MFC CListCtrl 将一个列表的选中项添加到另一个列表
MFC CListCtrl 将一个列表的选中项添加到另一个列表, 用VC6.0实现:
简单记录一下自己的学习历程, 和大家分享,如果对你有用,我很高兴。
1、新建一个基于对话框的工程(Dialog-Based)
1.1 新建项目
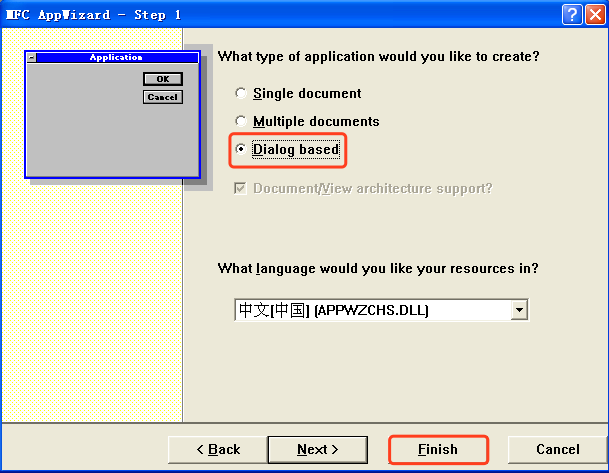
打开VC6.0 -> File -> New -> Projects -> MFC AppWizard[exe] -> 工程名CListCtrlEg -> 点击OK
->Dialog based -> Finish -> OK


1.2 添加控件CListCtrl
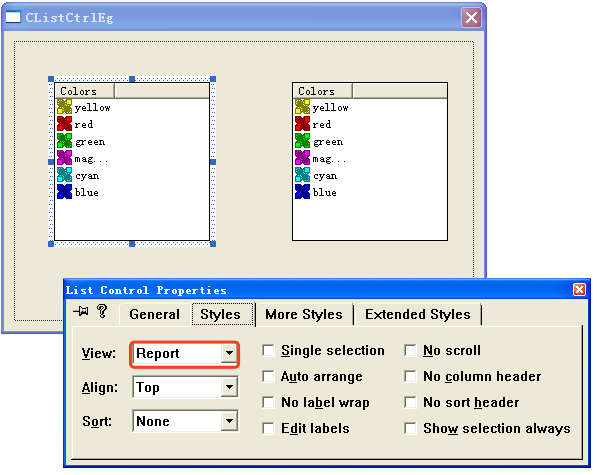
选择资源视图(ResourceView) -> Dialog -> 双击选中我们自己创建好的Dialog, 添加如下内容
两个列表控件(ListControl):
ID: IDC_LIST_LEFT Styles->View->设置为Report
ID: IDC_LIST_RIGHT Styles->View->设置为Report

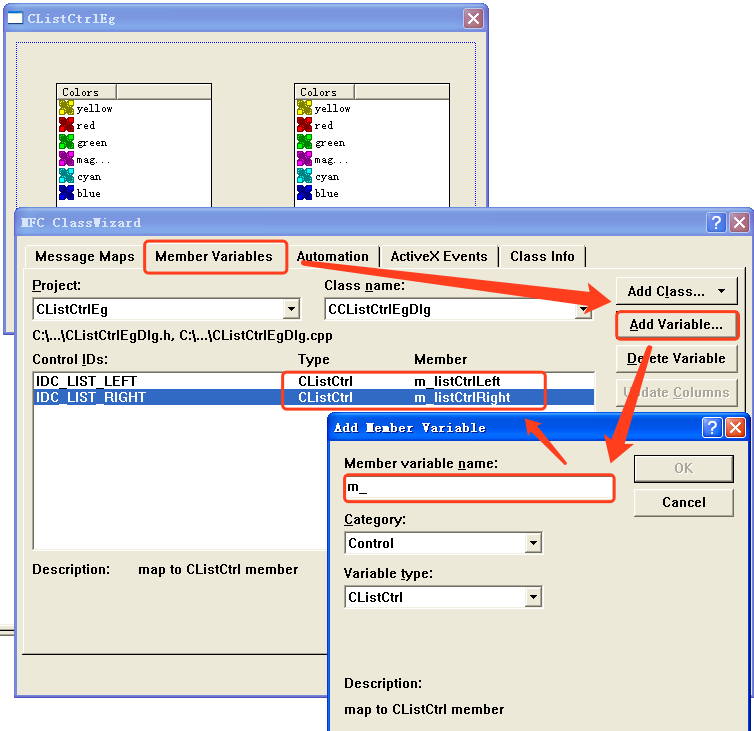
将CListCtrl控件关联两个成员变量:
选中控件,右键点击ClassWizard -> Member Variables选项卡 -> Add Variable -> 填写变量名 ->【最后点击Ok】

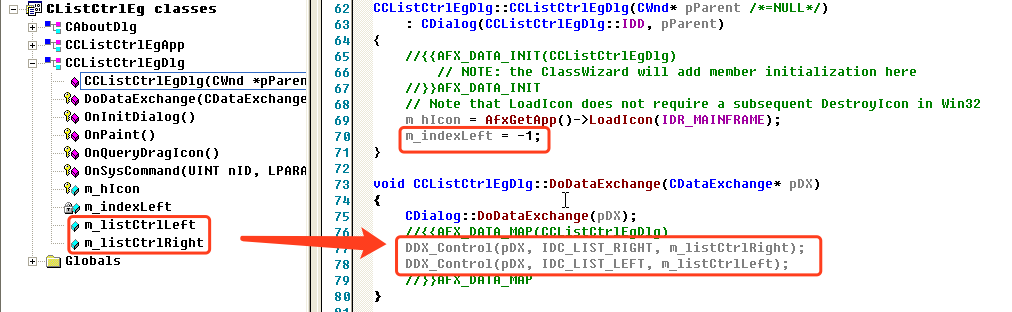
这样在类中就会自动产生两个CListCtrl的对象与控件相关联,并且在DoDataExchange()函数中会增加两行代码,表示控件与成员相关联。

另外我们需要增加一个整形的计数器m_indexLeft, 作为左边的CListCtrl 项的下标,初始化为-1:
添加代码进行测试:在BOOL CCListCtrlEgDlg::OnInitDialog()中 //TODO后面添加代码
// TODO: Add extra initialization here
// 设置左边控件
m_listCtrlLeft.SetTextColor(RGB(,,));
m_listCtrlLeft.SetExtendedStyle(m_listCtrlLeft.GetExtendedStyle()|LVS_EX_GRIDLINES | LVS_EX_CHECKBOXES);
m_listCtrlLeft.InsertColumn(, _T("Day"),LVCFMT_CENTER,);
m_listCtrlLeft.InsertColumn(, _T("Name"),LVCFMT_CENTER,); // 设置右边控件 - 后面添加的
m_listCtrlRight.SetTextColor(RGB(,,));
m_listCtrlRight.SetExtendedStyle(m_listCtrlRight.GetExtendedStyle()|LVS_EX_GRIDLINES | LVS_EX_CHECKBOXES);
m_listCtrlRight.InsertColumn(, _T("Day"),LVCFMT_CENTER,);
m_listCtrlRight.InsertColumn(, _T("Name"),LVCFMT_CENTER,);
// 向左边的ListCtrl添加数据
m_indexLeft++; m_listCtrlLeft.InsertItem(m_indexLeft,"Day1");
