用django框架开发一个B2C购物网站的基本流程和用到的知识点总结1
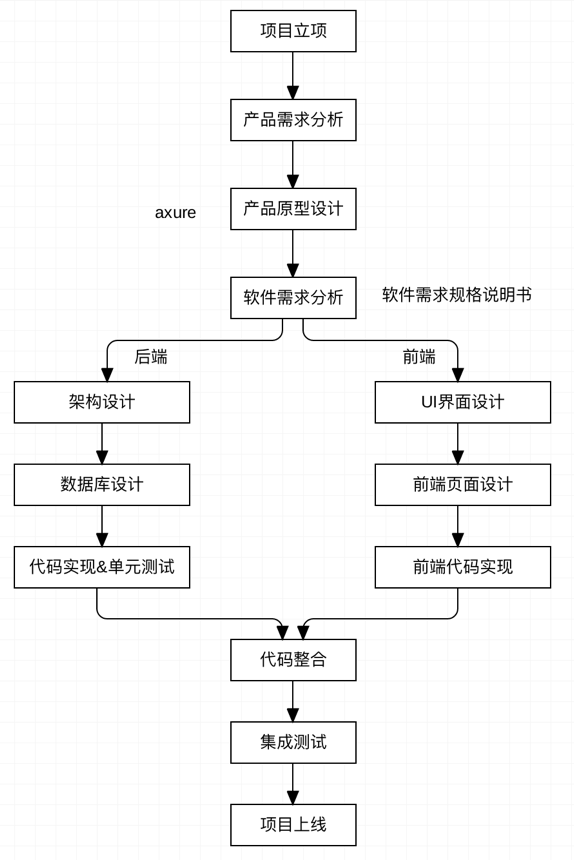
开发流程

开发模式采用前后端分离模式,作为后端开发人员我们只关注后端业务逻辑开发:
省略项目框架搭建文件的配置部分。。。。
一:用户部分
在项目开发中我们要用到用户模型类User,Django认证系统提供了用户模型类User和User的相关操作方法;自带的用户模型无法满足我们的要求时需要自定义用户模型添加格外字段;
如:
在创建好的应用models.py中定义用户的用户模型类。
class User(AbstractUser):
"""用户模型类"""
mobile = models.CharField(max_length=11, unique=True, verbose_name='手机号')
class Meta:
db_table = 'tb_users'
verbose_name = '用户'
verbose_name_plural = verbose_name
我们自定义的用户模型类还不能直接被Django的认证系统所识别,需要在配置文件中告知Django认证系统使用我们自定义的模型类。
在配置文件中进行设置
AUTH_USER_MODEL = 'users.User'
AUTH_USER_MODEL 参数的设置以点.来分隔,表示应用名.模型类名。
用户注册验证码获取接口逻辑设置:
import random
from django.shortcuts import render
from rest_framework.views import APIView
from rest_framework.response import Response
from rest_framework import status
from django_redis import get_redis_connection
from verifications import constants
from meiduo_mall.libs.yuntongxun.sms import CCP
# Create your views here.
# 获取logger
import logging
logger = logging.getLogger('django')
# GET /sms_codes/(?P<mobile>1[3-9]\d{9})/
class SMSCodeView(APIView):
def get(self, request, mobile):
"""
获取短信验证码:
1. 生成短信验证码内容
2. 在redis中保存短信验证码内容,以`mobile`为key,以短信验证码内容为value
3. 使用云通讯发送短信验证码
4. 返回应答,发送短信成功
"""
# 判断60s之内是否给`mobile`发送过短信
redis_conn = get_redis_connection('verify_codes')
send_flag = redis_conn.get('send_flag_%s' % mobile)
if send_flag:
return Response({'message': '发送短信过于频繁'}, status=status.HTTP_400_BAD_REQUEST)
# 1. 生成短信验证码内容,随机生成一个6位数字
sms_code = '%06d' % random.randint(0, 999999)
# 2. 在redis中保存短信验证码内容,以`mobile`为key,以短信验证码内容为value
# redis_conn.set('<key>', '<value>', '<expires>')
# redis_conn.setex('<key>', '<expires>', '<value>')
# redis管道:可以向管道中添加多个要执行redis命令,然后一次性执行
pl = redis_conn.pipeline()
# 向管道添加命令
pl.setex('sms_%s' % mobile, constants.SMS_CODE_REDIS_EXPIRES, sms_code)
# 设置一个给`mobile`发送短信的标记
pl.setex('send_flag_%s' % mobile, constants.SEND_SMS_CODE_INTERVAL, 1)
# 执行管道中的命令
pl.execute()
# 3. 使用云通讯发送短信验证码
expires = constants.SMS_CODE_REDIS_EXPIRES // 60
# try:
# res = CCP().send_template_sms(mobile, [sms_code, expires], constants.SMS_CODE_TEMP_ID)
# except Exception as e:
# logger.error('mobile: %s,发送短信异常' % mobile)
# return Response({'message': '发送短信异常'}, status=status.HTTP_503_SERVICE_UNAVAILABLE)
#
# if res != 0:
# # 发送短信失败
# return Response({'message': '发送短信异常'}, status=status.HTTP_503_SERVICE_UNAVAILABLE)
# 发出发送短信任务
from celery_tasks.sms.tasks import send_sms_code
send_sms_code.delay(mobile, sms_code, expires)
# 4. 返回应答,发送短信成功
return Response({'message': 'OK'})
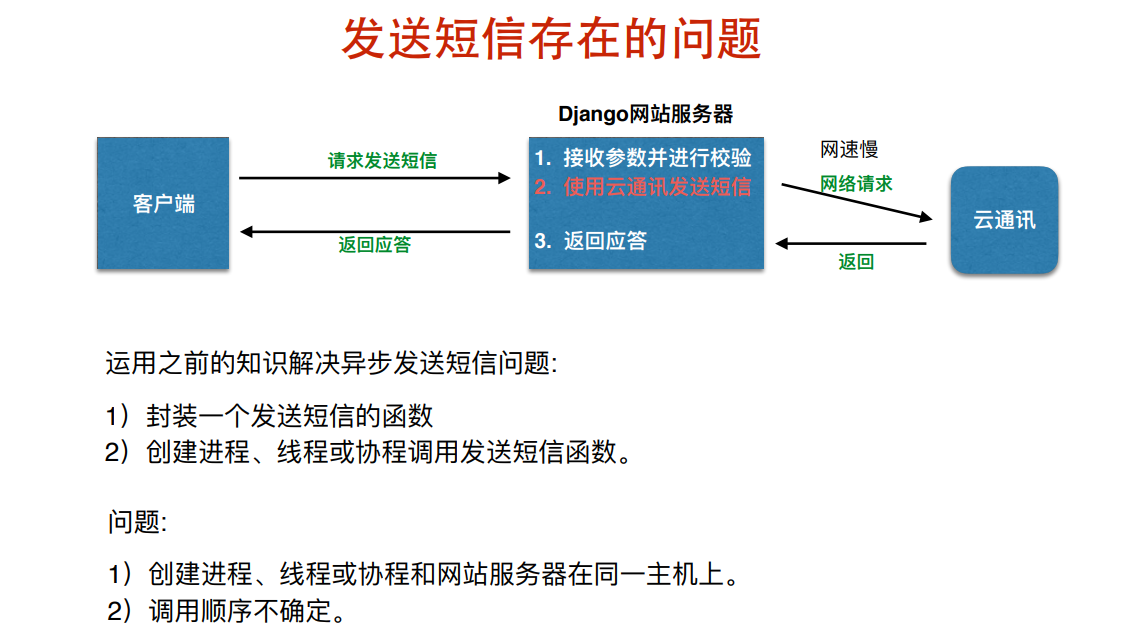
用到的知识点:celery异步任务队列

##### 4. celery异步任务队列

本质:
使用进程或协程调用函数实现异步。
基本概念:
发出者:发出所有执行的任务(任务就是函数)。
(中间人)任务队列:存放所要执行的任务信息。
处理者:也就是工作的进程或协程,负责监听任务队列,发现任务便执行对应的任务函数。
特点:
1)任务发送者和处理者可以分布在不同的电脑上,通过中间人进行信息交换。
2)任务队列中的任务会进行排序,先添加的任务会被先执行。
使用:
1)安装 pip install celery
2)创建Celery对象并配置中间人地址
from celery import Celery
celery_app = Celery('demo')
配置文件:broker_url='中间人地址'
celery_app.config_from_object('配置文件路径')
3)定义任务函数
@celery_app.task(name='my_first_task')
def my_task(a, b):
print('任务函数被执行')
...
