第二百零五节,jQuery EasyUI,Messager(消息窗口)组件
jQuery EasyUI,Messager(消息窗口)组件
学习要点:
1.加载方式
2.属性列表
3.方法列表
本节课重点了解 EasyUI 中 Messager(消息窗口)组件的使用方法,这个组件依赖于 Window(窗口)组件、progressbar(进度条)组件。
一.加载方式
消息窗口提供了不同的消息框风格,包含 alert(警告框)、confirm(确认框)、 prompt(提示框)、progress(进度框)等。所有消息框都是异步的,用户可以在交互消息之 后使用回调函数去处理结果。
由于这个组件的特殊性,没有 class 加载方式,全部在 JS 端完成!不需要获取html区块元素,是直接在js里写的
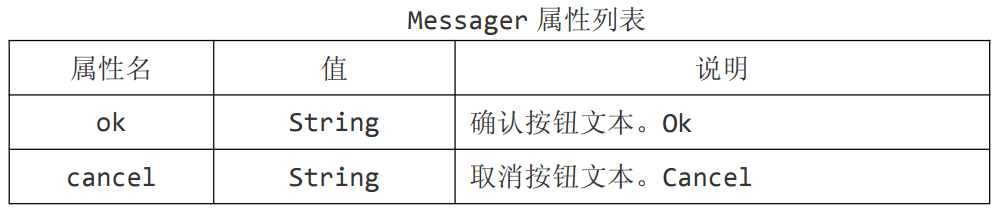
二.属性列表,自定义所有消息框的确认和取消两个按钮的文字

$(function () {
$.messager.defaults = { ok: "是", cancel: "否" }; //自定义所有消息框的确认和取消两个按钮的文字
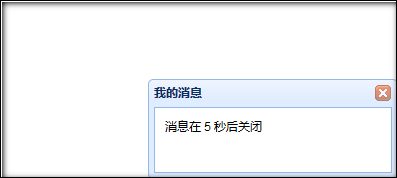
$.messager.show({
title: '我的消息',
msg: '消息在 5 秒后关闭',
timeout: 5000,
showType: 'slide'
});
});
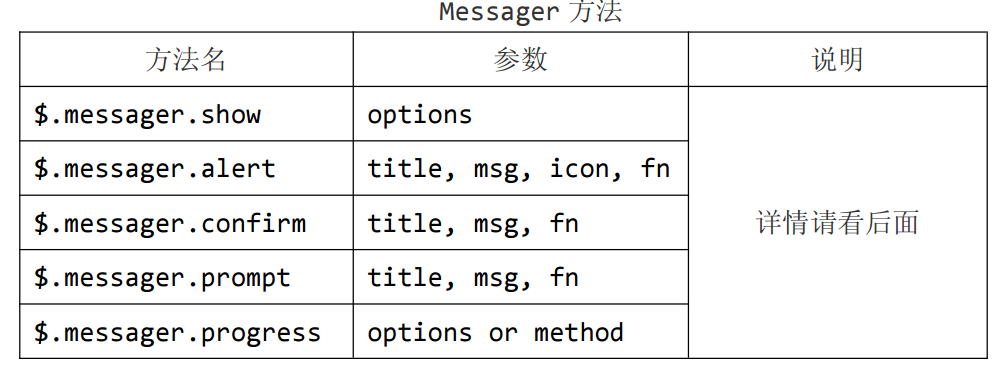
三.方法列表
方法就是定义消息框的类型

$.messager.show options 使用消息框

在屏幕右下角显示一条消息窗口。该选项参数是一个可配置的对象:
showType:定义将如何显示该消息。可用值有:null,slide,fade,show。默认:slide。消息框出现的方式
showSpeed:定义窗口显示的过度时间。默认:600 毫秒。
width:定义消息窗口的宽度。默认:250px。
height:定义消息窗口的高度。默认:100px。
title:在头部面板显示的标题文本。
msg:显示的消息文本。
style:定义消息窗体的自定义样式。
timeout:如果定义为 0,消息窗体将不会自动关闭,除非用户关闭他。如果定义成非 0 的数,消息窗体将在超时后自动关闭。默认:4 秒。设置对少时间自动关闭
$(function () {
$.messager.show({
title: '我的消息',
msg: '消息在 5 秒后关闭',
timeout: 5000,
showType: 'slide',
});
});
style:定义消息窗体的自定义样式。
$(function () {
$.messager.show({
title: '我的消息',
msg: '消息在 5 秒后关闭',
timeout: 5000,
showType: 'slide',
style: {
top: 0
}
});
});
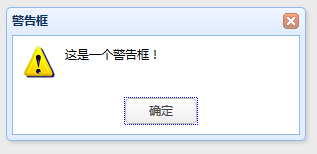
$.messager.alert title, msg, icon, fn 使用警告框,四个参数均为可选

