【Python之路】第二十三篇--Django【进阶篇】
文件配置
1.模版Templates文件配置:
TEMPLATE_DIRS = (
os.path.join(BASE_DIR,'templates'),
)
2.静态文件static配置:
STATICFILES_DIRS = (
os.path.join(BASE_DIR,'static'),
)
报错
doesn't declare an explicit app_label and isn't in an application in INSTALLED_APPS\
这个问题出现没有在setting INSTALLED_APPS 添加项目名称引起
Q搜索示例
1.利用Q的特性,设计多条件搜索。
con = Q() q1 = Q()
q1.connector = 'OR'
q1.children.append(('id', 1))
q1.children.append(('id', 10))
q1.children.append(('id', 9)) q2 = Q()
q2.connector = 'OR'
q2.children.append(('c1', 1))
q2.children.append(('c1', 10))
q2.children.append(('c1', 9)) con.add(q1, 'AND')
con.add(q2, 'AND') ret = models.Tb1.objects.filter(con) #QuerySet
li = list(ret) # 转换成list
demo

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
.left{
float: left;
}
.clearfix:after{
content: 'x';
visibility: hidden;
height: 0px;
display: block;
clear: both;
}
</style>
</head>
<body>
<div class="Condition">
<div class="item clearfix">
<div class="icon left" onclick="AddCondition(this)"> + </div>
<div class="left">
<select onchange="ChangeName(this)">
<option value="name">书名</option>
<option value="book_type__caption">图书类型</option>
<option value="price">价格</option>
</select>
</div>
<div class="left"><input type="text" name="name" placeholder="多条件 ,号分割"></div>
</div>
</div>
<div><input type="button" value="提交" onclick="Search()"></div> <div class="ConditionTable"></div> <script src="/static/jquery-1.12.4.js"></script>
<script>
function AddCondition(ths) {
var new_tag = $(ths).parent().clone();
new_tag.find('.icon').text('-').attr('onclick','RemoveCondition(this)');
$(ths).parent().parent().append(new_tag);
};
function RemoveCondition(ths) {
$(ths).parent().remove();
};
function ChangeName(ths) {
var v =$(ths).val();
$(ths).parent().next().find('input').attr('name',v);
};
function Search() {
var post_data_dict = {}; $('.Condition input').each(function () {
var n = $(this).attr('name');
var v = $(this).val();
var v_list = v.split(',');
post_data_dict[n] = v_list;
});
var post_data_str = JSON.stringify(post_data_dict);
$.ajax({
url:'/index/',
type:'POST',
data:{'post_data':post_data_str},
dataType:'json',
success:function (obj) {
if(obj.status){
var table = document.createElement('table');
table.setAttribute('border',1);
$.each(obj.data,function (k,v) {
var tr = document.createElement('tr');
var td1 = document.createElement('td');
var td2 = document.createElement('td');
var td3 = document.createElement('td');
var td4 = document.createElement('td');
td1.innerText = v['name'];
td2.innerText = v['price'];
td3.innerText = v['pubdate'];
td4.innerText = v['book_type__caption'];
tr.appendChild(td1);
tr.appendChild(td2);
tr.appendChild(td3);
tr.appendChild(td4);
table.appendChild(tr);
});
$('.ConditionTable').empty();
$('.ConditionTable').append(table);
}else{ }
}
});
}; </script>
</body>
</html>
前端HTML页面
def index(request):
print('-----------------------------------')
if request.method == 'POST':
result = {'status': False, 'message': '', 'data': None}
try:
post_data_str = request.POST.get('post_data',None)
post_data_dict = json.loads(post_data_str)
print(post_data_dict) Con = Q()
for k,v in post_data_dict.items():
q = Q()
q.connector = 'OR'
for item in post_data_dict[k]:
q.children.append((k, item))
Con.add(q, 'AND')
