iOS:使用贝塞尔曲线绘制图表(折线图、柱状图、饼状图)
1.介绍:
UIBezierPath :画贝塞尔曲线的path类
UIBezierPath定义 : 贝赛尔曲线的每一个顶点都有两个控制点,用于控制在该顶点两侧的曲线的弧度。
曲线的定义有四个点:起始点、终止点(也称锚点)以及两个相互分离的中间点。
滑动两个中间点,贝塞尔曲线的形状会发生变化。
UIBezierPath :对象是CGPathRef数据类型的封装,可以方便的让我们画出 矩形 、 椭圆 或者 直线和曲线的组合形状
初始化方法:
+ (instancetype)bezierPath;
//创建一个矩形
+ (instancetype)bezierPathWithRect:(CGRect)rect;
//创建圆形或者椭圆形
+ (instancetype)bezierPathWithOvalInRect:(CGRect)rect;
+ (instancetype)bezierPathWithRoundedRect:(CGRect)rect cornerRadius:(CGFloat)cornerRadius; // rounds all corners with the same horizontal and vertical radius
+ (instancetype)bezierPathWithRoundedRect:(CGRect)rect byRoundingCorners:(UIRectCorner)corners cornerRadii:(CGSize)cornerRadii;
+ (instancetype)bezierPathWithArcCenter:(CGPoint)center radius:(CGFloat)radius startAngle:(CGFloat)startAngle endAngle:(CGFloat)endAngle clockwise:(BOOL)clockwise;
+ (instancetype)bezierPathWithCGPath:(CGPathRef)CGPath;
2.最基本的使用方法是:
//设置描绘的起点
- (void)moveToPoint:(CGPoint)point;
//画直线
- (void)addLineToPoint:(CGPoint)point;
//画曲线
(1)绘制二次贝塞尔曲线 分别对应终点和一个控制点
- (void)addQuadCurveToPoint:(CGPoint)endPoint controlPoint:(CGPoint)controlPoint
(1)绘制三次贝塞尔曲线 分别对应终点和两个控制点
- (void)addCurveToPoint:(CGPoint)endPoint controlPoint1:(CGPoint)controlPoint1 controlPoint2:(CGPoint)controlPoint2;
//画圆弧
- (void)addArcWithCenter:(CGPoint)center radius:(CGFloat)radius startAngle:(CGFloat)startAngle endAngle:(CGFloat)endAngle clockwise:(BOOL)clockwise
3.使用贝塞尔曲线的基本步骤是:
(1)创建一个Bezier path对象。
(2)使用方法moveToPoint:去设置初始线段的起点。
(3)添加line或者curve去定义一个或者多个subpaths。
(4)改变UIBezierPath对象跟绘图相关的属性。
4.demo演示如下:
创建一个工具类,BezierCurveView,同时给它创建一个xib文件,它继承自UIView,用来专门绘制图表的画布
BezierCurveView.h
//
// BezierCurveView.h
// BezierCurveLineDemo
//
// Created by mac on 16/7/20.
// Copyright © 2016年 xiayuanquan. All rights reserved.
// #import <UIKit/UIKit.h> #define MARGIN 30 // 坐标轴与画布间距
#define Y_EVERY_MARGIN 20 // y轴每一个值的间隔数 // 颜色RGB
#define XYQColor(r, g, b) [UIColor colorWithRed:(r)/255.0 green:(g)/255.0 blue:(b)/255.0 alpha:1.0]
#define XYQColorRGBA(r, g, b, a) [UIColor colorWithRed:(r)/255.0 green:(g)/255.0 blue:(b)/255.0 alpha:a] // 随机色
#define XYQRandomColor XYQColor(arc4random_uniform(256), arc4random_uniform(256), arc4random_uniform(256)) // 线条类型
typedef NS_ENUM(NSInteger, LineType) {
LineType_Straight, // 折线
LineType_Curve // 曲线
}; @interface BezierCurveView : UIView //初始化画布
+(instancetype)initWithFrame:(CGRect)frame; /**
* 画折线图
* @param x_names x轴值的所有值名称
* @param targetValues 所有目标值
* @param lineType 直线类型
*/
-(void)drawLineChartViewWithX_Value_Names:(NSMutableArray *)x_names TargetValues:(NSMutableArray *)targetValues LineType:(LineType) lineType; /**
* 画柱状图
* @param x_names x轴值的所有值名称
* @param targetValues 所有目标值
*/
-(void)drawBarChartViewWithX_Value_Names:(NSMutableArray *)x_names TargetValues:(NSMutableArray *)targetValues; /**
* 画饼状图
* @param x_names x轴值的所有值名称
* @param targetValues 所有目标值
*/
-(void)drawPieChartViewWithX_Value_Names:(NSMutableArray *)x_names TargetValues:(NSMutableArray *)targetValues; @end
BezierCurveView.m
//
// BezierCurveView.m
// BezierCurveLineDemo
//
// Created by mac on 16/7/20.
