Vue--- 一点车项目
一点车项目 cli脚手架 + 组件化 +数据交互+路由指向+存入数据库
前端页面
cli脚手架的安装与搭建 创建对应包
页面组件化编辑 (共享组件:摘取出来一模一样的组件重用)(私有组件:在自己的组件写入 引入共享组件)
- 数据交互
父子传值
发送------------------------------------ <TabPanelRelease :tabs="tabs"> 接收-------------------------------------
export default{
data(){
props:'tabs'
}
} 使用---------------------------------------
<ul>
<li v-for="(tab,index) in tabs" :key="index" :class="index==cur?'hit':''" @click="cur=index">{{tab.title}}</li>
</ul>
slot 引入不同的模板
<tabPan :todos='todos'>
<template slot="tab1">
1.显示的模板内容不同
</template>
<template slot="tab2">
2.模板布局不同
</template>
<template slot="tab3">
3.但是显示的位置相同
</template>
</tabPan> 引入的是 儿子 显示 在父亲中
儿子i
<div class="ydc-release-tab-head">
<ul>
<li v-for="(tab,index) in tabs" :key="index" :class="index==cur?'hit':''" @click="cur=index">{{tab.title}}</li>
</ul>
<slot name="amount"/>
</div>
<div class="ydc-panes">
<div v-for="(tab,index) in tabs" :key="index" class="ydc-pane" :style="{display: index==cur?'block':'none'}">
<slot :name="tab.slotname"/>
</div>
</div>
以上在项目中 前端起到重要作用,事先在 data中定义一个 cur:0 每当点击按钮就获取到角标,存入到cur中,下面显示的内容 (自己循环一个tabs中的数据,如果角标等于刚刚上面存入 cur的index,那么说明是对应的 修改样式 display=“block” < :style="index== cur?'block':'none'");
