JQueryDOM节点操作
你一、JQueryDom节点操作
2.1查找节点
获取p节点
var $pDm=$("p");
输出p节点的title属性
alert($pDm.attr("title"));
//获取第2个li节点
var $li_2=$("ul li:eq(1)");
//输出第2个li节点的title属性
alert($li_2.attr("title"));
//输出第2个li节点的文本内容
alert($li_2.html());
2.2创建节点
创建两个<li>元素节点,并且要把他们作为<ul>元素节点的子节点添加到DOM中
$(html);
$(html)方法会根据传入的HTML对象标记字符串,创建一个DOM对象,并将这个对象包装成一个jQuery对象然后返回。
创建2个li节点,要求这2个li节点包含文本包含属性title
var $dm1=$("<li title='西瓜44'>西瓜</li>");
var $dm2=$("<li title='香蕉55'>香蕉</li>");
//将新创建的第1个li节点追加到ul节点下的最后一个子节点
$("ul").append($dm1);
$("ul").append($dm1);
//将新创建的第2个li节点追加到ul节点下的第一个子节点
$("ul").prepend($dm2);
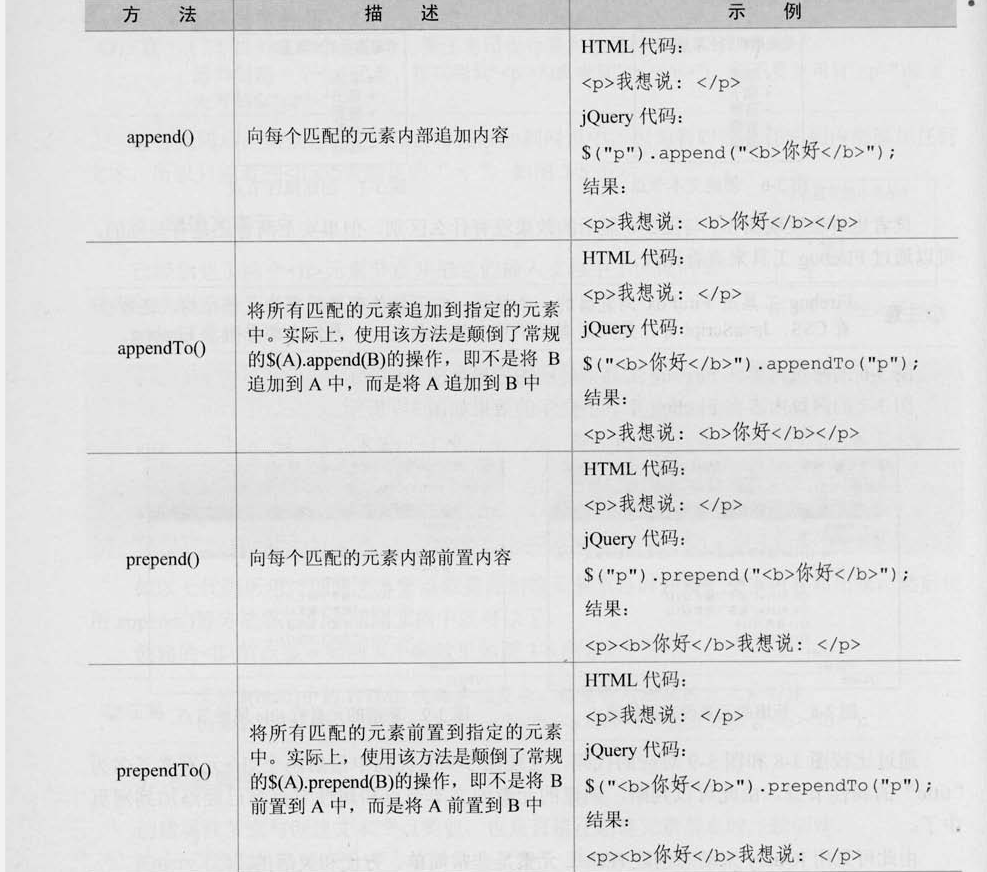
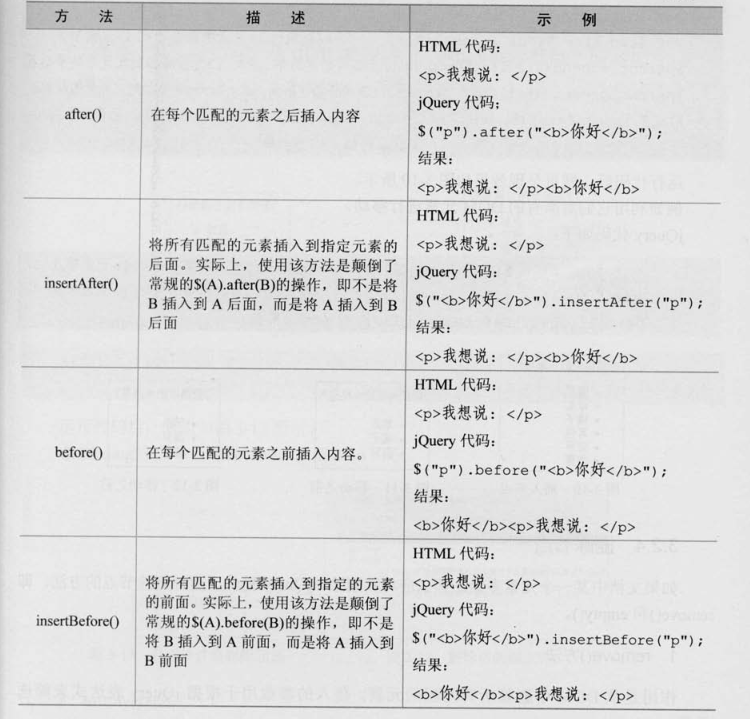
2.3插入节点
var $dm1=$("<li title='葡萄44'>葡萄</li>");
var $dm2=$("<li title='西瓜55'>西瓜</li>");
var $dm3=$("<li title='香蕉66'>香蕉</li>");
var $ulDm=$("ul");
var $li_2=$("ul li:eq(1)");
//用2种方式来将创造的第1个节点添加到ul下的最后一个子节点
//$ulDm.append($dm1);
//$dm1.appendTo($ulDm);
//用2种方式来讲创造的第2个节点添加到ul下的第一个子节点
//$ulDm.prepend($dm2);
//$dm2.prependTo($ulDm);
//用2种方式将创造的li节点追加到第2个已经存在的li节点之后
//$li_2.after($dm3);
//$dm3.insertAfter($li_2);
//用2种方式将创造的li节点追加到第2个已经存在的li节点之前
//$li_2.before($dm3);
//$dm3.insertBefore($li_2);


2.4删除节点
自杀:直接找到我们要操作的节点删除即可.
$("ul li:eq(1)").remove();
jquery种删除掉的节点还可以继续获得
var $dm=$("ul li:eq(1)").remove();
$dm.appendTo($("ul"));
JQuery中删除节点可以加过滤条件
$("ul li").remove("li[title!=菠萝]");
获取第2个li节点后,将其元素中的内容清空
$("ul li:eq(1)").empty();
复制元素

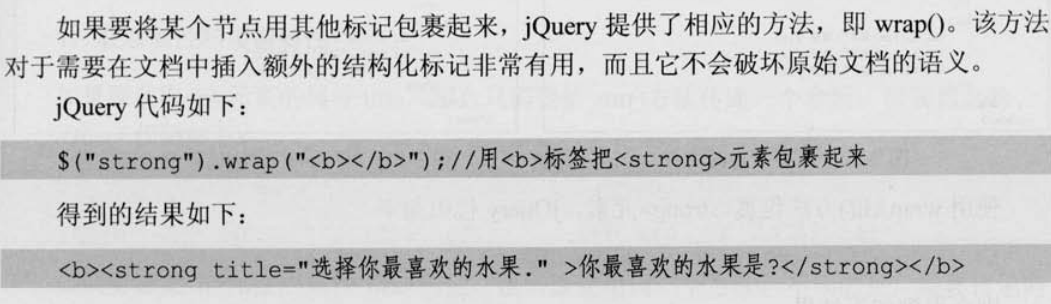
包裹节点

2.5属性操作
在JQuery中有很多类似的操作,获取节点的文本,获取节点的属性,
$dm.html(); $dm.html("AAAA");
$dm.attr("title"); $dm.attr("title","BBBBB");
删除属性
$("p").removeAttr("title");
2.6样式操作
获取样式
alert($("p").attr("class"));
设置样式 原先的样式不存在
$("p").attr("class","high")
追加样式 原先的样式还存在
$("p").addClass("high")
