更改kindeditor编辑器,改用支持h5的video标签替换原有embed标签
kindeditor是一款不错的可视化编辑器,不过最近几年似乎没在更新,现在h5趋于主流,正好有个业务需要编辑器支持mp4视频的播放,考虑到现在h5中的video标签的强大,于是决定将原来系统中的embed标记更改好video。具体操作方法如下:
1、在296行
embed : ['id', 'class', 'src', 'width', 'height', 'type', 'loop', 'autostart', 'quality', '.width', '.height', 'align', 'allowscriptaccess'],
下面增加以下代码:
video : ['id', 'class', 'src', 'width', 'height', 'type', 'loop', 'autostart', 'quality', '.width', '.height', 'align', 'allowscriptaccess','controls'],
修改后的效果如下图:

2、在893-895行代码段
if (/.(swf|flv)(?|$)/i.test(src)) {
return 'application/x-shockwave-flash';
}
下面增加以下代码:
if (/.(mp4|mp5)(?|$)/i.test(src)) {
return 'video/mp4';
}

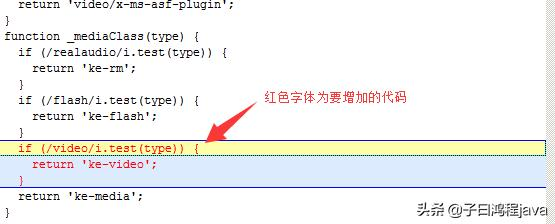
3、然后修改901-903行代码
if (/flash/i.test(type)) {
return 'ke-flash';
}
在下面增加
if (/video/i.test(type)) {
return 'ke-video';
}
修改后的效果如下图:

4、在917行代码function _mediaImg(blankPath, attrs) {
在其上面增加代码:
function _mediaVideo(attrs) {
var html = '<video '
_each(attrs, function(key, val) {
html += key + '="' + val + '" ';
});
html += ' controls="controls" />';
return html;
}

5、在955行代码:K.mediaEmbed = _mediaEmbed;的下面
增加代码 :K.mediaVideo = _mediaVideo;
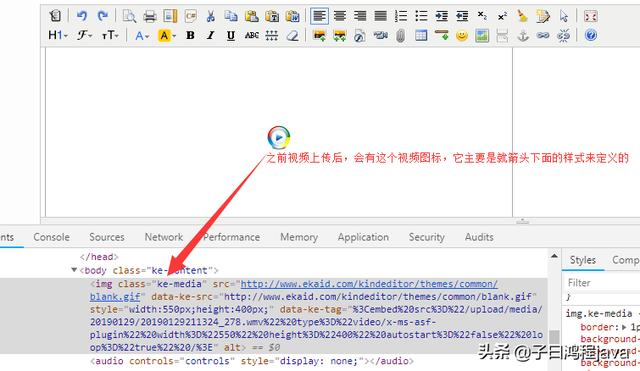
好了,这样当我们上传视频时,就会使用video标记来引用视频了。取代以前的embed标签 。不过,这里还有一个问题,就是上传视频后,编辑器中为空白的(其实已经上传成功,切换到代码模式也能看到有内容)。使用chrome调试,发现问题在样式上。经过对比发现问题在这里:
之前使用embed标签显示视频的效果:

所以我们增加样式即可,找到3528行的代码:'img.ke-media {',
将其修改为'img.ke-media,img.ke-video {',
这句话的含义就是ke-video样式与ke-media一样。好了,文件修改好,清除浏览器缓存(也可以按ctr+f5),再次上传视频查看效果解决!


