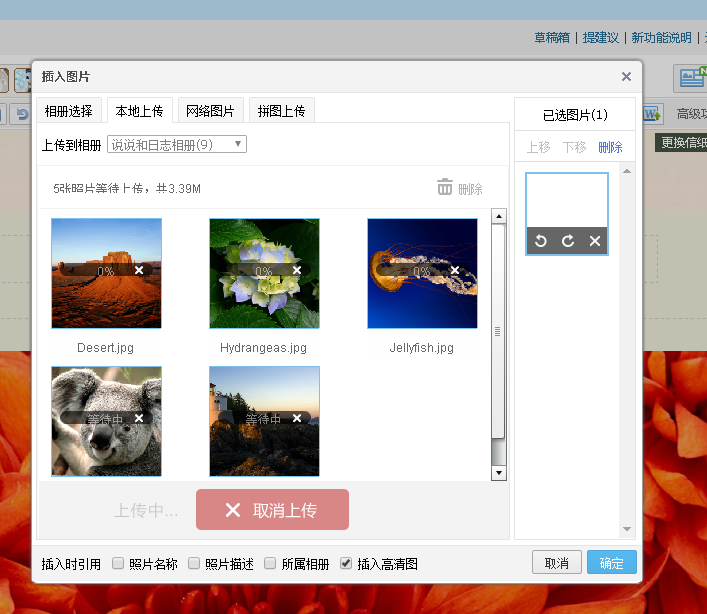
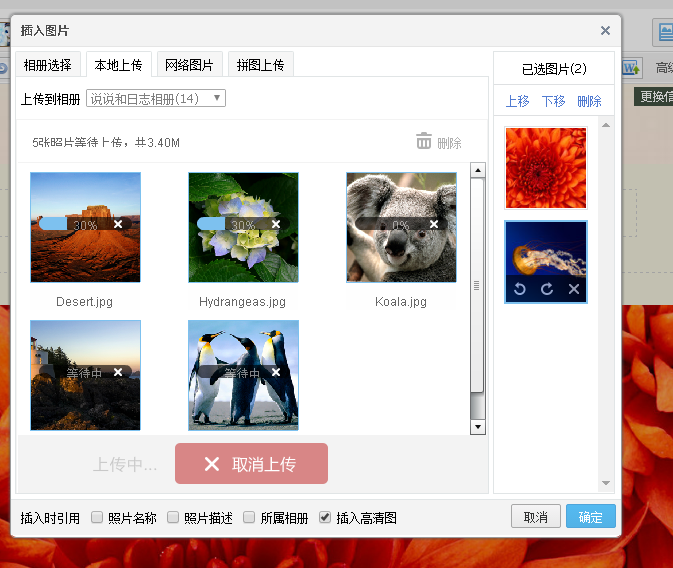
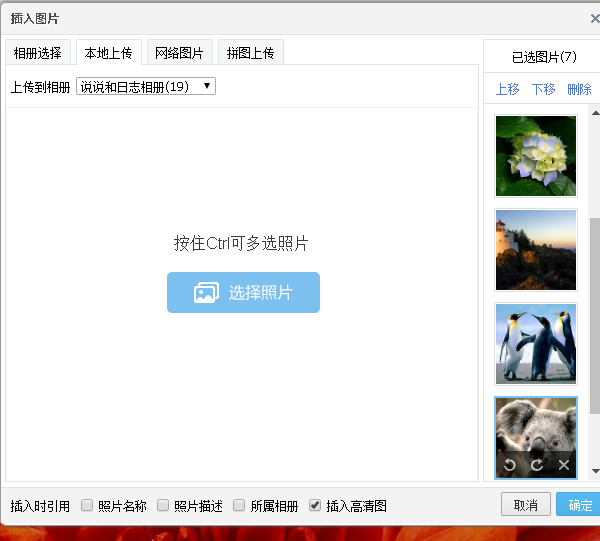
QQ空间发表日志的图片上传功能实现
w间接促使了用户注意图片的顺序,进一步优化的方向的是手指触动或鼠标点击来同时进行图片的增删和调序,避免精确的数字输入。
有效code
<form action="wcon/wact" method="post" enctype="multipart/form-data">
配图张数:<input type="text" name="winput" id="winput" WWclass="f1 easyui-textbox">
<div id="wcontainer"></div>
</form>
<script type="text/javascript">
document.getElementById("winput").addEventListener("change", wonchange);
function wonchange() {
var w = document.getElementById("winput").value;
var winnerhtml = '<table>';
for (var wone = 0; wone < w; wone++) {
var newItem = document.createElement("tr")
var wnode = document.createElement("input")
newItem.appendChild(wnode)
wnode.type = "file"
wnode.name = "wimg" + wone
var winsert = '<tr><td><span style="color: red">第' + (wone + 1) + '张</span></td><td><input class="where" type="file" name="wimg' + wone + '" id="wimg' + wone + '" onchange="previewFile(' + wone + ')" >'
winsert += '</td><td><img id="wpreview' + wone + '" src="" alt="第' + (wone + 1) + '张" >';
winsert += '</td></tr>'
winnerhtml += winsert;
}
winnerhtml += '</table>';
$("#wcontainer").html(winnerhtml);
} function previewFile(wone) {
var preview = document.getElementById('wpreview' + wone);
var wtags = document.getElementsByClassName('where'); var file = wtags[wone].files[0] var reader = new FileReader();
reader.addEventListener("load", function () {
preview.src = reader.result;
}, false); if (file) {
reader.readAsDataURL(file);
}
} </script>
场景code
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>admin-index</title>
<link rel="stylesheet" type="text/css" href="/jquery-easyui-1.5.1/themes/default/easyui.css">
<link rel="stylesheet" type="text/css" href="/jquery-easyui-1.5.1/themes/icon.css">
<script type="text/javascript" src="/jquery-easyui-1.5.1/jquery.min.js"></script>
<script type="text/javascript" src="/jquery-easyui-1.5.1/jquery.easyui.min.js"></script>
</head> <body>
<h2>testing</h2> <div style="margin:20px 0 2em 0;"></div>
<div class="easyui-tabs">
<div title="销量" style="padding:2em">
<p style="font-size:14px">jQuery EasyUI framework helps you build your web pages easily.</p>
</div>
<div title="在售" data-options="iconCls:'icon-ok',closable:true" style="padding:2em">
<p style="font-size:14px">jQuery EasyUI framework helps you build your web pages easily.</p>
</div>
<div title="调价" data-options="iconCls:'icon-redo',closable:true" style="padding:2em">
This is the help content.
</div>
<div title="新品" data-options="iconCls:'icon-add',closable:true" style="padding:2em">
<div class="easyui-panel" title="Ajax Form" style="padding:2em;">
<form id="ff" action="wcon/wact" method="post" enctype="multipart/form-data">
<table>
<tr>
