SharePoint 2013 App 示例之图片墙
应用程序实质上是 Web 应用程序。如果您知道如何生成 Web 应用程序,则您就知道如何生成 SharePoint 相关应用程序。您可以使用任何语言,如 HTML、JavaScript、PHP 或 .NET,并且您可以使用喜爱的 Web 开发工具(包括 Microsoft Visual Studio 2012和基于 Web 的新工具 “Napa”Office 365 开发工具)以生成 SharePoint 相关应用程序。
云应用程序模型支持分层的体系结构,在此体系结构中,可以将应用程序的业务逻辑、数据和用户界面 (UI) 分配到单独的组件中。您可以利用专门为开发该层而设计的开发工具,而不是使用通用工具。
Ø SharePoint 托管的应用程序
如果在 SharePoint 本身中托管应用程序,则代码为 HTML 和 JavaScript 并由 SharePoint 托管。
Ø 提供商托管和自动托管的应用程序 - 在云中
对于自动托管的应用程序(仅可安装在 Microsoft SharePoint Online 上),SharePoint 会将应用程序自动部署到 Windows Azure 网站和 SQL Azure 中,这些应用程序在云中运行。
对于提供商托管的应用程序,您或您的 IT 部门可以在专用服务器或第三方托管服务上托管应用程序。这些应用程序在服务器上或在云中运行,具体取决于您选择托管应用程序的方式。
Ø 具有 SharePoint 中的组件以及云中的组件的应用程序
SharePoint 组件在 SharePoint 中运行,云中托管的组件在云中运行。
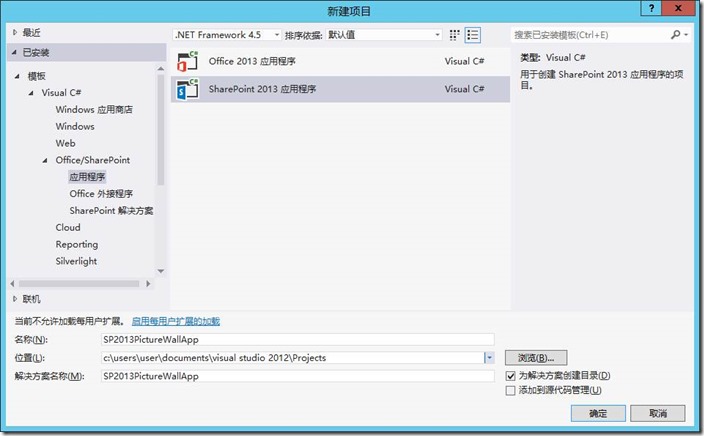
1、创建一个“SharePoint 2013 应用程序”,如下图,新建Office/SharePoint的项目,选择应用程序;

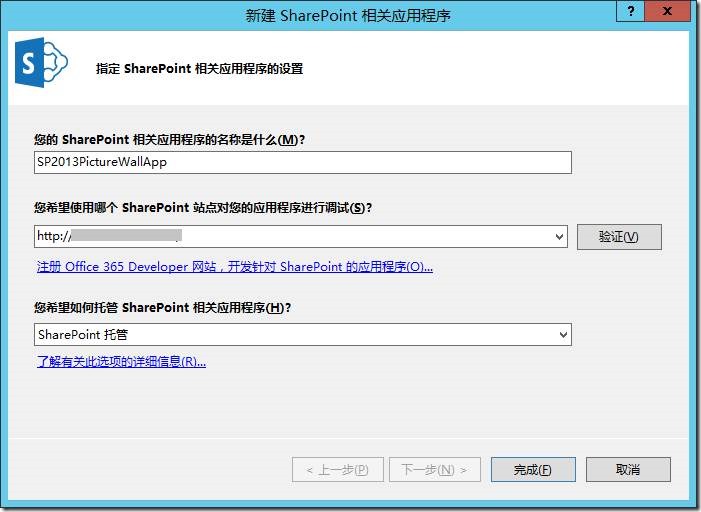
2、新建SharePoint相关应用程序向导,如下图,输入app名称,调试站点,如何托管应用程序,这里我们选择SharePoint托管;