引用: http://www.totcms.com/html/201901-30/20190130094548.htm
更改kindeditor编辑器,改用支持h5的video标签替换原有embed标签的更多相关文章
- 如何让windows版Safari支持H5 audio/video?
今天在windows版Safari上看效果的时候惊奇地发现它竟然不支持HTML5的audio/video, 这样的话就无法复现不少ios上出现的问题. 在同事提醒下, 发现Safari HTML5 A ...
- html5新媒体播放器标签video、audio 与embed、object
html5里的一些新的标签,看到里面object.embed.video.audio都可以添加视频或音频文件 embed是针对非IE的浏览器的媒体播放器 video是html5出的一种新标准,但并不是 ...
- h5的video标签支持的视频格式
关于<video>标签所支持的视频格式和编码: MP4 = MPEG 4文件使用 H264 视频编解码器和AAC音频编解码器 WebM = WebM 文件使用 VP8 视频编解码器和 Vo ...
- kindeditor编辑器代码过滤解决方法.
很多朋友在使用Kindeditor编辑器的时候都会遇到这样一个问题,如:给A标签加上title属性过后,浏览的时候,却神奇般地发现title属性没有了.再次切换html源代码的时候,返现编辑器将tit ...
- ThinPHP第二十八天(F函数和file_put_contents区别|PHP生成PHP文件,Kindeditor编辑器使用方法)
1.F(name,data,path)函数和file_put_contents(file,str)区别 F函数直接生成<?php ?>格式的php文件了,将data加入到<?php和 ...
- h5的video标签
在video标签中,我们可以使用属性:videoWidth & videoHeight,它获取的是video的宽度和高度(媒体本身). 虽然不能直接使用,但是可以通过计算宽高比得到 video ...
- IPhone微信H5用Video标签播放不了视频
H5用Video标签播放视频 视频在安卓上可以正常播放,在苹果上却不能播放. 因为用了文件服务站点,而且不支持断点下载 把文件服务改成支持断点下载即可 断点下载参考(C#)
- h5 的video视频控件
h5 的video视频控件 由于html5的流行,其中的video视频的使用很流行,使得可恨的IE9也能与时俱进了. video所支持的格式有mp4.ogg和wav三种. 例: HTML5 Video ...
- H5自定义video功能与样式处理
H5的video非常简单,方便,有时我们可能需要自己来设置样式来自定义的video,自定义的话我们需要对功能进行一些处理,这里常用的功能几乎是都用到了,第一次练习代码很累赘,之后会慢慢改进. 常用的一 ...
随机推荐
- [LintCode笔记了解一下]64.合并排序数组
Given two sorted integer arrays A and B, merge B into A as one sorted array. 思路: 因为A的后面的部分都是空的留出来给我们 ...
- 利用APT实现Android编译时注解
摘要: 一.APT概述 我们在前面的java注解详解一文中已经讲过,可以在运行时利用反射机制运行处理注解.其实,我们还可以在编译时处理注解,这就是不得不说官方为我们提供的注解处理工具APT (Anno ...
- sqlite3使用详解(Qt版本)
初始化sqlite3 (创建表) QString url = QDir::currentPath() + QString::fromLocal8Bit("/Msg.db"); bo ...
- mongoexport遭遇Authentication failed
今天使用mongoexport工具导出数据,遇到权限不足报错:[host]$mongoexport -h 10.31.11.190:23820 -udbmgr -pMgr2mgdb -d rcmp ...
- airpods2代连接macbook失败
更新至最新系统(10.14.4),更新完毕,重启电脑再次连接即可. 参考连接: http://dq.tieba.com/p/6082366443
- oracle数据库sqlldr命令的使用
将数据导入 oracle 的方法应该很多 , 对于不同需求有不同的导入方式 , 最近使用oracle的sqlldr命令 导入数据库数据感觉是个挺不错的技术点 . 使用sqlldr命令 将文本文件导入 ...
- Windows server 2008 R2中安装MySQL !
我今天打算在Windows server 2008 R2中安装MySQL,可是总是发现ODBC连接器安装错误,无论我采用MySQL的整体安装包,还是单独的ODBC连接器安装文件!! 最后上网搜索了很久 ...
- OpenGL学习脚印:背面剔除(Face Culling)
写在前面 在绘制封闭类型的几何对象时,开启背面剔除功能能够提高渲染性能.本节简要介绍下背面剔除,示例程序可以在我的github下载. 什么是背面剔除 当我们观察场景中对象时,一般只能以一定角度来观察, ...
- [arc076F]Exhausted? 贪心+堆
Description 有m个椅子,第i个在位置i,每个椅子只能坐一个人. 有n个人,第i个人能坐的椅子的位置j需满足j≤Li或j≥Ri. 现在你可以添加若干个椅子,可以放在任意实数位置.问最 ...
- loj#6261. 一个人的高三楼(NTT+组合数学)
题面 传送门 题解 统计\(k\)阶前缀和,方法和这题一样 然后这里\(n\)比较大,那么把之前的柿子改写成 \[s_{j,k}=\sum_{i=1}^ja_i{j-i+k-1\choose j-i} ...
