css 清楚浮动三种方法
我们可以看到这样一个布局:
<style>
.left{
width: 200px;
height: 200px;
background-color: #00ee00;
float: left;
}
.right{
width: 100px;
height: 200px;
background-color: #0000FF;
float: left;
}
.footer{
width: 300px;
height: 50px;
background-color: #0f0f0f;
}
</style>
<div class="content">
<div class="left"></div>
<div class="right"></div>
</div>
<div class="footer"></div>
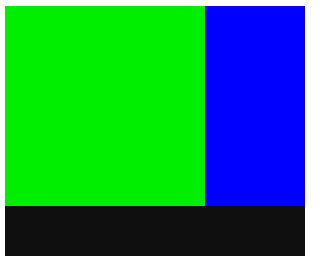
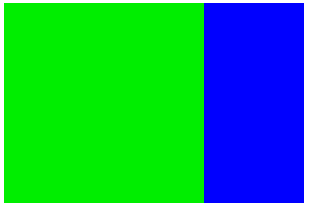
我们预期效果: 结果:


原因:因为父盒子没有给高,然后content内的子元素又是左浮动,脱离标准流,然后下面的footer就会跑上去,这是因为浮动问题产生的,如何解决:
方法1:使用clear:both
<style>
.left{
width: 200px;
height: 200px;
background-color: #00ee00;
float: left;
}
.right{
width: 100px;
height: 200px;
background-color: #0000FF;
float: left;
}
.footer{
width: 300px;
height: 50px;
background-color: #0f0f0f;
}
.clearfix{
clear: both;
}
</style>
<div class="content">
<div class="left"></div>
<div class="right"></div>
<div class="clearfix"></div>
</div>
<div class="footer"></div>
方法二:使用overflow:hidden;
<style>
.content{
overflow: hidden;
}
.left{
width: 200px;
height: 200px;
background-color: #00ee00;
float: left;
}
.right{
width: 100px;
height: 200px;
background-color: #0000FF;
float: left;
}
.footer{
width: 300px;
height: 50px;
background-color: #0f0f0f;
}
</style>
<div class="content">
<div class="left"></div>
<div class="right"></div>
</div>
<div class="footer"></div>
第三种(推荐):clearfix伪类
<style>
.left{
width: 200px;
height: 200px;
background-color: #00ee00;
float: left;
}
.right{
width: 100px;
height: 200px;
background-color: #0000FF;
float: left;
}
.footer{
width: 300px;
height: 50px;
background-color: #0f0f0f;
}
.clearfix:after{
content: "";
display: block;
clear: both;
height: 0;
line-height: 0;
visibility: hidden;
}
.clearfix{
zoom: 1;//兼容ie浏览器
}
</style>
<div class="content clearfix">
<div class="left"></div>
<div class="right"></div>
</div>
<div class="footer"></div>
css 清楚浮动三种方法的更多相关文章
- CSS清除浮动八种方法
在各种浏览器中显示效果也有可能不相同,这样让清除浮动更难了,下面总结8种清除浮动的方法,测试已通过 ie chrome firefox opera,需要的朋友可以参考下 清除浮动是每一个 web前台设 ...
- 你不知道的css高级应用三种方法——实现多行省略
前言 这是个老掉牙的需求啦,不过仍然有很多人在网上找解决方案,特别是搜索结果排名靠前的那些,都是些只会介绍兼容性不好的使用-webkit-line-clamp的方案. 如果你看到这篇文章,可能代表你正 ...
- js改变css样式的三种方法
共用代码: <div id="div">this is a div</div> var div=document.getElementById('div') ...
- CSS水平居中的三种方法
CSS中经常会用到元素居中,那么今天我为大家分享几种水平居中的方法,下面代码都可以达到同样的居中效果,来不及解释了,快上马(码): 一.margin : 0 auto; <head> &l ...
- HTML页面中插入CSS样式的三种方法
1. 外部样式 当样式需要应用于很多页面时,外部样式表将是理想的选择.在使用外部样式表的情况下,你可以通过改变一个文件来改变整个站点的外观.每个页面使用<link>标签链接到样式表. &l ...
- 使用CSS样式的三种方法
一.内联样式 内联样式通过style属性来设置,属性值可以任意的CSS样式. 1 <!DOCTYPE html> 2 <html lang="en"> 3 ...
- 基础总结(01)--css清除浮动几种方法
1.父元素添加overflow:auto/hidden; 2.父元素内加空div,添加样式clear:both; 3.父元素添加伪类; .parent:after{ content:''; displ ...
- CSS围住浮动元素的三种方法
浮动元素脱离了文档流,其父元素看不到它了,因而不会包围它.浮动会“扩散”到下一个清除浮动的元素处.这会引起不想要的页面布局效果. 清除浮动的方法有三种: 1.父元素overflow:hidden 2. ...
- 【转】css清除浮动float的三种方法总结,为什么清浮动?浮动会有那些影响?
摘要: css清除浮动float的三种方法总结,为什么清浮动?浮动会有那些影响? 一.抛一块问题砖(display: block)先看现象: 分析HTML代码结构: <div class ...
随机推荐
- tftp-hpa客户端使用说明
1.板子 sudo apt-get install tftp-hpa 2.主机chmod 777 tftp—dir 3.tftp -4 192.168.1.122 -c put lib2.tar.gz ...
- avalonjs 笔记
1>复选卡框和单选框 复选卡框 监控已选框的数组,即通过属性监控来判断是否全选 <div ms-controller="test"> <ul> < ...
- RTX Server SDK跨服务器
反向单点登录RTX,即通过腾讯通登录到其他的系统,登录腾讯通后其他的系统不用输入用户名和密码即可登录.可能有二种情况.腾讯通和其他系统在同一台服务器上或在不同的服务器上.要调用腾讯通的登录验证接口的系 ...
- ubuntu14.04安装chromium以及flash插件
之前找了好几个方法都不还用,今天突然发现,还挺简单的.命令如下: sudo apt-get updatesudo apt-get install chromium-browser#sudo add-a ...
- Auth模块
文本目录 1 扩展默认的auth_user表 2 auth模块是什么 3 auth模块的常用方法 1 扩展默认的auth_user 表 在开始写项目之前,我们要创建表,同事内置的认证系统又很好用,但是 ...
- Linux上获取CPU Core个数的实现
Linux上获取CPU Core个数的实现 可以通过多种手段取得CPU Core的个数,如: 1) 调用系统提供的函数get_nprocs(),可以在头文件sys/sysinfo.h中发现它 2) 借 ...
- zrender源码分析4--初始化Painter绘图模块2
入口2: 渲染 // zrender_demo.html zr.render(); // zrender.js /** * 渲染 * * @param {Function} callback 渲染结束 ...
- Samba文件服务器安装配置
很久都没有更新博客了,人要学好难,跟着学坏容易,这个其实是我一直以来不明白的地方.如果,能反过来,应该是很多人求之不得的美事吧.说远了,我就是这种一放松下来,就容易堕落的一份子. 最近也是工作的原因, ...
- (转)走进AngularJs(六) 服务
原文地址:http://www.cnblogs.com/lvdabao/p/3464015.html 今天学习了一下ng的service机制,作为ng的基本知识之一,有必要做一个了解,在此做个笔记记录 ...
- .NET基础 (01).NET基础概念
.NET基础概念 1 什么是CTS.CLS和CLR2 开发和运行.NET程序需要的最基本环节是什么3 .NET是否支持多编程语言开发4 CLR技术和COM技术的比较5 什么是程序集和应用程序域 1 什 ...
