vue中的css作用域、vue中的scoped坑点
一、css作用域
之前一直很困扰css的作用域问题,即使是模块化编程下,在对应的模块的js中import css进来,这个css仍然是全局的。导致在css中需要加上对应模块的html的id/class 使用css选择器 保证css的作用域不会变成全局 而被其它模块的css污染。
在vue中引入了scoped这个概念,scoped的设计思想就是让当前组件的样式不会修改到其它地方的样式,使用了data-v-hash的方式来使css有了它对应模块的标识,这样写css的时候不需要加太多额外的选择器,方便很多。
但是要注意scoped的作用域,因为权重的问题,如果是在子组件使用了scoped,那么在父组件中是不能直接修改子组件的样式的,需要在父组件中使用vue的深度作用选择器。
.parent >>> .children{ /* ... */ }
.parent /deep/ .children{ /* ... */ }
二、scoped坑点
今天在覆盖iview组件样式的时候发现一个问题,就是无法覆盖组件原有的样式,最后在github的issue中找到了答案: 不要使用scoped属性。于是我查找了下关于scoped的文章。
我们假设把这种组件叫做模块私有组件,其他的未加scoped的叫做模块一般组件。通过查看DOM结构发现:vue通过在DOM结构以及css样式上加唯一不重复的标记,以保证唯一,达到样式私有化模块化的目的。
//valChange.less(使用了嵌套规则)
#valueSlide{
.bigSlider .ivu-slider-wrap{
height: 6px;
}
.bigSlider .ivu-slider-bar {
height: 6px;
}
.bigSlider .ivu-slider-button{
width: 14px;
height: 14px;
}
} //html部分
<style lang="less" scoped>
@import "./valChange.less";
</style>
<div class="valid-panel">
<div class="containerBox">
<div id="valueSlide" v-bind:style="validStyle">
<Slider ></Slider>
</div>
</div>
</div>
也就是我们在style中使用scoped属性会出现下面的情况:
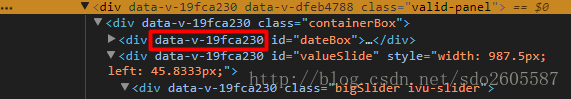
HTML部分:
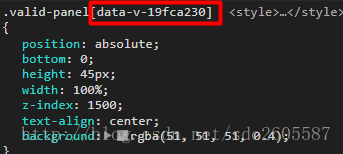
CSS部分:
从上面的字可以看出,添加了scoped属性的组件,为了达到组件样式模块化,做了两个处理:
- 给HTML的DOM节点加一个不重复
data属性(形如:data-v-19fca230)来表示他的唯一性 - 在每句css选择器的末尾(编译后的生成的css语句)加一个当前组件的
data属性选择器(如[data-v-2311c06a])来私有化样式
那么问题来了: 对于当前组件下调用的其他组件,data属性只会添加到第一层HTML中:

对于我们想覆盖的样式则无法起到作用:(在浏览器调试中手动添加 [data-v-19fca230] 属性后可以匹配)
解决方案:
不使用scoped属性,更多详细介绍可以参考这篇文章
总结一下scoped三条渲染规则:
1、给HTML的DOM节点加一个不重复data属性(形如:data-v-19fca230)来表示他的唯一性
2、在每句css选择器的末尾(编译后的生成的css语句)加一个当前组件的data属性选择器(如[data-v-19fca230])来私有化样式
3、如果组件内部包含有其他组件,只会给其他组件的最外层标签加上当前组件的data属性
问题补充:
1、如果不使用scoped,如何解决样式全局污染?
推荐使用scoped推动组件私有化,文章所提到的不使用仅出现在已有UI库的样式覆盖上(当然人家用了scoped 那就很难办了)。
首先,解决组件样式全局污染,也就是我们在这里不使用scoped 覆盖了样式,那么我们在其他地方调用该组件就会被覆盖。那么我们在使用组件的时候对组件给一个类名 或者其他甄别属性(id),覆盖样式就针对该类名进行重写样式。
其次,解决其他样式全局污染,如果我们通过:
<style lang="less">
@import "./test.less";
</style>
引进样式,那么不使用scoped ,"./test.less" 中的其他类名样式可能会污染全局,我这里用一个比较笨的方法处理:在模板中使用两次<style></style> 标签:
<style lang="less" scoped>
@import "./test.less";
</style>
<style lang="less">
//你的覆盖样式
</style>
这样既覆盖了样式,其他样式不会被覆盖到全局,感兴趣的同学可以自己试一试。(注意两个标签的顺序)。
官网 vue-loader 中提到每个vue模板中可以有多个<style></style>标签,所以上面的写法是没有问题的。
vue中的css作用域、vue中的scoped坑点的更多相关文章
- Webpack 2 视频教程 012 - 理解Webpack 中的 CSS 作用域与 CSS Modules
原文发表于我的技术博客 这是我免费发布的高质量超清「Webpack 2 视频教程」. Webpack 作为目前前端开发必备的框架,Webpack 发布了 2.0 版本,此视频就是基于 2.0 的版本讲 ...