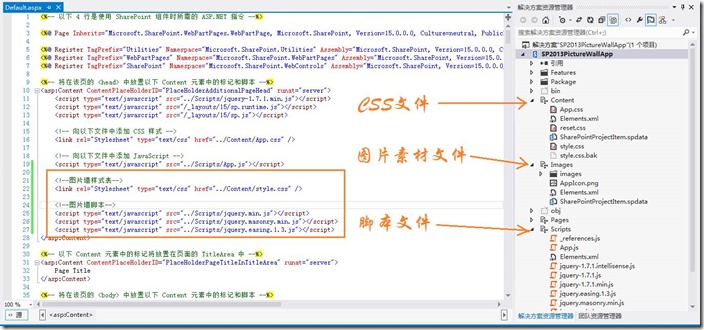
3、创建完毕,查看解决方案的结构,Content里面是Css文件、Xml文件等,Images里面是图片素材和Flash等,Scripts里面是脚本,包括JQuery的引用和我们自己需要使用的脚本引用,还有app.js的引用;

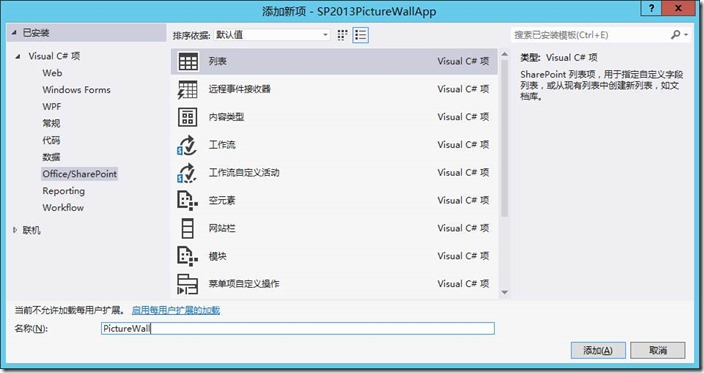
4、为SharePoint托管的app创建一个列表,用来存储我们的数据。这一创建过程,和开发SharePoint其他解决方案中创建列表是一样的,如下图,输入项目名称:

5、SharePoint创建列表向导,输入列表名称和需要继承的模板,这里我们选择自定义列表即可;

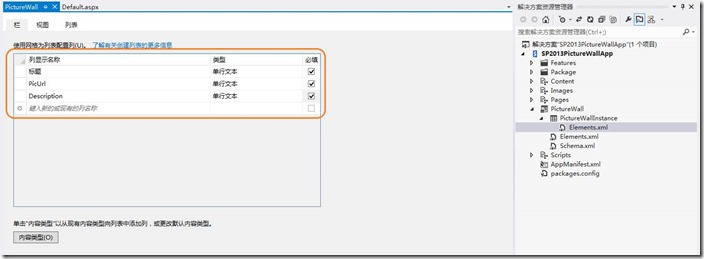
6、为我们的自定义列表创建两个字段,分别是PicUrl和Description,分别是图片墙的图片地址和图片描述,自带的标题字段是图片的标题;

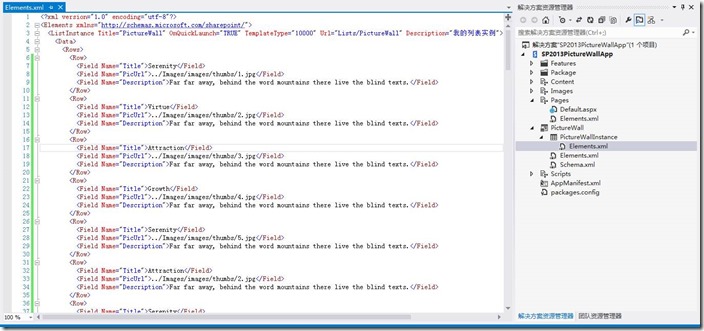
7、为自定义列表的实例,添加默认的内容,如下图的xml结构,首先是List也就是列表的定义,然后是Data可以理解数据,然后是Rows和Row代表每一个列表项,最后是字段Field,字段保护一个属性就是字段名,里面的值就是字段的值了;
特别要说的是,如果字段的值需要使用HTML描述,需要是CDATE[]这个标志括起来,具体请参考XML的使用