// Copyright © 2016年 xiayuanquan. All rights reserved.
// #import "BezierCurveView.h" static CGRect myFrame; @interface BezierCurveView () @end @implementation BezierCurveView //初始化画布
+(instancetype)initWithFrame:(CGRect)frame{ BezierCurveView *bezierCurveView = [[NSBundle mainBundle] loadNibNamed:@"BezierCurveView" owner:self options:nil].lastObject;
bezierCurveView.frame = frame; //背景视图
UIView *backView = [[UIView alloc] initWithFrame:CGRectMake(, , frame.size.width, frame.size.height)];
backView.backgroundColor = XYQColor(, , );
[bezierCurveView addSubview:backView]; myFrame = frame;
return bezierCurveView;
} /**
* 画坐标轴
*/
-(void)drawXYLine:(NSMutableArray *)x_names{ UIBezierPath *path = [UIBezierPath bezierPath]; //1.Y轴、X轴的直线
[path moveToPoint:CGPointMake(MARGIN, CGRectGetHeight(myFrame)-MARGIN)];
[path addLineToPoint:CGPointMake(MARGIN, MARGIN)]; [path moveToPoint:CGPointMake(MARGIN, CGRectGetHeight(myFrame)-MARGIN)];
[path addLineToPoint:CGPointMake(MARGIN+CGRectGetWidth(myFrame)-*MARGIN, CGRectGetHeight(myFrame)-MARGIN)]; //2.添加箭头
[path moveToPoint:CGPointMake(MARGIN, MARGIN)];
[path addLineToPoint:CGPointMake(MARGIN-, MARGIN+)];
[path moveToPoint:CGPointMake(MARGIN, MARGIN)];
[path addLineToPoint:CGPointMake(MARGIN+, MARGIN+)]; [path moveToPoint:CGPointMake(MARGIN+CGRectGetWidth(myFrame)-*MARGIN, CGRectGetHeight(myFrame)-MARGIN)];
[path addLineToPoint:CGPointMake(MARGIN+CGRectGetWidth(myFrame)-*MARGIN-, CGRectGetHeight(myFrame)-MARGIN-)];
[path moveToPoint:CGPointMake(MARGIN+CGRectGetWidth(myFrame)-*MARGIN, CGRectGetHeight(myFrame)-MARGIN)];
[path addLineToPoint:CGPointMake(MARGIN+CGRectGetWidth(myFrame)-*MARGIN-, CGRectGetHeight(myFrame)-MARGIN+)]; //3.添加索引格
//X轴
for (int i=; i<x_names.count; i++) {
CGFloat X = MARGIN + MARGIN*(i+);
CGPoint point = CGPointMake(X,CGRectGetHeight(myFrame)-MARGIN);
[path moveToPoint:point];
[path addLineToPoint:CGPointMake(point.x, point.y-)];
}
//Y轴(实际长度为200,此处比例缩小一倍使用)
for (int i=; i<; i++) {
CGFloat Y = CGRectGetHeight(myFrame)-MARGIN-Y_EVERY_MARGIN*i;
CGPoint point = CGPointMake(MARGIN,Y);
[path moveToPoint:point];
[path addLineToPoint:CGPointMake(point.x+, point.y)];
} //4.添加索引格文字
//X轴
for (int i=; i<x_names.count; i++) {
CGFloat X = MARGIN + + MARGIN*i;
UILabel *textLabel = [[UILabel alloc] initWithFrame:CGRectMake(X, CGRectGetHeight(myFrame)-MARGIN, MARGIN, )];
textLabel.text = x_names[i];
textLabel.font = [UIFont systemFontOfSize:];
textLabel.textAlignment = NSTextAlignmentCenter;
textLabel.textColor = [UIColor blueColor];
[self addSubview:textLabel];
}
//Y轴
for (int i=; i<; i++) {
CGFloat Y = CGRectGetHeight(myFrame)-MARGIN-Y_EVERY_MARGIN*i;
UILabel *textLabel = [[UILabel alloc] initWithFrame:CGRectMake(, Y-, MARGIN, )];
textLabel.text = [NSString stringWithFormat:@"%d",*i];
textLabel.font = [UIFont systemFontOfSize:];