# ret = models.Book.objects.filter(Con)
# print(ret) # from django.core import serializers
# data = serializers.serialize("json", ret)
# print(type(data), data) ret = models.Book.objects.filter(Con).values('name','price','pubdate','book_type__caption')
print(ret,type(ret))
li = list(ret)
print(li)
result['status'] = True
result['data'] = li
except Exception as e:
result['message'] = str(e) result_str = json.dumps(result , cls=JsonCustomEncoder)
return HttpResponse(result_str)
return render(request, 'index.html')
后端
注意:
1.后端得到数据返回给前端ajax时,需要序列化操作,将字符串返回给前端。
2.序列化操作时,注意json默认只能转换字典,列表,元组等对象,如果为时间,小数等对象,需要自定义扩展转换成字符串。
3.表单提交中的url地址,末尾需要带上/。 如(action="/form1/")
序列化
1、serializers
from django.core import serializers
ret = models.BookType.objects.all()
data = serializers.serialize("json", ret)
2、json.dumps
import json
#ret = models.BookType.objects.all().values('caption')
ret = models.BookType.objects.all().values_list('caption')
ret=list(ret)
result = json.dumps(ret)
由于json.dumps时无法处理datetime日期,所以可以通过自定义处理器来做扩展,如:
import json
from datetime import date
from datetime import datetime
from decimal import Decimal
class JsonCustomEncoder(json.JSONEncoder): def default(self, field):
if isinstance(field, datetime):
return field.strftime('%Y-%m-%d %H:%M:%S')
elif isinstance(field, date):
return field.strftime('%Y-%m-%d')
elif isinstance(field, Decimal):
return str(field)
else:
return json.JSONEncoder.default(self, field) # ds = json.dumps(d, cls=JsonCustomEncoder)
Form
Django中的Form一般有两种功能、用途:
生成标签,输入html
验证用户输入
1. 后端创建input标签,输入html,浏览器不同,表现不同,步骤如下:
#!/usr/bin/env python
# -*-coding:utf-8 -*- from django import forms class Form1(forms.Form):
user = forms.CharField()
pwd = forms.CharField()
后端定义Form类型
from app01.forms import Form1 def form1(request):
f = Form1()
return render(request, 'account/form1.html',{'form':f})
后端生成Form
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<form action="/form1/" method="POST"> <div class="input-group">
{{ form.user }}
</div> <div class="input-group">
{{ form.pwd }}
</div> <div>
<input type="submit" value="提交"/>
</div> </form>
</body>
</html>
前端输出Form
生成的标签,可以设置属性值:
user_type_choice = (
(0, u'普通用户'),
(1, u'高级用户'),
)
user_type = forms.IntegerField(widget=forms.widgets.Select(choices=user_type_choice,attrs={'class': "form-control"})) title = forms.CharField(widget=forms.TextInput(attrs={'class': "form-control",'placeholder': u'标题5-20个字符'})) memo = forms.CharField(widget=forms.widgets.Textarea(attrs={'class': "form-control no-radius", 'placeholder': u'详细描述', 'rows': 3}))
from django import forms
class PublishForm(forms.Form):
user_type_choice = (
(0, u'普通用户'),
(1, u'高级用户'),
)
user_type = forms.IntegerField(widget=forms.widgets.Select(choices=user_type_choice,
attrs={'class': "form-control"}))
title = forms.CharField(max_length=20,
min_length=5,
widget=forms.TextInput(attrs={'class': "form-control",
'placeholder': u'标题5-20个字符'}))
memo = forms.CharField(required=False,
max_length=256,
widget=forms.widgets.Textarea(attrs={'class': "form-control no-radius", 'placeholder': u'详细描述', 'rows': 3}))
phone = forms.CharField(widget=forms.TextInput(attrs={'class': "form-control",'placeholder': u'手机号码'}))
email = forms.EmailField(required=False,
widget=forms.TextInput(attrs={'class': "form-control", 'placeholder': u'邮箱'}))
注意:
1.类里静态字段 只在第一遍执行!, 如果动态绑定了数据,生成后就不再修改了!
