ASP.NET MVC 自定义Razor视图WorkContext
概述
详细
一、实现背景
我们在使用ASP.NET MVC+Razor视图做WEB项目的时候大家或许都有这样的需求:
1、我们需要在每个Action中获取一些Request请求的一些公用信息
比如:
IsAjax 当前是否为Ajax请求
CurrentUserId 当前登录用户Id (从Cookie中或Session中获取)
IsSuperAdministrator 当前是否为超级管理员(拿到CurrentUserId后从DB或缓存中获取)
......
2、我们需要从后台输出一些公共信息至页面上
比如:
ResourcesVersion 资源文件版本号
ServerDateTimeString 系统日期时间(字符串类型)
SiteTitle 站点标题
......
常规做法:
接收的话我们通常会创建一个父类控制器或公共方法,来获取或设置这些信息
输出的话我们通常做法是使用 ViewBag.SiteTitle 或ViewData["SiteTitle"] 来设置与视图的模型数据,
然后在Razor视图中使用@ViewBag.SiteTitle 或@ViewData["SiteTitle"] 来显示输出
今天我们来实践另外一种比较简洁的做法(个人认为比较简洁且易扩展):通过自定义WebWorkContext来实践刚才的两点需求。创建自定义上下文和基类控制器 重写System.Web.Mvc.WebViewPage来实践。
二、程序实现
1、创建上下文类:WebWorkContext
namespace Mvc.WorkContext.WorkContexts
{
public class WebWorkContext
{
/// <summary>
/// 当前url
/// </summary>
public string Url; /// <summary>
/// 当前是否为ajax请求
/// </summary>
public bool IsHttpAjax = false; /// <summary>
/// 当前系统版本号
/// </summary>
public string Version = "1.0"; /// <summary>
/// 资源文件版本号
/// </summary>
public string ResourcesVersion = "2016.07.11.01"; /// <summary>
/// 开始执行时间
/// </summary>
public DateTime StartExecuteTime; /// <summary>
/// 页面执行时长
/// </summary>
public double ExecuteTime; /// <summary>
/// 系统日期时间(日期类型)
/// </summary>
public DateTime ServerDateTime = DateTime.Now; /// <summary>
/// 系统日期时间(字符串类型)
/// </summary>
public string ServerDateTimeString = ""; /// <summary>