8、在设计和完成列表实例以后,我们需要的就是在Default.aspx页面上写HTML,然后在App.js里面写JS代码了;这一部分需要参考MSDN关于ECMAScript客户端对象模型的介绍,我们要做的就是读取列表里的所有项,然后拼成HTML使用JavaScript脚本的方式进行照片墙展示;废话不多说了,还是贴代码吧!
简单介绍一下下面的代码,就是一个获得照片墙的JS方法,客户端对象模型load成功了执行onSuccess方法,load失败了则执行onFail方法并输出错误信息;大家可以看到JS和SOM的方法很类似,上来获取当前对象,然后是获取web,这些方法在msdn中我们都可以查到方法介绍,甚至于例子;
// 此代码在 DOM 准备就绪时运行,并且可以创建使用 SharePoint 对象模型所需的上下文对象
$(document).ready(function () {
getPicWall();
}); function getPicWall() {
var ctx = new SP.ClientContext.get_current();
var web = ctx.get_web();
var list = web.get_lists().getByTitle('PictureWall');//获取特定的文档库
var query = SP.CamlQuery.createAllItemsQuery();
allItems = list.getItems(query);
ctx.load(allItems, 'Include(Title,PicUrl,Description)');//载入特定列
ctx.executeQueryAsync(Function.createDelegate(this, this.onSuccess), Function.createDelegate(this, this.onFail));
} function onSuccess(sender, args) {
var htmlstr = "";
var ListEnumerator = this.allItems.getEnumerator();
while (ListEnumerator.moveNext()) {
var currentItem = ListEnumerator.get_current();//获取当前项
htmlstr += "<li><img src=\"" + currentItem.get_item('PicUrl') + "\" data-img=\"" + currentItem.get_item('PicUrl') + "\"/><div><h2>" + currentItem.get_item('Title') + "</h2><p>" + currentItem.get_item('Description') + "</p></div></li>";
}
$("#iw_thumbs").html(htmlstr);
} function onFail(sender, args) {
alert('Error:' + args.get_message());
}
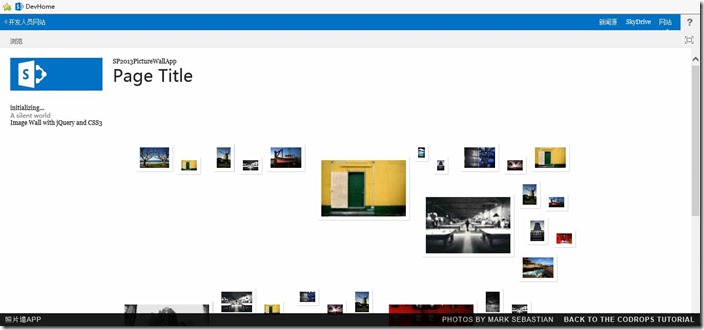
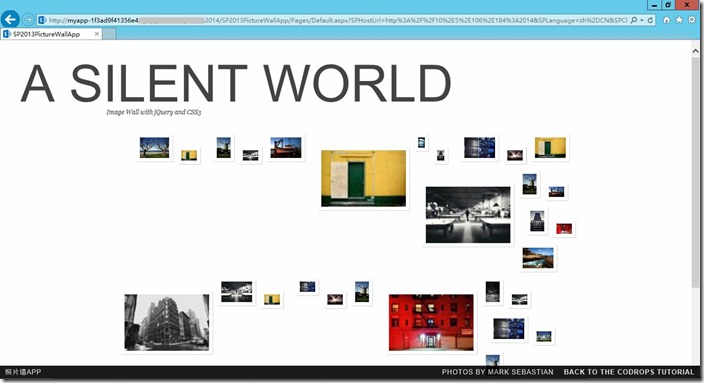
9、当然,页面上还有照片墙展示的HTML和JavaScript,这些不是我们App实例的重点,所以就不贴这段代码了,大家看看展示的效果吧!

10、当然,我觉得上面SharePoint自带的Ribbon菜单非常难看,所以就用样式去掉了;
<style type="text/css">
#s4-titlerow {
display: none !important;
}
#suiteBar {
display: none !important;
}
#s4-ribbonrow {
display: none !important;
}
</style>
下图是去掉Ribbon以后的Default页面,看起来清爽多了!