class Form1(forms.Form):
def __init__(self,*args, **kwargs):
super(Form1, self).__init__(*args, **kwargs) self.fields['book_type'] = forms.CharField(
widget=forms.widgets.Select(choices=models.BookType.objects.values_list('id','caption'),attrs={'class': "form-control"}))
#!/usr/bin/env python
# -*- coding:utf-8 -*- from django import forms
from app01 import models class Form1(forms.Form):
user = forms.CharField(
widget=forms.TextInput(attrs={'class': 'c1'}),
error_messages={'required': '用户名不能为空'},)
pwd = forms.CharField(max_length=4,min_length=2)
email = forms.EmailField(error_messages={'required': '邮箱不能为空', 'invalid': '邮箱格式错误'}) memo = forms.CharField(
widget=forms.Textarea()
)
# user_type_choice = (
# (0, '普通用户'),
# (1, '高级用户'),
# )
user_type_choice = models.BookType.objects.values_list('id','caption')
book_type = forms.CharField(
widget=forms.widgets.Select(choices=user_type_choice,attrs={'class': "form-control"})) def __init__(self,*args, **kwargs):
super(Form1, self).__init__(*args, **kwargs) self.fields['book_type'] = forms.CharField(
widget=forms.widgets.Select(choices=models.BookType.objects.values_list('id','caption'),attrs={'class': "form-control"}))
完整demo
2. 验证用户输入
依据自定义的Form类,进行判断用户输入是否合法
自定义静态字段:
class Form1(forms.Form):
user = forms.CharField( required=True
max_length=20,
min_length=5,
error_messages={'required': u'标题不能为空',
'min_length': u'标题最少为5个字符',
'max_length': u'标题最多为20个字符',
'invalid': u'标题格式错误'},
)
自定义正则规则:
from django import forms
import re
from django.core.exceptions import ValidationError def mobile_validate(value):
mobile_re = re.compile(r'^(13[0-9]|15[012356789]|17[678]|18[0-9]|14[57])[0-9]{8}$')
if not mobile_re.match(value):
raise ValidationError('手机号码格式错误') class Form1(forms.Form):
phonenum= forms.CharField( validators=[mobile_validate, ],
)
后端验证方法: (需要传入request.POST)
from app01.forms import Form1 def form1(request):
if request.method == 'POST':
# 获取请求内容,做验证
f = Form1(request.POST)
if f.is_valid():
print(f.cleaned_data)
else:
# print(f.errors.get('user',None))
# print(f.errors['pwd'][0])
# print(type(f.errors),f.errors)return render(request, 'account/form1.html',{'error': f.errors,'form':f})
else:
f = Form1()
return render(request, 'account/form1.html',{'form':f})
Cookie
1、获取Cookie:
# 普通Cookie
request.COOKIES['key']
# 加密Cookie
request.get_signed_cookie(key, default=RAISE_ERROR, salt='', max_age=None)
参数:
default: 默认值
salt: 加密盐 (获取Cookie解密时,需要写上,否则获取得值为None )
max_age: 后台控制过期时间
2、设置Cookie:
rep = HttpResponse(...) 或 rep = render(request, ...) rep.set_cookie(key,value,...)
rep.set_signed_cookie(key,value,salt='加密盐',...)
参数:
key, 键
value='', 值
max_age=None, 超时时间 (单位s) 如果参数是None,这个cookie会延续到浏览器关闭为止
expires=None, 超时时间(IE requires expires, so set it if hasn't been already.) cookie失效的实际日期/时间,格式必须是:Wdy,DD-Mth-YY HH:MM:SS GMT,这个参数会覆盖max_age参数
path='/', Cookie生效的路径,/ 表示根路径,特殊的:跟路径的cookie可以被任何url的页面访问
domain=None, Cookie生效的域名
secure=False, https传输
httponly=False 只能http协议传输,无法被JavaScript获取(不是绝对,底层抓包可以获取到也可以被覆盖)
由于cookie保存在客户端的电脑上,所以,JavaScript和jquery也可以操作cookie。
<script src='/static/js/jquery.cookie.js'></script>
$.cookie("list_pager_num", 30,{ path: '/' });
Session
Django中默认支持Session,其内部提供了5种类型的Session供开发者使用:
数据库(默认)
缓存
文件
缓存+数据库
加密cookie
1、数据库Session
a. 配置 settings.py
SESSION_ENGINE = 'django.contrib.sessions.backends.db' # 引擎(默认)
SESSION_COOKIE_NAME = "sessionid" # Session的cookie保存在浏览器上时的key,即:sessionid=随机字符串(默认)
SESSION_COOKIE_PATH = "/" # Session的cookie保存的路径(默认)
SESSION_COOKIE_DOMAIN = None # Session的cookie保存的域名(默认)
SESSION_COOKIE_SECURE = False # 是否Https传输cookie(默认)