m_listCtrlLeft.SetItemText(m_indexLeft++,,"Monday"); m_listCtrlLeft.InsertItem(m_indexLeft,"Day2");
m_listCtrlLeft.SetItemText(m_indexLeft++,,"Tuesday"); m_listCtrlLeft.InsertItem(m_indexLeft,"Day3");
m_listCtrlLeft.SetItemText(m_indexLeft++,,"Wednesday"); m_listCtrlLeft.InsertItem(m_indexLeft,"Day4");
m_listCtrlLeft.SetItemText(m_indexLeft++,,"Thursday"); m_listCtrlLeft.InsertItem(m_indexLeft,"Day5");
m_listCtrlLeft.SetItemText(m_indexLeft++,,"Friday"); m_listCtrlLeft.InsertItem(m_indexLeft,"Day6");
m_listCtrlLeft.SetItemText(m_indexLeft++,,"Saturday"); m_listCtrlLeft.InsertItem(m_indexLeft,"Day7");
m_listCtrlLeft.SetItemText(m_indexLeft++,,"Sunday"); SetWindowLong(m_listCtrlLeft.m_hWnd ,GWL_EXSTYLE,WS_EX_CLIENTEDGE);
m_listCtrlLeft.SetExtendedStyle(LVS_EX_GRIDLINES); //设置左边控件扩展风格为网格
::SendMessage(m_listCtrlLeft.m_hWnd, LVM_SETEXTENDEDLISTVIEWSTYLE,
LVS_EX_FULLROWSELECT, LVS_EX_FULLROWSELECT); SetWindowLong(m_listCtrlRight.m_hWnd ,GWL_EXSTYLE,WS_EX_CLIENTEDGE);
m_listCtrlRight.SetExtendedStyle(LVS_EX_GRIDLINES); //设置右边控件扩展风格为网格 - 后面添加的
::SendMessage(m_listCtrlRight.m_hWnd, LVM_SETEXTENDEDLISTVIEWSTYLE,
LVS_EX_FULLROWSELECT, LVS_EX_FULLROWSELECT);
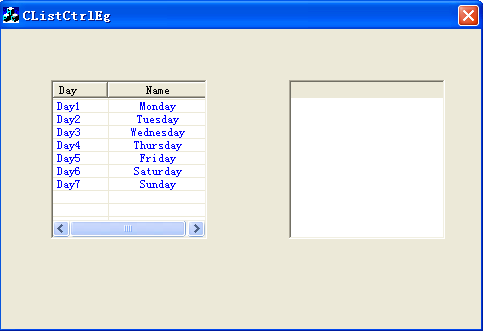
效果如下:

1.3 添加按钮和文本框
a)两个静态文本框(Static Text):
ID: IDC_STATIC Caption: Days in a week
ID: IDC_STATIC Caption: Choose days to have a rest
b)四个按钮Button
ID: IDC_BTN_ADD Caption:> // 添加选中项
ID: IDC_BTN_ADDALL Caption:>> // 全部添加
ID: IDC_BTN_DEL Caption:< // 删除选中项
ID: IDC_BTN_DELALL Caption:>> // 删除全部
运行效果如下图所示:

2、实现功能
我们可以分别双击控件,添加相应的响应函数