显示警告窗口。参数:
title:在头部面板显示的标题文本。
msg:显示的消息文本。
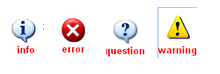
icon:显示的图标图像。可用值有:error,question,info,warning。

fn: 在窗口关闭的时候触发该回调函数。
$(function () {
$.messager.alert('警告框','这是一个警告框!','warning',function () {
alert('点击确定后触发');
});
});
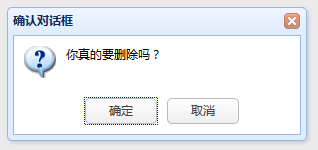
$.messager.confirm title, msg, fn 使用确认框,三个参数均可选

显示一个包含“确定”和“取消”按钮的确认消息窗口。参数:
title:在头部面板显示的标题文本。
msg:显示的消息文本。
fn(b): 当用户点击“确定”按钮的时侯将传递一个 true 值给回调函数,否则传递一个 false 值。函数的参数可以自定义
$(function () {
$.messager.confirm('确认对话框','你真的要删除吗?',function (jesho) {
if (jesho){
alert('点击的确定');
}else {
alert('点击的取消');
}
});
});
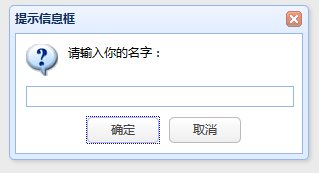
$.messager.prompt title, msg, fn 使用提示框,三个参数均可选

显示一个用户可以输入文本的并且带“确定”和“取消”按钮的消息窗体。参数:
title:在头部面板显示的标题文本。
msg:显示的消息文本。
fn(val): 在用户输入一个值参数的时候执行的回调函数。参数接收用户输入的值
$(function () {
$.messager.prompt('提示信息框','请输入你的名字:',function (val) {
if (val){ //判断如果有输入值
alert(val);
}
});
});
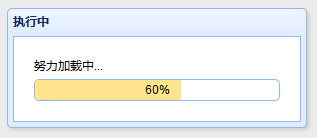
$.messager.progress options or method 进度条信息框