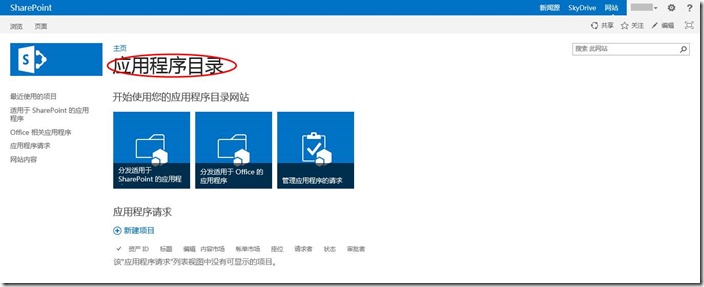
11、在创建完SharePoint 2013 App以后,我们可以上传到App CateLog中,分发给应用程序下的各个网站集,如下图,打开应用程序目录:

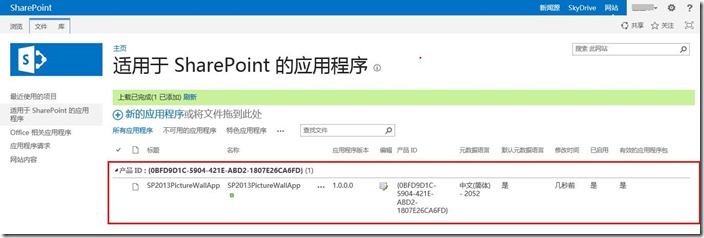
12、点击网站内容,进入适用于SharePoint的应用程序,将SP2013PictureWallApp.app上传到这里;

13、上传完毕,可以看到我们上传的app以及一些关于app的版本信息等;

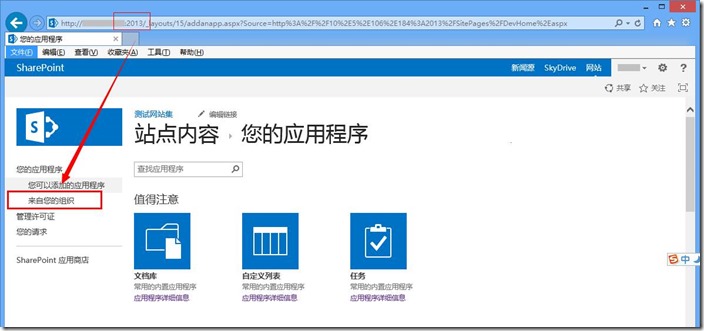
14、打开一个改应用程序下的站点,点击站点内容,来自您的组织;

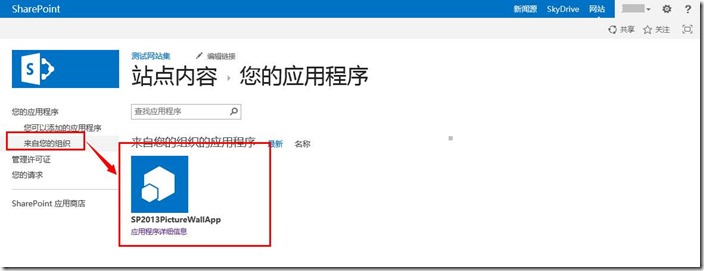
15、可以看到我们开发的app了,点击,即可添加;

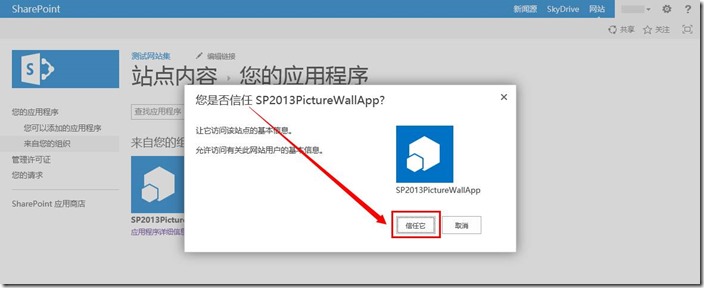
16、信任我们自定义开发的app,如下图;

