jquery微博实例
1.代码实例
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml"> <head>
<title>腾讯微博</title>
<style type="text/css">
body {
margin: 0px;
background: url('imgs/wrapBg.jpg') no-repeat #EBF1F1;
} #logo {
margin: 30px 0 0 300px;
} #myBody {
width: 800px;
height: 200px;
border: 1px solid #000;
} #myBdLeft {
width: 590px;
height: 100%;
background: #fff;
float: left;
} #talkBox {
text-align: left;
margin: 0 0 0 25px;
} #msgTxt {
width: 540px;
height: 80px;
overflow: hidden;
font-family: Tahoma, Arial;
font-size: 14px;
border: 1px solid gray;
} #talkBox h2 {
text-align: left;
padding: 0px;
margin: 0px;
font: normal normal normal 18px/29px 'MicroSoft YaHei', SimHei;
} #funBox {
width: 540px;
} #funBox a {
color: #000;
text-decoration: none;
font-size: 14px;
} .creatNew,
.atSome,
.insertFace,
.uploadPic,
.uploadVideo {
background-position: -170px -33px;
display: inline-block;
height: 16px;
padding-left: 18px;
} .countTxt {
color: #999;
float: right;
line-height: 33px;
margin: 0 15px 0 0;
} .countTxt em {
font-family: Georgia, Tahoma, Arial;
font-size: 26px;
position: relative;
top: -5px;
vertical-align: middle;
} .sendBtn {
float: right;
margin: 0 20px 0 0;
padding: 0px;
background: url(imgs/bg1.png) -117px -165px no-repeat;
line-height: 33px;
margin-left: 14px;
height: 30px;
width: 112px;
border: 0px;
cursor: pointer;
} .sendBtn:hover {
background: url(imgs/bg1.png) 0px -195px no-repeat;
} #btnCloFri {
cursor: pointer;
} #myBdRight {
background: #CCEBF4;
width: 210px;
height: 100%;
float: right;
} .atSomeList {
position: absolute;
background-color: #f0f0f0;
border: 1px solid #a0a0a0;
width: 60px;
list-style: none;
} .atSomeList a {
text-decoration: none;
color: #c0c0c0;
} .showFace {
position: absolute;
background-color: #f0f0f0;
border: 1px solid #a0a0a0;
width: 200px;
}
</style>
<!-- <script src="jquery-1.11.3.js" type="text/javascript"></script> -->
<script src="jquery-1.8.2.min.js"></script>
<script src="js/06weibo.js" type="text/javascript"> </script>
</head> <body>
<imgs id="logo" src="imgs/b3_100901.png" alt="" />
<center>
<div id="myBody">
<div id="myBdLeft">
<div id="talkBox">
<h2>
<a>夏天来了,你懂得......</a></h2>
<textarea id="msgTxt"></textarea>
<div id="funBox">
<a href="javascript:void(0);" class="creatNew">话题</a>
<a href="javascript:void(0);" class="atSome">朋友</a>
<a href="javascript:void(0);" class="insertFace">表情</a>
<a href="javascript:void(0);" class="uploadPic">照片</a> <a href="javascript:void(0);" class="uploadVideo">视频</a>
</div>
<div id="sendBox">
<input type="button" class="sendBtn" value="" />
<span class="countTxt">还能输入<em>140</em>字</span>
</div>
</div>
</div>
<div id="myBdRight">
</div>
</div>
</center>
</body> </html>
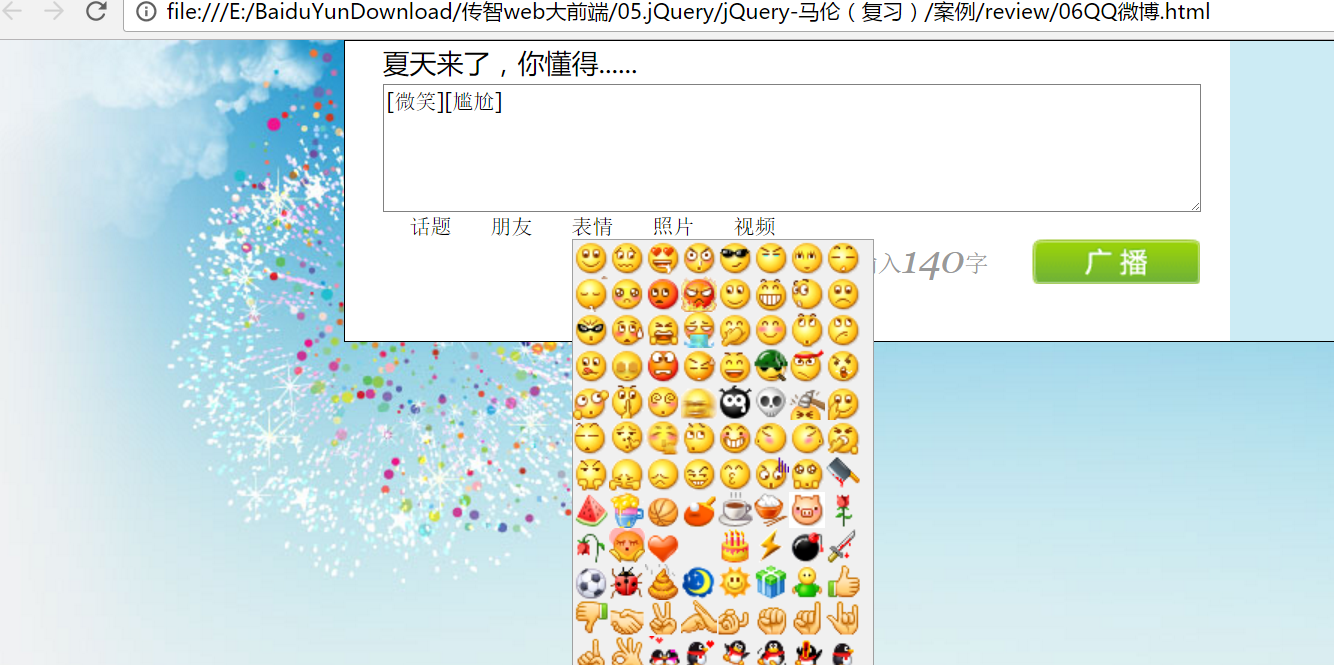
2.实际效果

jquery微博实例的更多相关文章
- JavaScript强化教程——jQuery AJAX 实例
什么是 AJAX?AJAX = 异步 JavaScript 和 XML(Asynchronous JavaScript and XML).简短地说,在不重载整个网页的情况下,AJAX 通过后台加载数据 ...