SESSION_COOKIE_HTTPONLY = True # 是否Session的cookie只支持http传输(默认)
SESSION_COOKIE_AGE = 1209600 # Session的cookie失效日期(2周)(默认)
SESSION_EXPIRE_AT_BROWSER_CLOSE = False # 是否关闭浏览器使得Session过期(默认)
SESSION_SAVE_EVERY_REQUEST = False # 是否每次请求都保存Session,默认修改之后才保存(默认)
配置 settings.py
b. 使用
def index(request):
# 获取、设置、删除Session中数据
request.session['k1']
request.session.get('k1',None)
request.session['k1'] = 123
request.session.setdefault('k1',123) # 存在则不设置
del request.session['k1']
# 所有 键、值、键值对
request.session.keys()
request.session.values()
request.session.items()
request.session.iterkeys()
request.session.itervalues()
request.session.iteritems()
# 用户session的随机字符串
request.session.session_key
# 将所有Session失效日期小于当前日期的数据删除
request.session.clear_expired()
# 检查 用户session的随机字符串 在数据库中是否
request.session.exists("session_key")
# 删除当前用户的所有Session数据
request.session.delete("session_key")
request.session.set_expiry(value)
* 如果value是个整数,session会在些秒数后失效。
* 如果value是个datatime或timedelta,session就会在这个时间后失效。
* 如果value是0,用户关闭浏览器session就会失效。
* 如果value是None,session会依赖全局session失效策略。
使用示例
2、缓存Session
a. 配置 settings.py
SESSION_ENGINE = 'django.contrib.sessions.backends.cache' # 引擎
SESSION_CACHE_ALIAS = 'default' # 使用的缓存别名(默认内存缓存,也可以是memcache),此处别名依赖缓存的设置
SESSION_COOKIE_NAME = "sessionid" # Session的cookie保存在浏览器上时的key,即:sessionid=随机字符串
SESSION_COOKIE_PATH = "/" # Session的cookie保存的路径
SESSION_COOKIE_DOMAIN = None # Session的cookie保存的域名
SESSION_COOKIE_SECURE = False # 是否Https传输cookie
SESSION_COOKIE_HTTPONLY = True # 是否Session的cookie只支持http传输
SESSION_COOKIE_AGE = 1209600 # Session的cookie失效日期(2周)
SESSION_EXPIRE_AT_BROWSER_CLOSE = False # 是否关闭浏览器使得Session过期
SESSION_SAVE_EVERY_REQUEST = False # 是否每次请求都保存Session,默认修改之后才保存
配置 settings.py
3、文件Session
a. 配置 settings.py
SESSION_ENGINE = 'django.contrib.sessions.backends.file' # 引擎
SESSION_FILE_PATH = None # 缓存文件路径,如果为None,则使用tempfile模块获取一个临时地址tempfile.gettempdir() # 如:/var/folders/d3/j9tj0gz93dg06bmwxmhh6_xm0000gn/T
SESSION_COOKIE_NAME = "sessionid" # Session的cookie保存在浏览器上时的key,即:sessionid=随机字符串
SESSION_COOKIE_PATH = "/" # Session的cookie保存的路径
SESSION_COOKIE_DOMAIN = None # Session的cookie保存的域名
SESSION_COOKIE_SECURE = False # 是否Https传输cookie
SESSION_COOKIE_HTTPONLY = True # 是否Session的cookie只支持http传输
SESSION_COOKIE_AGE = 1209600 # Session的cookie失效日期(2周)
SESSION_EXPIRE_AT_BROWSER_CLOSE = False # 是否关闭浏览器使得Session过期
SESSION_SAVE_EVERY_REQUEST = False # 是否每次请求都保存Session,默认修改之后才保存
配置 settings.py
4、缓存+数据库Session
数据库用于做持久化,缓存用于提高效率
a. 配置 settings.py
SESSION_ENGINE = 'django.contrib.sessions.backends.cached_db' # 引擎
配置 settings.py
5、加密cookie Session
a. 配置 settings.py
SESSION_ENGINE = 'django.contrib.sessions.backends.signed_cookies' # 引擎
配置 settings.py
扩展:Session用户验证
def login(func):
def wrap(request, *args, **kwargs):
# 如果未登陆,跳转到指定页面
if request.path == '/test/':
return redirect('http://www.baidu.com')
return func(request, *args, **kwargs)
return wrap
分页
一、Django内置分页
二、自定义分页
csrf跨站请求伪造
django为用户实现防止跨站请求伪造的功能,通过中间件 django.middleware.csrf.CsrfViewMiddleware 来完成。而对于django中设置防跨站请求伪造功能有分为全局和局部。
全局:
中间件 django.middleware.csrf.CsrfViewMiddleware
局部:
@csrf_protect,为当前函数强制设置防跨站请求伪造功能,即便settings中没有设置全局中间件。
@csrf_exempt,取消当前函数防跨站请求伪造功能,即便settings中设置了全局中间件。
注: 需要引入
from django.views.decorators.csrf import csrf_exempt,csrf_protect
二、应用
1、普通表单
veiw中设置返回值:
return render_to_response('Account/Login.html',data,context_instance=RequestContext(request))
或者
return render(request, 'xxx.html', data) html 表单中设置Token:
{% csrf_token %}
2、Ajax
1.对于传统的form,可以通过表单的方式将token再次发送到服务端,而对于ajax的话,添加请求头