textLabel.textAlignment = NSTextAlignmentCenter;
textLabel.textColor = [UIColor redColor];
[self addSubview:textLabel];
} //5.渲染路径
CAShapeLayer *shapeLayer = [CAShapeLayer layer];
shapeLayer.path = path.CGPath;
shapeLayer.strokeColor = [UIColor blackColor].CGColor;
shapeLayer.fillColor = [UIColor clearColor].CGColor;
shapeLayer.borderWidth = 2.0;
[self.subviews[].layer addSublayer:shapeLayer];
} /**
* 画折线图
*/
-(void)drawLineChartViewWithX_Value_Names:(NSMutableArray *)x_names TargetValues:(NSMutableArray *)targetValues LineType:(LineType) lineType{ //1.画坐标轴
[self drawXYLine:x_names]; //2.获取目标值点坐标
NSMutableArray *allPoints = [NSMutableArray array];
for (int i=; i<targetValues.count; i++) {
CGFloat doubleValue = *[targetValues[i] floatValue]; //目标值放大两倍
CGFloat X = MARGIN + MARGIN*(i+);
CGFloat Y = CGRectGetHeight(myFrame)-MARGIN-doubleValue;
CGPoint point = CGPointMake(X,Y);
UIBezierPath *path = [UIBezierPath bezierPathWithRoundedRect:CGRectMake(point.x-, point.y-, 2.5, 2.5) cornerRadius:2.5];
CAShapeLayer *layer = [CAShapeLayer layer];
layer.strokeColor = [UIColor purpleColor].CGColor;
layer.fillColor = [UIColor purpleColor].CGColor;
layer.path = path.CGPath;
[self.subviews[].layer addSublayer:layer];
[allPoints addObject:[NSValue valueWithCGPoint:point]];
} //3.坐标连线
UIBezierPath *path = [UIBezierPath bezierPath];
[path moveToPoint:[allPoints[] CGPointValue]];
CGPoint PrePonit;
switch (lineType) {
case LineType_Straight: //直线
for (int i =; i<allPoints.count; i++) {
CGPoint point = [allPoints[i] CGPointValue];
[path addLineToPoint:point];
}
break;
case LineType_Curve: //曲线
for (int i =; i<allPoints.count; i++) {
if (i==) {
PrePonit = [allPoints[] CGPointValue];
}else{
CGPoint NowPoint = [allPoints[i] CGPointValue];
[path addCurveToPoint:NowPoint controlPoint1:CGPointMake((PrePonit.x+NowPoint.x)/, PrePonit.y) controlPoint2:CGPointMake((PrePonit.x+NowPoint.x)/, NowPoint.y)]; //三次曲线
PrePonit = NowPoint;
}
}
break;
}
CAShapeLayer *shapeLayer = [CAShapeLayer layer];
shapeLayer.path = path.CGPath;
shapeLayer.strokeColor = [UIColor greenColor].CGColor;
shapeLayer.fillColor = [UIColor clearColor].CGColor;
shapeLayer.borderWidth = 2.0;
[self.subviews[].layer addSublayer:shapeLayer]; //4.添加目标值文字
for (int i =; i<allPoints.count; i++) {
UILabel *label = [[UILabel alloc] init];
label.textColor = [UIColor purpleColor];
label.textAlignment = NSTextAlignmentCenter;
label.font = [UIFont systemFontOfSize:];
[self.subviews[] addSubview:label]; if (i==) {
CGPoint NowPoint = [allPoints[] CGPointValue];
label.text = [NSString stringWithFormat:@"%.0lf",(CGRectGetHeight(myFrame)-NowPoint.y-MARGIN)/];
label.frame = CGRectMake(NowPoint.x-MARGIN/, NowPoint.y-, MARGIN, );
PrePonit = NowPoint;
}else{
CGPoint NowPoint = [allPoints[i] CGPointValue];
if (NowPoint.y<PrePonit.y) { //文字置于点上方
label.frame = CGRectMake(NowPoint.x-MARGIN/, NowPoint.y-, MARGIN, );