4. 定义路由指向
在路由表中定义 路径 路由默认指向 main中使用路由 ,调用路由,每增加一个页面 引入页面 声明path
import Vue from 'vue'
import Router from 'vue-router'
import Index from '@/pages/index'
import Release from '@/pages/release';
import Login from '@/pages/login' Vue.use(Router) export default new Router({
routes: [
{
path: '/index',
name: 'index',
component: Index
},
{
path: '/release',
name: 'release',
component: Release
},
{
path: '/login',
name: 'login',
component: Login
},
{
path: '/xxx',
name: 'xxx',
component: Release
}
]
})
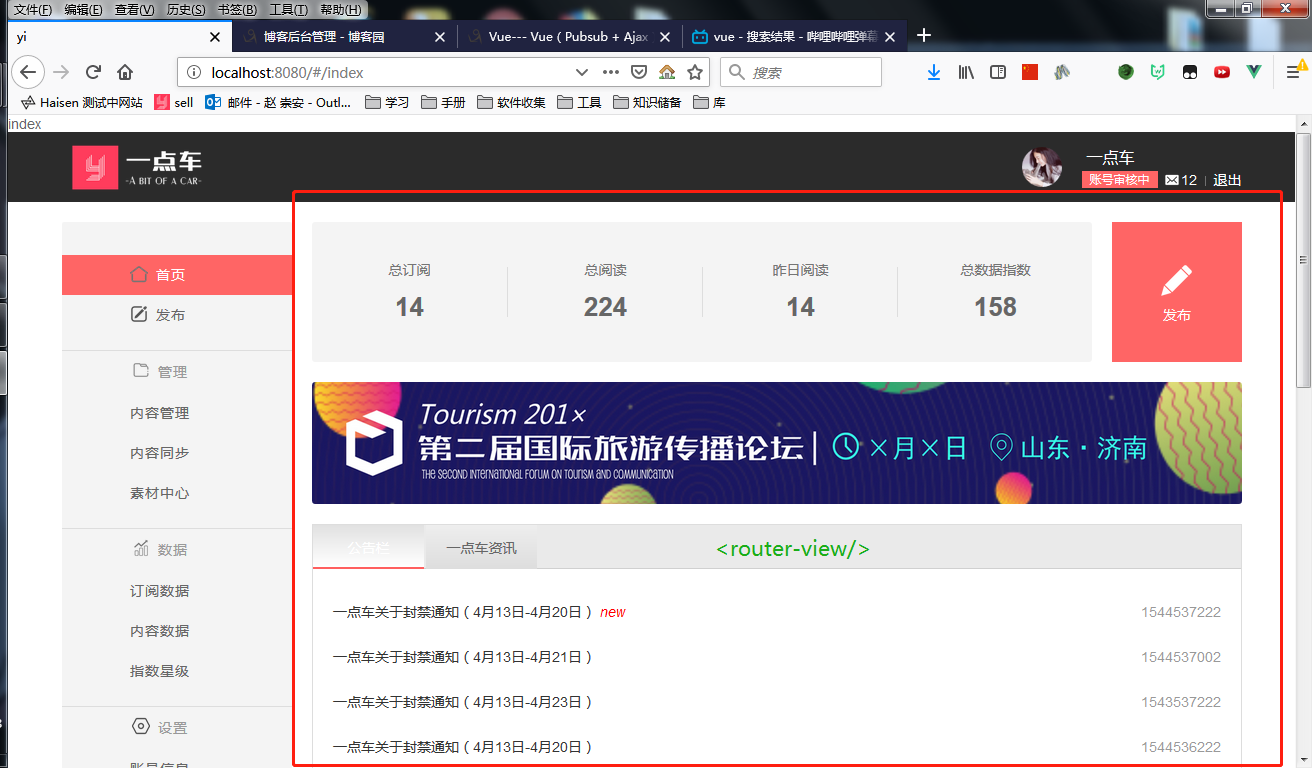
route

在页面内 显示路由页面的地方 写入 <router-view/> 就会在位置显示

路由重点 :(简单操作)
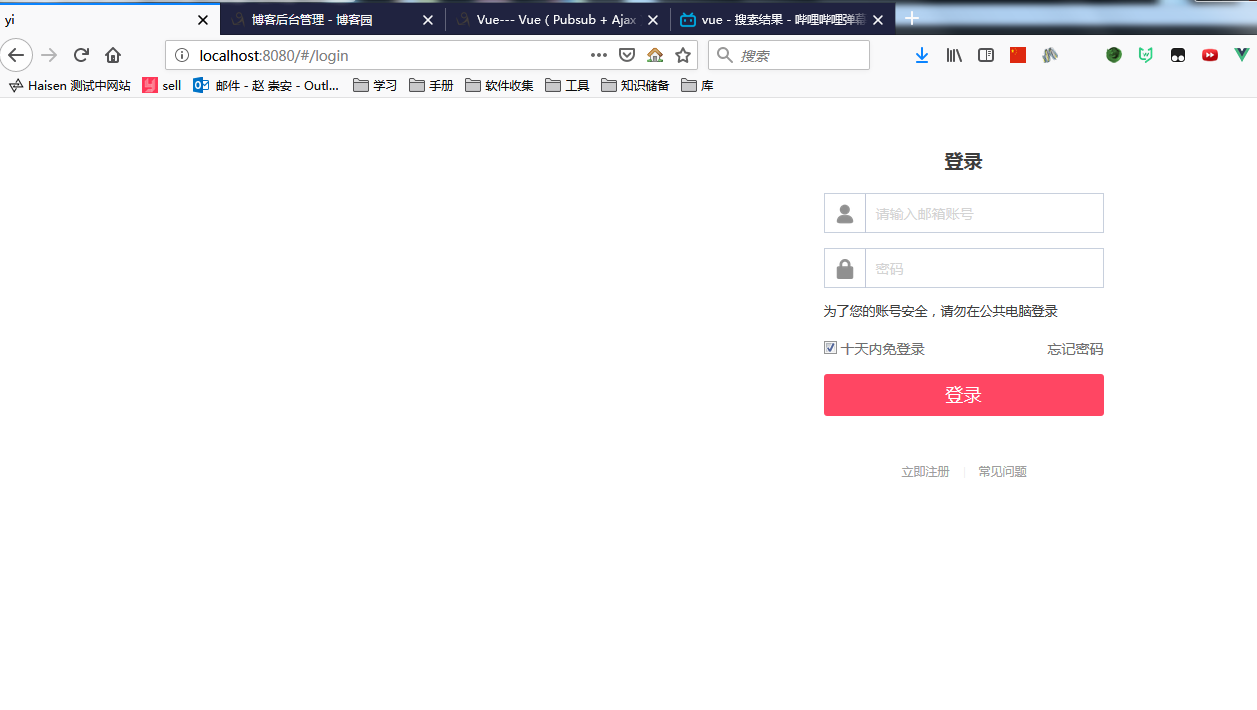
要求: 一个Login 页面 和 一个首页 登陆后跳转 首页
在路由里面就是同上面一样写的 但是怎样判断现在是 哪个路径呢,当你路径输入 localhost:8080/login 就显示对应的登陆页面,后面/index 就是显示首页
因为是两个同级别的页面 所以呢 在App.vue中显示
判断
<template>
<div> //只允许外层有一个div
//这个是判断 路由指向是 login的页面
<div v-if="$route.name == 'login'">
<router-view/>
</div>
//这个是 指向 不是login那么肯定是 index页面了 ###这个地方我写的不严谨,按照讲师来####
<div v-if="$route.name != 'login'">
{{$route.name}}
<Header/>
<section>