删除全部样式
$("p").removeClass()
删除指定样式
$("p").removeClass("high");
重复切换样式 $dm.toggleClass("another");
$("p").toggleClass("high");
判断元素p是否含有某样式 $dm.hasClass("another")
alert($("p").hasClass("high"));
JQuery提供了丰富的API让我们操作节点的样式:
获取节点的样式,设置节点的样式,追加节点的样式,删除节点的样式(全部,指定)
重复切换样式,判读节点是否包含指定的样式
2.7CSS-DOM
alert($("p").css("color"));
设置<p>元素的color
$("p").css("color","red");
设置<p>元素的fontSize和backgroundColor $dm.css({"k1":v1,"k2":v2});
$("p").css({"fontSize":30,"backgroundColor":'pink'});
获取<p>元素的高度
alert($("p").height());
获取<p>元素的宽度
alert($("p").width());
设置<p>元素的高度
$("p").height("100px");
设置<p>元素的宽度
$("p").width("300px");
获取<p>元素的的左边距和上边距 $dm.offset(); $dm.left $dm.top
var obj=$("p").offset();
alert(obj.left);
alert(obj.top);
JQuery中对节点的样式操作,有2种实现方案:
第一种是将节点的样式作为节点的一个属性来进行整体操作
$dm.attr("class","myClass");
第二种方案通过节点的CSSDOM来控制节点的样式
$dm.css("background","red");
$dm.css("background");
2.8遍历节点数
利用JQuery的chldren方法来获取页面上所有的body子元素
children()方法只考虑子元素而不考虑任何后代元素。。
alert($("body").children().length);
var dms=$("body").children();
for(var i=0;i<dms.length;i++){
alert(dms[i].innerHTML);
next()方法获取匹配元素后面紧临的同辈元素
prev()方法获取匹配元素前面紧临的同辈元素。
siblings()匹配元素前后所有的同辈元素。。
页面加载完毕之后,获取p节点后的同辈元素,输出其文本内容
页面加载完毕之后,获取p节点前的同辈元素,输出其文本内容
页面加载完毕之后,获取p节点所有的同辈元素
window.onload=function(){
//获取p节点之后所有的同辈元素
var dms=$("p").nextAll();
//for(var i=0;i<dms.length;i++){
// alert(dms[i].innerHTML);
//}
//获取节点P之前所有的兄弟节点
//dms=$("p").prevAll();
//for(var i=0;i<dms.length;i++){
// alert(dms[i].innerHTML);
//}
//获取p节点所有的兄弟节点
dms=$("p").siblings();
for(var i=0;i<dms.length;i++){
alert(dms[i].innerHTML);
}
2.9设置和获取HTML文本和值
获取<p>元素的HTML代码 $dm.html();
如果p节点中有HTML标签,那么标签也会被返回
alert($("p").html());
获取<p>元素的文本
通过方法text返回节点的内容,如果节点上包含HTML标签,那么这些标签不会被返回,仅仅返回文本信息
alert($("p").text());
