Pygame制作答题类游戏的实现
概述
个人比较喜欢玩这些答题类的游戏,在这类的游戏中其实存在着一些冷知识在里面。练习pygame的过程中,在网络上搜索,几乎没有找到这类游戏的示例教程,就蒙生了制作一个答题游戏的念头,最开始的时候,这个游戏是使用键盘输入的方式来答题的,没有开始界面,没有结束界面,后来几经修改,改为全鼠标操作。打包了exe文件,无需安装python直接点击exe文件也可以使用。
详细
主要思路
游戏一般都有一个显示名称的title页,还有一个关于游戏介绍的界面,以及主要的内容——答题的界面。还有游戏结束时的一些统计数据。预想中的游戏完整是还包含了题库在线获取,有统计榜等内容,但是由于自己没有可以使用的公网地址和存储,这个演示改为单机版。
准备工作
开发的过程中,只使用了pygame一个外部库。其他的特性都是使用python自带的。
本游戏使用到的图片来自网络,做了少量的处理。包括了一张图片作为鼠标样式,一张图片作为开始界面的背景,一张图片作为游戏过程的背景,一张图片作为游戏结束时统计的背景。
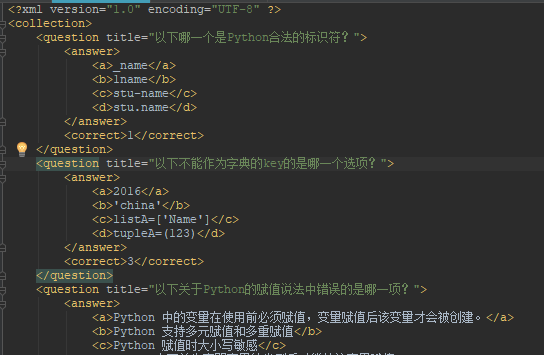
收集一些题目,保存为xml文件,文件的结构如下图:

为增加游戏的可玩性和惊喜度,题量尽量不要少于50题,这里我只是作为测试和演示,只收集了20题内容,基本上是python的基础知识题。
需要自定义字体,否则将无法显示中文,将字体文件保存在font文件夹中。
titleFont = pygame.font.Font('font/YaHei.ttf', 150)
globalFont = pygame.font.Font('font/Hei.ttf', 36)
questionFont = pygame.font.Font('font/HuaKanSong.ttf', 24)
answerFont = pygame.font.Font('font/HuaKanSong.ttf', 22)
helpFont = pygame.font.Font('font/HuaKanSong.ttf', 24)
实现过程的部分代码展示
自定义鼠标样式代码,概念上就是先获取鼠标的坐标,隐藏原来的鼠标样式,重新定义鼠标的位置是图片的什么位置,我是定义在图片的左上角,然后将该图片画出。这样的步骤就完成了自定义鼠标。
mouseCursor = pygame.image.load('img/cursor.png').convert_alpha()
载入鼠标的图片时,记得需要转换透明区域,图片的保存也是需要保存为可以保留透明区域的图片格式
x, y = pygame.mouse.get_pos() # 获取鼠标的坐标
mouseCursor = pygame.image.load('img/cursor.png').convert_alpha() # 载入鼠标的图片 pygame.mouse.set_visible(False) # 隐藏原来的鼠标样式
x -= 0
y -= 0
SUBFACE.blit(mouseCursor, (x, y)) # 绘画出鼠标样式,并且定义鼠标的坐标
读取题库的实现,题目保存在一个xml文件中。使用内置的xml模块读取该文件,并解析出题目、答案、正确答案等信息。然后再随机取出其中的10道题,形成本次开始游戏的题目。
assert os.path.exists(filename), '题库文件: %s 不存在,游戏无法执行。' % (filename)
利用assert做断言判断,如果加载的题库文件不存在,直接把游戏奔溃掉,因为如果没有题库这个就什么都玩不了了。
# 读取xml文件中的题库
question_data = parse(filename)
# 得到根节点
root = question_data.documentElement game_level = []
questions = root.getElementsByTagName("question") for item in questions:
q_list = {}
answerList = []
question = item.getAttribute("title")
answer_items = item.getElementsByTagName("answer") # 返回一个列表
answerList.append(answer_items[0].getElementsByTagName("a")[0].childNodes[0].data)
answerList.append(answer_items[0].getElementsByTagName("b")[0].childNodes[0].data)
answerList.append(answer_items[0].getElementsByTagName("c")[0].childNodes[0].data)
answerList.append(answer_items[0].getElementsByTagName("d")[0].childNodes[0].data)
correct = item.getElementsByTagName("correct")[0].childNodes[0].data
q_list['question'] = question
q_list['answers'] = answerList
q_list['correct'] = correct
game_level.append(q_list)
上面的代码会将xml文件中的数据读取出来后存放为一个列表,每一道题是一个字典,包括了题目、四个选择答案、正确的答案三个部分,而选择答案又是一个列表。
# 生产随机指定数量的题集,利用set的去重特性,这样当set的长度是10时,就是10个不重复的数字
tmp_level = set()
while len(tmp_level) < 10:
randNum = random.randint(0, len(game_level) - 1)
tmp_level.add(randNum) new_question = []
for i in tmp_level:
new_question.append(game_level[i]) # 因为set的缘故,提取出来的题目是按顺序排列的,需要打乱一次,形成每次游戏时的题目顺序的独特随机性
random.shuffle(new_question) return new_question
最后是随机生成指定数量的一组数字,用于获取随机的问题集,由于set()是有序的,在获取了新的随机问题集完成后,还需要再将这个问题集打乱。这样做的目的可以让每次开始游戏时,都存在随机性,就算两次随机选择出来的题目一样,也会因为再次随机打乱而显示不同。
整个读取文件的函数,是这个游戏的重要部分,其他的内容无非就是界面的显示而已。答题控制的逻辑,先获取鼠标的当前位置,当鼠标在答案的方形范围内,就先将答案改变颜色,提示玩家当前选中备选的是已经改变颜色的答案。点击该答案后,就判断和该题的正确答案是否一致,一致返回yes错误返回no,这两个返回的值用于统计答题正确率和分数。
x, y = pygame.mouse.get_pos() # 获取鼠标的位置
pressed = pygame.mouse.get_pressed() # 获取鼠标的事件
# 四个答案区域的内容的鼠标鼠标时间控制
if item1_rect.left < x < item1_rect.right and item1_rect.top < y < item1_rect.bottom:
item1_image = answerFont.render('1 - ' + level_answer[0], True, color_dict['gold'])
SURFACE.blit(item1_image, item1_rect)
for event in pressed:
if event == 1:
if level_correct == 1:
return 'yes'
else:
return 'no'
# 其他三个答案的判断同理,不再重复演示
4. 最好把完成的代码使用pyinstaller打包成exe文件,这里我是在一个32位的window系统下打包的,所以文件可以在32位和64位的window系统中直接执行。
pyinstall -F answer.py -i img/delbrucks-brain.ico
### 运行效果与文件截图
1. 游戏的初始标题界面

