Yii2学习笔记:汉化yii,设置表单的描述(属性标签attributeLabels)
一:汉化框架
框架汉化在这里设置,如果不生效,前台后台的配置文件都设置下应该就可以了

二:汉化表单
汉化表单,直接在模型层设置,例如:
原来的联系我们表单

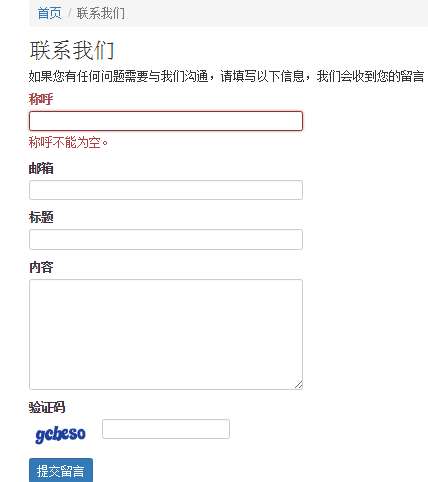
汉化后:
 】
】
这种汉化在哪里修改呢?其实是设置属性标签,设置位置在模型层
代码如下
public function attributeLabels()
{
return [
'name' => '称呼',
'email' => '邮箱',
'subject' => '标题',
'body' => '内容',
'verifyCode' => '验证码',
];
}
设置位置截图

Yii2学习笔记:汉化yii,设置表单的描述(属性标签attributeLabels)的更多相关文章
- Django学习笔记(6)——Form表单
知识储备:HTML表单form学习 表单,在前端页面中属于最常见的一个东西了.基本上网站信息的提交都用到了表单,所以下面来学习Django中优雅的表单系统:Form 表单的主要作用是在网页上提供一个图 ...
- AngularJS1.X学习笔记5-加强版的表单
大家愚人节快乐!表单是沟通服务器端和客户端的桥梁,为数据从客户端传到服务端打开了一扇大门.AngularJS增加了一些新特性,使我们能够更加方便的操作表单.OK!开始学习!学习使我快乐. 一.双向数据 ...
- Node.js学习笔记(2)--提交表单
说明(2017-5-2 11:42:33): 1. index.html <!DOCTYPE html> <html lang="en"> <head ...
- Bootstrap学习笔记(3)--表格\表单\图片
Bootstrap表格 表格类: .table只会在表行之间增加横线; .table-striped会在表格行之间增减斑马线; .table-hover会给表设置鼠标悬停状态; ...
- Servlet学习笔记(二):表单数据
很多情况下,需要传递一些信息,从浏览器到 Web 服务器,最终到后台程序.浏览器使用两种方法可将这些信息传递到 Web 服务器,分别为 GET 方法和 POST 方法. 1.GET 方法:GET 方法 ...
- JavaScript高级程序设计学习笔记第十四章--表单
1.在 HTML 中,表单是由<form>元素来表示的,而在 JavaScript 中,表单对应的则是 HTMLFormElement 类型. HTMLFormElement 继承了 HT ...
- 【前端学习笔记】利用iframe实现表单的无刷新提交案例
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- 【Html 学习笔记】第七节——表单
文本框:<form> <input> </form> 密码域-文本框:<input type ="password" > 复选框:& ...
- vue学习笔记三:常见的表单绑定
<template> <div id="app"> <input type="checkbox" id="checked ...
随机推荐
- [User Defaults] Failed to read values in CFPrefsPlistSource (iOS 10)
最近遇到一个bug,偶发,后来发现概率还挺高(10%). NSUserDefaults * userDefaults = [NSUserDefaults standardUserDefaults]; ...
- 对Spring Ioc 以及DI的精彩理解
转:http://blog.csdn.net/cyjs1988/article/details/50352916 学习过spring框架的人一定都会听过Spring的IoC(控制反转) .DI(依赖注 ...
- Http:UTF-8与GB2312之间的关系
UTF-8里包括GB2312.UTF-8是国际通用的标准(包括世界所有的语言),而GB2312(只是简体中文)只适合做中文的网站.假设你想做个中文网页,但是还可以翻成英文的话,就得用UTF-8.如果用 ...
- <linux/init.h>,<linux/module.h>头文件不存在等问题的解决方法
这个问题真心是处理了一个下午,还自己去下载了个最新的内核拿来编译,其实是完全没必要的,因为ubuntu系统是可以直接下载新内核的. 你可以在/usr/src/文件夹下找到这些内核文件夹,比如说我自己的 ...
- 回到HTML〇
HTML(HyperText Markup Language),用来向浏览器标示文档的所有“内容”与“结构”. 抱着温故而知新的态度,在这里通过“回到HTML”系列文章,重新梳理一下HTML的相关知识 ...
- 在vim中的复制,剪切,粘贴
1. 剪切和粘贴 定位鼠标到剪切的开始位置 输入v键开始选择剪切的字符,或者V键是为了选择 整行 移动方向键到结束的地方 d键是剪切,y键是复制 移动鼠标到粘贴的位置 输入P是在鼠标位置前粘贴,输入p ...
- Mixed Authentication in IIS7
Process for Mixed Authentication Configuration in IIS7 Integration Mode There're some breaking chang ...
- poj-2259 team queue(数据结构)
第一遍看的时候立即想到了哈希表. 再想时觉得两个队列,一个用来排队伍之间的顺序,一个用来排队伍内部成员的顺序即足够了. DEQUE的时候先判断哪只队伍排在队首,之后再让该队伍中的首队员出列. 整体没有 ...
- maven 环境变量配置问题 cmd窗口报mvn -v不是内部或者外部的命令
早上整了一早上maven环境问题,配置的环境变量 系统变量 MAVEN_HOME C:\JavaTools\apache-maven-3.3.9 本机maven路径,Path变量中编辑,引用的是; ...
- heartbeat-gui
一.简介gui heartbeat的v2版本将v1中haresources配置文件使用GUI图形配置接口来配置高可用集群.更加便捷,直观. 二.准备条件和资源规划见上文http://www.cnblo ...