PS: $dm.html(); $dm.text(); 区别:
设置<p>元素的HTML代码 $dm.html("夹杂HTML标签");
//如果文本中包含对应的HTML标签,那么这些标签将会被浏览器作为普通标签来识别
$("p").html("<span style='background:red'>DDDDD</span>");
设置<p>元素的文本 $dm.text("不夹杂html标签");
$("p").text("FFFFFF");
设置<p>元素的文本 $dm.text("夹杂HTML标签");
如果文本中包含了HTML标签,那么这些标签将会作为内容来识别
$("p").text("<span style='background:red'>DDDDD</span>");
获取当前按钮的value值
alert($("#btn1").val());
设置当前按钮的value值
$("#btn2").val("我是后来设置的内容");
在JQuery中获取和设置节点的文本有2种方式:$dm.html() $dm.text();
注意区分2者的不同之处
获取:
1、html()不仅能获取文本内容,还可以获取标签内容
2、text()仅仅获取文本内容
设置:
1、html()设置的文本中含有标签时,会被浏览器进行解析
2、text()设置的文本内容中含有标签时,不会被浏览器进行解析,作为字符串处理
获取和设置节点的value值用 $dm.val();
用JQuery的方式为页面上的按钮绑定事件
$("#address").bind("focus",function(){
if(this.value=='请输入邮箱地址'){
this.value="";
}
});
$("#address").bind("blur",function(){
if(this.value==''){
this.value="请输入邮箱地址";
Jquery的事件
3.1Window.onload和$(document).ready()
window.onload=function(){
alert("BBBBB");
}
JQuery提供的 页面加载完毕之后执行function中的代码
$(document).ready(function(){
alert("CCCCCC");
});
简写形式
$(function(){
alert("DDDDDD");
});
区别:
1.用window.onload的方式来加载页面:必须等页面上所有的元素(图片,.js文件,CSS文件)全部传递到客户端之后才去执行其中的代码
2.用JQuery的形式来加载页面,页面上的DOM树形成了,无需等到所有资源加载完毕之后才去执行代码
3.可以绑定的函数不一样 window.onload只能绑定1个函数 用JQuery的形式可以绑定多个
3.2JQuery完善的事件处理机制
JQuery为节点pv绑定事件之前已经做过判断处理了
window.onload=function(){
var dm=document.getElementById("pvv");
//为了保证代码的健壮性,为页面中的 节点绑定各种事件之前需要做大量的判断
if(dm!=null){
dm.onclick=function(){alert("ZZZZ");}
}
alert("ZZZZZZZ");
}
$("#pvv").bind("click",function(){alert("AAAAAA");});
alert("AAAAAAA");
});
3.3事件绑定与合成
获取id为panel下的class的值为head的h5元素,
* 为这个元素用JQuery的原始方式绑定点击事件
* 让当前元素的下一个兄弟节点显示
$("#panel h5.head").bind("click",function(){
$(this).next().show();
});
用JQuery的这种事件绑定方式可以很方便的实现 代码和内容分离, html标签和JS代码没有任何掺杂.