2.1 添加选中项CCListCtrlEgDlg::OnBtnAdd()
void CCListCtrlEgDlg::OnBtnAdd()
{
// TODO: Add your control notification handler code here
TCHAR szBuf[];
/* memset(szBuf, 0, sizeof(szBuf));*/
// LVITEM 数据结构, 用来获取CListCtrl的列表项的值
LVITEM lvi;
lvi.pszText = szBuf; //存放item的文本内容
lvi.iItem = -; //索引下标
lvi.iSubItem = ;
lvi.mask = LVIF_TEXT;
lvi.cchTextMax = ; CString str;
for(int i = ; i < m_listCtrlLeft.GetItemCount(); i++)
{
if (LVIS_SELECTED == m_listCtrlLeft.GetItemState(i, LVIS_SELECTED))
{
lvi.iItem = i;
m_listCtrlLeft.GetItem(&lvi); TCHAR szBuf2[];
// 增加一个查重的功能, 同样需要一个LVITEM的结构用来从右边的m_listCtrlRight取值进行比较
LVITEM lvi2;
lvi2.pszText = szBuf2; //存放item的文本内容
lvi2.iItem = -; //索引下标
lvi2.iSubItem = ;
lvi2.mask = LVIF_TEXT;
lvi2.cchTextMax = ; for(int j = ; j < m_listCtrlRight.GetItemCount(); j++)
{
lvi2.iItem = j; //一条条表项进行比较
m_listCtrlRight.GetItem(&lvi2); if(!strcmp(lvi.pszText, lvi2.pszText)) //如果左边选中的表项跟右边有重复,则不添加到右边了
{
m_flag = FALSE;
break;
}
}
if(m_flag)
{
m_indexRight++;
m_listCtrlRight.InsertItem(m_indexRight, szBuf);
m_listCtrlRight.SetItemText(m_indexRight, , m_listCtrlLeft.GetItemText(i, ));
}
m_flag = TRUE;
}
}
}
这里我们需要添加两个成员变量:
int m_indexRight = -1; // 右边CListCtrl控件的下标
BOOL m_flag = TRUE; // 判断右边控件中是否已经存在选中的项
另外还需要在CCListCtrlSampleDlg::OnInitDialog()中对右边控件进行一些设置, 在前面粗体显示的代码中已经设置好了。
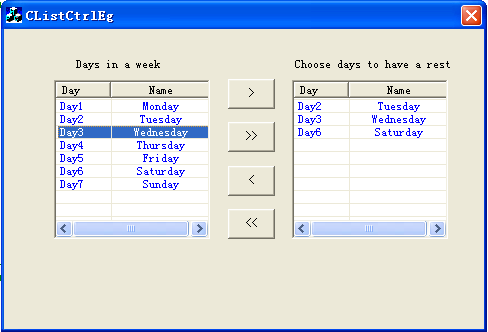
运行结果展示如下:

2.2 添加全部CCListCtrlEgDlg::OnBtnAddall()
void CCListCtrlEgDlg::OnBtnAddall()
{
// TODO: Add your control notification handler code here
//有两种方式实现
// m_listCtrlRight.DeleteAllItems(); //删除全部项