/// 系统日期(字符串类型)
/// </summary>
public string ServerDateString = ""; /// <summary>
/// 站点标题
/// </summary>
public string SiteTitle = "-"; /// <summary>
/// 关键字
/// </summary>
public string SiteKeywords = ""; /// <summary>
/// 关键字描述
/// </summary>
public string SiteDescription = "";
}
}
备注:上下文类里面的属性可根据自己项目的实际情况进行删减,比如可以添加一些当前会话相关的信息:CurrentUserId、CurrentUserName等
2、创建BaseController
namespace Mvc.WorkContext.Controllers
{
public class BaseController : Controller
{
public WebWorkContext WorkContext = new WebWorkContext(); protected override void Initialize(System.Web.Routing.RequestContext requestContext)
{
base.Initialize(requestContext);
this.ValidateRequest = false;
WorkContext.Url = System.Web.HttpContext.Current.Request.Url.ToString();
if (System.Web.HttpContext.Current != null && System.Web.HttpContext.Current.Request != null)
{
WorkContext.IsHttpAjax = System.Web.HttpContext.Current.Request.Headers["X-Requested-With"] == "XMLHttpRequest";
}
WorkContext.ServerDateTime = Convert.ToDateTime(DateTime.Now.ToString("yyyy-MM-dd HH:mm:ss"));
WorkContext.ServerDateTimeString = WorkContext.ServerDateTime.ToString("yyyy-MM-dd HH:mm:ss");
WorkContext.ServerDateString = WorkContext.ServerDateTime.Date.ToString("yyyy-MM-dd");
} protected override void OnAuthorization(AuthorizationContext filterContext)
{
base.OnAuthorization(filterContext); if (filterContext.IsChildAction)