2.为了方便,获取cookie,需要用到 jquery.cookie.js 文件提供的$.cookie()方法
var csrftoken = $.cookie('csrftoken');
function csrfSafeMethod(method) {
// these HTTP methods do not require CSRF protection
return (/^(GET|HEAD|OPTIONS|TRACE)$/.test(method));
}
$.ajaxSetup({
beforeSend: function(xhr, settings) {
if (!csrfSafeMethod(settings.type) && !this.crossDomain) {
xhr.setRequestHeader("X-CSRFToken", csrftoken);
}
}
});
更多:https://docs.djangoproject.com/en/dev/ref/csrf/#ajax
admin
django amdin是django提供的一个后台管理页面,改管理页面提供完善的html和css,使得你在通过Model创建完数据库表之后,就可以对数据进行增删改查,而使用django admin 则需要以下步骤:
创建后台管理员
配置url
注册和配置django admin后台管理页面
1、创建后台管理员
python manage.py createsuperuser
2、配置后台管理url
url(r'^admin/', include(admin.site.urls))
3、注册和配置django admin 后台管理页面
a、在admin中执行如下配置
from django.contrib import admin from app01 import models admin.site.register(models.UserType)
admin.site.register(models.UserInfo)
admin.site.register(models.UserGroup)
admin.site.register(models.Asset) admin.site.register(models.xxxxx) # 自己创建的表
b、设置数据表名称
class UserType(models.Model):
name = models.CharField(max_length=50) class Meta:
verbose_name = '用户类型'
verbose_name_plural = '用户类型'
c、打开表之后,设定默认显示,需要在model中作如下配置
class UserType(models.Model):
name = models.CharField(max_length=50) #py2
def __unicode__(self):
return self.name #py3
def __str__(self):
return self.name
from app01 import models class UserInfoAdmin(admin.ModelAdmin):
list_display = ('username', 'password', 'email')
d、为数据表添加搜索功能
from django.contrib import admin from app01 import models class UserInfoAdmin(admin.ModelAdmin):
list_display = ('username', 'password', 'email')
search_fields = ('username', 'email')
e、添加快速过滤
from django.contrib import admin from app01 import models class UserInfoAdmin(admin.ModelAdmin):
list_display = ('username', 'password', 'email')
search_fields = ('username', 'email')
list_filter = ('username', 'email')
更多:http://docs.30c.org/djangobook2/chapter06/
中间件
django 中的中间件(middleware),在django中,中间件其实就是一个类,在请求到来和结束后,django会根据自己的规则在合适的时机执行中间件中相应的方法。
在django项目的settings模块中,有一个 MIDDLEWARE_CLASSES 变量,其中每一个元素就是一个中间件,如下图。
MIDDLEWARE = [
'django.middleware.security.SecurityMiddleware',
'django.contrib.sessions.middleware.SessionMiddleware',
'django.middleware.common.CommonMiddleware',
'django.middleware.csrf.CsrfViewMiddleware',
'django.contrib.auth.middleware.AuthenticationMiddleware',
'django.contrib.messages.middleware.MessageMiddleware',
'django.middleware.clickjacking.XFrameOptionsMiddleware',
]
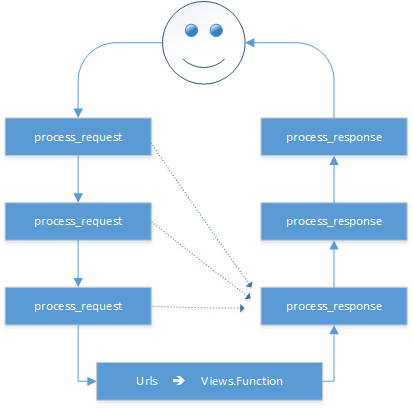
中间件中可以定义方法,分别是:
process_request(self,request)
process_view(self, request, callback, callback_args, callback_kwargs)
process_template_response(self,request,response)
process_exception(self, request, exception)
process_response(self, request, response)
以上方法的返回值可以是None和HttpResonse对象,如果是None,则继续按照django定义的规则向下执行,如果是HttpResonse对象,则直接将该对象返回给用户。

自定义中间件
1、创建中间件类
from django.utils.deprecation import MiddlewareMixin class middletest_rep(MiddlewareMixin):
def process_request(self, request):
print('process_request1 1111') def process_response(self, request, response):
print('process_response 1111')
return response def process_template_response(self, request, response):
print('process_template_response 1111') def process_view(self, request, callback, callback_args, callback_kwargs):
print('process_view 1111') def process_exception(self, request, exception):
print('process_exception 1111')
2、注册中间件
MIDDLEWARE = [
'middletest_class.t1.middleware',
...
]
3、执行流程 :
request -> view -> url 选择器 -> views 函数 -> response (倒序 return )
request => 下一个 request => .....