<div class="ydc-content-slide ydc-body">
<div class="ydc-flex">
<!-- left begin -->
<div class="ydc-column ydc-column-2">
<Menu/>
</div>
<!-- left end -->
<!-- right begin -->
<div class="ydc-column ydc-column-8">
<router-view/>
</div>
<!-- right end -->
</div>
</div>
<Footer/>
</section> </div> </div>
</template> <script>
import Header from '@/components/header';
import Menu from '@/components/menu';
import Footer from '@/components/footer';
export default {
name: 'App',
components: { Header, Menu, Footer }
}
</script> <style> </style>
通过路由里面的name进行判断
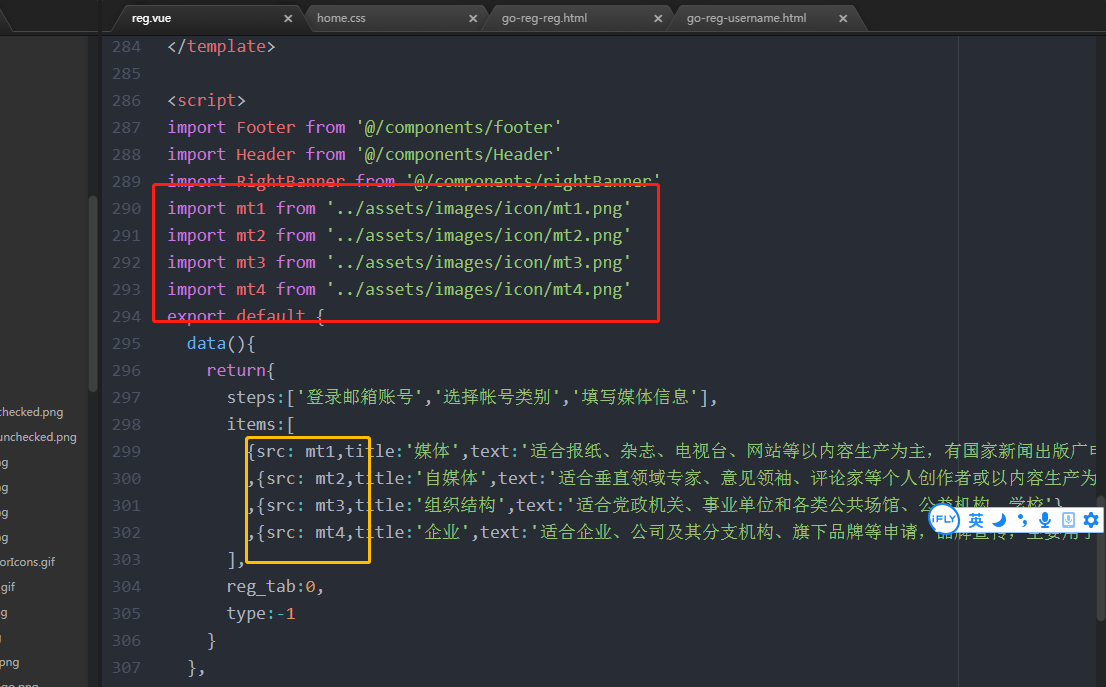
Vue行内属性 引入图片是报错出问题的 导致图片相应出不来 【先引入 调用】

除了slot方式 另一总就是 用 v-if="" 提前定一个值 每次变动这个值 如果这个值对应== 【0 or 1 or 2】 那么就显示对应的 html代码


每次点击哪个按钮 就进行 数字加1 如果对应就显示
页面中想定义一个 主机头 (常量供多个组件中调用)
- 创建一个 config.js 文件 写入 常量定义的路径
- 在需要的组建中 import {SERVER_URL} from './config' !!!!##引入进来的代表一个文件,直接用里面的数据,有问题 所以在 名称外加{} 做结构解析##!!!!
前台的技巧 :
写代码的时候,有显示隐藏 就用css命名不同名称 每次添加 class 就哦可
后台服务
Vue--- 一点车项目的更多相关文章
- Vue 框架-12-Vue 项目的详细开发流程
Vue 框架-12-Vue 项目的详细开发流程 首先,如果你还不了解 Vue 脚手架怎么搭建? 默认的环境中有哪些文件? 文件大概是什么作用? 那么,您要先查看之前的文章才有助于你理解本篇文章: Vu ...