return; if (WorkContext.IsHttpAjax)
{ }
else
{ }
} protected override void OnActionExecuting(ActionExecutingContext filterContext)
{
base.OnActionExecuting(filterContext);
if (filterContext.IsChildAction)
return; //页面开始执行时间
WorkContext.StartExecuteTime = DateTime.Now;
} protected override void OnActionExecuted(ActionExecutedContext filterContext)
{
base.OnActionExecuted(filterContext); //页面执行时长
WorkContext.ExecuteTime = DateTime.Now.Subtract(WorkContext.StartExecuteTime).TotalMilliseconds / 1000;
}
}
}
备注: 1、 在BaseController中全局实例WebWorkContext对象为WorkContext
2、 在BaseController里面可在Initialize方法中对WorkContext各属性进行赋值
3、自定义WebViewPage 继承自System.Web.Mvc.WebViewPage
namespace Mvc.WorkContext.WebViewPages
{
/// <summary>
/// Razor 视图所需的属性和方法。
/// </summary>
public abstract class WebViewPage<TModel> : System.Web.Mvc.WebViewPage<TModel>
{
public WebWorkContext WorkContext; public override void InitHelpers()
{
base.InitHelpers();
if (this.ViewContext.Controller is BaseController)
{
WorkContext = ((BaseController)(this.ViewContext.Controller)).WorkContext;
}
}
} /// <summary>
/// Razor 视图所需的属性和方法。
/// </summary>
public abstract class WebViewPage : WebViewPage<dynamic>
{ }
}
这里重点是重写InitHelpers方法,将BaseController中的WorkContext属性赋值给WebViewPage中定义的WorkContext属性
4、创建业务控制器HomeController 继承自:BaseController
namespace Mvc.WorkContext.Controllers
{
public class HomeController : BaseController
