【WEB前端】CSS继承性和层叠性(极度重要)
1.1 继承性
有一些属性,当给自己设置的时候,自己的后代都继承上了,这个就是继承性。
哪些属性能继承?
color、 text-开头的、line-开头的、font-开头的。
这些关于文字样式的,都能够继承; 所有关于盒子的、定位的、布局的属性都不能继承。
所以,如果我们的页面的文字,都是灰色,都是14px。那么就可以利用继承性:
1 body{
2 color:gray;
3 font-size:14px;4 }
继承性是从自己开始,直到最小的元素。
1.2 层叠性
CSS异常冲突处理能力---层叠性。
层叠性:就是css处理冲突的能力。 所有的权重计算,没有任何兼容问题!
CSS像艺术家一样优雅,像工程师一样严谨。
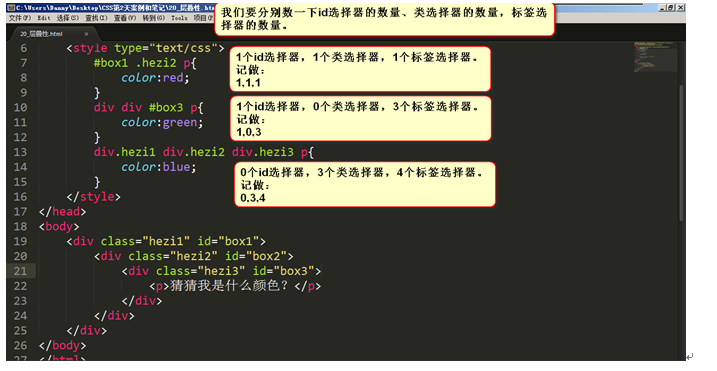
当选择器,选择上了某个元素的时候,那么要这么统计权重:
id的数量,类的数量,标签的数量

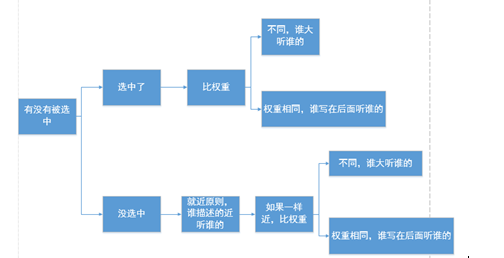
如果权重一样,那么以后出现的为准:

如果不能直接选中某个元素,通过继承性影响的话,那么权重是0。
如果大家都是0,那么有一个就近原则:谁描述的近,听谁的。
1.3 同一个标签,携带了多个类名,有冲突:
1 <p class="spec1 spec2">我是什么颜色?</p>
2 <p class="spec2 spec1">我是什么颜色?</p>
和在标签中的挂类名的书序无关,只和css的顺序有关:
1 .spec2{
2 color:blue;
3 }
4 .spec1{
5 color:red;
6 }
7 </style>
1.4 !important标记
1 <style type="text/css">
2 p{
3 color:red !important;
4 }
5 #para1{
6 color:blue;
7 }
8 .spec{
9 color:green;
10 }
11 </style>
mportant是英语里面的“重要的”的意思。我们可以通过语法:
1 k:v !important;
来给一个属性提高权重。这个属性的权重就是无穷大。
!important需要强调3点:
1) !important提升的是一个属性,而不是一个选择器
1 p{
2 color:red !important; → 只写了这一个!important,所以就字体颜色属性提升权重
3 font-size: 100px ; → 这条属性没有写!important,所以没有提升权重
4 }
5 #para1{
6 color:blue;
7 font-size: 50px;
8 }
9 .spec{
10 color:green;
11 font-size: 20px;
12 }
2) !important无法提升继承的权重,该是0还是0
<div>
<p>哈哈哈哈哈哈哈哈</p>
</div>
1 div{
2 color:red !important;
3 }
4 p{
5 color:blue;
6 }
由于div是通过继承性来影响文字颜色的,所以!important无法提升它的权重,权重依然是0。
干不过p标签,因为p标签是实实在在选中了,所以字是蓝色的(以p为准)。
3)!important不影响就近原则
总结