<td>名称:</td>
<td><input name="w0" class="f1 easyui-textbox"></td>
</tr>
<tr>
<td>描述:</td>
<td><input data-options="multiline:true" name="w1" class="f1 easyui-textbox"></td>
</tr>
<tr>
<td>进价:</td>
<td><input name="w2" class="f1 easyui-textbox"></td>
</tr>
<tr>
<td>售价:</td>
<td><input name="w3" class="f1 easyui-textbox"></td>
</tr>
<tr>
<td>开售:</td>
<td><input type="radio" name="w4" value="1" checked>是
<input type="radio" name="w4" value="0">否
</td>
</tr>
<tr>
<td>配图张数:<input type="text" name="winput" id="winput" WWclass="f1 easyui-textbox"></td>
</tr>
<tr>
<td></td>
<td><input type="submit" value="提交"></td>
</tr>
</table>
<div id="wcontainer"></div>
</form>
</div>
</div>
<div title="下架" data-options="iconCls:'icon-remove',closable:true" style="padding:2em">
This is the help content.
</div>
<div title="库存" data-options="iconCls:'icon-lock',closable:true" style="padding:2em">
This is the help content.
</div>
<div title="BI" data-options="iconCls:'icon-more',closable:true" style="padding:2em">
This is the help content.
</div>
<div title="Help" data-options="iconCls:'icon-help',closable:true" style="padding:2em">
This is the help content.
</div>
</div> </body>
</html> <script type="text/javascript">
document.getElementById("winput").addEventListener("change", wonchange);
function wonchange() {
var w = document.getElementById("winput").value;
var winnerhtml = '<table>';
for (var wone = 0; wone < w; wone++) {
var newItem = document.createElement("tr")
var wnode = document.createElement("input")
newItem.appendChild(wnode)
wnode.type = "file"
wnode.name = "wimg" + wone
var winsert = '<tr><td><span style="color: red">第' + (wone + 1) + '张</span></td><td><input class="where" type="file" name="wimg' + wone + '" id="wimg' + wone + '" onchange="previewFile(' + wone + ')" >'
winsert += '</td><td><img id="wpreview' + wone + '" src="" alt="第' + (wone + 1) + '张" >';
winsert += '</td></tr>'
winnerhtml += winsert;
}
winnerhtml += '</table>';
$("#wcontainer").html(winnerhtml);
} function previewFile(wone) {
var preview = document.getElementById('wpreview' + wone);
var wtags = document.getElementsByClassName('where'); var file = wtags[wone].files[0] var reader = new FileReader();
reader.addEventListener("load", function () {
preview.src = reader.result;
}, false); if (file) {
reader.readAsDataURL(file);
}
} // $(function () {
// $('#ff').form({
// success: function (result) {
// var result = eval('(' + result + ')');
// $.messager.show({
// title: 'Info',
// msg: result.Msg
// });
// }
// });
// }); </script>
w本地多图预览、多图上传、排序,用户仅需两次操作:决定选哪几张图和图的顺序,尽量减少用户操作。




QQ空间发表日志的图片上传功能实现的更多相关文章
- megapix-image插件 使用Canvas压缩图片上传 解决手机端图片上传功能的问题
最近在弄微信端的公众号.订阅号的相关功能,发现原本网页上用的uploadify图片上传功能到手机端有的手机类型上就不能用了,比如iphone,至于为啥我想应该不用多说了吧(uploadify使用fla ...