{
//
// GET: /Home/ public ActionResult Index()
{
WorkContext.SiteTitle = "ASP.NET MVC 自定义Razor视图上下文 -DEMO演示首页"; return View();
}
}
}
在各个业务控制器的Action中可以直接 Get/Set WorkContext中的属性
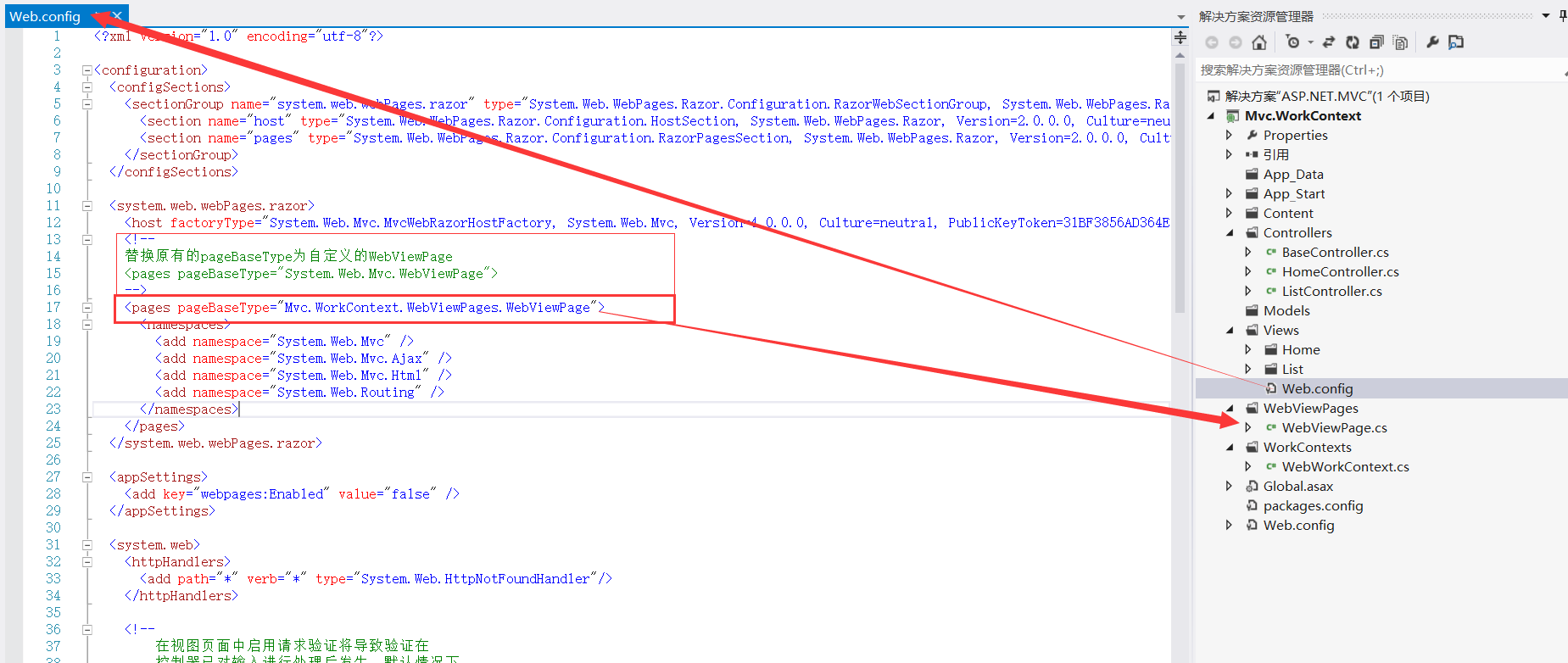
5、配置View/web.config
<system.web.webPages.razor>
<host factoryType="System.Web.Mvc.MvcWebRazorHostFactory, System.Web.Mvc, Version=4.0.0.0, Culture=neutral, PublicKeyToken=31BF3856AD364E35" />
<!--
替换原有的pageBaseType为自定义的WebViewPage
<pages pageBaseType="System.Web.Mvc.WebViewPage">
-->
<pages pageBaseType="Mvc.WorkContext.WebViewPages.WebViewPage">
<namespaces>
<add namespace="System.Web.Mvc" />
<add namespace="System.Web.Mvc.Ajax" />
<add namespace="System.Web.Mvc.Html" />
<add namespace="System.Web.Routing" />
</namespaces>
</pages>
</system.web.webPages.razor>
配置Views/web.config 中的system.web.webPages.razor->pageBaseType的配置
示例截图:

6、在cshtml视图中使用WebWorkContext对象中的属性
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>@WorkContext.SiteTitle</title>
<meta name="keywords" content="@WorkContext.SiteKeywords" />
<meta name="description" content="@WorkContext.SiteDescription" />
<link href="/Content/css/css.css?r=@WorkContext.ResourcesVersion" rel="stylesheet"/>
</head>
<body>
<h1>
<a href="/List/Index">GOTO List</a>
</h1>
<table width="100%" border="0">
<caption>@WorkContext.SiteTitle</caption>
<tr>
<td>序号</td>
<td>属性</td>
<td>值</td>
