[AngularJS] ng-change vs $scope.$watch

<div class="form-group">
<label for="pwd">Password</label>
<input id="pwd"
type="password"
class="form-control"
placeholder="Password"
ng-change="onChange()"
ng-model="user.password"> ---------------------------------
//ngChange
$scope.onChange=function(){
var newVal = $scope.user.password;
if (!newVal) return;
$scope.reqs = []; if (!isLongEnough(newVal)) {
$scope.reqs.push('Too short');
} if (!hasNumbers(newVal)) {
$scope.reqs.push('Must include numbers');
} $scope.showReqs = $scope.reqs.length;
}
For a form, when user type on the input field, both ngChange and $watch will get fired.
The difference between ngChange and $watch is :
ngChange:
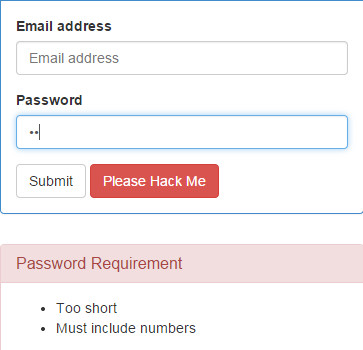
If I click "Please Hack Me," you can see the value change but we don't get our warnings back.
<button class="btn btn-danger"
ng-click="user.password = 'pwd'">Please Hack Me</button>
The reason for that is ng-change only reacts to changes in the actual form element that you have declared it on. If your value changes programmatically as the result of anything but actually interacting with the element ng-change is not going to fire.
$watch:
$watch is not recommended by Angular team, because it is expensive. In most cases, when monitor the form elements, we can use ngChange instead of $watch.
But for the case value changes programmatically, you have to use $watch.
[AngularJS] ng-change vs $scope.$watch的更多相关文章
- JavaScript外部函数调用AngularJS的函数、$scope
x 场景: 需要在用FusionCharts画的柱状图中添加点击事件,But弹出框是Angularjs搞的,我想的是直接跳到弹出框的那个路由里,然后在弹出框的控制器中绑定数据即可: /* 点击事件 * ...
- Part 39 AngularJS route change events
In this video we will discuss1. Different events that are triggered when a route change occurs in an ...
- Part 6 AngularJS ng repeat directive
ng-repeat is similar to foreach loop in C#. Let us understand this with an example. Here is what we ...
- part 4 AngularJS ng src directive
- 控制台获取AngularJS某个元素的Scope
如何在控制台获取到某个元素的Scope呢? 假设,页面元素为: <label>Name:</label><input type="text" ng-m ...
- angularjs指令中的scope
共享 scope 使用共享 scope 的时候,可以直接从父 scope 中共享属性.因此下面示例可以将那么属性的值输出出来.使用的是父 scope 中定义的值. js代码: app.controll ...
- Part 34 AngularJS controller as vs scope
There are 2 ways to expose the members from the controller to the view - $scope and CONTROLLER AS. T ...
- Part 15 AngularJS ng init directive
The ng-init directive allows you to evaluate an expression in the current scope. In the following e ...
- AngularJS 3
AngularJS 源码分析3 本文接着上一篇讲 上一篇地址 回顾 上次说到了rootScope里的$watch方法中的解析监控表达式,即而引出了对parse的分析,今天我们接着这里继续挖代码. $w ...
- 一步一步弄懂angularJS基础
问题1:ng-app指令的使用以及自定义指令 <!doctype html> <!--这里的ng-app的属性值就是模块的名称,也就是 angular.module("My ...
随机推荐
- Django+Nginx+uwsgi搭建自己的博客(五)
在上一篇博文中,向大家介绍了Users App和Index的前端部分的实现,以及前端与Django的通信部分.至此,我们的博客已经具备一个简单的雏形,可以将其部署在本地的服务器上了.目前较为流行的we ...
- NEO4j简单入门
Neo4j是: 一个开源 无Schema 没有SQL 图形数据库 图形数据库也称为图形数据库管理系统或GDBMS. Neo4j的官方网站:http://www.neo4j.org Neo4j的优点 它 ...
- XV6操作系统代码阅读心得(一):启动加载、中断与系统调用
XV6操作系统是MIT 6.828课程中使用的教学操作系统,是在现代硬件上对Unix V6系统的重写.XV6总共只有一万多行,非常适合初学者用于学习和实践操作系统相关知识. MIT 6.828的课程网 ...
- Unity 2D游戏开发教程之2D游戏的运行效果
Unity 2D游戏开发教程之2D游戏的运行效果 2D游戏的运行效果 本章前前后后使用了很多节的篇幅,到底实现了怎样的一个游戏运行效果呢?或者说,游戏中的精灵会不会如我们所想的那样运行呢?关于这些疑问 ...
- FastReport.Net使用:[7]打印空白行
方法一:使用子报表的最少数据行属性 1.以前面的[简单报表一]为例,右键“数据区”在右键菜单中选择“Add Child Band”菜单添加子报表. 2.为原报表添加一列[序号],使用系统变量中的行号( ...
- SpringBoot 搭建简单聊天室
SpringBoot 搭建简单聊天室(queue 点对点) 1.引用 SpringBoot 搭建 WebSocket 链接 https://www.cnblogs.com/yi1036943655/p ...
- scp使用笔记
yum install openssh-clients 就能使用了 上传 microgolds-prodeMacBook-Pro:Desktop mg$ sudo scp /Users/mg/Desk ...
- HDU 5670 Machine 水题
Machine 题目连接: http://acm.hdu.edu.cn/showproblem.php?pid=5670 Description There is a machine with m(2 ...
- 几种OutOfMemoryError
JAVA虚拟机OutOfMemoryError主要包括以下四类:java.lang.OutOfMemoryError: Java heap spacejava.lang.OutOfMemoryErro ...
- unix-软件安装
检查软件是否已经安装 rpm -qa|grep 软件标识名 在线安装软件 yum -y install 软件标识名