// m_indexRight = -1; // 重置下标 OnBtnDelall(); // 调用后面的函数删除全部项 TCHAR szBuf[];
LVITEM lvi;
lvi.pszText = szBuf; //存放item的文本内容
lvi.iItem = -; //索引下标
lvi.iSubItem = ;
lvi.mask = LVIF_TEXT;
lvi.cchTextMax = ; CString str;
for(int i = ; i < m_listCtrlLeft.GetItemCount(); i++)
{
lvi.iItem = i;
m_listCtrlLeft.GetItem(&lvi); m_indexRight++;
m_listCtrlRight.InsertItem(m_indexRight, szBuf);
m_listCtrlRight.SetItemText(m_indexRight, , m_listCtrlLeft.GetItemText(i, ));
}
}
2.3 删除选中项CCListCtrlEgDlg::OnBtnDel()
void CCListCtrlEgDlg::OnBtnDel()
{
// 逆序判断,主要是因为在删除的时候表项的数量是会变动的
for(int i = m_listCtrlRight.GetItemCount(); i > -; i--)
{
if (LVIS_SELECTED == m_listCtrlRight.GetItemState(i, LVIS_SELECTED))
{
m_listCtrlRight.DeleteItem(i);
m_indexRight--;
}
}
}
2.4 删除全部CCListCtrlEgDlg::OnBtnDelall()
void CCListCtrlEgDlg::OnBtnDelall()
{
m_listCtrlRight.DeleteAllItems(); // 删除全部项
m_indexRight = -; // 重置下标
}
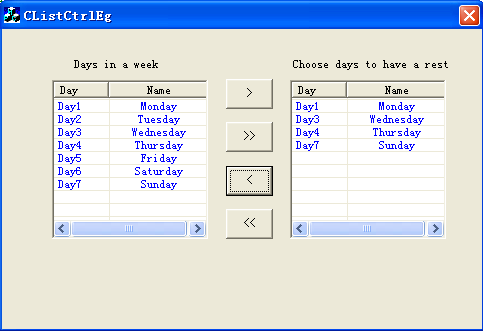
运行效果如下:

3、源码:
百度云分享:链接: https://pan.baidu.com/s/1bYN3WE 密码: r7ky
MFC CListCtrl 将一个列表的选中项添加到另一个列表的更多相关文章
- 复制SharePoint列表项(SPListItem)到另一个列表
从理论上讲,有一个简单到难以置信的解决办法:SPListItem提供了一个CopyTo(destinationUrl)方法(可参考MSDN).不幸的是,这个方法似乎用不了.至少对我的情况(一个带附件的 ...
- html 把左框的选中项添加到右框
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title> ...
- 【VS开发】MFC CListCtrl列表控件的消息响应
MFC里的CListCtrl选中一行,消息是哪个.实在想不起来了.找了一篇文章,比较有用: http://www.cnblogs.com/hongfei/archive/2012/12/25/2832 ...
- 每日学习心得:SharePoint 2013 自定义列表项添加Callout菜单项、文档关注、SharePoint服务端对象模型查询
前言: 前一段时间一直都比较忙,没有什么时间进行总结,刚好节前项目上线,同时趁着放假可以好好的对之前遇到的一些问题进行总结.主要内容有使用SharePoint服务端对象模型进行查询.为SharePoi ...