- Ueditor图片上传功能的配置
之前的项目中碰到过图片上传功能的配置问题,但是没有记录下来,今天有个朋友突然又问到了我这个问题,当时没想起来之前怎么解决的,后来看了Ueditor的官方文档才回想起来. 官网文档巨多,一般大家遇到问题 ...
- java模拟表单上传文件,java通过模拟post方式提交表单实现图片上传功能实例
java模拟表单上传文件,java通过模拟post方式提交表单实现图片上传功能实例HttpClient 测试类,提供get post方法实例 package com.zdz.httpclient; i ...
- drupal中安装CKEditor文本编辑器,并配置图片上传功能 之 方法二
drupal中安装CKEditor文本编辑器,并配置图片上传功能 之 方法一 中介绍了ckeditor的安装和配置方法,其实还有另一种新方法,不用IMCE模块. 不过需要ckfinder的JS库,可以 ...
- QQ空间魔力日志大全SduSRZ
大家好~最近,在QQ空间里出现了一种神奇的日志,谁看显示谁的信息,在个人中心显示的是一张图片,在日志里显示的又是另一张图片.这就是传说中的魔力日志.魔力日志从今年的9月份开始盛行,因为具有谁看就针对谁 ...
- php模拟用户自动在qq空间发表文章的方法
我们这里是一个简单的利用php来模拟登录后再到QQ空间发送文章的一个简单的程序,有需要的朋友可以参考,或改进可以给我意见,代码如下: <?php //模拟get post请求函数 http:// ...
- FLASH图片上传功能—从百度编辑器UEditor里面提取出来
为了记录工作中碰到的各种问题,以及学习资料整理,今天开始,将以往的文章进行了一个整理,以后也开始认真的记录学习过程中的各种问题 在HTML里面的文件上传功能一直是个问题,为了实现上传文件大小限制,怎样 ...
- Dede后台广告管理模块增加图片上传功能插件
用户问题:网站广告后台管理非常方便,但是织梦后台的广告管理模块,发布广告时图片没有上传选项,只能用URL地址,很不方便,那么织梦帮就教大家一个方法实现广告图片后台直接上传,非常方便.先给大家看下修改后 ...
- 图片上传功能<转>http://blog.csdn.net/u011159417/article/details/50126023
以前也实现过上传,只不过每次都是,写完之后没有总结,下次遇到时,还要重新写,重新调式,很是浪费时间,所以,今天实现一个上传图片的功能,包括简单的页面和servlet,下次再要写这个功能时,直接拿过来就 ...
随机推荐
- vue+element-ui路由配置相关
vue+element-ui路由配置相关 转自:http://www.cnblogs.com/MonaSong/p/6703804.html vue-router2中说明了,子路由前面可以不加'/', ...
- 0067 MySQL的日期字段的取值用单引号
这两天在做sql练习题http://www.cnblogs.com/zxx193/p/4000467.html的时候,涉及到下面的建表+插数据操作 CREATE TABLE t1( s_no VARC ...
- VisualStudio“在查找预编译头使用时跳过"解决方案
解决方案1:确保所有的cpp文件都包含了stdafx.h,且确保stdafx.h是第一个#include指令(经尝试,可行) 解决方案2:去掉预编译头 项目->属性->配置属性->c ...
- js 树菜单 ztree
http://www.ztree.me/v3/api.php 官网 api js /** <div id="menuContent" class="menuCont ...
- C语言 面试
P1(多选)有如下定义 int a; int *b; 则下列哪些语句是正确的:A: b=&a;B: b=*a;C: b=(int*)a;D: *b=a; 思路如下:b是一个int类型指针,a是 ...
- [内核]Linux UserSpace和Kernel之间如何联系
转自:http://blog.csdn.net/dreaming_my_dreams/article/details/8272586 应用层和驱动的衔接,一直是一个老大难问题,若弄不清楚,总觉得驱动写 ...
- /proc/modules分析
参考:redhat linux deployment guide--5.2.21. /proc/modules This file displays a list of all modules lo ...
- Maven基础命令
Maven 参数 -D 传入属性参数 -P 使用pom中指定的配置 -e 显示maven运行出错的信息 -o 离线执行命令,即不去远程仓库更新包 -X 显示maven允许的debug信息 -U 强制去 ...
- hdu6134 Battlestation Operational 莫比乌斯第一种形式
/** 题目:hdu6134 Battlestation Operational 链接:http://acm.hdu.edu.cn/showproblem.php?pid=6134 题意:f(n) = ...
- Java并发编程从入门到精通 张振华.Jack --我的书
[当当.京东.天猫.亚马逊.新华书店等均有销售] 目 录 第一部分:线程并发基础 第1章 概念部分 1 1.1 CPU核心数.线程数 (主流cpu.线程数的大体情况说一下) 1 1.2 CPU时间 ...
