微信小程序之底部弹框预约插件
一、前期准备工作:
软件环境:微信开发者工具
官方下载地址:https://mp.weixin.qq.com/debug/wxadoc/dev/devtools/download.html
1、基本需求。
- 实现用户预约
- 时间可选
- 预约类型更具需求可自定义
2、案例目录结构

二、程序实现步骤:
1.预约index.wxml代码
<!--index.wxml-->
<view class="modals modals-bottom-dialog" hidden="{{hideModal}}">
<view class="modals-cancel" bindtap="hideModal"></view>
<view class="bottom-dialog-body bottom-pos" animation="{{animationData}}">
<view class="swiper-tab">
<scroll-view class="scroll-view_H" scroll-x>
<view class='list' style='width:{{ width }}rpx'>
<view bindtap="select" wx:for="{{ calendar }}" wx:for-item="item" wx:for-index="index" data-index="{{ index }}" class='listItem {{index == currentTab ? "current":""}}' wx:key='' data-date="{{ item.date}}">
<text class='name'>{{ item.week }}</text>
<text class='date'>{{ item.date }}</text>
</view>
</view>
</scroll-view>
</view>
<swiper current="{{currentTab}}" class="swiper-box" duration="300" style="height:500rpx">
<swiper-item wx:for="{{ calendar }}" wx:key='' catchtouchmove="stopTouchMove" >
<!-- 作品 -->
<view class='time'>
<view wx:for="{{ timeArr }}" wx:for-item="timeItem" wx:for-index="timeIndex" data-tindex="{{ timeIndex }}" data-time="{{ timeItem.time}}" bindtap='selectTime' class='listItem {{ currentTime == timeIndex ? "current":"" }}' wx:key=''>
<text>{{ timeItem.time }}</text>
<text>{{ timeItem.status }}</text>
</view>
</view>
</swiper-item>
</swiper>
</view>
</view>
<button bindtap="showModal">点我预约</button>
2.预约index.wxss代码
/**index.wxss**/
/*模态框*/
.modals{
position:fixed;
z-index: 999;
top:0;
left: 0;
right:0;
bottom: 0;
}
.modals-cancel{
position:absolute;
z-index:1000;
top:0; left: 0;
right:0;
bottom: 0;
background-color: rgba(0,0,0,.5);
}
.bottom-dialog-body{
position:absolute;
z-index:10001;
bottom:0;
left:0;
right:0;
height:600rpx;
background-color: #fff;
}
/*动画前初始位置*/
.bottom-pos{
-webkit-transform:translateY(100%);
transform:translateY(100%);
}
/* pages/orderTime/index.wxss */
scroll-view{
height: 128rpx;
width: 100%;
}
scroll-view .list{
display: flex;
flex-wrap: nowrap;
justify-content: flex-start;
width: 1302rpx;
}
scroll-view .listItem{
text-align: center;
width: 186rpx;
height: 128rpx;
background-color: #f1f2f6;
padding-top: 30rpx;
box-sizing: border-box;
/* float: left; */
display: inline-block;
}
scroll-view .listItem text{
display: block;
}
scroll-view .listItem .name{
font-size: 30rpx;
}
scroll-view .listItem .date{
font-size: 30rpx;
}
scroll-view .current{
background-color: #76aef8;
}
scroll-view .current text{
color: #fff;
}
.time{
width: 95%;
display: flex;
flex-wrap: wrap;
justify-content: flex-start;
margin: 0 auto;
margin-top: 30rpx;
}
.time .listItem{
width: 30%;
height: 120rpx;
text-align: center;
box-sizing: border-box;
background-color: #fff;
padding-top: 20rpx;
border: 1px solid #b9c1c8;
border-radius: 50rpx;
margin-left: 5%;
margin-bottom: 20rpx;
}