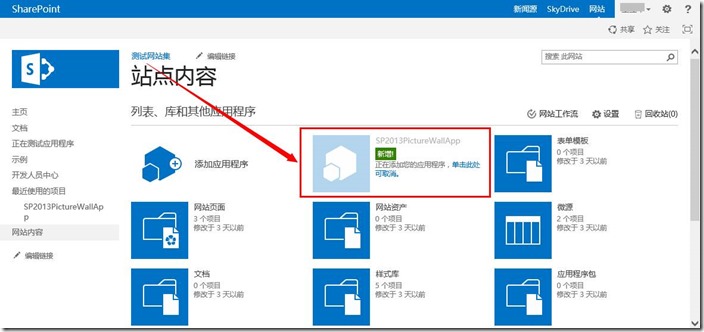
17、信任以后,如下图显示正在添加,不必刷新,稍等片刻会添加完毕,变成和其他app一样的样子;

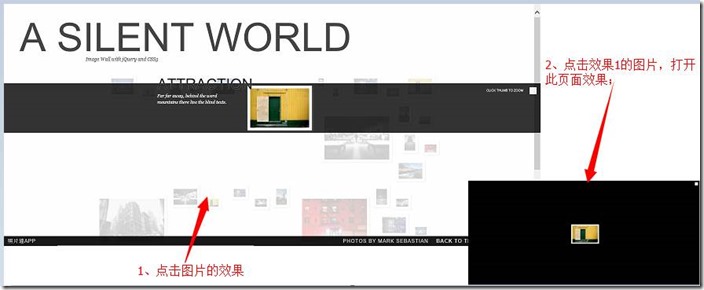
18、查看我们app的效果,如下图:
特别的,本土应该是Gif动态效果,但是在这里可能显示不出来,表示有点遗憾!

效果解释:点击图会展示图片的详细信息,包括图片、标题、描述三个信息;可以再次点开打开页中的图片,会显示这张图片。
19、效果截图展示,如下图:

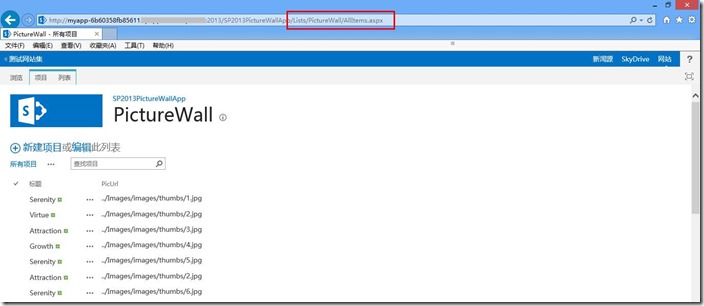
20、特别的,我们可以查看我们插入的列表,但是只能手动敲URL的形式,除非你把这个Url输出到Default.aspx做成超链接;

