用户使用信息时,这时我们可以集成友盟统计. 首先到友盟统计中注册账号什么的就不废话了,直接看创建项目: 在个人中心中的管理里面 ...
- Android开发和測试实践 - 接入友盟统计
这两年一直在做无线的測试,兴许还会继续去做无线的測试,可是之前由于时间的原因一直都没有非常细致的了解到代码层面. 最近抽出时间自己做了些app的开发,决定假设想把移动的測试做好做深入.有一定的app开 ...
随机推荐
- WPF自定义控件与样式(6)-ScrollViewer与ListBox自定义样式
一.前言 申明:WPF自定义控件与样式是一个系列文章,前后是有些关联的,但大多是按照由简到繁的顺序逐步发布的等,若有不明白的地方可以参考本系列前面的文章,文末附有部分文章链接. 本文主要内容: Scr ...
- Huge Page 是否是拯救性能的万能良药?
本文将分析是否Huge Page在任何条件下(特别是NUMA架构下)都能带来性能提升. 本博客已经迁移至: http://cenalulu.github.io/ 为了更好的体验,请通过此链接阅读: h ...
- 基于Metronic的Bootstrap开发框架经验总结(9)--实现Web页面内容的打印预览和保存操作
在前面介绍了很多篇相关的<Bootstrap开发框架>的系列文章,这些内容基本上覆盖到了我这个Bootstrap框架的各个主要方面的内容,总体来说基本达到了一个稳定的状态,随着时间的推移可 ...
- Lua 学习笔记(二)语法、类型、值
首先Lua执行的每一段代码都称之为“程序块”,一个程序块也就是一连串的语句或命令,例如一个源码文件或一行代码.Lua语句之间并不需要分隔符,如代码中的换行就不起任何作用,当然为了养成编码习惯当两条或者 ...
- JSON.stringify转换Date不正确的解決方法
JSON.stringify转换Date不正确的原因:国际时区(UTC)和中国时区(GMT)的原因,东八区+8等于国际时区. 解决方法,重新Es5的Date.prototype.toJSON方法,代码 ...
- art-template用户注册方法
应用场景nodejs Express框架,使用art-template模板引擎. 后台注册方法代码: var template = require('art-template'); template. ...
- Java中如何将String转成Date
Java中如何将String转成Date 最近在开发Json数据反序列化为Java对象的时候发现spring mvc 和 Jackson 对Date类型对支持不是特别好,虽然在Java对象序列化为Js ...
- Windows Azure Service Bus (1) 基础
<Windows Azure Platform 系列文章目录> 我们在基于Windows Azure进行云端开发的时候,云端的软件通常都需要与其他软件进行交互.这些其他软件可能包括其他In ...
- 加速Web开发的9款知名HTML5框架
与手工编码比起来,HTML5框架在准确性和正确率方面给予了保证.大多数HTML5框架都会有一个组合或者包含一些额外的组件,比如jQuery Scripts.CSS3样式表则以改善多媒体特征的功能性和响 ...
- Gradle目录解析
Gradle目录解析 Gradle 是以 Groovy 语言为基础,面向Java应用为主.基于DSL(领域特定语言)语法的自动化构建工具. Gradle这个工具集成了构建,测试,发布和其他,比如软件打 ...