4)启动worker
celery -A 'celery_app文件路径' worker -l info
5)发出任务
my_task.delay(2, 3)
遇到的问题:
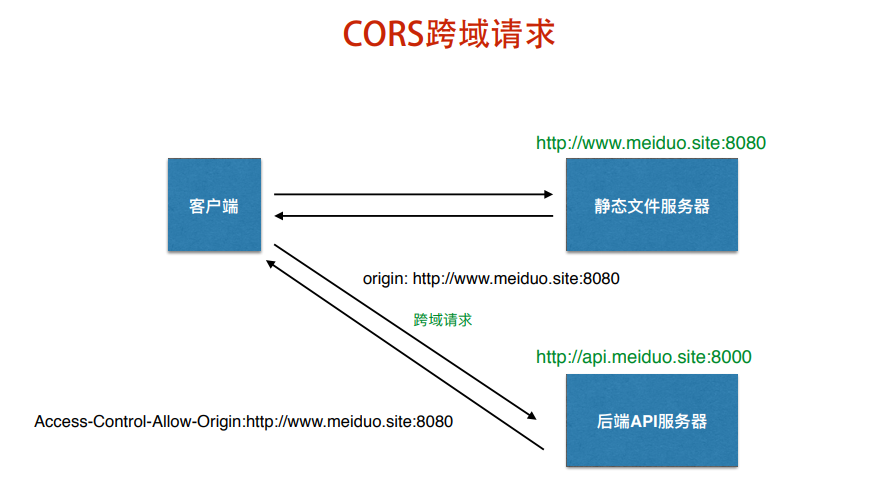
跨域请求:
当前端与后端分处不同的域名,我们需要为后端添加跨域访问的支持;使用CORS来解决后端对跨域访问的支持(django-cors-headers扩展);

##### 3. 跨域请求
浏览器的同源策略: **协议、主机IP和端口PORT相同的地址是同源,否则是非同源**。
当发起请求的页面地址和被请求的地址不是同源,那么这个请求就是**跨域请求**。
在发起请求时,如果浏览器发现请求是跨域请求,那么在请求的报文头中,会添加如下信息:
> Origin: 源请求IP地址
>
> 例如:Origin: http://www.meiduo.site:8080
在被请求的服务器返回的响应中,如果响应头中包含如下信息:
> Access-Control-Allow-Origin: 源请求IP地址
>
> 例如:Access-Control-Allow-Origin: http://www.meiduo.site:8080
那么浏览器认为被请求服务器支持来源地址对其进行跨域请求,否则认为不支持,浏览器会将请求直接驳回。
解决流程:
安装
pip install django-cors-headers
添加应用
INSTALLED_APPS = (
...
'corsheaders',
...
)
中间层设置
MIDDLEWARE = [
'corsheaders.middleware.CorsMiddleware',
...
]
添加白名单
# CORS
CORS_ORIGIN_WHITELIST = (
'127.0.0.1:8080',
'localhost:8080',
'www.meiduo.site:8080',
)
CORS_ALLOW_CREDENTIALS = True # 允许携带cookie
凡是出现在白名单中的域名,都可以访问后端接口
CORS_ALLOW_CREDENTIALS 指明在跨域访问中,后端是否支持对cookie的操作(未完待续)
用django框架开发一个B2C购物网站的基本流程和用到的知识点总结1的更多相关文章
- 用django框架开发一个B2C购物网站用户注册知识点总结2
一:用户部分: 用户注册: 用户注册序列化器: import re from django_redis import get_redis_connection from rest_framework ...
- 基于django快速开发一个网站(一)
基于django快速开发一个网站(一) * 创建虚拟环境.基于虚拟环境创建django==2.0.0和图片加载库和mysql数据库驱动 1. 创建目录并创建虚拟环境 ╰$ mkdir Cornuco ...
- 基于Spring+Spring MVC+Mybatis的B2C购物网站
代码地址如下:http://www.demodashi.com/demo/12935.html 准备工作 当前项目运行的系统环境是MacOS,已经测试可以正常运行,并且之前开发的时候也在Windows ...