}else{ //文字置于点下方
label.frame = CGRectMake(NowPoint.x-MARGIN/, NowPoint.y, MARGIN, );
}
label.text = [NSString stringWithFormat:@"%.0lf",(CGRectGetHeight(myFrame)-NowPoint.y-MARGIN)/];
PrePonit = NowPoint;
}
}
} /**
* 画柱状图
*/
-(void)drawBarChartViewWithX_Value_Names:(NSMutableArray *)x_names TargetValues:(NSMutableArray *)targetValues{ //1.画坐标轴
[self drawXYLine:x_names]; //2.每一个目标值点坐标
for (int i=; i<targetValues.count; i++) {
CGFloat doubleValue = *[targetValues[i] floatValue]; //目标值放大两倍
CGFloat X = MARGIN + MARGIN*(i+)+;
CGFloat Y = CGRectGetHeight(myFrame)-MARGIN-doubleValue;
UIBezierPath *path = [UIBezierPath bezierPathWithRect:CGRectMake(X-MARGIN/, Y, MARGIN-, doubleValue)];
CAShapeLayer *shapeLayer = [CAShapeLayer layer];
shapeLayer.path = path.CGPath;
shapeLayer.strokeColor = [UIColor clearColor].CGColor;
shapeLayer.fillColor = XYQRandomColor.CGColor;
shapeLayer.borderWidth = 2.0;
[self.subviews[].layer addSublayer:shapeLayer]; //3.添加文字
UILabel *label = [[UILabel alloc] initWithFrame:CGRectMake(X-MARGIN/, Y-, MARGIN-, )];
label.text = [NSString stringWithFormat:@"%.0lf",(CGRectGetHeight(myFrame)-Y-MARGIN)/];
label.textColor = [UIColor purpleColor];
label.textAlignment = NSTextAlignmentCenter;
label.font = [UIFont systemFontOfSize:];
[self.subviews[] addSubview:label];
}
} /**
* 画饼状图
*/
-(void)drawPieChartViewWithX_Value_Names:(NSMutableArray *)x_names TargetValues:(NSMutableArray *)targetValues{ //设置圆点
CGPoint point = CGPointMake(self.frame.size.width/,self.frame.size.height/);
CGFloat startAngle = ;
CGFloat endAngle ;
CGFloat radius = ; //计算总数
__block CGFloat allValue = ;
[targetValues enumerateObjectsUsingBlock:^(NSNumber *targetNumber, NSUInteger idx, BOOL * _Nonnull stop) {
allValue += [targetNumber floatValue];
}]; //画图
for (int i =; i<targetValues.count; i++) { CGFloat targetValue = [targetValues[i] floatValue];
endAngle = startAngle + targetValue/allValue**M_PI; //bezierPath形成闭合的扇形路径
UIBezierPath *bezierPath = [UIBezierPath bezierPathWithArcCenter:point
radius:radius
startAngle:startAngle endAngle:endAngle
clockwise:YES];
[bezierPath addLineToPoint:point];
[bezierPath closePath]; //添加文字
CGFloat X = point.x + *cos(startAngle+(endAngle-startAngle)/) - ;
CGFloat Y = point.y + *sin(startAngle+(endAngle-startAngle)/) - ;
UILabel *label = [[UILabel alloc]initWithFrame:CGRectMake(X, Y, , )];
label.text = x_names[i];
label.font = [UIFont systemFontOfSize:];
label.textColor = XYQColor(, , );
[self.subviews[] addSubview:label]; //渲染
CAShapeLayer *shapeLayer=[CAShapeLayer layer];
shapeLayer.lineWidth = ;
shapeLayer.fillColor = XYQRandomColor.CGColor;
shapeLayer.path = bezierPath.CGPath;
[self.layer addSublayer:shapeLayer]; startAngle = endAngle;
}
}
@end
在ViewController.m文件中测试如下:
//
// ViewController.m
// BezierCurveLineDemo
//
// Created by mac on 16/7/22.