【WEB前端】CSS继承性和层叠性(极度重要)的更多相关文章
- 前端 CSS 继承性和层叠性
CSS有两大特性:继承性和层叠性 前端 CSS的继承性 前端 CSS层叠性 CSS选择器优先级 前端 CSS 优先级 样式设置important
- css 继承性和层叠性
css有两大特性:继承性和层叠性 继承性 面向对象语言都会存在继承的概念,在面向对象语言中,继承的特点:继承了父类的属性和方法.那么我们现在主要研究css,css就是在设置属性的.不会牵扯到方法的层面 ...
- CSS继承性和层叠性
一. 继承性 1. 含义:从自己开始直到所包裹的最小的元素,都可以继承一些特有的属性. 2. 作用范围: a. color.text-开头的.line-开头的.font-开头的,均可以继 ...
- 前端----css的继承性和层叠性
css有两大特性; 继承性和层叠性 继承性 继承:给父级设置一些属性,子级继承了父级的该属性, 这就是我们的css中的继承, 需要注意的是 有一些属性是可以继承下来的: color , font ...
- python 全栈开发,Day47(行级块级标签,高级选择器,属性选择器,伪类选择器,伪元素选择器,css的继承性和层叠性,层叠性权重相同处理,盒模型,padding,border,margin)
一.HTML中的行级标签和块级标签 块级标签 常见的块级标签:div,p,h1-h6,ul,li,dl,dt,dd 1.独占一行,不和其他元素待在同一行2.能设置宽高3.如果不设置宽高,默认为body ...
- 04.CSS的继承性和层叠性
CSS有两大特性: 继承性和层叠性 继承性 面向对象语言都会存在继承的概念 , 在面向对象语言中, 继承的特点: 继承了父类的属性和方法. 那么 css 就是在设置属性的 , 不会牵扯到方法 ...
- css 两大特性:继承性和层叠性
css 有两大特性: 继承性和层叠性, 继承性 面向对象语言都会存在继承的概念,在面向对象的语言中,继承的特点:继承了父类的属性和方法.那么我们现在主要研究css,css中没有方法,所以我们仅仅继承属 ...
- CSS(4)---三大特性(继承性,层叠性,优先级)
CSS(4)---三大特性(继承性,层叠性,优先级) CSS有三大特性分别是: 继承性,层叠性,优先级. 一.继承性 概念 给父元素设置一些属性,子元素也可以使用,这个我们就称之为继承性. 注意 1. ...
- css 05-CSS样式表的继承性和层叠性
05-CSS样式表的继承性和层叠性 #本文重点 CSS的继承性 CSS的层叠性 计算权重 权重问题大总结 CSS样式表的冲突的总结 权重问题深入 同一个标签,携带了多个类名 !important标记 ...
随机推荐
- a链接的四种状态
四种状态:hover.link.active.visible a:link{color:#fff;} a链接初始化 a:hover{color:yellow;} 把鼠标放上去的状况 a:active{ ...
- EasyUI使用JSON保存数据
目前来说,使用JSON保存数据比较方便,前台可以不用Test.aspx 页面,可以直接用Html页面,使用.aspx页面的弊端就不在这里熬述. 具体步骤如下: 1.新建一个Html页面,命名为Test ...
- js之事件冒泡和事件捕获详细介绍
(1)冒泡型事件:事件按照从最特定的事件目标到最不特定的事件目标(document对象)的顺序触发. IE 5.5: div -> body -> document IE 6.0: div ...
- 黑马程序员——【Java高新技术】——类加载器
---------- android培训.java培训.期待与您交流! ---------- 一.概述 (一)类加载器(class loader) 用来动态加载Java类的工具,它本身也是Java类. ...
- 深入理解JavaScript系列:史上最清晰的JavaScript的原型讲解
一说起JavaScript就要谈的几个问题,原型就是其中的一个.说了句大话,史上最清晰.本来是想按照大纲式的行文写一下,但写到后边感觉其实就一个概念,没有什么条理性,所以下面就简单按照概念解释的模式谈 ...
- MySQL命令行导出数据库
MySQL命令行导出数据库:1,进入MySQL目录下的bin文件夹:cd MySQL中到bin文件夹的目录如我输入的命令行:cd C:\Program Files\MySQL\MySQL Server ...
- Eclipse Java class修改后的即时编译
通常情况下,修改了java文件,需要重启eclipse.但是myeclipse可以不用. 其实即时编译早就有了,通过简单配置javaRebel配置,可以达到修改java文件后不重启eclipse. 注 ...
- Json序列化
参考文章 C# 解析json的方法 http://www.cnblogs.com/txw1958/archive/2012/08/01/csharp-json.html
- win32自绘按钮,使用GDI+(一)
第一次写随笔,我本来想将win32窗口的标题栏设置成渐变色,像这样的效果 但发现找不到设置标题栏属性的api,SetWindowLong也只是增减窗口的固定的样式而已.所以想到一个思路,把标题栏去掉, ...
- 基于mongodb的python之增删改查(CRUD)
1,下载mongodb的python驱动,http://pypi.python.org/pypi/pymongo/,根据操作系统和python平台版本选择相应的egg或exe安装. 2,新建一个py脚 ...