以上便是SharePoint App开发过程的一个简单示例,我理解就是讲需要的JS引用,图片素材,样式表等资源,首先拷贝的SharePoint App的解决方案中;然后在Css中编写样式,在JS中编写脚本,使用REST服务或者ECMAScript客户端对象模型和SharePoint交互,结合使用JQuery或者JavaScript或者其他第三方脚本。
当然,这里介绍的仅仅是SharePoint 2013 App的一个简单示例,SharePoint App应该还可以完成更复杂的东西,甚至于包装一个不十分复杂的业务系统,然后在应用程序目录中分发给各个站点使用。
好了,今天的SharePoint 2013 App图片墙的示例,就介绍到这里,下面看看动态的Gif图,来欣赏下这个简单而美观的App吧!
附 录
SharePoint客户端对象模型
http://technet.microsoft.com/zh-cn/library/jj163201
wsp解决方案包下载
http://files.cnblogs.com/jianyus/SP2013PictureWallApp.rar
SharePoint 2013 App 示例之图片墙的更多相关文章
- SharePoint 2013 APP 开发示例 (二)获取用户信息
SharePoint 2013 APP 开发示例 (二)获取用户信息 这个示例里,我们将演示如何获取用户信息: 1. 打开 Visual Studio 2012. 2. 创建一个新的 SharePo ...
- SharePoint 2013 APP 开发示例 (六)服务端跨域访问 Web Service (REST API)
上个示例(SharePoint 2013 APP 开发示例 (五)跨域访问 Web Service (REST API))是基于JavaScript,运行在web browser内去访问REST AP ...
- SharePoint 2013 APP 开发示例 (五)跨域访问 Web Service (REST API)
虽然 JQuery 也能通过授权header实现跨域, 但SharePoint 提供了更简单的方法,它被实现在SP.RequestExecutor里 .它能访问跨域的服务包括REST AP ...
- SharePoint 2013 APP 开发示例 系列
SharePoint 2013 APP 安全: SharePoint 2013 APP 开发示例 (一)List 读写 SharePoint 2013 APP 开发示例 (二)获取用户信息 Share ...
- SharePoint 2013 APP 开发示例 (四)JQuery访问REST
这个示例里,我们将用JQuery AJAX去发送一个 REST请求,并查看返回结果.为了让我们更好地理解REST 接口,我们将添加一个输入框让用户可以指定REST的URL, 这将让我们尝试着用构造的U ...
- SharePoint 2013 APP 开发示例 (三)使用远程的web资源
在这个示例里我们将详细介绍 TokenHelper 类, 我们将看到它是怎么简单地从远程web站点访问SharePoint的.我们还将取到它的一些值.这将帮助我们理解连接是怎么被构造的,同时也方便我们 ...
- SharePoint 2013 APP 开发示例 (一)List 读写
在这个示例里,我们将创建一个页面测试 SharePoint APP的权限.这个页面有二个按钮,一个从documents里读数据,一个往documents里写数据: 1. 打开Visual Studio ...
- SharePoint 2013 App Remote Event Receivers
当我们在使用App的时候,就会发现一些问题,比如那些网站部署.更新或者卸载了,我们很关心我们的App是否有人用,这就需要远程事件接收器了. 1.在我们的测试App的解决方案上选中鼠标,按F4弹出属性, ...
- BEGINNING SHAREPOINT® 2013 DEVELOPMENT 第2章节--SharePoint 2013 App 模型概览 理解三个SharePoint 部署模型 Apps
BEGINNING SHAREPOINT® 2013 DEVELOPMENT 第2章节--SharePoint 2013 App 模型概览 理解三个SharePoint 部署模型 Apps ...
随机推荐
- gc 调优记录
qps 10,0000 -Xms10240m -Xmx10240m -XX:NewRatio=5 -XX:SurvivorRatio=6 2017-12-19T15:10:14.539+0800: 1 ...
- C#取色器
闲来无事,就写了一个取色器.原理其实很简单,只需要两步, 获取鼠标光标的位置, 获取当前鼠标光标的位置的RGB颜色值. 获取鼠标光标的位置: System.Drawing.Point p = Mous ...
- EasyUi – 1.入门
1.页面引用. jquery,easyui,主题easyui.css,图标ico.css,语言zh_CN.js <script src="Scripts/jquery-easyui-1 ...
- 百度地图sdk定位和遇到的坑
封装定位服务类: import android.content.Context; import com.baidu.location.BDAbstractLocationListener; impor ...
- 性能测试常用的linux命令
性能测试常用的linux命令 linux测试nginx64bitredhatlighttpd 查看日志 awk '$4 ~/^\[27\/Nov\/2008:15:2[0-5]/ {print ...
- 转:Exploiting Electron RCE in Exodus wallet
转:https://hackernoon.com/exploiting-electron-rce-in-exodus-wallet-d9e6db13c374 Exploiting Electron R ...
- 【UOJ 79】 一般图最大匹配 (✿带花树开花)
从前一个和谐的班级,所有人都是搞OI的.有 n 个是男生,有 0 个是女生.男生编号分别为 1,…,n. 现在老师想把他们分成若干个两人小组写动态仙人掌,一个人负责搬砖另一个人负责吐槽.每个人至多属于 ...
- 山东省第四届省赛 E-Mountain Subsequences
Description Coco is a beautiful ACMer girl living in a very beautiful mountain. There are many trees ...
- [BZOJ4825][HNOI2017]单旋(线段树+Splay)
4825: [Hnoi2017]单旋 Time Limit: 10 Sec Memory Limit: 256 MBSubmit: 667 Solved: 342[Submit][Status][ ...
- Android演示Stack(课下作业)
Demand 之前活动中误传成别的截图,故在此补充博客 1.使用自己实现的栈构建Android程序,提供用于栈的一个puh按钮和pop按钮,在文本域接收一个字符串作为push的输入,文本区将显示每个操 ...