// Copyright © 2016年 xiayuanquan. All rights reserved.
// #import "ViewController.h"
#import "BezierCurveView.h" #define SCREEN_W [UIScreen mainScreen].bounds.size.width
#define SCREEN_H [UIScreen mainScreen].bounds.size.height @interface ViewController ()
@property (strong,nonatomic)BezierCurveView *bezierView;
@property (strong,nonatomic)NSMutableArray *x_names;
@property (strong,nonatomic)NSMutableArray *targets;
@end @implementation ViewController /**
* X轴值
*/
-(NSMutableArray *)x_names{
if (!_x_names) {
_x_names = [NSMutableArray arrayWithArray:@[@"语文",@"数学",@"英语",@"物理",@"化学",@"生物",@"政治",@"历史",@"地理"]];
}
return _x_names;
}
/**
* Y轴值
*/
-(NSMutableArray *)targets{
if (!_targets) {
_targets = [NSMutableArray arrayWithArray:@[@,@,@,@,@,@,@,@,@]];
}
return _targets;
} - (void)viewDidLoad {
[super viewDidLoad]; //1.初始化
_bezierView = [BezierCurveView initWithFrame:CGRectMake(, , SCREEN_W-, )];
_bezierView.center = self.view.center;
[self.view addSubview:_bezierView]; //2.折线图
[self drawLineChart]; //3.柱状图
// [self drawBaseChart]; //4.饼状图
// [self drawPieChart]; } //画折线图
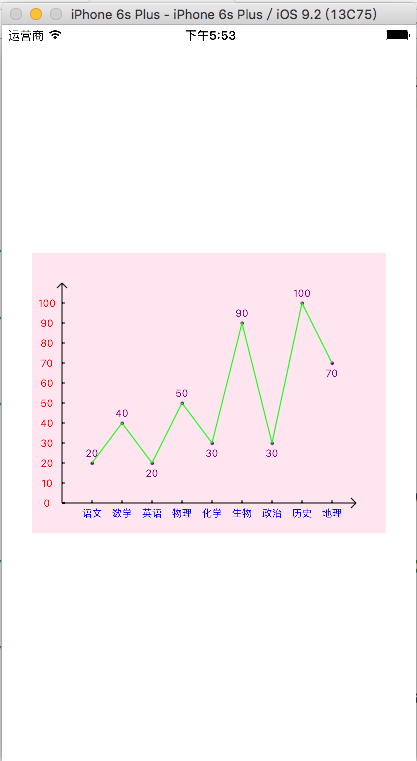
-(void)drawLineChart{ //直线
// [_bezierView drawLineChartViewWithX_Value_Names:self.x_names TargetValues:self.targets LineType:LineType_Straight]; //曲线
