javaScript 中的一些日常用法总结
从今天开始把开发中常用到的js语法 一一记录下来 方便以后复习回顾用;
1:对字符串进行替换 replace 以及 replaceAll
replace :
var begin_date =begin.replace("-","");

replaceAll:
var begin_date =begin.replaceAll("-","");

总结 replace 只能替换第一个 匹配的元素 如果要全部替换 则可以使用 replaceAll
2: 将字符串 转成 数字
var begin_date =parseInt(begin.replaceAll("-",""));
总结: parseInt() 可以将一个字符串的数字转成 int型的数字 然后进行相关的数字运算
3:在数组中查找指定值并返回它的索引(如果没有找到,则返回-1)
$.inArray( value, array [, fromIndex ] )
value 类型: Anything 要查找的值。
array 类型: Array 一个数组,通过它来查找。
fromIndex 类型: Number 数组索引值,表示从哪里在开始查找。默认值是0,这将查找整个数组。
 判断big这个数组 是否包含item这个字符串 -1表示不包含
判断big这个数组 是否包含item这个字符串 -1表示不包含
总结:$.inArray()方法类似于JavaScript的原生.indexOf()方法,没有找到匹配元素时它返回-1。如果数组第一个元素匹配value(参数) ,那么$.inArray()返回0。
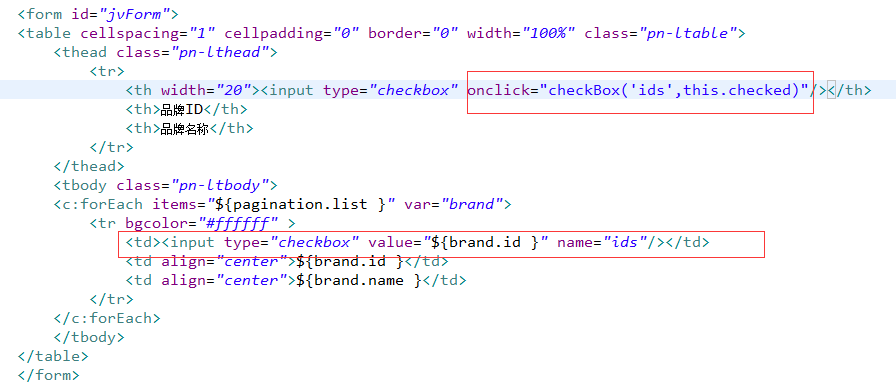
4:复选框全选/全不选
jsp:

js:
//全选
function checkBox(name,checked){
$("input[name=" + name + "]").attr("checked",checked);
}
5:js方式提交form表单
//批量删除 Ctrl+K
function optDelete(name,isDisplay,pageNo){
//请至少选择一个
var size = $("input[name=ids]:checked").size();
if(size == 0){
alert("请至少选择一个");
return ;
}
//你确定删除吗?
if(!confirm("你确定删除吗?")){
return;
}
$("#jvForm").attr("action","/brand/deletes.do?name=" + name + "&isDisplay=" + isDisplay + "&pageNo=" + pageNo);
$("#jvForm").attr("method","post").submit();
}
总结:上述代码是提交 id为 jvForm表单的数据 参照 (4)图的form表单
如果form表单中 指定了action以及method
jsp:


