Angular Material Starter App
介绍
Material Design反映了Google基于Android 5.0 Lollipop操作系统的原生应用UI开发理念,而AngularJS还发起了一个Angular Material Design项目,为应用开发者提供一组完整的实现Material Design的AngularJS UI元素。这听上去不错,但要深究或展示实际范例还为时尚早,感兴趣的开发者可登陆Angular Material官网了解最新进展,或进入GitHub下载源码尝鲜。

官网地址:https://material.angularjs.org/latest/
示例工程安装
一 首先安装 node.js
安装教程http://jingyan.baidu.com/article/b0b63dbfca599a4a483070a5.html
二 checkout 示例工程
地址 : https://github.com/angular/material-start

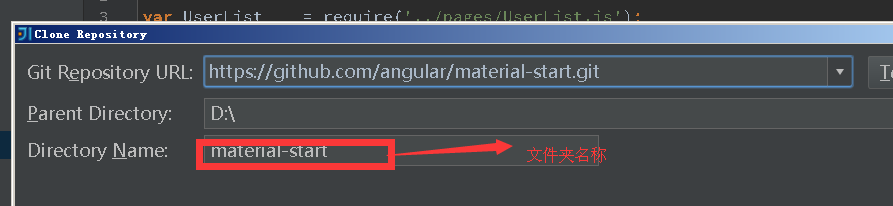
用git工具或者ide checkout工程,我用的是idea

然后 打开 cmd
定位到刚才示例工程下载的目录,这里的是 D:\material-start
运行命令行
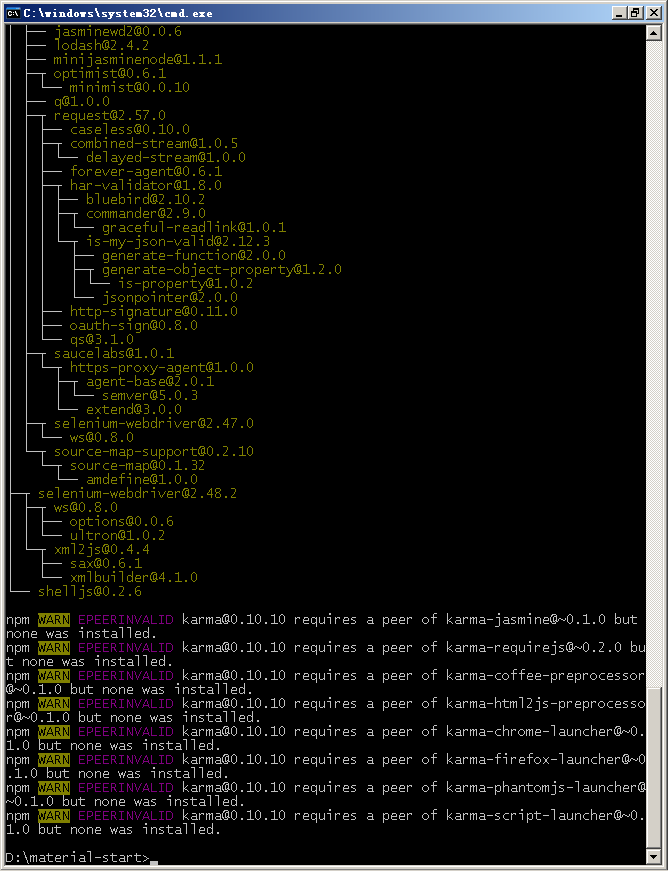
D:\material-start>npm install --save-dev
然后等待,比较耗时间。跑完以后是这样的