显示一个进度消息窗体。 属性定义为:
title:在头部面板显示的标题文本。默认:空。
msg:显示的消息文本。默认:空。
text:在进度条上显示的文本。默认:undefined。
interval:每次进度更新的间隔时间。默认:300 毫秒。
方法定义为:
bar:获取进度条对象。$.messager.progress('bar');
close:关闭进度窗口。$.messager.progress('close');
$(function () {
$.messager.progress({
title: '执行中',
msg: '努力加载中...',
text: '{value}%',
interval: 100,
});
// $.messager.progress('bar');
// $.messager.progress('close');
});
第二百零五节,jQuery EasyUI,Messager(消息窗口)组件的更多相关文章
- 第二百零三节,jQuery EasyUI,Window(窗口)组件
jQuery EasyUI,Window(窗口)组件 学习要点: 1.加载方式 2.属性列表 3.事件列表 4.方法列表 本节课重点了解 EasyUI 中 Window(窗口)组件的使用方法,这个组件 ...
- 第二百零八节,jQuery EasyUI,SplitButton(分割按钮菜单)组件
jQuery EasyUI,SplitButton(分割按钮)组件 学习要点: 1.加载方式 2.属性列表 3.方法列表 本节课重点了解 EasyUI 中 SplitButton(分割按钮)组件的使用 ...
- 第四百零五节,centos7下搭建sentry错误日志服务器,接收python以及Django错误,
第四百零五节,centos7下搭建sentry错误日志服务器,接收python以及Django错误, 注意:版本,不然会报错 Docker >=1.11Compose >1.6.0 通过d ...
- 第二百零六节,jQuery EasyUI,Menu(菜单)组件
jQuery EasyUI,Menu(菜单)组件 学习要点: 1.加载方式 2.菜单项属性 3.菜单属性 4.菜单事件 5.菜单方法 本节课重点了解 EasyUI 中 Menu(菜单)组件的使用方法, ...
- 第二百零一节,jQuery EasyUI,Accordion(分类)组件
jQuery EasyUI,Accordion(分类)组件 学习要点: 1.加载方式 2.容器属性 3.事件列表 4.方法列表 5.面板属性 本节课重点了解 EasyUI 中 Accordion(选项 ...
- 第二百零九节,jQuery EasyUI,Pagination(分页)组件
jQuery EasyUI,Pagination(分页)组件 学习要点: 1.加载方式 2.属性列表 3.事件列表 4.方法列表 本节课重点了解 EasyUI 中 Pagination(分页)组件的使 ...
- 第二百零四节,jQuery EasyUI,Dialog(对话框)组件
jQuery EasyUI,Dialog(对话框)组件 学习要点: 1.加载方式 2.属性列表 3.事件列表 4.方法列表 本节课重点了解EasyUI中Dialog(窗口)组件的使用方法,这个组件依赖 ...
- 第二百零二节,jQuery EasyUI,Layout(布局)组件
jQuery EasyUI,Layout(布局)组件 学习要点: 1.加载方式 2.布局属性 3.区域面板属性 4.方法列表 本节课重点了解 EasyUI 中 Layout(布局)组件的使用方法,这个 ...
- 第二百零七节,jQuery EasyUI,MenuButton(菜单按钮)组件
jQuery EasyUI,MenuButton(菜单按钮)组件 学习要点: 1.加载方式 2.属性列表 3.方法列表 本节课重点了解 EasyUI 中 MenuButton(菜单按钮)组件的使用方法 ...
随机推荐
- TestNG系列之三:TestNG忽略测试
有时,我们的代码是没有准备好,如果测试用例写入到测试方法/代码将无法运行,在这种情况下, @Test(enabled = false)有助于禁用此测试案例.
- Solidworks的Toolbox拖出来的零件另存也没用,重新打开之后被自动替换怎么办
工具-选项-系统选项-异型孔向导,取消勾选"将此文件夹设为Toolbox零部件的默认搜索位置" 这样把Toolbox的零部件另存之后,就可以修改,比如添加草图和特征,然后另存之 ...
- 《暗黑世界V1.4》API说明文档
<暗黑世界V1.4>API说明文档 阵法位置示意图 上方: 下方: 账号注册 100 请求信息 { username str ...
- 02-hibernate注解-属性级别注解
添加方式: 一是写在属性字段上面. 二是写在属性的get访问器上面. 主要有: @Id, @SequenceGenerator @GeneratedValue @Colum @Embedded @Em ...
- 1 bootstrap table null默认显示为 - 要查源码 2 记一个很无语的bug
本来返回的json 3个true 7个false的 结果显示10个true 因为本来是好的 结果判断的问题 给全部赋值true了
- C# OO(初级思想)
继承,多态,封装 在C#中,为了能够合理描述自然界的规律,面向对象的编程引入了继承的概念,是面向对象编程中最重要的概念之一,定义了如何根据现有的类创建新类的过程. 继承:一个类派生出来的子类具有这个类 ...
- python selenium--常用函数1
新建实例driver = webdriver.Chrome() 1.通过标签属性Id查找元素 方法:find_element_by_id(element_id) 实例:driver.find_elem ...
- .net4 dynamic parse xml
using System.Collections.Generic; using System.Linq; using System.Xml.Linq; using System.Dynamic; na ...
- android 建数据库 SQLite 存储sd 卡或者内存
android 创建数据库调用SQLiteOpenHelper,一般不直接操作SQLiteDatabase . 是通过SQLiteOpenHelper来获取 public class DBOpenHe ...
- JNI调用实例
1. 环境 Windows7-64Bit VS2010-32Bit JDK1.8-64Bit 2. 步骤 2.1 创建NativePrint类 public class NativePrint { p ...