=> 如果有 return Httpresponse => response => 用户页面
-> view -> url 选择器 -> views 函数 -> 没有 render -> response -> 用户
有 render -> template -> response -> 用户
-> 函数有异常 -> exception (倒序 return ) -> response
缓存
由于Django是动态网站,所有每次请求均会去数据进行相应的操作,当程序访问量大时,耗时必然会更加明显,最简单解决方式是使用:缓存,缓存将一个某个views的返回值保存至内存或者memcache中,5分钟内再有人来访问时,则不再去执行view中的操作,而是直接从内存或者Redis中之前缓存的内容拿到,并返回。
Django中提供了6种缓存方式:
开发调试
内存
文件
数据库
Memcache缓存(python-memcached模块)
Memcache缓存(pylibmc模块)
1、配置
a、开发调试
# 此为开始调试用,实际内部不做任何操作
# 配置:
CACHES = {
'default': {
'BACKEND': 'django.core.cache.backends.dummy.DummyCache', # 引擎
'TIMEOUT': 300, # 缓存超时时间(默认300,None表示永不过期,0表示立即过期)
'OPTIONS':{
'MAX_ENTRIES': 300, # 最大缓存个数(默认300)
'CULL_FREQUENCY': 3, # 缓存到达最大个数之后,剔除缓存个数的比例,即:1/CULL_FREQUENCY(默认3)
},
'KEY_PREFIX': '', # 缓存key的前缀(默认空)
'VERSION': 1, # 缓存key的版本(默认1)
'KEY_FUNCTION' 函数名 # 生成key的函数(默认函数会生成为:【前缀:版本:key】)
}
} # 自定义key
def default_key_func(key, key_prefix, version):
"""
Default function to generate keys. Constructs the key used by all other methods. By default it prepends
the `key_prefix'. KEY_FUNCTION can be used to specify an alternate
function with custom key making behavior.
"""
return '%s:%s:%s' % (key_prefix, version, key) def get_key_func(key_func):
"""
Function to decide which key function to use. Defaults to ``default_key_func``.
"""
if key_func is not None:
if callable(key_func):
return key_func
else:
return import_string(key_func)
return default_key_func
b、内存
# 此缓存将内容保存至内存的变量中
# 配置:
CACHES = {
'default': {
'BACKEND': 'django.core.cache.backends.locmem.LocMemCache',
'LOCATION': 'unique-snowflake',
}
} # 注:其他配置同开发调试版本
c、文件
# 此缓存将内容保存至文件
# 配置: CACHES = {
'default': {
'BACKEND': 'django.core.cache.backends.filebased.FileBasedCache',
'LOCATION': '/var/tmp/django_cache',
}
}
# 注:其他配置同开发调试版本
d、数据库
# 此缓存将内容保存至数据库
# 配置:
CACHES = {
'default': {
'BACKEND': 'django.core.cache.backends.db.DatabaseCache',
'LOCATION': 'my_cache_table', # 数据库表
}
}
# 注:执行创建表命令 python manage.py createcachetable
e、Memcache缓存(python-memcached模块)
# 此缓存使用python-memcached模块连接memcache
CACHES = {
'default': {
'BACKEND': 'django.core.cache.backends.memcached.MemcachedCache',
'LOCATION': '127.0.0.1:11211',
}
}
CACHES = {
'default': {
'BACKEND': 'django.core.cache.backends.memcached.MemcachedCache',
'LOCATION': 'unix:/tmp/memcached.sock',
}
}
CACHES = {
'default': {
'BACKEND': 'django.core.cache.backends.memcached.MemcachedCache',
'LOCATION': [
'172.19.26.240:11211',
'172.19.26.242:11211',
]
}
}
f、Memcache缓存(pylibmc模块)
# 此缓存使用pylibmc模块连接memcache
CACHES = {
'default': {
'BACKEND': 'django.core.cache.backends.memcached.PyLibMCCache',
'LOCATION': '127.0.0.1:11211',
}
}
CACHES = {
'default': {
'BACKEND': 'django.core.cache.backends.memcached.PyLibMCCache',
'LOCATION': '/tmp/memcached.sock',
}
}
CACHES = {
'default': {
'BACKEND': 'django.core.cache.backends.memcached.PyLibMCCache',
'LOCATION': [
'172.19.26.240:11211',
'172.19.26.242:11211',
]
}
}
2、应用
a. 全站使用
使用中间件,经过一系列的认证等操作,如果内容在缓存中存在,则使用FetchFromCacheMiddleware获取内容并返回给用户,当返回给用户之前,判断缓存中是否已经存在,如果不存在则UpdateCacheMiddleware会将缓存保存至缓存,从而实现全站缓存