js:
//上传图片
function uploadPic(){
//jquery.form.js
var options = {
url : "/upload/uploadPic.do",
dataType : "json",
type : "post",
success : function(data){
$("#allUrl").attr("src",data.url);
$("#imgUrl").val(data.url);
}
}
$("#jvForm").ajaxSubmit(options);
}
6:post方式提交ajax
var url = "/sku/addSku.do";
var params = {"marketPrice" : m , "price" : p };
//异步保存数据到库中
$.post(url,params,function(data){
alert(data.message);
},"json");
7:js方式接收java后台传递过来的参数 其中 ${param.keyword} 是获取浏览器url里的参数的
//全局变量
var keyword = '${param.keyword}';
var brandId = '${brandId}';
var price = '${price}';
总结:${param.keyword} 获取url中参数
eg: https://i.cnblogs.com/EditPosts.aspx?keyword=7992830 此时的${param.keyword} 的值就是7992830
8:js跳转页面
window.location.href = "/search?keyword=" + keyword + "&brandId=" + id;
9:js方法里使用c标签
function colorToRed(target,id){
var flag = 0;
var html = "";
<c:forEach items="${skus }" var="sku">
if(id == '${sku.colorId}'){
if(flag == 0){
html += '<div class="item selected" id="${sku.size}" onclick="sizeToRed(this,\'${sku.size}\')">'
+ '<b></b><a href="javascript:;" title="${sku.size}" >${sku.size}</a>'
+ '</div>';
flag = 1;
//颜色及尺码 都成红色
//设置巴巴价
$("#bbs-price").html('${sku.price}');
//保存一个SKuID
skuId = '${sku.id}';
}
}
</c:forEach>
//替换
$("#sizes").html(html);
}
10:添加 或者 移除 class属性
//清理成白色
// $("#colors div").attr("class","item");
$("#colors div").removeClass("selected");
//点击的颜色变成红边框
// $(target).attr("class","item selected");
$(target).addClass("selected");
11:页面加载时指定特定标签 执行 某个事件
$(function(){
//初始化加载
$("#colors div:first").trigger("click");
});
12:encodeURIComponent 对url地址栏中数据进行转码
//去登陆页面
function login(){
window.location.href = "http://localhost:8081/login.aspx?returnUrl=" + window.location.href;
}
http://localhost:8081/login.aspx?returnUrl=http://localhost:8082/
转换后:
//去登陆页面
function login(){
window.location.href = "http://localhost:8081/login.aspx?returnUrl=" + encodeURIComponent(window.location.href);
}
http://localhost:8081/login.aspx?returnUrl=http%3A%2F%2Flocalhost%3A8082%2F
13: jsonp 跨域请求写法
$(function(){
//去判断用户是否登陆 0 1
$.ajax({
url : "http://localhost:8081/isLogin.aspx",
type : "post",
dataType : "jsonp",//跨域
success : function(data){
//判断 0 1
//alert(data);
if(data){
$("#login").hide();
$("#regist").hide();
}else{
$("#logout").hide();
$("#myOrder").hide();
}
}
});
})
后台java代码 特别强调 参数: String callback 返回值 MappingJacksonValue
//判断用户是否登陆
@RequestMapping(value = "/isLogin.aspx")
public @ResponseBody
MappingJacksonValue isLogin(String callback,HttpServletRequest request,HttpServletResponse response){
Integer result = 0;
//判断用户是否已经登陆
String username = sessionProvider.getAttributeForUsername(RequestUtils.getCSESSIONID(request, response));
if(null != username){
result = 1;
}
MappingJacksonValue mjv = new MappingJacksonValue(result);
mjv.setJsonpFunction(callback);
return mjv;
}
14:将对象转成json格式的字符串 JSON.stringify(obj)
function getJSON(){
var obj = {reqId:"10104",
TaskStatus:"0",
TaskType:"0",
TaskName:"",
OffSet:"0",
LineSize:"10" };
return JSON.stringify(obj);
}
执行结果:
{"reqId":"10104","TaskStatus":"0","TaskType":"0","TaskName":"","OffSet":"0","LineSize":"10"}
15: 将json格式的字符串转成对象 JSON.parse(obj)
var obj = {reqId:"10104",
TaskStatus:"0",
TaskType:"0",
TaskName:"",
OffSet:"0",
LineSize:"10" };
console.log(JSON.stringify(obj))
console.log(JSON.parse(JSON.stringify(obj)))
return JSON.stringify(obj);
执行结果:

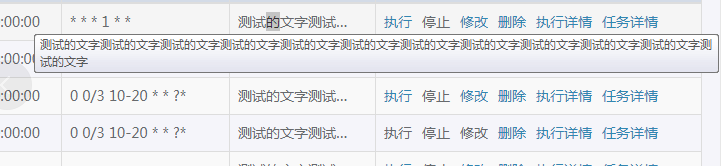
16:js 文字超出长度用省略号代替,鼠标悬停并以悬浮框显示实例 引用:http://www.jb51.net/article/99270.htm
<div style='width:120px;white-space:nowrap;text-overflow:ellipsis;overflow:hidden;' title='鼠标悬浮显示的内容'>鼠标悬浮显示的内容</div>
<!--这个内容因为是在div里面,是控制div的宽度来显示你需要看到几个字的长度,超出会显示 ...-->
<!--title:提示信息,鼠标放到该元素上显示的提示信息-->

