appium入门基础知识
1.概念区分:
1)IOS-UIAutomation:随着iOS4.0的发布,苹果公司同时发布了一个名为UIAutomation的测试框架,它可以用来在真实设备和iPhone模拟器上执行自动化测试
学习网址:http://www.51testing.com/html/54/n-843354.html
http://www.2cto.com/kf/201212/176666.html
2)Android-UiAutomator:Google在sdk4.0以后提供了一个自动化解决方案uiautomator:
优点:可以跨应用了;这可是亲生的;
缺点:必须sdk4.0以上版本;要想实现的好,最好有开发配合;java项目编译为jar后需要push到手机才能运行,也就是说必须打印日志暴力调试。
学习网址:http://www.tuicool.com/articles/ERBRVzY
http://blog.csdn.net/chenbang110/article/details/23371597
3)Android-Selendriod:Selendroid 是一个 Android 原生应用的 UI 自动化测试框架。测试使用 Selenium 2 客户端 API 编写。Selendroid 可以在模拟器和实际设备上使用,也可以集成网格节点作为缩放和并行测试。
学习网址:http://hao.jobbole.com/selendroid/
2.appium架构
1)appium在Android4.1以上使用UiAutomator,4.1以下使用Selendroid;
2)在Android上使用instrumentation和UiAutomator两套技术;
3)在IOS上使用UIAutomation
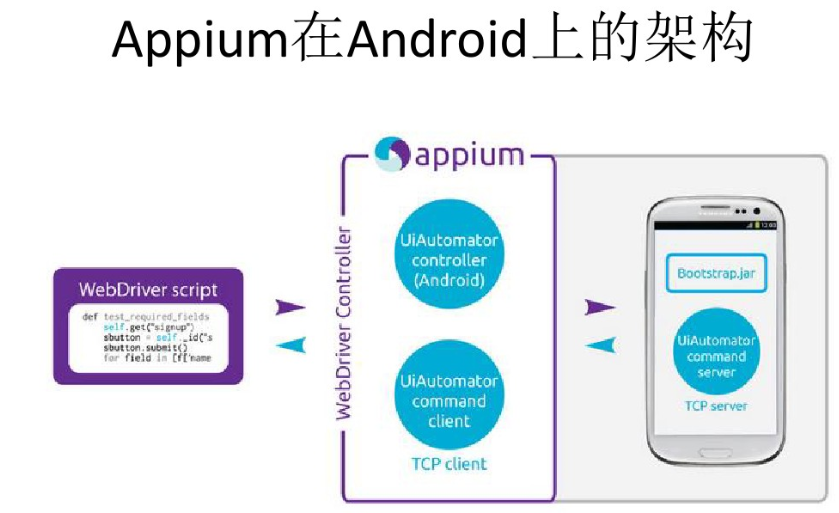
3.Appium在Android上的架构

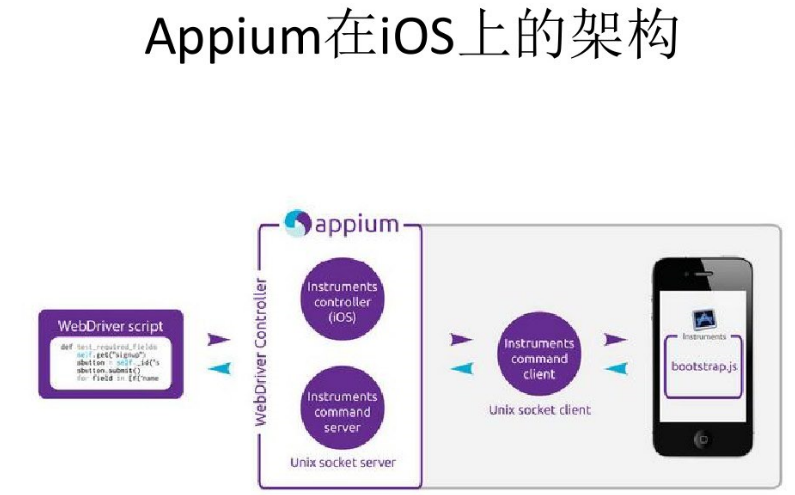
4.Appium在IOS上的架构

5.Appium启动参数:
1)通过Appium -help可以看到一些可选参数;
2)通过参数可以配置如下内容:监听IP和端口,是否使用Selendroid,配置Android和IOS相关参数,启动app;
3)默认开启4723端口接受webdriver请求,默认开启4724端口用于和Android通信;
6.Appium的加载流程:
1)调用Andorid abd完成基本的系统操作;
2)向Andriod上部署bootstrap.jar包并启动;
3)Forward Android 的端口到PC的机器上;
4)PC上监听端口接受请求,使用webdriver协议;
5)分析命令并转通过forward的端口发给bootstrap.jar包;
6)bootstrap接受请求并把命令发给UiAutomator或插桩体系;
7.Appium设计理念:
1)使用webdriver协议与用户交互;
2)Xpath抽象定位;
3)底层调用各自平台的自动化技术;
8.webdriver的Capabilities配置:
1)app:本地路径或网络下载的路径;
2)browserName,兼容Selendroid,并不使用;
3)Device:IOS Android firefoxos;
4)Version:Android API version, IOS version;
5)Launch:是否让appium自动启动app;
6)appActivity-你要从你的应用包中启动的 Android Activity 名称,它通常需要在前面添加 `.` (如:使用`.MainActivity` 而不是 `MainActivity`)
参考网址:http://wenku.baidu.com/link?url=FbswfHp-YmkQKxrTAO61u9OVXp7aBA8TE5YN0hHSV8VkTXGTp1NkK_HbeuwFl1RJ8N3bRxRGlq3TUAq_wf06tv9wEDlUt8Fl8fhoxwD6MHa
附上appium的工作原理:http://blog.csdn.net/jack_chen3/article/details/42679545
appium入门基础知识的更多相关文章
- USB入门基础知识(转)
源:USB入门基础知识 相关名词: 主机(Host) 设备(Device) 接口(Interface) 管道(Pipe) 管道是主机与设备端点数据传输的连接通道,代表了主机的数据缓冲区与设备端点之间交 ...