MIDDLEWARE = [
'django.middleware.cache.UpdateCacheMiddleware',
# 其他中间件...
'django.middleware.cache.FetchFromCacheMiddleware',
]
CACHE_MIDDLEWARE_ALIAS = ""
CACHE_MIDDLEWARE_SECONDS = ""
CACHE_MIDDLEWARE_KEY_PREFIX = ""
b. 单独视图缓存
方式一:
from django.views.decorators.cache import cache_page @cache_page(60 * 15)
def my_view(request):
... 方式二:
from django.views.decorators.cache import cache_page urlpatterns = [
url(r'^foo/([0-9]{1,2})/$', cache_page(60 * 15)(my_view)),
] 每页缓存一次:
from django.views.decorators.cache import cache_page @cache_page(60 * 15)
def my_view(request,page):
...
c、局部视图使用
a. 引入TemplateTag
{% load cache %}
b. 使用缓存
{% cache 5000 缓存key %}
缓存内容
{% endcache %}
更多:猛击这里
信号
Django中提供了“信号调度”,用于在框架执行操作时解耦。通俗来讲,就是一些动作发生的时候,信号允许特定的发送者去提醒一些接受者。
1、Django内置信号
Model signals
pre_init # django的modal执行其构造方法前,自动触发
post_init # django的modal执行其构造方法后,自动触发
pre_save # django的modal对象保存前,自动触发
post_save # django的modal对象保存后,自动触发
pre_delete # django的modal对象删除前,自动触发
post_delete # django的modal对象删除后,自动触发
m2m_changed # django的modal中使用m2m字段操作第三张表(add,remove,clear)前后,自动触发
class_prepared # 程序启动时,检测已注册的app中modal类,对于每一个类,自动触发
Management signals
pre_migrate # 执行migrate命令前,自动触发
post_migrate # 执行migrate命令后,自动触发
Request/response signals
request_started # 请求到来前,自动触发
request_finished # 请求结束后,自动触发
got_request_exception # 请求异常后,自动触发
Test signals
setting_changed # 使用test测试修改配置文件时,自动触发
template_rendered # 使用test测试渲染模板时,自动触发
Database Wrappers
connection_created # 创建数据库连接时,自动触发
对于Django内置的信号,仅需注册指定信号,当程序执行相应操作时,自动触发注册函数:
注册的信号放在__init__文件中即可实现.
from django.core.signals import request_finished
from django.core.signals import request_started
from django.core.signals import got_request_exception from django.db.models.signals import class_prepared
from django.db.models.signals import pre_init, post_init
from django.db.models.signals import pre_save, post_save
from django.db.models.signals import pre_delete, post_delete
from django.db.models.signals import m2m_changed
from django.db.models.signals import pre_migrate, post_migrate from django.test.signals import setting_changed
from django.test.signals import template_rendered from django.db.backends.signals import connection_created def callback(sender, **kwargs):
print("xxoo_callback")
print(sender,kwargs) xxoo.connect(callback)
# xxoo指上述导入的内容
views函数调用:
from django.core.signals import request_finished
from django.dispatch import receiver @receiver(request_finished)
def my_callback(sender, **kwargs):
print("Request finished!")
2、自定义信号
a. 定义信号
import django.dispatch
pizza_done = django.dispatch.Signal(providing_args=["toppings", "size"])
b. 注册信号
def callback(sender, **kwargs):
print("callback")
print(sender,kwargs) pizza_done.connect(callback)
c. 触发信号
from 路径 import pizza_done pizza_done.send(sender='seven',toppings=123, size=456)
由于内置信号的触发者已经集成到Django中,所以其会自动调用,而对于自定义信号则需要开发者在任意位置触发。
更多:猛击这里
Form上传文件
a、自定义上传
def upload_file(request):
if request.method == "POST":
obj = request.FILES.get('fafafa')
f = open(obj.name, 'wb')
for chunk in obj.chunks(): # chunks() 返回bytes类型
f.write(chunk)
f.close()
return render(request, 'file.html')
b、Form上传文件实例
class FileForm(forms.Form):
ExcelFile = forms.FileField()
Form
from django.db import models class UploadFile(models.Model):
userid = models.CharField(max_length = 30)
file = models.FileField(upload_to = './upload/')
date = models.DateTimeField(auto_now_add=True)
Model
def UploadFile(request):
uf = AssetForm.FileForm(request.POST,request.FILES)
if uf.is_valid():
upload = models.UploadFile()
upload.userid = 1
upload.file = uf.cleaned_data['ExcelFile']
upload.save() print upload.file
view
【Python之路】第二十三篇--Django【进阶篇】的更多相关文章
- Python之路(第二十三篇) 面向对象初级:静态属性、静态方法、类方法
一.静态属性 静态属性相当于数据属性. 用@property语法糖装饰器将类的函数属性变成可以不用加括号直接的类似数据属性. 可以封装逻辑,让用户感觉是在调用一个普通的数据属性. 例子 class R ...