- YII框架开发一个项目的通用目录结构
YII框架开发一个项目的通用目录结构: 3 testdrive/ 4 index.php Web 应用入口脚本文件 5 assets/ 包含公开的资源文件 6 css/ 包含 CSS 文件 7 ima ...
- 使用Phalcon框架开发一个简易的博客系统
使用Phalcon PHP框架开发一个简易的博客系统(类似于CMS) 最近在做Phalcon(Phalcon在英文中指的是鸟类中飞得最快的那一个物种,由于是高性能框架,借用了这个词)相关的项目,由于刚 ...
- php怎么做网站?如何用PHP开发一个完整的网站?
1.PHPer应具备的知识 (1)PHP知识: 熟练掌握基础函数,PHP语句(条件.循环),数组(排序.读取),函数(内部 构造),运算(数学 逻辑),面向对象(继承 接口 封装 多态静态属性)等. ...
- jQuery框架开发一个最简单的幻灯效果
在线演示 在这个课程中,我们将介绍如何使用jQuery来开发一个最简单的图片幻灯效果. 立刻观看互动课程:jQuery框架开发一个最简单的幻灯效果 阅读原文:jQuery框架开发一个最简单的幻灯效果
- 第六模块:WEB框架开发 第1章·Django框架开发88~128
88-Ajax简介 89-Ajax的简单实现 90-基于Ajax的传递数据 91-基于Ajax的登录验证 92-基于Form表单的文件上传 93-请求头之contentType 94-Ajax传递js ...
- 第六模块:WEB框架开发 第1章·Django框架开发1~50
01-Django基础介绍 02-Web应用程序1 03-Web应用程序2 04-http请求协议1 05-http请求协议2 06-http协议之响应协议 07-wsgire模块1 08-wsgir ...
随机推荐
- NSURLSession学习笔记(二)Session Task
Session Task分为三种Data Task,Upload Task,Download Task.毫无疑问,Session Task是整个NSURLSession架构的核心目标. 下面写了一个简 ...
- win8.1下安装双系统ubuntu14.04.3
一.去ubuntu官网下载长期支持版的系统,64位还是32位由物理内存而定,4G以下用32位,4G以上(包括4G)使用64位. 二.若64位的系统,下载下来的文件名应该是ubuntukylin-14. ...
- BZOJ1725,POJ3254 [Usaco2006 Nov]Corn Fields牧场的安排
题意 Farmer John新买了一块长方形的牧场,这块牧场被划分成M列N行\((1 \leq M \leq 12, 1 \leq N \leq 12)\),每一格都是一块正方形的土地.FJ打算在牧场 ...
- <>这个符号表示泛型的意思
<>这个符号表示泛型的意思,泛型不是类而是类的模版 为什么是模版 这就与这个T有关了,如List<T> 这个T只是一个占位符,可以代表任意类型如 List<string& ...
- bzo1007 [HNOI2008]水平可见直线
题目:https://www.lydsy.com/JudgeOnline/problem.php?id=1007 所有可见直线形成下凸壳的样子.而且交点横坐标递增. (特殊判断平行线.但是按b从小到大 ...
- angular先加载页面再执行事件,使用echarts渲染页面
剧情重现: 在一个页面中有多个小模块,这几个模块是可以拖动调顺序的,并且其中有两个模块使用了echarts渲染, 调整顺序angular插件有成熟的解决方案angular-sortable,https ...
- Python中的url编码问题
>>> import urllib >>> a = "PythonTab中文网" >>> a 'PythonTab\xe4\x ...
- ubuntu 进入单用户模式
进入单用户模式: 按shift进入 1.开机到grub时,用上下键移到第二行的恢复模式,按e(注意不是回车) 即Ubuntu,With Linux 3.2.0-23-generic(recovery ...
- PAT 甲级 1007 Maximum Subsequence Sum (25)(25 分)(0不是负数,水题)
1007 Maximum Subsequence Sum (25)(25 分) Given a sequence of K integers { N~1~, N~2~, ..., N~K~ }. A ...
- Linux命令之hostname - 显示或设置主机名
我使用过的Linux命令之hostname - 显示或设置主机名 本文链接:http://codingstandards.iteye.com/blog/804648 (转载请注明出处) 用途说明 ...