</tr>
<tr>
<td>1</td>
<td>Url</td>
<td>@WorkContext.Url</td>
</tr>
<tr>
<td>2</td>
<td>IsHttpAjax</td>
<td>@WorkContext.IsHttpAjax</td>
</tr>
<tr>
<td>3</td>
<td>Version</td>
<td>@WorkContext.Version</td>
</tr>
<tr>
<td>4</td>
<td>ResourcesVersion</td>
<td>@WorkContext.ResourcesVersion</td>
</tr>
<tr>
<td>5</td>
<td>StartExecuteTime</td>
<td>@WorkContext.StartExecuteTime</td>
</tr>
<tr>
<td>6</td>
<td>ExecuteTime</td>
<td>@WorkContext.ExecuteTime</td>
</tr>
<tr>
<td>7</td>
<td>ServerDateTime</td>
<td>@WorkContext.ServerDateTime</td>
</tr>
<tr>
<td>8</td>
<td>ServerDateTimeString</td>
<td>@WorkContext.ServerDateTimeString</td>
</tr>
<tr>
<td>9</td>
<td>ServerDateString</td>
<td>@WorkContext.ServerDateString</td>
</tr>
<tr>
<td>10</td>
<td>SiteTitle</td>
<td>@WorkContext.SiteTitle</td>
</tr>
<tr>
<td>11</td>
<td>SiteKeywords</td>
<td>@WorkContext.SiteKeywords</td>
</tr>
<tr>
<td>12</td>
<td>SiteDescription</td>
<td>@WorkContext.SiteDescription</td>
</tr>
</table> </body>
</html>
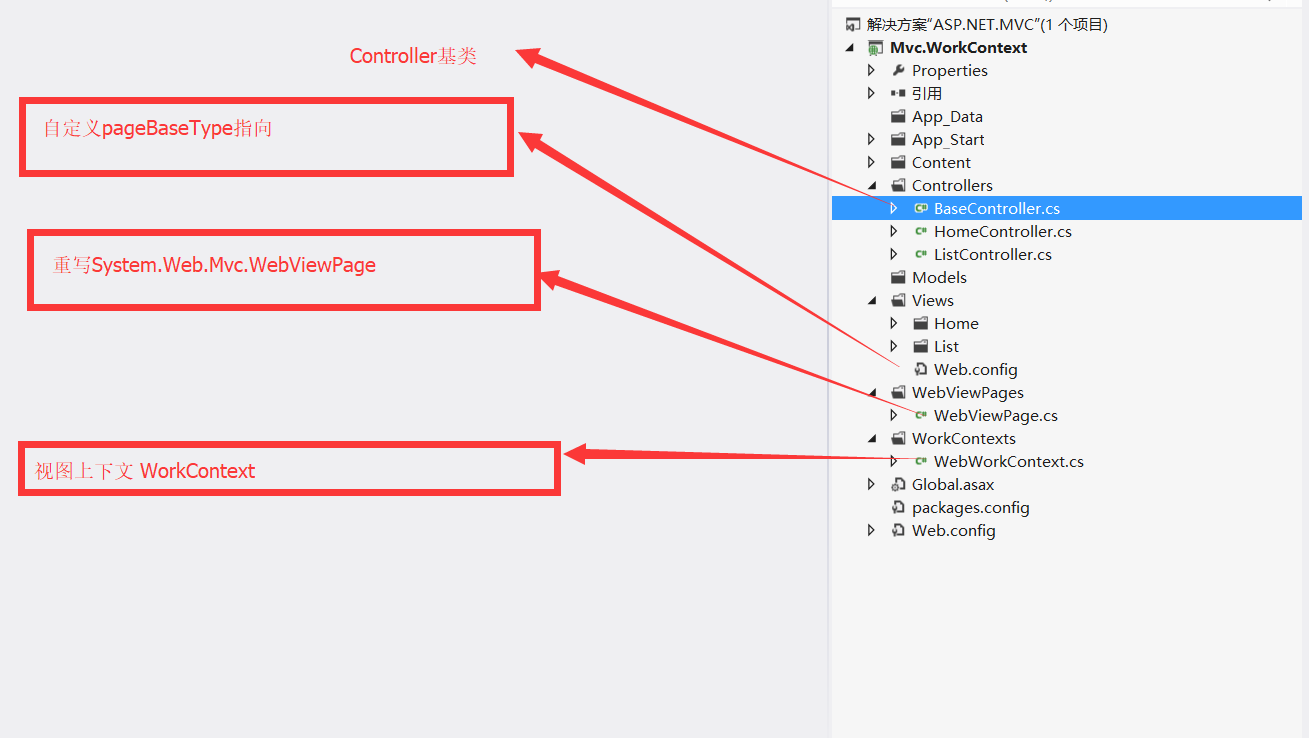
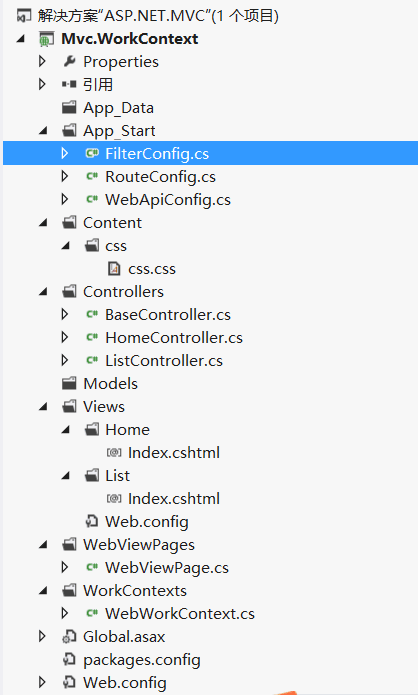
7、项目结构

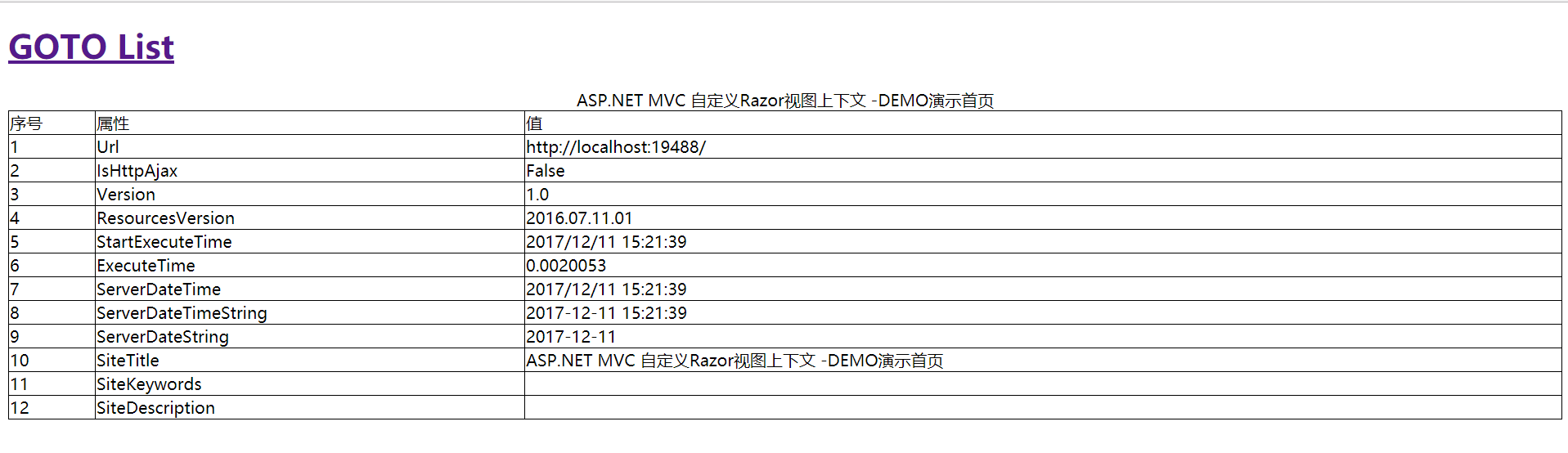
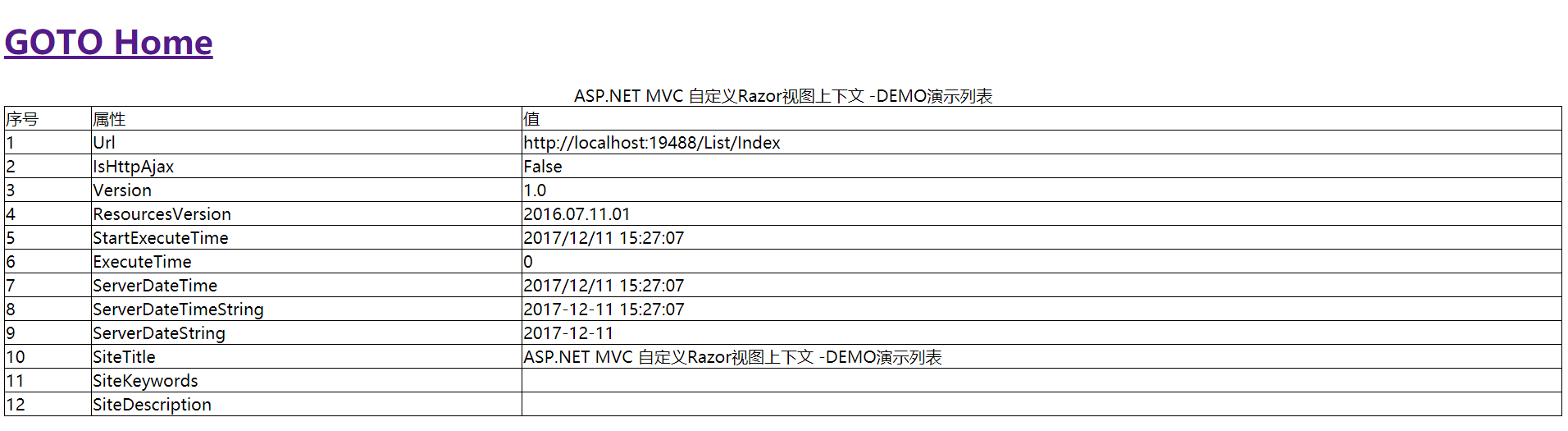
三、样式效果


四、代码截图

注:本文著作权归作者,由demo大师发表,拒绝转载,转载需要作者授权
ASP.NET MVC 自定义Razor视图WorkContext的更多相关文章
- ASP.NET MVC 3 Razor 视图引擎 基本语法
本篇博文将进入MVC 3 的世界了,首先学习一下MVC 3 新增的Razor视图引擎的基本语法. 1. 使用 @ 字符将代码添加到页面中.正如传统的aspx视图的<% %>相同. ...