* 页面加载完毕之后为id为panel下的class值为head的h5元素用原始方式绑定一个click事件,
* 获取当前节点的下一个兄弟元素$content
* 当$coantent元素为的状态为可见状态是$dm.is(":visible")让节点$content节点隐藏.
* 否则让节点$content节点隐藏.
$("#panel h5.head").bind("click",function(){
var $dm=$(this).next();
//判断当前节点是否是显示
if($dm.is(":visible")){
$dm.hide(); //让当前节点隐藏
}else{
$dm.show(); //让当前节点显示
}
* 页面加载完毕之后,
* 为id为panel下的class的值为head的h5元素用原始方式绑定mouseover事件,
* 让当前节点的下一个兄弟节点显示
* 为id为panel下的class的值为head的h5元素用原始方式绑定mouseout事件,
* 让当前节点的下一个兄弟节点隐藏
$("#panel h5.head").bind("mouseover",function(){
$(this).next().show();
});
$("#panel h5.head").bind("mouseout",function(){
$(this).next().hide();
});*/
JQuery支持链式操作
$("#panel h5.head").bind("mouseover",function(){
$(this).next().show();
}).bind("mouseout",function(){
$(this).next().hide();
});
* 等待页面加载完毕之后,
* 为id为panel下的class值为head的h5元素用简写形式绑定一个mouseover事件,让当前节点的下一个兄弟节点显示
* 为id为panel下的class值为head的h5元素用简写形式绑定一个mouseout事件,让当前节点的下一个兄弟节点隐藏
用简写形式为节点绑定事件
$("#panel h5.head").mouseover(function(){
$(this).addClass("highlight");
$(this).next().show();
}).mouseout(function(){
$(this).removeClass("highlight");
$(this).next().hide();
})
合成事件
* 为元素"h5.head"绑定hover事件,
* 分别让当前节点的兄弟显示和隐藏
* hover事件是模拟了页面上的鼠标悬停和鼠标移开事件
$("h5.head").hover(function(){
$(this).next().show();
},function(){
$(this).next().hide();
});
* 为元素"h5.head"绑定toggle事件,
* 分别让当前元素的下一个兄弟节点显示和隐藏
* toggle模拟了鼠标的连续点击事件
$("h5.head").toggle(function(){
alert("1111");
},function(){
alert("22222");
},function(){
alert("3333");
});
$("h5.head").toggle(function(){
$(this).next().show();
},function(){
$(this).next().hide();
});
* 为元素绑定click事件,让当前节点下一个兄弟节点切换显示$dm.next().toggle();
* 2种方式实现 面试:toggle的2种用法分别代表什么?
$("h5.head").click(function(){
//如果将toggle当做一个函数来调用的话,可以切换当前节点的显示状态
$(this).next().toggle();
});
* 为元素绑定toggle事件.
* 1.当前节点增加样式.highlight 当前节点的下一个兄弟节点显示
* 2.为当前节点移除样式.highlight,当前节点的下一个兄弟节点隐藏
$(".head").toggle(function(){
$(this).addClass("highlight");
$(this).next().show();
},function(){
$(this).removeClass("highlight");
$(this).next().hide();
});
});
事件的简写绑定
基本的合成事件:hover toggle
toggle的2种用法
面试: window.onload和Jquery中的$(document).ready();区别?
Jquery完善的事件处理机制是什么?
JQueryDOM节点操作的更多相关文章
- 深入理解DOM节点操作
× 目录 [1]创建节点 [2]插入节点 [3]移除节点[4]替换节点[5]复制节点 前面的话 一般地,提起操作会想到“增删改查”这四个字,而DOM节点操作也类似地对应于此,接下来将详细介绍DOM的节 ...