.time .listItem:first-child{
margin-left: 0%;
}
.time .listItem:nth-child(4){
margin-left: 0%;
}
.time .listItem:nth-child(7){
margin-left: 0%;
}
.time .listItem text{
display: block;
font-size: 30rpx;
}
.time .current{
border: 1px solid #76aef8;
}
.time .current text{
color: #76aef8;
}
3.预约index.js逻辑代码
a.遮罩层的显示、隐藏
// 显示遮罩层
showModal: function () {
var that=this;
that.setData({
hideModal:false
})
var animation = wx.createAnimation({
duration: 600,//动画的持续时间 默认400ms 数值越大,动画越慢 数值越小,动画越快
timingFunction: 'ease',//动画的效果 默认值是linear
})
this.animation = animation
setTimeout(function(){
that.fadeIn();//调用显示动画
},200)
},
// 隐藏遮罩层
hideModal: function () {
var that=this;
var animation = wx.createAnimation({
duration: 800,//动画的持续时间 默认400ms 数值越大,动画越慢 数值越小,动画越快
timingFunction: 'ease',//动画的效果 默认值是linear
})
this.animation = animation
that.fadeDown();//调用隐藏动画
setTimeout(function(){
that.setData({ hideModal:true })
},720)//先执行下滑动画,再隐藏模块
},
b.底部弹出动画集
//动画集
fadeIn:function(){
this.animation.translateY(0).step()
this.setData({
animationData: this.animation.export()//动画实例的export方法导出动画数据传递给组件的animation属性
})
},
fadeDown:function(){ this.animation.translateY(300).step()
this.setData({
animationData: this.animation.export(),
})
},
c.利用构造函数创建对象,限制要渲染的日历数据天数为7天以内(用户体验)
// 计算每月第一天是星期几
function getFirstDayOfWeek(year, month) {
return new Date(Date.UTC(year, month - 1, 1)).getDay();
}
const date = new Date();
const cur_year = date.getFullYear();
const cur_month = date.getMonth() + 1;
const cur_date=date.getDate();
const weeks_ch = ['日', '一', '二', '三', '四', '五', '六'];
//利用构造函数创建对象
function calendar(date,week){
this.date=cur_year+'-'+cur_month+'-'+date;
if(date==cur_date){
this.week = "今天";
}else if(date==cur_date+1){
this.week = "明天";
}else{
this.week = '星期' + week;
}
}
//当前月份的天数
var monthLength= getThisMonthDays(cur_year, cur_month)
//当前月份的第一天是星期几
var week = getFirstDayOfWeek(cur_year, cur_month)
var x = week;
for(var i=1;i<=monthLength;i++){
//当循环完一周后,初始化再次循环
if(x>6){
x=0;
}
//利用构造函数创建对象
that.data.calendar[i] = new calendar(i, [weeks_ch[x]][0])
x++;
}
//限制要渲染的日历数据天数为7天以内(用户体验)
var flag = that.data.calendar.splice(cur_date, that.data.calendar.length - cur_date <= 7 ? that.data.calendar.length:7)
that.setData({
calendar: flag
})
d.点击tab切换,禁止手动滑动底部日期
/**
* 点击tab切换
*/
swichNav: function( e ) {
var that = this;
if( this.data.currentTab === e.target.dataset.current ) {
return false;
} else {
that.setData( {
currentTab: e.target.dataset.current
})
}
},
// 禁止手动滑动
stopTouchMove: function() {
return false;
}
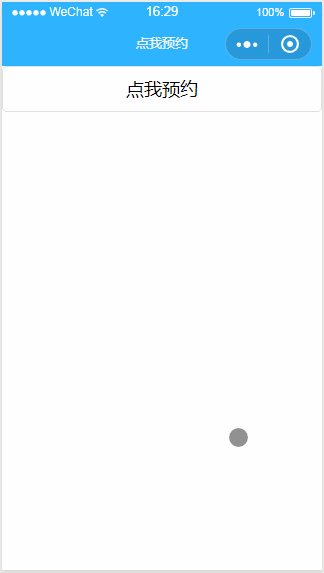
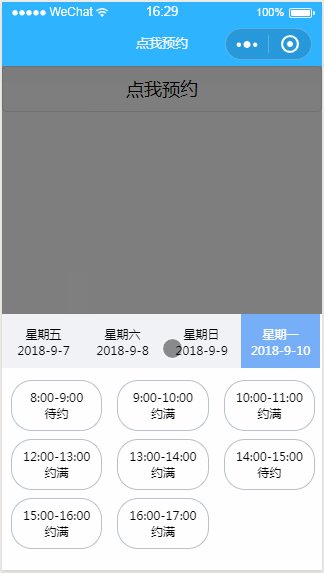
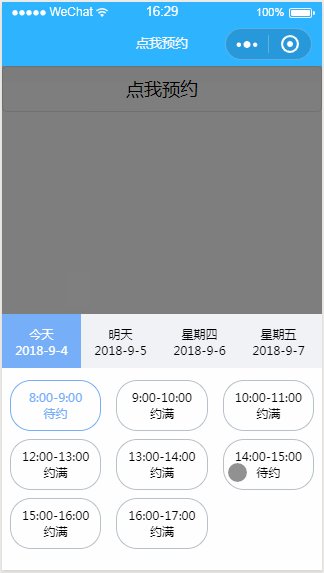
三、案例运行效果图:
 微信小程序之底部弹框预约插件
微信小程序之底部弹框预约插件
注:本文著作权归作者,由demo大师代发,拒绝转载,转载需要作者授权
微信小程序之底部弹框预约插件的更多相关文章
- 微信小程序 --- action-sheet底部弹框
action-sheet:从屏幕底部弹出一个菜单,选择: 使用的时候,在给不同的 action-sheet-item 添加不同的事件. 效果: (这里的确定可以有多个) 代码: <button ...