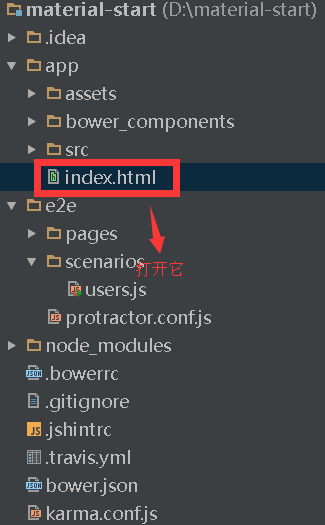
然后我们在浏览器打开文件

我在idea下面打开是这样的

但是直接浏览器打开图片消失了,应该是路径的问题

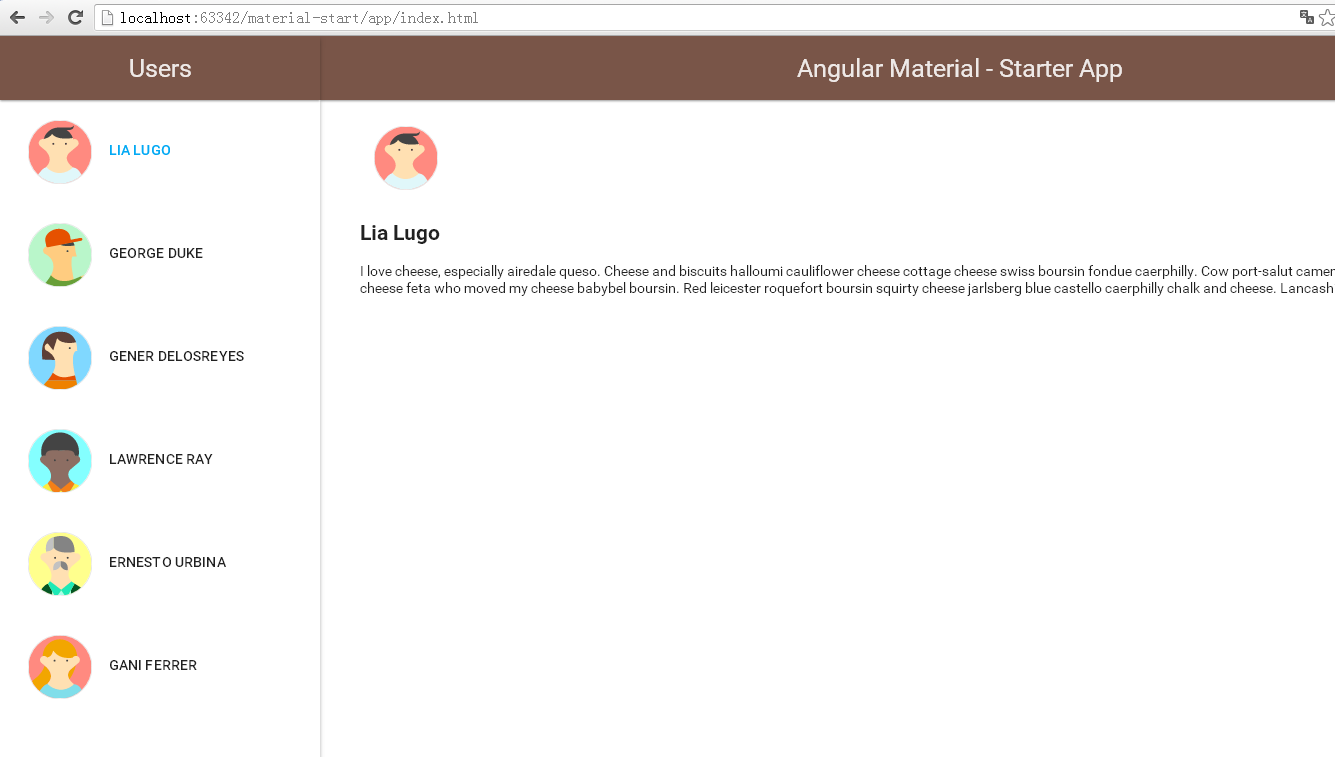