- Asp.Net MVC 5 Razor 视图 未将对象引用到实例
未将对象引用到实例的错误居然指向了@{Leyout=“..此处略,核实路径无误”}. 最后发现原来是在一个<select .. name="@Model.Category"& ...
- ASP.NET MVC (Razor)开发
ASP.NET MVC (Razor)开发 过去我们使用过一些周报工具来完成项目组或部门的周报填写与考核工作,但多少有些不理想,要么功能太过简单,要么功能特别繁杂,不接地气,使用不便. 后来我们就考虑 ...
- asp.net mvc 自定义pager封装与优化
asp.net mvc 自定义pager封装与优化 Intro 之前做了一个通用的分页组件,但是有些不足,从翻页事件和分页样式都融合在后台代码中,到翻页事件可以自定义,再到翻页和样式都和代码分离, 自 ...
- ASP.NET MVC 3: Razor中的@:和语法
原文 ASP.NET MVC 3: Razor中的@:和语法 [原文发表地址] ASP.NET MVC 3: Razor’s @: and <text> syntax[原文发表时间] De ...
- ASP.NET MVC:Razor 引入命名空间
原文:ASP.NET MVC:Razor 引入命名空间 页面中引用 c# @using MvcApplication83.Models @using MvcApplication83.Common 行 ...
- ASP.NET MVC自定义验证Authorize Attribute(包含cookie helper)
前几天Insus.NET有在数据库实现过对某一字段进行加密码与解密<使用EncryptByPassPhrase和DecryptByPassPhrase对MS SQLServer某一字段时行加密和 ...
- ASP.NET MVC学习之视图篇(2)
继ASP.NET MVC学习之视图(1)学习 4.HTML辅助器 虽然在ASP.NET MVC中我们已经摆脱了ASP.NET的控件,但是对于页面中需要循环标签的情况依然还是存在,可能很多人认为用for ...
- ASP.NET MVC 自定义路由中几个需要注意的小细节
本文主要记录在ASP.NET MVC自定义路由时,一个需要注意的参数设置小细节. 举例来说,就是在访问 http://localhost/Home/About/arg1/arg2/arg3 这样的自定 ...
随机推荐
- VK Cup 2016 - Qualification Round 2 D. Three-dimensional Turtle Super Computer 暴力
D. Three-dimensional Turtle Super Computer 题目连接: http://www.codeforces.com/contest/638/problem/D Des ...
- oc(object-c)知识汇总/总结/区别对比(持续更新)
1.判断某个类是否实现了某方法: A *a =[[A alloc] autorelease]; if([a respondsToSelector:@selector(methodName)]){ // ...
- OC中NSLog函数输出格式详解
OC中NSLog函数输出格式详解 %@ 对象 • %d, %i 整数 • %u 无符整形 • %f 浮点/双字 • %x, %X 二进制整数 • %o 八进制整数 • %zu size_t • %p ...
- Gulp插件使用技巧
目录: 插件的安装卸载 插件使用的基本流程 拆分任务 监听 默认任务 一.插件的安装卸载 安装: npm install gulp-less --save-dev 卸载 npm uninstall g ...
- pytest文档7-pytest-html生成html报告
前言 pytest-HTML是一个插件,pytest用于生成测试结果的HTML报告.兼容Python 2.7,3.6 pytest-html 1.github上源码地址[https://github. ...
- UBUNTU 14.04 INSTALL nsenter
cd /tmp; curl https://www.kernel.org/pub/linux/utils/util-linux/v2.25/util-linux-2.25.tar.gz | tar - ...
- [图像]用Matlab在图像上画矩形框
原创文章,欢迎转载.转载请注明:转载自 祥的博客 原文链接:http://blog.csdn.net/humanking7/article/details/46819527 在毕业设计的时候写论文画图 ...
- Matlab中下标,斜体,及希腊字母的使用方法
下面是Matlab官方列出来的Tex代码列表,包含了绝大部分的希腊字母和数学符号. Character Sequence Symbol Character Sequence Symbol Charac ...
- OpenCV使用FLANN进行特征点匹配
使用FLANN进行特征点匹配 目标 在本教程中我们将涉及以下内容: 使用 FlannBasedMatcher 接口以及函数 FLANN 实现快速高效匹配( 快速最近邻逼近搜索函数库(Fast Appr ...
- WebView利用UserAgent传递SESSIONID
mWebView.getSettings().setUserAgentString(mWebView.getSettings().getUserAgentString()+"SESSIONI ...