17.在javascript中,map集合的用法。
var map = {};
map['key1'] = 1;
map['key2@'] = 2;
console.log(map['key1']);//结果是1.
console.log(map['key2@']);//结果是2.
//如果遍历map
for(var prop in map){
if(map.hasOwnProperty(prop)){
console.log('key is ' + prop +' and value is' + map[prop]);
}
}
需要动态的赋值key
var key1 = '动态key1';
var key2 = '动态key2';
var map = {};
map[key1] = 1;
map[key2] = 2; console.log(map[key1]);//结果是1.
console.log(map[key2]);//结果是2. //如果遍历map
for(var prop in map){
if(map.hasOwnProperty(prop)){
console.log('key is ' + prop +' and value is' + map[prop]);
}
}
javaScript 中的一些日常用法总结的更多相关文章
- 详解 javascript中offsetleft属性的用法(转)
详解 javascript中offsetleft属性的用法 转载 2015-11-11 投稿:mrr 我要评论 本章节通过代码实例介绍一下offsetleft属性的用法,需要的朋友可以做一 ...
- javascript中typeof和instanceof用法的总结
今天在看相应的javascript书籍时,遇到了typeof和instanceof的问题,一直不太懂,特地查资料总结如下: JavaScript 中 typeof 和 instanceof 常用来判断 ...
- Javascript中的this关键字用法详解
在javascript里面,this是一个特殊的对象,它不像其他编程语言那样,是存储在实例中的值,直接指向此实例. 而是作为一个单独的指针,在不同的情况之下,指向不同的位置,这也是为什么我们会将它搞混 ...
- javascript中的location的用法
javascript中的location.href有很多种用法,主要如下. self.location.href="/url" 当前页面打开URL页面 location.href= ...
- JavaScript中prompt()函数的用法。
定义和用法 prompt()方法用于显示一个带有提示信息,并且用户可以输入的对话框. 语法 prompt(text,defaultText); 参数 描述 text 可选.要在对话框中显示的提示信息( ...
- javaScript中有关正则表达式的用法总结
js中处理正则表达式的类:RegExp 用法: var reg=new RegExp("express"); 或者: var reg=/express/; js中常用的6个方法: ...
- JavaScript中的typeof操作符用法实例
在Web前端开发中,我们经常需要判断变量的数据类型.鉴于ECMAScript是松散类型的,因此需要有一种手段来检测给定变量的数据类型——typeof就是负责提供这方便信息的操作符. 对一个值使用t ...
- JavaScript中的confirm的用法
confirm()方法用于显示一个带有指定消息和ok以及取消按钮的对话框confirm(message,ok,cancel); message:表示在弹出框的对话框中现实的文本信息如果用户点击确定按钮 ...
- JavaScript中eval函数的用法
1. eval函数会计算传给的字符串, 并把作为脚本代码来执行. eval(str) 此函数接受一个字符串作为参数,并把str当做一段JavaScript脚本代码来执行,如果str执行结果返回一个值则 ...
随机推荐
- PHP执行原理
简单解释:PHP执行原理 客户端向服务器发送一个请求,如果请求的是一个HTML页面,服务器直接将HTML页面发送到客户端给浏览器解析,如果请求的是PHP页面,则服务器会运行PHP页面然后生成标准的HT ...
- form 表单提交类型
multipart/form-data与x-www-form-urlencoded区别 multipart/form-data:既可以上传文件等二进制数据,也可以上传表单键值对,只是最后会转化为一条信 ...
- 基于Git制作电子书 GitBook
GitBook 详细介绍 GitBook 是一个基于 Node.js 的命令行工具,可使用 Github/Git 和 Markdown 来制作精美的电子书,GitBook 并非关于 Git 的教程. ...
- hbase windows安装
下载目前最新版本 http://mirrors.hust.edu.cn/apache/hbase/stable/ 最新版本 hbase-1.2.6 1. 解压到D:\software\hbase-1. ...
- BZOJ 1799 同类分布(数位DP)
给出a,b,求出[a,b]中各位数字之和能整除原数的数的个数.1<=a<=b<=1e18. 注意到各位数字之和最大是153.考虑枚举这个东西.那么需要统计的是[0,a-1]和[0,b ...
- git 恢复单个文件
首先查看该文件的历史版本信息:git log Default@2x.png 记录下需要恢复的commit版本号:如 9aa51d89799716aa68cff3f30c26f8815408e926 恢 ...
- BZOJ3598 SCOI2014方伯伯的商场之旅(数位dp)
看到数据范围就可以猜到数位dp了.显然对于一个数最后移到的位置应该是其中位数.于是考虑枚举移到的位置,那么设其左边和为l,左右边和为r,该位置数为p,则需要满足l+p>=r且r+p>=l. ...
- jsp - redirect重定向 / forward转发
redirect:请求重定向: 客户端行为,本质上为2次请求,地址栏改变,前一次请求对象不保存, 所以请求携带的数据会丢失. 举例:你去银行办事(forward.jsp),结果告诉你少带了东西,你得先 ...
- Probability|Given UVA - 11181(条件概率)
题目大意:n个人去购物,要求只有r个人买东西.给你n个人每个人买东西的概率,然后要你求出这n个人中有r个人购物并且其中一个人是ni的概率pi. 类似于5个人中 抽出三个人 其中甲是这三个人中的一个的 ...
- MySQL用户授权
一.授权语法格式 grant 权限列表 on 数据库名.表名 to '用户名'@'客户端主机' [identified by '密码']; 单词: privileges [ˈprivilidʒz] ...