[_bezierView drawLineChartViewWithX_Value_Names:self.x_names TargetValues:self.targets LineType:LineType_Curve];
} //画柱状图
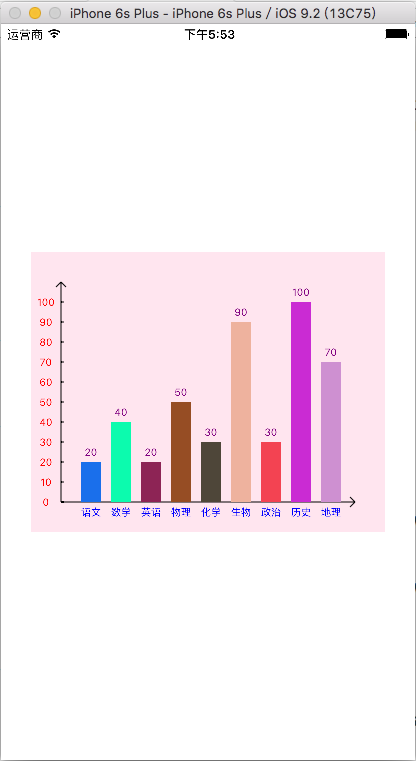
-(void)drawBaseChart{
[_bezierView drawBarChartViewWithX_Value_Names:self.x_names TargetValues:self.targets];
} //画饼状图
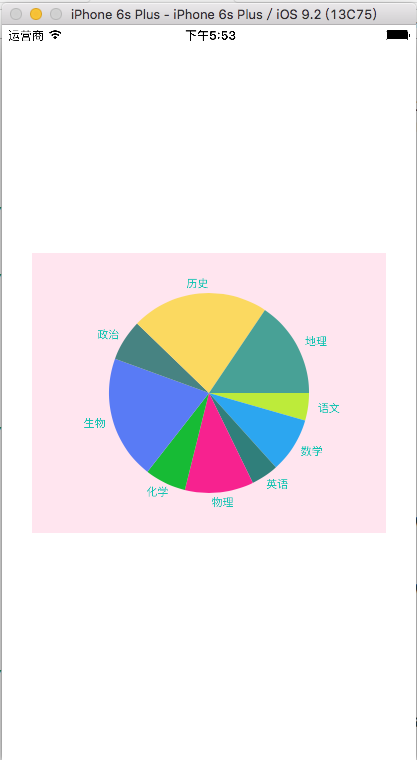
-(void)drawPieChart{
[_bezierView drawPieChartViewWithX_Value_Names:self.x_names TargetValues:self.targets];
}
@end
演示截图如下:




下载地址:
Github:https://github.com/xiayuanquan/BezierCurveLineTest
iOS:使用贝塞尔曲线绘制图表(折线图、柱状图、饼状图)的更多相关文章
- 第三方Charts绘制图表四种形式:饼状图,雷达图,柱状图,直线图
对于第三方框架Charts(Swift版本,在OC项目中需要添加桥接头文件),首先要解决在项目中集成的问题,集成步骤: 一.下载Charts框架 下载地址:https://github.com/dan ...
- 使用D3绘制图表(7)--饼状图
这次是绘制饼状图,也是这一次使用D3绘制图表的最后一篇,大家可以从其他地方深入学习D3绘制图表,也可以直接查看D3的API进行学习,本次绘制饼状图的数据跟之前的卸载数组里面的不一样,这一次是使用d3的 ...
- Android图表库MPAndroidChart(八)——饼状图的扩展:折线饼状图
Android图表库MPAndroidChart(八)--饼状图的扩展:折线饼状图 我们接着上文,饼状图的扩展,增加折现的说明,来看下我们要实现的效果 因为之前对MPAndroidChart的熟悉,所 ...
- Android绘图机制(四)——使用HelloCharts开源框架搭建一系列炫酷图表,柱形图,折线图,饼状图和动画特效,抽丝剥茧带你认识图表之美
Android绘图机制(四)--使用HelloCharts开源框架搭建一系列炫酷图表,柱形图,折线图,饼状图和动画特效,抽丝剥茧带你认识图表之美 这里为什么不继续把自定义View写下去呢,因为最近项目 ...
- Qt数据可视化(散点图、折线图、柱状图、盒须图、饼状图、雷达图)开发实例
目录 散点图 折线图 柱状图 水平柱状图 水平堆叠图 水平百分比柱状图 盒须图 饼状图 雷达图 Qt散点图.折线图.柱状图.盒须图.饼状图.雷达图开发实例. 在开发过程中我们会使用多各种各样的图 ...
