bootstrap-table固定表头固定列
1.引入
bootstrap依赖于jquery
bootstrap-table依赖于bootstrap,所以都需要引入

2. bootstrap-table有两种方式,html、js
<table id="table" class="table table-bordered table-hover"
data-toggle="table" //启用bootstrap表格
data-classes="table table-hover"
data-show-columns="true" //是否显示内容列下拉框。
data-striped="true" //设置为true会有隔行变色效果
data-show-toggle="true" //是否显示切换视图(table/card)按钮。
data-search="true" //是否显示搜索框
data-show-refresh="true" //是否显示刷新按钮
data-toolbar="#toolbar" //工具栏
data-height="500"> //设置表格高度-固定表头生效
<thead>
<tr>
<th>表格 ID</th>
<th>表格 Name</th>
<th>表格 Price</th>
<th>表格 Price</th>
<th>表格 Price</th>
<th>表格 Price</th>
<th>表格 Price</th>
<th>表格 Price</th>
<th>表格 Price</th>
<th>表格 Price</th>
<th>表格 Price</th>
</tr>
</thead>
<tbody>
<tr>
<td>1</td>
<td>Item 1</td>
<td>$1</td>
<td>Item 1</td>
<td>$1</td>
<td>Item 1</td>
<td>$1</td>
<td>Item 1</td>
<td>$1</td>
<td>Item 1</td>
<td>$1</td>
</tr>
<tr>
<td>2</td>
<td>Item 2</td>
<td>$2</td>
<td>Item 1</td>
<td>$1</td>
<td>Item 1</td>
<td>$1</td>
<td>Item 1</td>
<td>$1</td>
<td>Item 1</td>
<td>$1</td>
</tr>
</table>
js方式
<table id="table"></table>
<script>
$("#table").bootstrapTable({
toolbar: "#toolbar",
striped: true, //是否显示行间隔色
height:300,
sortable: false,//是否排序
search: true, //是否显示表格搜索,此搜索是客户端搜索,不会进服务端
strictSearch: true, //是否显示刷新
showColumns: true, //是否显示所有的列
showRefresh: true, //是否显示刷新按钮
minimumCountColumns: 2, //最少允许的列数
showToggle:true, //是否显示详细视图和列表视图的切换按钮
cardView: false, //是否显示详细视图
columns: [{
field: 'id',
title: 'Item ID'
}, {
field: 'name',
title: 'Item Name'
}, {
field: 'price',
title: 'Item Price'
}],
// data可以换成url
data: [{
id: 1,
name: 'Item 1',
price: '$1'
}, {
id: 2,
name: 'Item 2',
price: '$2'
}, {
id: 3,
name: 'Item 3',
price: '$3'
}, {
id: 4,
name: 'Item 4',
price: '$4'
}, {
id: 5,
name: 'Item 5',
price: '$5'
}, {
id: 6,
name: 'Item 6',
price: '$6'
}, {
id: 7,
name: 'Item 7',
price: '$7'
}, {
id: 8,
name: 'Item 8',
price: '$8'
}, {
id: 9,
name: 'Item 9',
price: '$9'
}, {
id: 10,
name: 'Item 10',
price: '$10'
}]
})
</script>
固定列代码
$("#table").bootstrapTable('destroy').bootstrapTable({
fixedColumns: true,
fixedNumber: 1 //固定列数
}
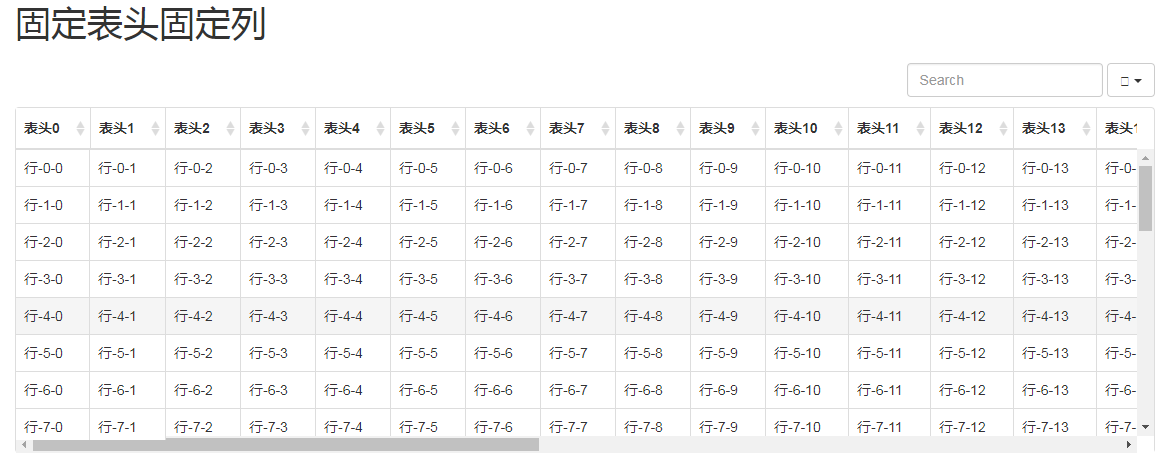
效果展示:

3.问题解决
固定表头展示错位
解决办法:给 th 添加宽度 data-width="60px"
固定列也会错位
解决办法:所有内容不折行,展示在一行(感觉应该是line-height导致的差异)
固定表头固定列重叠的表头部分左右滚动的时候 没有固定
解决办法:重叠部分手动加了层级
当浏览器窗口变化是,表头与表格不对齐,应该怎么办?