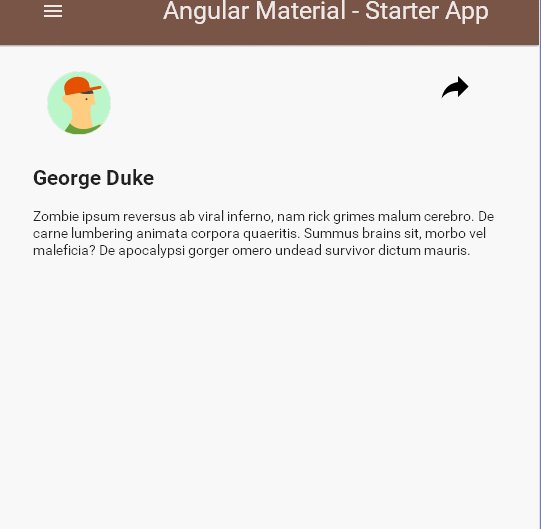
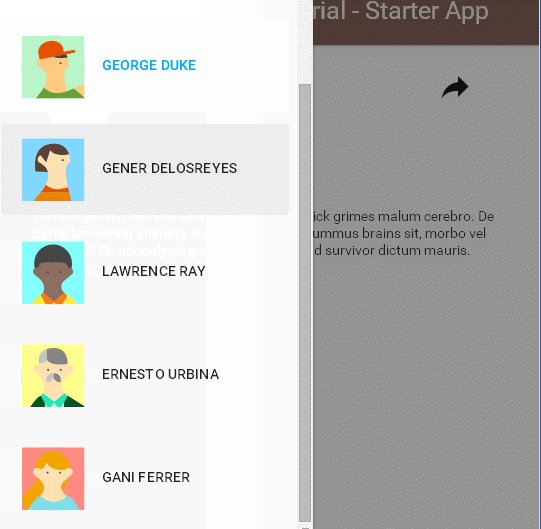
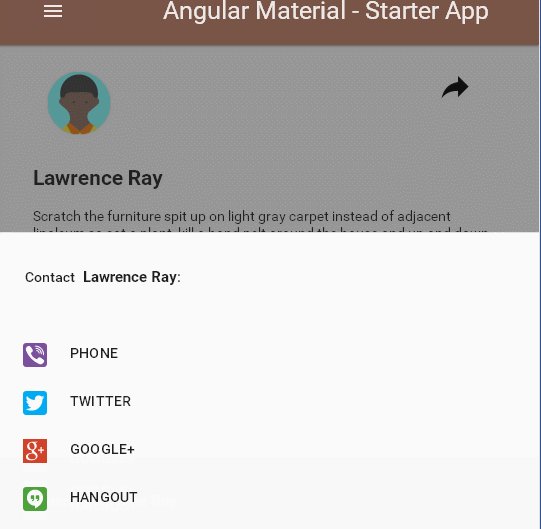
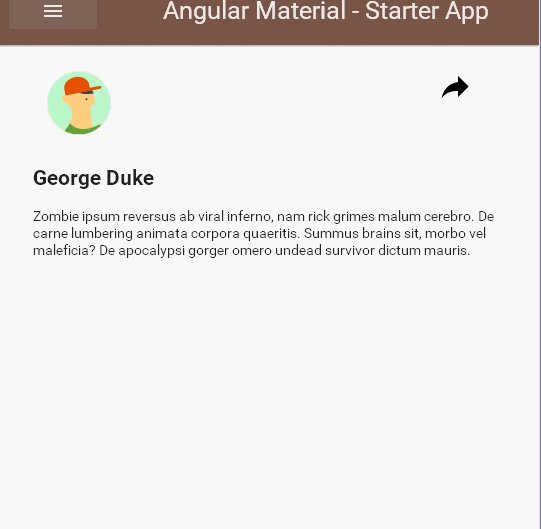
效果展示