- Python开发【第二十三篇】:持续更新中...
Python开发[第二十三篇]:持续更新中...
- 02:Django进阶篇
目录:Django其他篇 01:Django基础篇 02:Django进阶篇 03:Django数据库操作--->Model 04: Form 验证用户数据 & 生成html 05:Mo ...
- Python学习-day20 django进阶篇
Model 到目前为止,当我们的程序涉及到数据库相关操作时,我们一般都会这么搞: 创建数据库,设计表结构和字段 使用 MySQLdb 来连接数据库,并编写数据访问层代码 业务逻辑层去调用数据访问层执行 ...
- Django进阶篇【1】
注:本篇是Django进阶篇章,适合人群:有Django基础,关于Django基础篇,将在下一章节中补充! 首先我们一起了解下Django整个请求生命周期: Django 请求流程,生命周期: 路由部 ...
- django进阶篇
原文连接:http://www.cnblogs.com/wupeiqi/articles/5246483.html Model 到目前为止,当我们的程序涉及到数据库相关操作时,我们一般都会这么搞: 创 ...
- Django进阶篇(一)
Form django中的Form一般有两种功能: 1.输入html 2.验证用户输入 最简易的form验证: <!DOCTYPE html> <html lang="en ...
- Python之路【第十七篇】Django进阶篇
规范 确立规范的好处: 代码可读性高 方便代码的定位极其查找 为以后代码扩容带来便利 场景: 在多个APP的场景下,单个app的URL函数功能较多的时候,我们可以通过以下方法来解决. 把Views写成 ...
- Python之路【第十六篇续】Django进阶篇
Django请求生命周期 首先:对于所有的web框架来说本质就是一个socket服务端,浏览器是socket客户端 路由系统 在Django的urls中我们可以根据一个URL对应一个函数名来定义路由规 ...
- Python之路(第二十九篇) 面向对象进阶:内置方法补充、异常处理
一.__new__方法 __init__()是初始化方法,__new__()方法是构造方法,创建一个新的对象 实例化对象的时候,调用__init__()初始化之前,先调用了__new__()方法 __ ...
随机推荐
- Django Ajax提交数据请求
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8" ...
- H5 获取地理位置
只能通过手机浏览器访问,并且用户必须允许访问才可以生效 <!doctype html> <html> <head> <title>Mobile Cook ...
- 并且需要用websocket实时接收数据 VS 组件ng2websocket的
chart.service.ts: import { Injectable } from '@angular/core'; import { WebSocketService } from './we ...
- Linux 连续运行多条命令
每条命令使用";"隔开.则不管前边的命令运行成功与否都会继续运行下一条命令 这里,有益将第二条命令中的echo多写了一个o.命令运行出错,但并不影响兴许命令的运行 能够这么想,假设 ...
- oracle 查询前30条数据
select * from (select a.*,rownum as rn from tetm_ad_type a) b where b.rn<30 --表名不能用as 字段取别名,直 ...
- C# Lpt 并口热敏小票打印机打印位图
class LptControl { private string LptStr = "lpt1"; public LptControl(string l_LPT_Str) { L ...
- FileZilla Server-Can’t access file错误解决方法
在某服务器上用FileZilla Server搭建了一个FTP服务器.开始使用没有发现任何问题,后来在向服务器传送大文件的时候,发现总是传输到固定的百分比的时候出现 ”550 can’t access ...
- CCNA2.0笔记_路由相关
路由器的工作内容 -路由器知道目标地址 -发现到达目标地址的可能的路由 -选择最佳路径(路由表) -维护路由信息 路由的来源 直连路由:直接连到路由器上的网络 -初始化情况下,路由器所知的网络,只有其 ...
- MySql Int 类型和 varchar类型进行比较。
今天遇到个比较奇葩的问题,简单讲就是在Mysql中进行查询的时候 在Where语句中使用的int类型的字段和Varchar类型的字段进行对比. 例如:我这有一张表: 表中的数据如下: 当我进行查询的时 ...
- apply 判定变量类型
js 数据类型 6大类:object ,undefined,boolean,string,number,null,但是有时候我们经常要更准确的判断,比如,是数组,还是单例... 那么就用apply吧, ...