- vuejs学习——vue+vuex+vue-router项目搭建(三)
前言 vuejs学习——vue+vuex+vue-router项目搭建(一) vuejs学习——vue+vuex+vue-router项目搭建(二) 为什么用vuex:组件之间的作用域独立,而组件之间 ...
- 用vue建新项目的过程---在工作中
1.git clone 项目地址 2.如果没装vue-cli,就先装下vue-cli (如果报错可能是没按管理员身份安装) 3.vue init webpack 项目名 4.安装项目依赖 npm i ...
- Vue实战Vue-cli项目构建(Vue+webpack系列之一)
用Vue比较长一段时间了,大大小小做了一些项目,最近想总结一下知识点,出一个Vue+webpack系列,先从项目构建说起--vue-cli. 由于是Vue+webpack这里就不赘述git那些东西,默 ...
- VUE学习笔记之vue cli 构建项目
一.环境搭建: 1.安装node.js 从node.js官网下载并安装node,安装过程很简单,一路"下一步"就可以了.安装完成之后,打开命令行工具(win+r,然后输入cmd), ...
- Vue常用开源项目汇总
前言:Vue (读音 /vjuː/,类似于 view) 是一套用于构建用户界面的渐进式框架.与其它大型框架不同的是,Vue 被设计为可以自底向上逐层应用.Vue 的核心库只关注视图层,不仅易于上手,还 ...
- Vue + WebApi 小项目:构造自己的在线 Markdown 笔记本应用
Vue + WebApi 小项目:构造自己的在线 Markdown 笔记本应用 目录 概要 知识点 完整示例图 代码与资源文件 流程步骤 概要 基于 MVP 最小可行性产品设计理念,我们先完成一个可以 ...
- VUE 安装及项目创建
Vue.js 安装cnpm npm install -g 镜像 cnpm --registry=https://registry.npm.taobao.org 安装 vue.js cnpm insta ...
- vue - 新建一个项目
首先: 要先安装node 及 npm Node.js官方安装包及源码下载地址:http://nodejs.org/ 双击安装,在安装界面一直Next 直到Finish完成安装. 打开控制命令行程序(C ...
随机推荐
- FFT板子
woc......FFT这玩意儿真坑...... 一上午除了打了几遍板子什么也没干......真是废了...... 你要加油啊...... #include<cstdio> #includ ...
- c#开源项目收集
1百度云高速下载c#开源: https://github.com/ResourceHunter/BaiduPanDownloadWinform 2.IdaCsharp http://idacsharp ...
- SQL Server中的游标CURSOR
游标是邪恶的! 在关系数据库中,我们对于查询的思考是面向集合的.而游标打破了这一规则,游标使得我们思考方式变为逐行进行.对于类C的开发人员来着,这样的思考方式会更加舒服. 正常面向集合的思维方式是: ...
- Codeforces Round #413 B. T-shirt buying
B. T-shirt buying time limit per test 3 seconds memory limit per test 256 megabytes A new pack ...
- Python爬虫教程-19-数据提取-正则表达式(re)
本篇主页内容:match的基本使用,search的基本使用,findall,finditer的基本使用,匹配中文,贪婪与非贪婪模式 Python爬虫教程-19-数据提取-正则表达式(re) 正则表达式 ...
- CRM系统知识点之一权限(RBAC)
一个项目可以有多个应用 一个做成组件 一个做逻辑判断一个应用(做成组件形式)可以服务于多个项目 rbac权限(role-base access control)who what how什么样的角色对什 ...
- PHP 使用WampServer环境,如何配置虚拟主机域名
很多人不会配置虚拟主机,我这里简单交一下大家,分三步: 1.在 C:\Windows\System32\drivers\etc 文件夹中的文件 Hosts 文件修改代码为: 127.0.0.1 loc ...
- Linux ->> uname命令 -- 查看当前系统信息
uname命令是用来打印当前Linux操作系统的信息,如果操作系统内核版本,操作系统是32位还是64位,计算机名字,操作系统安装时间,Linux操作系统类型 1) 操作系统是32位还是64位,感觉-m ...
- case选择语句
#!/bin/bash PS3="please select menu:" select i in "Apache" "Mysql&quo ...
- photoshopcs6破解补丁用来干嘛的
photoshopcs6破解补丁为 Adobe CS6 系列软件通用破解补丁,亲测可用,终于能用了不再出现那个烦人的购买页面了,cs6破解补丁解压后得到32和64两个文件夹,根据自己的系统类型选择,6 ...