- Angular Vue React 框架中的 CSS
框架中的 CSS Angular Vue React 三大框架 Angular Vue 内置样式集成 React 一些业界实践 Angular Angular . js (1.x):没有样式集成能力 ...
- javascript 中的 let 作用域
let 声明了一个块级域的局部变量,并且可以给它一个初始化值. 语法EDIT let var1 [= value1] [, var2 [= value2]] [, ..., varN [= value ...
- Vue.js中scoped引发的CSS作用域探讨
前言 在Vue.js的组件化开发中,常常会对某个组件的style标签加上scoped属性,如<style lang='less' scoped>,这样做的目的在于使这个组件的样式不能轻易在 ...
- 在vue中使用css modules替代scroped
前面的话 css modules是一种流行的模块化和组合CSS的系统. vue-loader提供了与css modules的集成,作为scope CSS的替代方案.本文将详细介绍css modules ...
- vue中引入css文件
两种方式引入css文件,一种是直接在main.js中引入(也可以在其他的.vue文件中的<script></script>标签中),即下面这种写法: import 'eleme ...
- Vue在v-for中给css传递一个数组参数
需求就是将很多个数据,以进度条的形式展示在页面上,形成一个可视化. 接下来是html代码 <!DOCTYPE html> <html> <head> <tit ...
- 在dotnetcore的MVC项目中,创建支持 vue.js 的最小工程模板
网上Vue模板不是最新的,我自己做了一个最新的支持 Vue.js 的最小工程模板,方便大家从 Hello world. 入门, 在 VS2017 里学习,并扩展出自己的项目. 下面是创建步骤: 1.在 ...
- vue.js+webpack在一个简单实例中的使用过程demo
这里主要记录vue.js+webpack在一个简单实例中的使用过程 说明:本次搭建基于Win 7平台 Node.js 安装官网提供了支持多种平台的的LTS版本下载,我们根据需要来进行下载安装.对于Wi ...
随机推荐
- 《java虚拟机》----类加载机制
No1: 实现语言无关性的基础仍然是虚拟机和字节码存储格式,虚拟机只与Class文件这种特定的二进制文件格式所关联,并不关心Class的来源是何种语言. No2: Class文件是一组以8位字节为基础 ...
- angular4 使用window事件
Angular使用window对象中的事件最好不要像使用jQuery那样使用 如下: 注:写事件直接绑定到window对象上了,组件销毁时这个事件没有解绑 可以使用剪头函数不用声明that 注:这样写 ...
- python升级带来的yum异常:File "/usr/bin/yum", line 30
问题: $ yum File "/usr/bin/yum", line 30 except KeyboardInterrupt, e: ^ SyntaxError: invalid ...
- 选择器(UIPickerView)
Apple提供了两种形式的选择器:日期选择器(UIDatePicker)与自定义选择器(UIPickerView). 当用户使用日期选择器选定一个时间后,调用datePickerID.date可以直接 ...
- cinder 挂载卷和 iSCSI原理
LVM名称介绍 PV:物理磁盘 VG:卷组,多个PV可以组成一个VG,一个VG可以划分成多个LV(逻辑卷). PP:物理区块,将一个VG逻辑的划分成连续的小块. LP:逻辑区块,若干个PP组成一个LP ...
- POJ1226 Substrings
后缀数组. 求多个字符串翻转与否中最长公共子串长. 二分答案,反过来多建一倍的字符串,二分时特判一下即可. By:大奕哥 #include<cstring> #include<cst ...
- [BZOJ1559][JSOI2009]密码(AC自动机)
http://www.lydsy.com/JudgeOnline/problem.php?id=1559 2009年的省选题虽然比起现在简单了不少,但对我来说还是很有挑战性的. 首先对于这种多串匹配问 ...
- Kafka 0.7.2 单机环境搭建
Kafka 0.7.2 单机环境搭建当下载完Kafka后,进行解压,其目录结构如下: bin config contrib core DISCLAIMER examples lib lib_manag ...
- 求助下 Ubuntu 15.10(64 位)下安装 pyspider 下的问题 - V2EX
https://www.v2ex.com/t/279405 求助下 Ubuntu 15.10(64 位)下安装 pyspider 下的问题 - V2EX pip 更新到最新 sudo apt inst ...
- iOS开发 跳转场景的三种方式
iOS开发 跳转场景的三种方式 2012年10月17日, 15:32 假设A跳转到B,三种方法:1.按住ctrl键,拖动A上的控件(比如说UIButton)到B上,弹出菜单,选择Modal.不需要写任 ...