- 使用mobile jQuery 动态给select下拉添加数据,选中项默认不显示的解决方法。
getaddress(); function getaddress(type=0,parent='') { var tid=1; $.ajax({ type: "post", ur ...
- 如何给MFC的菜单项添加快捷键
我们一起分享,如何给MFC的菜单项添加快捷键.[程序在VC6.0编译环境下编译通过.(VS2010的编译环境大同小异)] 1.程序演示环境 1.1新建一个[对话框(Dialog)]的程序.然后,New ...
- VS2010 MFC中 给菜单项添加消息响应函数
久了没用,居然忘记了该怎样给菜单项添加响应函数了~~~~~~~~T_T 特记于此: 1. 在资源视图的Menu里找到自己要添加的菜单,然后输入菜单项. 2. 右击菜单项选属性,设置Popup为Fals ...
- VS2010/MFC对话框四:为控件添加消息处理函数
为控件添加消息处理函数 创建对话框类和添加控件变量在上一讲中已经讲过,这一讲的主要内容是如何为控件添加消息处理函数. MFC为对话框和控件等定义了诸多消息,我们对它们操作时会触发消息,这些消息最终由消 ...
- [MFC] 对话框菜单项Menu选中打勾(单选,多选)
近期需要实现一个功能:MFC对话框中,一项菜单下有五个菜单项,改变菜单项选中状态,每次只能选择其中一个打勾.(单选) 然后在网上搜了下资料,稍微总结下,以防后面用到. 1.单选实现: CMenu* m ...
随机推荐
- PHP执行原理
简单解释:PHP执行原理 客户端向服务器发送一个请求,如果请求的是一个HTML页面,服务器直接将HTML页面发送到客户端给浏览器解析,如果请求的是PHP页面,则服务器会运行PHP页面然后生成标准的HT ...
- 【.Net】C# 将Access中时间段条件查询的数据添加到ListView中
一.让ListView控件显示表头的方法 在窗体中添加ListView 空间,其属性中设置:View属性设置为:Detail,Columns集合中添加表头中的文字. 二.利用代码给ListView添加 ...
- stm32f4xx系统总线架构
最近有人在STMCU社区网站咨询如下问题: 由于实验需要,要用到STM32F407的两个DMA并用定时器触发,在使用过程中发现DMA1无法把GPIO的IDR上的数据传输到内存,调试过程中出现DMA1的 ...
- 【bzoj2300】[HAOI2011]防线修建 离线+STL-set维护凸包
题目描述 给你(0,0).(n,0).(x,y)和另外m个点,除(0,0)(n,0)外每个点横坐标都大于0小于n,纵坐标都大于0. 输入 第一行,三个整数n,x,y分别表示河边城市和首都是(0,0), ...
- BZOJ4985 评分(二分答案+树形dp)
首先二分答案简化一下问题,现在只有0和1了,要求最后剩下的是1.再简化一下考虑没有已固定的位置怎么做.考虑每个位置由其合并到的位置连边,显然这样形成了一棵三叉树.设f[i]为使得某位置为1其子树至少要 ...
- Probability|Given UVA - 11181(条件概率)
题目大意:n个人去购物,要求只有r个人买东西.给你n个人每个人买东西的概率,然后要你求出这n个人中有r个人购物并且其中一个人是ni的概率pi. 类似于5个人中 抽出三个人 其中甲是这三个人中的一个的 ...
- [HDU5677]ztr loves substring
ztr loves substring Time Limit: 2000/1000 MS (Java/Others) Memory Limit: 65536/65536 K (Java/Othe ...
- 在ls /bin搜索的结果中找到以m开头的
ls /bin | grep ^m 在ls /bin搜索的结果中找到以m开头的 find [目录] [条件] [动作] find - name "dsa" name 指定名字 ty ...
- Eclipse开发Java代码,如何添加智能提示
选择:Window->Preferences->JAVA->Editor->Context Assist 在Auto activation triggers for Java处 ...
- unity3D 涂涂乐使用shader实现上色效果
unity3D 涂涂乐使用shader实现上色效果 之前我博文里面发过一个简单的通过截图方式来实现的模型上色方法,但是那个方法不合适商用,因为你需要对的很准确才可以把贴图完美截取下来,只要你手抖了一下 ...