- jQuery Ajax 实例 ($.ajax、$.post、$.get)
jQuery Ajax 实例 ($.ajax.$.post.$.get) 转 Jquery在异步提交方面封装的很好,直接用AJAX非常麻烦,Jquery大大简化了我们的操作,不用考虑浏览器的诧异了. ...
- jQuery AJAX实例
<html><head><title>jQuery Ajax 实例演示</title></head><script language= ...
- JQuery: 微博演示
演示图: 完成图: 微博演示代码如下: <!DOCTYPE html> <html xmlns="http://www.w3.org/1999/xhtml"> ...
- jQuery Ajax 实例 ($.ajax、$.post、$.get)【转载】
本文转载自:http://jun1986.iteye.com/blog/1399242 Jquery在异步提交方面封装的很好,直接用AJAX非常麻烦,Jquery大大简化了我们的操作,不用考虑浏览器的 ...
- jQuery Ajax 实例 ($.ajax、$.post、$.get)转
Jquery在异步提交方面封装的很好,直接用AJAX非常麻烦,Jquery大大简化了我们的操作,不用考虑浏览器的诧异了. 推荐一篇不错的jQuery Ajax 实例文章,忘记了可以去看看,地址为:ht ...
- jQuery 验证实例(shopnc二次开发)
shopnc 商家用户实现添加用户与前台用户分离, jQuery 验证实例 equalTo:等于 <div id="saleRefund" show_id="1&q ...
- 一个简单的jQuery插件开发实例
两年前写的一个简单的jQuery插件开发实例,还是可以看看的: <script type="text/javascript" src="jquery-1.7.2.m ...
- 锋利的jQuery幻灯片实例
//锋利的jQuery幻灯片实例 <!DOCTYPE html> <html lang="en"> <head> <meta charse ...
随机推荐
- 常用对称加密算法(DES/AES)类(PHP)
看注释,啥也不说了,欢迎各种跨平台测试! /** * 常用对称加密算法类 * 支持密钥:64/128/256 bit(字节长度8/16/32) * 支持算法:DES/AES(根据密钥长度自动匹配使用: ...
- bzoj 1877 最小费用流
思路:挺裸的费用流,拆拆点就好啦. #include<bits/stdc++.h> #define LL long long #define fi first #define se sec ...
- SQL Server 执行计划分析
当一个查询到达数据库引擎时,SQL Server执行两个主要的步骤来产生期望的查询结果: 第一步:查询编译,生成查询计划. 第二步:执行这个查询计划. 1. 用于演示分析执行计划的查询语句 /* 查询 ...
- thinkphp5.0 多层MVC
ThinkPHP基于MVC(Model-View-Controller,模型-视图-控制器)模式,并且均支持多层(multi-Layer)设计. 模型(Model)层 默认的模型层由Model类构成, ...
- 转:C++模板学习
C++ 模板 转:http://www.runoob.com/cplusplus/cpp-templates.html 2018-01-05 模板是泛型编程的基础,泛型编程即以一种独立于任何特定类型的 ...
- office2016破解激活安装
昨天一室友装office2016不会激活,[嘲讽脸]真的是笨啊.我这是在一个社区论坛里面找到的. 在网上找了教程,有些没用的,所以记录安装教程以便之后查看.以下的安装激活亲测有效(2017-4-28) ...
- [Codeforces166B]Polygons 凸包
大致题意: 给你一个凸多边形A,和一个任意多边形B,判断B是否在A的内部 先对A的点集建凸包,然后枚举B中的点,二分判断是否在A的内部. 二分时可用叉积判断,详细见代码 #include<cst ...
- java 数组冒泡排序、转置(降序)
1.java 数组冒泡排序 排序的基本原理(升序): 原始数据: 2 .1 .9 .0 .5 .3 .7 .6 .8: 第一次排序: 1 .2 .0 .5 .3 .7 .6 .8 .9 : 第二次 ...
- GIT修改邮箱
git报错-->! [remote rejected] master -> master (push declined due to email privacy restrictions) ...
- Java_关键字、匿名对象、内部类、访问修饰符、代码块
final关键字 概述: 继承的出现提高了代码的复用性,并方便开发.但随之也有问题,有些类在描述完之后,不想被继承,或者有些类中的部分方法功能是固定的,不想让子类重写.可是当子类继承了这些特殊类之后, ...