- 深入学习jQuery节点操作
× 目录 [1]创建节点 [2]插入节点 [3]删除节点[4]复制节点[5]替换节点[6]包裹节点 前面的话 DOM节点操作包括创建节点.插入节点.移除节点.替换节点和复制节点.jQuery也有类似的 ...
- Query节点操作,jQuery插入节点,jQuery删除节点,jQuery Dom操作
一.创建节点 var box = $('<div>节点</div>'); //创建一个节点,或者var box = "<div>节点</div> ...
- 第6章 DOM节点操作
一.创建节点 为了使页面更加智能化,有时我们想动态的在 html 结构页面添加一个元素标签,那么 在插入之前首先要做的动作就是:创建节点. varbox=$('<div id="box ...
- js节点操作
在看<javascript高级程序设计>,看到节点操作这一块,觉得我只知道用appendChild(),太肤浅了,记录下学到的东西. 每个节点都有一个 parentNode 属性,该属性指 ...
- js 节点 document html css 表单节点操作
js 节点 document html css 表单节点操作 节点操作:访问.属性.创建 (1)节点的访问:firstChild.lastChild.childNodes.parentChild(父子 ...
- ligerui_ligerTree_004_对"ligerTree"节点操作
ligerTree节点操作: 源码地址:http://download.csdn.net/detail/poiuy1991719/8571255 效果图: 代码: json.txt: [ { text ...
- ext 树节点操作
ext 树节点操作 tree :树 node:节点 1.全部展开 tree.expandAll(); 2.全部收缩 tree.collapseAll(); 3.得到父节点 node.parent ...
- cocos2d-x 节点操作 -->J2ME
cocos2d-x 的节点操作涉及到以下几点 1. 节点之间的关系 2. 节点的添加操作 3. 节点的删除操作 4. ...
随机推荐
- CF1114B Yet Another Array Partitioning Task
CF1114B Yet Another Array Partitioning Task 贪心,选择前 \(k*m\) 大的元素对答案进行贡献. 每次划分时,从当前位置往后扫,扫到 \(m\) 个前 \ ...
- BZOJ1412 ZJOI2009 狼和羊的故事 【网络流-最小割】
BZOJ1412 ZJOI2009 狼和羊的故事 Description “狼爱上羊啊爱的疯狂,谁让他们真爱了一场:狼爱上羊啊并不荒唐,他们说有爱就有方向......” Orez听到这首歌,心想:狼和 ...
- Django的url别名功能的使用
- URL: from django.urls import reverse url(r'^all/(?<article_type_id>\d+).html$', home.index, ...
- 制作Windows XP万能克隆镜像
制作Windows XP万能克隆镜像 战前分析:对于Windows XP,制作万能克隆时的一个重要问题就是系统激活,因为Windows XP为了防止盗版,采取了激活机制,当硬件发生改变时,系统就会要求 ...
- worldpress自定义页面
一:wordpress制作自定义页面的方法 有时候我们需要制作一些个性化的页面,而不是直接用wordpress的page页面模板.这时候我们就需要自已写一个页面出来.下面介绍一下制作流程: 第一步:制 ...
- visibility:hidden和display:none的区别
大家知道,如果想让某一段代码在前台不显示,最简单的方法是用css的display:none即可,这样下边的内容就自动上移或右侧的左移来填补这个空隙. 但特殊情况下我们只需要隐藏这个元素,但它的位置不能 ...
- c++重在运算符前置自增和后置自增
class student { int age; }; int main() { class student stu; (stu++)++;//error ++(stu++);//error stu+ ...
- FastAdmin 的 API 可以分级吗?
FastAdmin 的 API 可以分级吗? 有小伙伴问 FastAdmin 的API 可以分别吗,使用 / 出现错误. Karson 的说明是: 完全支持的,默认是使用.进行分隔的,如果需要/,请开 ...
- hadoop之 解析HDFS的写文件流程
文件是如何写入HDFS的 ? 下面我们来先看看下面的“写”流程图: 假如我们有一个文件test.txt,想要把它放到Hadoop上,执行如下命令: 引用 # hadoop fs - ...
- 互联网的keyvalue处理
今天在和许伟讨论系统配置页面得时候,许伟提到了“打通页面”的概念,当时我没太明白,后来才知道是指类似于cloudera里面的配置页面那种,不是列表页,而是展示+编辑在一个页面.刚才想了一下,其实对于这 ...