- java 柱状图、折线图、饼状图
1.绘制柱状图: //BarChartTool工具类代码 package GUIview; import HibernateTool.HibernateTools; import ProductCla ...
- Android图表库MPAndroidChart(七)—饼状图可以再简单一点
Android图表库MPAndroidChart(七)-饼状图可以再简单一点 接上文,今天实现的是用的很多的,作用在统计上的饼状图,我们看下今天的效果 这个效果,我们实现,和之前一样的套路,我先来说下 ...
- iOS 使用贝塞尔曲线绘制路径
使用贝塞尔曲线绘制路径 大多数时候,我们在开发中使用的控件的边框是矩形,或者做一点圆角,是使得矩形的角看起来更加的圆滑. 但是如果我们想要一个不规则的图形怎么办?有人说,叫UI妹子做,不仅省事,还可以 ...
- JupyterLab绘制:柱状图,饼状图,直方图,散点图,折线图
JupyterLab绘图 喜欢python的同学,可以到 https://v3u.cn/(刘悦的技术博客) 里面去看看,爬虫,数据库,flask,Django,机器学习,前端知识点,JavaScrip ...
随机推荐
- 05 java 基础:运算符、程序结构
赋值运算符 : = 三元运算符 : ? 算术运算符 : +.- .*./.% 自增自减运算符: ++.-- 关系运算符:>.<.==.>=.<=.!= 逻辑运算符 :& ...
- Codeforces Round #222 (Div. 1) D. Developing Game
D - Developing Game 思路:我们先枚举左边界,把合法的都扣出来,那么对于这些合法的来说值有v 和 r两维了,把v, r看成线段的两端, 问题就变成了,最多能选多少线段 使得不存在这样 ...
- 洛谷P1221 最多因子数 [搜索,数学]
题目传送门 最多因子数 目描述 数学家们喜欢各种类型的有奇怪特性的数.例如,他们认为945是一个有趣的数,因为它是第一个所有约数之和大于本身的奇数. 为了帮助他们寻找有趣的数,你将写一个程序扫描一定范 ...
- Codeforces Round #436 (Div. 2) E. Fire(dp 记录路径)
E. Fire time limit per test 2 seconds memory limit per test 256 megabytes input standard input outpu ...
- 【BZOJ 4305】 4305: 数列的GCD (数论)
4305: 数列的GCD Description 给出一个长度为N的数列{a[n]},1<=a[i]<=M(1<=i<=N). 现在问题是,对于1到M的每个整数d,有多少个不 ...
- bzoj4556: [Tjoi2016&Heoi2016]字符串 (后缀数组加主席树)
题目是给出一个字符串,每次询问一个区间[a,b]中所有的子串和另一个区间[c,d]的lcp最大值,首先求出后缀数组,对于lcp的最大值肯定是rank[c]的前驱和后继,但是对于这个题会出现问题,就是题 ...
- [bzoj1016][JSOI2008]最小生成树计数 (Kruskal + Matrix Tree 定理)
Description 现在给出了一个简单无向加权图.你不满足于求出这个图的最小生成树,而希望知道这个图中有多少个不同的最小生成树.(如果两颗最小生成树中至少有一条边不同,则这两个最小生成树就是不同的 ...
- Codeforces Round #346 (Div. 2) D. Bicycle Race 叉积
D. Bicycle Race 题目连接: http://www.codeforces.com/contest/659/problem/D Description Maria participates ...
- 2015 UESTC 数据结构专题B题 秋实大哥与花 线段树 区间加,区间查询和
B - 秋实大哥与花 Time Limit: 1 Sec Memory Limit: 256 MB 题目连接 http://acm.uestc.edu.cn/#/contest/show/59 De ...
- 提示框框架KVNProgress介绍
gitHub上面有很多显示加载进度的框架,这里我们介绍一下KVNProgress框架,KVNProgress是一个可以完全定制的HUD(指示器),你可以设置加载进度的画面是否全屏,可以自己修改进度显示 ...