Angular Material Starter App的更多相关文章
- Material使用11 核心模块和共享模块、 如何使用@angular/material
1 创建项目 1.1 版本说明 1.2 创建模块 1.2.1 核心模块 该模块只加载一次,主要存放一些核心的组件及服务 ng g m core 1.2.1.1 创建一些核心组件 页眉组件:header ...
- Angular Material 白天模式和黑夜模式
Material design调色板 https://www.materialpalette.com/ 明暗:虽然颜色不变,但是针对白天黑夜有做不同处理. 叠加:对话框,弹出菜单,事先是没有加载的.是 ...
- Angular Material design设计
官网: https://material.io/design/ https://meterial.io/components 优秀的Meterial design站点: http://material ...
- Angular 2 to Angular 4 with Angular Material UI Components
Download Source - 955.2 KB Content Part 1: Angular2 Setup in Visual Studio 2017, Basic CRUD applicat ...
- [转]VS Code 扩展 Angular 6 Snippets - TypeScript, Html, Angular Material, ngRx, RxJS & Flex Layout
本文转自:https://marketplace.visualstudio.com/items?itemName=Mikael.Angular-BeastCode VSCode Angular Typ ...
- Angular Material & Hello World
前言 Angular Material(下称Material)的组件样式至少是可以满足一般的个人开发需求(我真是毫无设计天赋),也是Angular官方推荐的组件.我们通过用这个UI库来快速实现自己的i ...
- Ng-Matero:基于 Angular Material 搭建的中后台管理框架
前言 目前市面上关于 Angular Material 的后台框架比较少,大多都是收费主题,而且都不太好用. 很多人都说 Material 是一个面向 C 端的框架,其实在使用其它框架做管理系统的时候 ...
- 安装 Angular Material UI
文档 调色板 安装 ng add @angular/material ? Choose a prebuilt theme name, or "custom" for a custo ...
- 手势模型和Angular Material的实现
iPhone的出现让手势操作大为流行,也使得手势编程成为开发人员的挑战. 拟物设计也把手势编程纳入在内,大概也想制定一个在交互模型标准.现阶段因为MD还在预发布阶段,因此还只实现了单点手势(一个指头) ...
随机推荐
- 51nod 1120 机器人走方格 V3
N * N的方格,从左上到右下画一条线.一个机器人从左上走到右下,只能向右或向下走. 并要求只能在这条线的上面或下面走,不能穿越这条线,有多少种不同的走法? 由于方法数量可能很大,只需要输出Mod 1 ...
- 【BZOJ】1426: 收集邮票 期望DP
[题意]有n种不同的邮票,第i次可以花i元等概率购买到一种邮票,求集齐n种邮票的期望代价.n<=10^4. [算法]期望DP [题解]首先设g[i]表示已拥有i张邮票集齐的期望购买次数,根据全期 ...
- python3之json模块使用
1. json模块介绍 json是python自带的操作json的模块. python序列化为json时的数据类型转换关系: python格式 json格式 dict(复合类型) object lis ...
- PHP动态修改配置文件——php经典实例
文件结构: index.php 主页 config 配置文件 doUpdate.php 修改功能页 index.php <html> <head> <title>修 ...
- 自己看之区间DP
//菜鸡制作,看的时候可能三目运算符略烦;;; 区间DP入门题:Brackets 地址:http://59.77.139.92/Problem.jsp?pid=1463 分析(对区间DP的代码原理进行 ...
- php查询mysql返回大量数据结果集导致内存溢出的解决方法
web开发中如果遇到php查询mysql返回大量数据导致内存溢出.或者内存不够用的情况那就需要看下MySQL C API的关联,那么究竟是什么导致php查询mysql返回大量数据时内存不够用情况? 答 ...
- ECNA 2017
ECNA 2017 Abstract Art 题目描述:求\(n\)个多边形的面积并. solution 据说有模板. Craters 题目描述:给定\(n\)个圆,求凸包的周长. solution ...
- 当while read line 遇到 ssh
问题:while read line 中使用ssh只能读取一行? #!/bin/sh while read line do echo $line ssh root@$line "echo 1 ...
- django 项目中的 favicon.ico 处理
django 项目中的 favicon.ico 处理 (django == 2.0.6) 1. 引入模块: from django.views.generic.base import Redirec ...
- chm转换为html文件
在Windows下chm转换为html的超简单方法(反编译CHM文件的方法) 通过调用Windows命令,将chm 文件转换为html 文件. 方法: 命令行(cmd),输入hh -decompile ...
