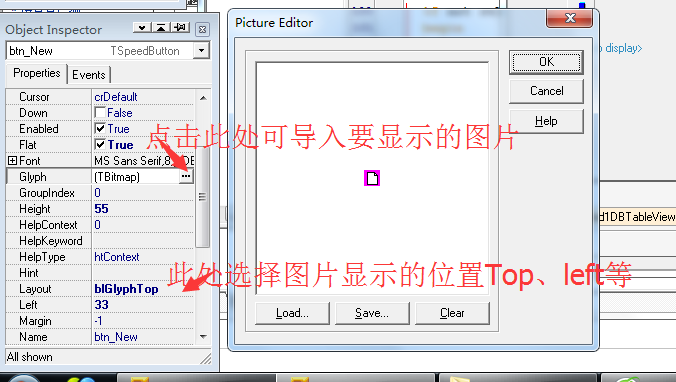
speedbutton用法

speedbutton用法的更多相关文章
- EditText 基本用法
title: EditText 基本用法 tags: EditText,编辑框,输入框 --- EditText介绍: EditText 在开发中也是经常用到的控件,也是一个比较必要的组件,可以说它是 ...
- jquery插件的用法之cookie 插件
一.使用cookie 插件 插件官方网站下载地址:http://plugins.jquery.com/cookie/ cookie 插件的用法比较简单,直接粘贴下面代码示例: //生成一个cookie ...
- Java中的Socket的用法
Java中的Socket的用法 Java中的Socket分为普通的Socket和NioSocket. 普通Socket的用法 Java中的 ...
- [转载]C#中MessageBox.Show用法以及VB.NET中MsgBox用法
一.C#中MessageBox.Show用法 MessageBox.Show (String) 显示具有指定文本的消息框. 由 .NET Compact Framework 支持. MessageBo ...
- python enumerate 用法
A new built-in function, enumerate() , will make certain loops a bit clearer. enumerate(thing) , whe ...
- [转载]Jquery中$.get(),$.post(),$.ajax(),$.getJSON()的用法总结
本文对Jquery中$.get(),$.post(),$.ajax(),$.getJSON()的用法进行了详细的总结,需要的朋友可以参考下,希望对大家有所帮助. 详细解读Jquery各Ajax函数: ...
- 【JavaScript】innerHTML、innerText和outerHTML的用法区别
用法: <div id="test"> <span style="color:red">test1</span> tes ...
- chattr用法
[root@localhost tmp]# umask 0022 一.chattr用法 1.创建空文件attrtest,然后删除,提示无法删除,因为有隐藏文件 [root@localhost tmp] ...
- 萌新笔记——vim命令“=”、“d”、“y”的用法(结合光标移动命令,一些场合会非常方便)
vim有许多命令,网上搜有一堆贴子.文章列举出各种功能的命令. 对于"="."d"."y",我在无意中发现了它们所具有的相同的一些用法,先举 ...
随机推荐
- interrupt 1 using 1
释疑:void Timer0() interrupt 1 using 1 Timer0 是函数名,随便取的 interrupt xx using y 跟在interrupt 后面的 ...
- leetcode830
public class Solution { public IList<IList<int>> LargeGroupPositions(string S) { //" ...
- 转载----我与CMDB不得不说的故事
每次读到配置管理相关的书籍时,我总在想:“这些定义很精准,流程也很完整,但这不是真正的难题.”对于一个配置管理者来说,真正的难题不是绘制“庞大而精美”的数据模型,不是设计“全天候.无死角”的管控流程, ...
- RocketMQ入门(简介、特点)
简介: RocketMQ作为一款纯java.分布式.队列模型的开源消息中间件,支持事务消息.顺序消息.批量消息.定时消息.消息回溯等. 发展历程: 1. Metaq(Metamorphosis) 1. ...
- 【314】putty 自动登录
putty是一款好用的远程登录linux服务器软件,但每次输入用户名密码毕竟有些烦人,这里教你免用户名密码登陆. 本教程通过 *.bat 文件进行添加参数,下面为相应的代码: 方法一:(直接将密码/用 ...
- 前端开发之JavaScript基础篇四
主要内容: 1.定时器 2.正则表达式入门 3.元字符 4.正则表达式实战运用 一.定时器 javaScript里主要使用两种定时器,分别是:setInterval()和setTimeout(). 1 ...
- ie8、9 post 跨域
//显示浮层postAjax:function(url,param,callback){ var loadScore = layer_.load(1,{shade: [0.8,'#393D49']}) ...
- chrome浏览器控制台创建js脚本并执行
Chrome的snippets是小脚本,还可以创作并在Chrome DevTools的来源面板中执行.您可以访问和从任何页面运行它们.当你运行一个片段,它从当前打开的页面的上下文中执行.本文主要讲如何 ...
- Opencv3 图片膨胀与腐蚀
#include <iostream>#include <opencv2/opencv.hpp> using namespace std;using namespace cv; ...
- 图解Git
转载自http://marklodato.github.io/visual-git-guide/index-zh-cn.html#diff 图解Git 其他语言: Deutsch English Es ...