2. 游戏的主界面,也就是游戏界面

3. 游戏的结束统计界面

4. 关于游戏界面

5. 项目的结构,font文件夹为游戏需要的字体,img文件夹为用到图片文件

6. 压缩包下载后解压出来是长这个样子

### 其他补充
使用了pyinstaller将整个项目打包成exe文件,可以在不安装python运行环境的情况下运行体验,可以自行修改data.xml文件。修改里面的题目,形成自己新的题库。
如果需要移植到mac或者linux系统中运行,也是可以的,理论上可能需要修改字体文件即可,但本人未测试。如果需要请自行测试。
源码里面有一段在测试的时候作弊用的代码,注释掉,没有删除,如果有兴趣可以按照那个思路去做一些所谓的作弊,但其实作为答题游戏,也没有什么可以作弊的,无非就是提示和显示答案。Pygame制作答题类游戏的实现
> 代码地址如下:<br>http://www.demodashi.com/demo/13495.html
> 注:本文著作权归作者,由demo大师代发,拒绝转载,转载需要作者授权Pygame制作答题类游戏的实现的更多相关文章
- 项目源码--Android答题类游戏源码
下载源码 技术要点: 1. 精致的答题UI 2. Android的Http通信技术 3. Android数据库QLITE与其他数据存储技术 4. Android在线音乐背景技术 5. Android答 ...
- Pygame制作微信打飞机游戏PC版
使用Pygame制作微信打飞机游戏PC版 转至:http://www.cnblogs.com/dukeleo/p/3339780.html 前一阵子看了一篇文章:青少年如何使用Python开始游戏 ...
- 使用Pygame制作微信打飞机游戏PC版
前一阵子看了一篇文章:青少年如何使用Python开始游戏开发 .看完照葫芦画瓢写了一个,觉得挺好玩儿,相当于简单学了下Pygame库.这篇文章是个12岁小孩儿写的,国外小孩儿真心NB,想我12岁的时候 ...
- python学习笔记(七) 类和pygame实现打飞机游戏
python中类声明如下: class Student(object): def __init__(self, name, score): self.name = name self.score = ...
- 关于Unity中FPS第一人称射击类游戏制作(专题十)
当前Unity最新版本5.6.3f1,我使用的是5.5.1f1 场景搭建 1: 导入人物模型, 手持一把枪;2: 导入碎片模型;3: 创建一个平面;4: 创建一个障碍物;5: 导入人物模型;6: 配置 ...
- 使用pygame制作一个简单的游戏
翻译自Will McGugan的<Beginning Game Development with Python and Pygame –From Novice to Professional&g ...
- 教你如何用python和pygame制作一个简单的贪食蛇游戏,可自定义
1.效果图 2.完整的代码 #第1步:导出模块 import pygame, sys, random from pygame.locals import * # 第2步:定义颜色变量,在pygame中 ...
- 使用UIKit制作卡牌游戏(一)ios游戏篇
转自朋友Tommy 的翻译,自己只翻译了第三篇教程. 译者: Tommy | 原文作者: Matthijs Hollemans写于2012/06/29 原文地址: http://www.raywend ...
- pygame开发滑雪者游戏
pygame开发滑雪者游戏 一.实验说明 下述介绍为实验楼默认环境,如果您使用的是定制环境,请修改成您自己的环境介绍. 1. 环境登录 无需密码自动登录,系统用户名 shiyanlou,该用户具备 s ...
随机推荐
- 【BZOJ 2878】 2878: [Noi2012]迷失游乐园 (环套树、树形概率DP)
2878: [Noi2012]迷失游乐园 Description 放假了,小Z觉得呆在家里特别无聊,于是决定一个人去游乐园玩.进入游乐园后,小Z看了看游乐园的地图,发现可以将游乐园抽象成有n个景点.m ...
- 在intellij idea 中进行android 单元测试
本次用来测试的代码是sqlite进行数据操作. ######右键选择要进行单元测试的应用 #############弹出选择框,选择Android>Test Module>Next ### ...
- 【Vijos 1607】【NOI 2009】植物大战僵尸
https://vijos.org/p/1607 vijos界面好漂亮O(∩_∩)O~~ 对于一个植物x,和一个它保护的植物y,连一条边<x,y>表示x保护y,对于每个植物再向它左方的植物 ...
- wannafly挑战赛14
第一次打wannafly..觉得自己好菜啊... 题目描述 在三维空间中,平面 x = 0, y = 0, z = 0,以及平面 x + y + z = K 围成了一个三棱锥. 整天与整数打交道的小明 ...
- HDU 6041 I Curse Myself(二分+搜索)
[题目链接] http://acm.hdu.edu.cn/showproblem.php?pid=6041 [题目大意] 给出一个仙人掌图,求第k小生成树 [题解] 首先找到仙人掌图上的环,现在的问题 ...
- 【数论】【欧拉函数】CDOJ1724 为了我们心爱的京电
京州电子科技大学遭遇废校危机,为了保护我们心爱的学校,N位魔法少女站了出来,她们能做的就是……成为偶像! 每个魔法少女都拥有一定的人气,他们中的每个人的人气计算方式如下: 假设某个魔法少女的学号为a, ...
- 【分块】【树套树】bzoj2141 排队
考虑暴力更新的情况,设swap的是L,R位置的数.swap之后的逆序对数应该等于:之前的逆序对数+[L+1,R-1]中比 L位置的数 大的数的个数-[L+1,R-1]中比 L位置的数 小的数的个数-[ ...
- Unity3D 粒子系统
我们先来看看Particle System在Inspector视窗中的属性: 1.Transform:可以控制粒子在世界或者本地坐标的改变.但是有点注意的是,如果你改变Scale属性值是不会影响粒子的 ...
- SpringBoot使用Gradle构建war包
Spring Boot默认将应用打包成可执行的jar包.有时候需要打包成war包部署在tomcat等容器.下面简单介绍下打包的步骤. 一.修改gradle.build文件 1.1 添加如下配置 app ...
- Toad 常用快捷键
F9 执行全部sql Ctrl_Enter 执行当前sql Ctrl+T 补全table_name ...