$('#tableId').bootstrapTable(); // init via javascript
$(window).resize(function () {
$('#tableId').bootstrapTable('resetView');
});
4.下载地址
bootstrap-table:http://bootstrap-table.wenzhixin.net.cn/zh-cn/
bootstrap-table-fixed-columns:https://github.com/wenzhixin/bootstrap-table-fixed-columns
bootstrap-table固定表头固定列的更多相关文章
- asp.net table表格表头及列固定实现
http://blog.csdn.net/zdw_wym/article/details/48630337 在开发中常会遇到table表格中列特别多,下拉后,表头就看不见了,水平滚动后,第1.2列就看 ...
- vue表格实现固定表头首列
前言 最近在做vue移动端项目,需要做一个可以固定表头首列的表格,而且由于一些原因不能使用任何UI插件,网上找了很久也没什么好方法,所以在解决了问题之后,写下了这篇文章供后来人参考,文章有什么错漏的问 ...
- html5 table的表头固定的HTML代码
table的表头固定的HTML代码 <!DOCTYPE html> <html> <head lang="en"> <meta chars ...
- bootstrap table实现iview固定列的效果
因为bootstrap自带的固定列效果满足不了公司需求,所以借助fixed-table这个插件完成了iview固定列的效果 <!DOCTYPE html> <html lang=&q ...
- html Table实现表头固定
最近一直在搞前台琐碎的东西,也学习了一下linux,没有时间对新的东西进行深入的研究和学习,没有写博客,不过归咎其原因还是在于自己的惰怠. 废话不多说,今天想将一个前台页面设计的一个小东西分享一下,那 ...
- 前端html之------>Table实现表头固定
文章来源于:https://www.cnblogs.com/dacuotecuo/p/3657779.html,请尊重原创,转载请注明出处. 说明:这里主要实现了表头的固定和上下滚动的滑动实现:时间的 ...
- jquery固定表头和列头
1.对网上的开源方法稍作了些修改 <script type="text/javascript">// <![CDATA[ function FixTable(Ta ...
- 好用的自适应表格插件-bootstrap table (支持固定表头)
最近工作中找到了一款十分好用的表格插件,不但支持分页,样式,搜索,事件等等表格插件常有的功能外,最主要的就是他自带的冻结表头功能,让开发制作表格十分容易,不过网上大多都是英文文档,第一次使用会比较麻烦 ...
- html table 固定表头和列
/**************************************************************** jQuery 插件. 功能: 固定表格标题行或列头 Version: ...
随机推荐
- js 获取距离顶部的相对高度
getTop (e) { var offset=e.offsetTop; if(e.offsetParent!=null) offset+=this.getTop(e.offsetParent); r ...
- 动态添加定时任务-quartz定时器
Quartz动态添加.修改和删除定时任务 在项目中有一个需求,需要灵活配置调度任务时间,刚开始用的Java自带的java.util.Timer类,通过调度一个java.util.TimerTask任务 ...
- iptables 使用
原文链接 本文介绍25个常用的iptables用法.如果你对iptables还不甚了解,可以参考上一篇iptables详细教程:基础.架构.清空规则.追加规则.应用实例,看完这篇文章,你就能明白ipt ...
- Python 常用内置模块(加密模块 hashlib,Base64)
Python的hashlib提供了常见的摘要算法,如MD5,SHA1等等. 什么是摘要算法呢?摘要算法又称哈希算法.散列算法.它通过一个函数,把任意长度的数据转换为一个长度固定的数据串(通常用16进制 ...
- 基于Java Mina 和Netty 通信框架的JT/T809转发服务器设计
Apache MINA 是 Apache 组织的一个开源项目,为开发高性能和高可用性的网络应用程序提供了非常便利的框架. 也是Java开发者的一个福利(.NET目前还没有类似封装的这么好的基础sock ...
- [原创]OpenERP 7.0 打印PDF报表 中文 乱码问题的解决方案。
网上的解决方案基本上以替换字体和安装上海先锋科技开发的软件包配置两种方案,替换字体的方案尝试了几次都么有成功,安装软件包的方案成功. 软件环境:Ubuntu Server 12.04 第一步:先到ht ...
- UVA 12034 Race (递推神马的)
Disky and Sooma, two of the biggest mega minds of Bangladesh went to a far country. They ate, coded ...
- SSH初体验系列--Hibernate--3--单值与分页查询
前言 查询可以按结果集分2类:单个结果 和 数组 ; 其中,返回数组,在这个 数据库数据量随随便便就能上几十万的互联网时代大背景下,常常需要做分页处理, 所以这里就说一下单值和分页, 算是对上一篇&q ...
- SVN 提交出错:Attempted to lock an already-locked dir
http://www.2cto.com/kf/201306/221414.html —————————————————————————————————————————————————————— 在ec ...
- textarea去掉边框
<textarea style="BORDER-BOTTOM: 0px solid; BORDER-LEFT: 0px solid; BORDER-RIGHT: 0px solid; ...