- Linux入门基础知识
注:内容系兄弟连Linux教程(百度传课:史上最牛的Linux视频教程)的学习笔记. Linux入门基础知识 1. Unix和Linux发展历史 二者就像父子关系,当然Unix是老爹.1965年,MI ...
- React Native 入门基础知识总结
中秋在家闲得无事,想着做点啥,后来想想,为啥不学学 react native.在学习 React Native 时, 需要对前端(HTML,CSS,JavaScript)知识有所了解.对于JS,可以看 ...
- Greenplum入门——基础知识、安装、常用函数
Greenplum入门——基础知识.安装.常用函数 2017年10月08日 22:03:09 在咖啡里溺水的鱼 阅读数:8709 版权声明:本文为博主原创,允许非商业性质转载但请注明原作者和出处 ...
- 1)Linux程序设计入门--基础知识
)Linux程序设计入门--基础知识 Linux下C语言编程基础知识 前言: 这篇文章介绍在LINUX下进行C语言编程所需要的基础知识.在这篇文章当中,我们将 会学到以下内容: 源程序编译 Makef ...
- React入门---基础知识-大纲-1
-----------------在慕课网学习react入门笔记-------------- ---------博主边学边记录,手把手进行学习及记录---------- --------------- ...
- PHP基础入门(二)---入门基础知识必备
前言 在上一章中,我们初步了解了PHP的网页基础和PHP的入门基础,今天继续给大家分享更多有关PHP的知识. 理论知识看起来可能比较枯燥一些,但是我们的实践(敲代码)毕竟离不开它. 只有理论与实践相结 ...
- CodeMix入门基础知识
CodeMix在线订购年终抄底促销!火爆开抢>> CodeMix入门 CodeMix是一个Eclipse插件,可以直接从Eclipse访问VS Code和为Code OSS构建的附加扩展的 ...
- Vue 2.0入门基础知识之全局API
3.全局API 3-1. Vue.directive 自定义指令 Vue.directive用于自定义全局的指令 实例如下: <body> <div id="app&quo ...
随机推荐
- poj 1806 Frequent values(RMQ 统计次数) 详细讲解
题目链接:http://acm.hdu.edu.cn/showproblem.php?pid=1806 题目大意:给你一个非降序排列的整数数组,你的任务是对于一系列的询问,(i,j),回答序列中出现次 ...
- poj Squares n个点,共能组成多少个正方形 二分 + 哈希
题目链接:http://poj.org/problem?id=2002 测试数据: 41 00 11 10 090 01 02 00 21 22 20 11 12 14-2 53 70 05 20 有 ...
- oracle字符存储
substr和substrb 以前知道有substrb,lengthb等函数,也知道它们是以byte来计算长度,可没用过,也不太明白什么地方需要用到它们.一直就是用substr,length,以 ...
- PHP学习笔记(6)js点击刷新验证码
用“换一张”来控制验证码刷新,js脚本怎么写 宏朋雄 | 浏览 3663 次 2012-06-11 22:41 2012-06-12 01:49 最佳答案 <img src=“验证码文 ...
- 关于EasyUI的Layout总结
版权声明:本文为博主原创文章,未经博主允许不得转载. 1.layout以html标签方式建立的 <div id="content" region="center&q ...
- Java动态代理机制小结
因为最近学习hadoop中用到了动态代理的相关知识,之前AOP编程也碰到过,所以在这里特地总结一下. 在java的动态代理机制中,有两个重要的类或接口,一个是 InvocationHandler(In ...
- 全栈JavaScript之路(十四)HTML5 中与class属性相关的扩充
1. getElementByClassName() :支持getElementsByClassName()方法的浏览器有IE 9+.Firefox 3+.Safari 3.1+.Chrome 和 O ...
- 响应式网页设计:rem、em设置网页字体大小自适应
「rem」是指根元素(root element,html)的字体大小,好开心的是,从遥远的 IE6 到版本帝 Chrome 他们都约好了,根元素默认的 font-size 都是 16px.这样一个新的 ...
- 常见中文字体在CSS中的Unicode编码(宋体:\5B8B\4F53)
对于一个从事网页设计(也常说成DIV+CSS)的朋友来说,可能会遇到过这样的问题,就是在CSS里像这样设置某对象的字体:font-family:1.5em/1.75,’黑体’,Arial; 结果有些时 ...
- mysql 分数表实现排名
首先初始化一张表 DROP TABLE IF EXISTS `lq_wx_sign`; CREATE TABLE `lq_wx_sign` ( `id` ) unsigned NOT NULL AUT ...