- mpvue 微信小程序半屏弹框(half-screen-dialog)
<template> <div> <a @click="isShow">half-screen-dialog</a> <!-- ...
- 微信小程序-自定义底部导航
代码地址如下:http://www.demodashi.com/demo/14258.html 一.前期准备工作 软件环境:微信开发者工具 官方下载地址:https://mp.weixin.qq.co ...
- 微信小程序设置底部导航栏目方法
微信小程序底部想要有一个漂亮的导航栏目,不知道怎么制作,于是百度找到了本篇文章,分享给大家. 好了 小程序的头部标题 设置好了,我们来说说底部导航栏是如何实现的. 我们先来看个效果图 这里,我们添加了 ...
- 微信小程序——加入购物车弹层
对于网上商城,加入购物车是一个必备功能了.俺今天就来说下在微信小程序里如何造一个购物车弹层. 先上图: 主要用到的微信API:wx.createAnimation(OBJECT) 说下思路: 1.wx ...
- 【微信小程序】自定义模态框实例
原文链接:https://mp.weixin.qq.com/s/23wPVFUGY-lsTiQBtUdhXA 1 概述 由于官方API提供的显示模态弹窗,只能简单地显示文字内容,不能对对话框内容进行自 ...
- 微信小程序~TabBar底部导航切换栏
底部导航栏这个功能是非常常见的一个功能,基本上一个完成的app,都会存在一个导航栏,那么微信小程序的导航栏该怎么实现呢?经过无数的踩坑,终于实现了,好了,先看看效果图. 对于底部导航栏,小程序上给出的 ...
- 微信小程序动画之弹出菜单
用微信小程序做了一个动画,效果如上图: 代码: js: Page({ data: { isPopping: false, animPlus: {}, animCollect: {}, animTran ...
- 微信小程序自定义底部导航栏组件+跳转
微信小程序本来封装有底部导航栏,但对于想自定义样式和方法的开发者来说,这并不是很好. 参考链接:https://github.com/ljybill/miniprogram-utils/tree/ma ...
随机推荐
- Codeforces Beta Round #6 (Div. 2 Only) D. Lizards and Basements 2 dfs
D. Lizards and Basements 2 题目连接: http://codeforces.com/contest/6/problem/D Description This is simpl ...
- 2015 UESTC 搜索专题E题 吴队长征婚 爆搜
吴队长征婚 Time Limit: 20 Sec Memory Limit: 256 MB 题目连接 http://acm.uestc.edu.cn/#/contest/show/61 Descri ...
- CentOS 6.9/7通过yum安装指定版本的Node.js
说明:通过yum好处其实很多,环境变量不用配置,配置文件放在大家都熟悉的地方,通过rpm -ql xxx可以知道全部文件的地方等等. Node.js(8.x) 一.安装和配置 1.安装Node.js ...
- Cocos2d-x3.2 TextureCache类异步载入功能解说
本文TextureCache类异步载入功能的代码抽出,总共代码就200多行.感兴趣能够看看. 研究这个主要是由于项目中须要异步插入数据,但之前的方法在Android上总是崩溃所以想到TextureCa ...
- setsockopt()用法(参数详细说明)
int setsockopt(SOCKET s,int level,int optname,const char* optval,int optlen); s(套接字): 指向一个打开的套接口描述字l ...
- Mac配置PHP开发环境
安装环境如下: Mac OS 10.10.1 Apache 2.4.9 PHP 5.5.14 MySQL 5.6.22 Apache配置 在Mac OS 10.10.1中是自带Apache软件的,我们 ...
- CRF,没完全看懂
这篇文章,感觉讲的还比较浅显易懂: http://www.sohu.com/a/207085690_206784
- Power Desginer系列02【转载】
在概念模型中主要有以下几个操作和设置的对象:实体(Entity).实体属性 (Attribute).实体标识(Identifiers).关系(Relationship).继承(Inheritance) ...
- 2014Esri全球用户大会——亮点系列之产品技术
2014年Esri全球用户大会已于7月14日~18日隆重召开,让我们一起来回味下面精彩内容: 序:大会主题"Creating Our Future" [解读]: 传达两个核 ...
- mahout运行测试与kmeans算法解析
在使用mahout之前要安装并启动hadoop集群 将mahout的包上传至linux中并解压即可 mahout下载地址: 点击打开链接 mahout中的算法大致可以分为三大类: 聚类,协同过滤和分类 ...
