在VS2010中使用Git【图文】(转)
出处:http://www.cnblogs.com/oec2003/archive/2012/11/13/2768860.html
在之前的一片博客《Windows 下使用Git管理Github项目》中简单介绍了在Windows环境中使用Git管理Github项目,但是是使用命令行来进行操作的,本文将简单介绍下在VS2010中怎样使用Git,并来管理Github上的项目。
准备
- 安装Git命令行,下载地址:http://code.google.com/p/msysgit/downloads/list,其实如果没有安装Git命令行,在安装Git Extensions时会有两个勾选项,其中一个就是Git命令行(msysGit );
- 安装Git Extensions,下载地址:http://sourceforge.net/projects/gitextensions/ ,安装过程中会有两个勾选项msysGit 和 KDiff3,如果已经安装了Git命令行可以不勾选msysGit,KDiff3 是一个文件对比工具,在分支合并时会用到,建议勾选,安装完后也可以设置成其他的对比工具,比如:BCompare;
- 安装VS的插件Git Source Control Provider,在VS2010的扩展管理中可以找到。
- 在VS中设置源代码控制位Git Source Control Provider。
创建项目并添加到Git
使用VS2010创建一个名为GitHelloWorld的项目,在解决方案上点击右键,点击“Git –New Repository”:

这时看项目所在的目录,会添加一个名为.git的隐藏目录和一个名为.gitignore的文件,除此外不会有任何多余的文件,相比VSS和SVN等源码管理工具要“干净”很多:

这时会发现解决方案中的文件上并没有出现源码管理的图标,在解决方案上右击,点击Git菜单中的Refresh就OK了:


上面右图中的文件前的图标为加号,表示文件还没有被添加到版本库中,可以使用Git菜单中的Commit来进行提交:

现在就可以对代码进行编辑了,当我们在文件中添加自己的代码后,文件的状态并不会改变,当保存文件后,文件就显示为签出状态。通常第一次通过Commit将代码加入到源码库后,建议重启VS,否则有时文件的签入签出状态得不到及时更新,如果发现状态没有及时更新也可以用Git菜单下的Refresh来进行更新。
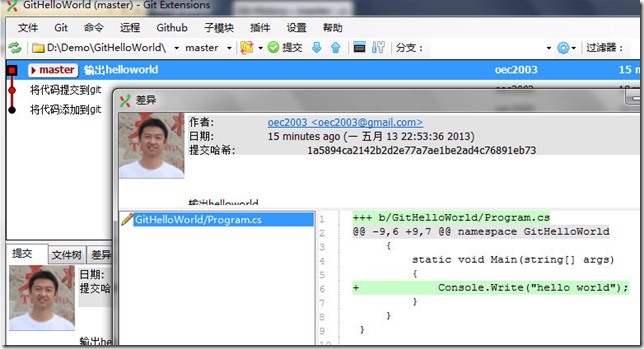
Git菜单上的Browse命令可以查看各个提交版本的信息:

或是在解决方案上右击,选择“Git -History”也可以查看版本信息,是在VS中的标签页中以图形化展示:

通过上面的介绍我们可以简单的使用Git来管理代码了,下面接着来说怎样将代码推送到Github中
首先需要在Github中创建一个新的repository,命名为GitHelloWorld,创建完成后如下图所示:

上图中红色框中的就是新建的GitHelloWorld的地址,通过这个地址我们就可以将本地代码推送到GitHub中,在VS中点击Git菜单下的Push命令:

如果推送成功会看到如下提示框:

这时刷新GitHub中的页面可以看到项目已经添加到GitHub中了:

到这儿就介绍完怎样在VS中将代码放入到Git库,并将代码推送到GitHub。下面介绍下已知一个GitHub的源码地址,怎样把代码拉到本地,比如刚刚推送到GitHub中的GtiHelloWorld的地址是git://github.com/oec2003/GitHelloWorld.git,现在使用这个地址将代码拉到本地。
从GitHub拉代码到本地
打开VS2010,点击Git菜单的Clone repository:

在弹出的克隆对话框中输入相应的信息:

点击“克隆”按钮,如果成功克隆的话会弹出如下信息框:

就这么简单,现在代码已经被拉到E盘的GitHelloWorld目录中了。还有一种方法就是直接打开Git Extensions,点击“克隆档案库”可以达到同样的效果。现在就可以使用VS2010开始我们的Git之旅了,关于分支、标签等深入一点的内容在后面的博文中会介绍。
在VS2010中使用Git【图文】(转)的更多相关文章
- 在VS2010中使用Git管理源代码
前文我们讲了使用TortoiseGit管理源代码,但是对于使用VS2010的朋友来说,源代码管理起来还是不怎么方便.要是直接在VS2010中能使用Git就好了,下面我们就来看看怎么在VS2010中使用 ...
- 在VS2010中使用Git【图文】转
在之前的一片博客<Windows 下使用Git管理Github项目>中简单介绍了在Windows环境中使用Git管理Github项目,但是是使用命令行来进行操作的,本文将简单介绍下在VS2 ...
- 在VS2010中使用Git【图文】
http://blog.csdn.net/laogong5i0/article/details/10974285 在之前的一片博客<Windows 下使用Git管理Github项目>中简单 ...
- 在VS2010中使用Git(转)
在之前的一片博客<Windows 下使用Git管理Github项目>中简单介绍了在Windows环境中使用Git管理Github项目,但是是使用命令行来进行操作的,本文将简单介绍下在VS2 ...
- 在VS2010中使用Git
转载:https://www.cnblogs.com/oec2003/archive/2012/11/13/2768860.html 一. 安装Git命令行,下载地址:http://code.goog ...
- vs2010中使用 git
在没有使用git之前的,我很苦恼.因为我的代码有时在办公室做,有时也带回家做.做了一些时间,放在哪,要用的时间就不知道家里的还是办公室的是新版本了.甚至出现了旧版本把新版本覆盖的乌龙事情.有了git只 ...
- 详解在visual studio中使用git版本系统(图文)
很多人已经在使用git(或正在转移到git上),在github.com上,也看到园子里不少同学的开源项目,非常不错.但相关教程似乎不多,所以趁着我自己的开源项目源码托管(https://github. ...
- 【转】详解在visual studio中使用git版本系统(图文)
http://blog.csdn.net/wojilu/article/details/6976230 很多人已经在使用git(或正在转移到git上),在github.com上,也看到不少国内同学的开 ...
- 详解在Visual Studio中使用git版本系统(图文)
http://www.codesky.net/article/201111/123474.html 这篇教程的预期,是希望没有任何版本使用基础的新手也可以掌握,所以细节较多,不当之处,欢迎指正. 第一 ...
随机推荐
- HDU 2669 Romantic(裸的拓展欧几里得)
Romantic Time Limit: 2000/1000 MS (Java/Others) Memory Limit: 32768/32768 K (Java/Others)Total Su ...
- [转]第一次使用Android Studio时你应该知道的一切配置(三):gradle项目构建
目录: 1.gradle的概念 2.gradle配置jar包,和libs文件夹导入jar包的区别 3.签名打包: (1)Studio (2)命令行 (3)gradle wrapper的原理 4.Bui ...
- 学生党如何拿到阿里技术offer: 《2016阿里巴巴校招内推offer之Java研发工程师(成功)》
摘要: 这篇文章字字珠玑,这位面试的学长并非计算机相关专业,但是其技术功底足以使很多计算机专业的学生汗颜,这篇文章值得我们仔细品读,其逻辑条理清晰,问题把握透彻,语言表达精炼,为我们提供了宝贵的学习经 ...
- Tkinter学习
from tkinter import * window = Tk() # 创建一个窗口 window.mainloop() # 消息循环,显示窗口 window.title("窗口标题&q ...
- 第一个 Windows 界面程序
编译器 使用的编译器为 Visual Studio 2017 菜单栏 -> 文件 -> 新建 -> 项目 选择 Windows 桌面应用程序,然后填好相关信息后点击“确定” 在解决方 ...
- Dev GridControl 选择行及绑定/获取List对象
GridControl绑定List对象一般是为了获取焦点行时直接获得该行代表的List对象,或者为了实现嵌套表格,对第一中情况,起始不用绑定List,绑定DataTable也可以实现获取对应List对 ...
- 【转】Android 中处理崩溃异常并重启程序出现页面重叠的问题
原文地址:http://blog.csdn.net/jiang547860818/article/details/53641113 android开发中经常会遇到程序异常,而已常常会遇到一出现异常AP ...
- svn代码回滚和合并的利器svn merge
1.svn merge可以将两个对象的diff体现到本地工作目录上. (1)两个对象 这个两个对象可以是同一个svn url的两个revison,也可以是不用的url,比如分支和主干. (2)diff ...
- Mysql本地服务器安装
1.下载并解压 2.新建my.ini my.ini内容如下(路径填写自己的): ------------------------------------------------------------ ...
- Python Web框架——Django
返回顶部 使用框架简单快速开发特定的系统. pip freeze > requirements.txt pip install -r requirements.txt 一 MVC和MTV模式 二 ...
