transition和animation概况
有人可能会有疑问,CSS3动画不是只有animation一个属性吗?怎么又和转化(transform)和过渡(transition)扯上关系了,其实并非如此,转化(transform)属性让动画的变换多元化,而过渡(transition)属性是动画中的一种表现形式,也可以说成是动画一个版本。
css3在原来的基础上增加了变形和动画相关的属性,动画三兄弟:transform、transition和animation,通过使用这三个属性可以达到很炫酷的效果。需要注意的是这三个属性都是css3新增的属性,各大浏览器支持方面还不是特别好,使用时要特别注意浏览器的兼容性。
一、Transform(转换)
定义和用法:transform 属性向元素应用 2D 或 3D 转换。该属性允许我们对元素进行旋转、缩放、移动或倾斜
浏览器支持情况:
Internet Explorer 10、Firefox、Opera 支持 transform 属性。
Internet Explorer 9 支持替代的 -ms-transform 属性(仅适用于 2D 转换)。
Safari 和 Chrome 支持替代的 -webkit-transform 属性(3D 和 2D 转换)。
Opera 只支持 2D 转换。

二、transition(过渡)
W3C标准中对css3的transition这是样描述的:“css的transition允许css的属性值在一定的时间区间内平滑地过渡。这种效果可以在鼠标单击、获得焦点、被点击或对元素任何改变中触发,并圆滑地以动画效果改变CSS的属性值。”
transition的四个属性:
- transition-property: 指定对HTML元素的哪个css属性进行过渡渐变处理,这个属性可以是color、width、height等各种标准的css属性。
- transition-duration:指定属性过渡的持续时间
- transition-timing-function:指定渐变的速度:
1、ease:(逐渐变慢)默认值,ease函数等同于贝塞尔曲线(0.25, 0.1, 0.25, 1.0);
2、linear:(匀速),linear 函数等同于贝塞尔曲线(0.0, 0.0, 1.0, 1.0);
3、ease-in:(加速),ease-in 函数等同于贝塞尔曲线(0.42, 0, 1.0, 1.0);
4、ease-out:(减速),ease-out 函数等同于贝塞尔曲线(0, 0, 0.58, 1.0);
5、ease-in-out:(加速然后减速),ease-in-out 函数等同于贝塞尔曲线(0.42, 0, 0.58, 1.0);
6、cubic-bezier:(该值允许你去自定义一个时间曲线), 特定的cubic-bezier曲线。 (x1, y1, x2, y2)四个值特定于曲线上点P1和点P2。所有值需在[0, 1]区域内,否则无效。 - transition-delay:指定延迟时间,也就是经过多长时间才开始执行过渡过程。
浏览器兼容性:
Internet Explorer 9 以及更早的版本,不支持 transition 属性。
Internet Explorer 10, Firefox, Opera 和 Chrome支持transition 属性。Chrome 25 以及更早的版本以及Safari 需要前缀 -webkit-。
下面用实例来说明transition的用法:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>transition演示1</title>
<style type="text/css">
.animated_div {
margin: 100px auto;
width:100px;
height:60px;
font-size: 12px;
background:#92B901;
/*简写属性*/
-webkit-transition:-webkit-transform 1s,opacity 1s,background 1s,width 1s,height 1s,font-size 1s; /* Safari */
/*每个属性分开写*/
transition-property:width,height,transform,background,opacity;
transition-duration:1s,1s,1s,1s,1s,1s;
-webkit-border-radius:5px;
border-radius:5px;
opacity:0.4;
}
.animated_div:hover {
-moz-transform: rotate(360deg);
-webkit-transform: rotate(360deg);
-o-transform: rotate(360deg);
transform: rotate(360deg);
opacity:1;
font-size: 20px;
background:#1ec7e6;
width:200px;
height:120px;
}
</style>
</head>
<body>
<div class="animated_div">测试</div>
</body>
</html>
三、Animation(关键帧动画)
要使用animation动画,先要熟悉一下keyframes,Keyframes的语法规则:命名是由”@keyframes”开头,后面紧接着是这个“动画的名称”加上一对花括号“{}”,括号中就是一些不同时间段样式规则。不同关键帧是通过from(相当于0%)、to(相当于100%)或百分比来表示(为了得到最佳的浏览器支持,建议使用百分比),如下定义一个简单的动画:
@keyframes myfirst /*定义动画名*/
{
0% {background:red; left:0px; top:0px;} /*定义起始帧样式,0%可以换成from*/
25% {background:yellow; left:200px; top:0px;}
50% {background:blue; left:200px; top:200px;}
75% {background:green; left:0px; top:200px;}
100% {background:red; left:0px; top:0px;} /*定义结束帧样式,100%可以换成to*/
}
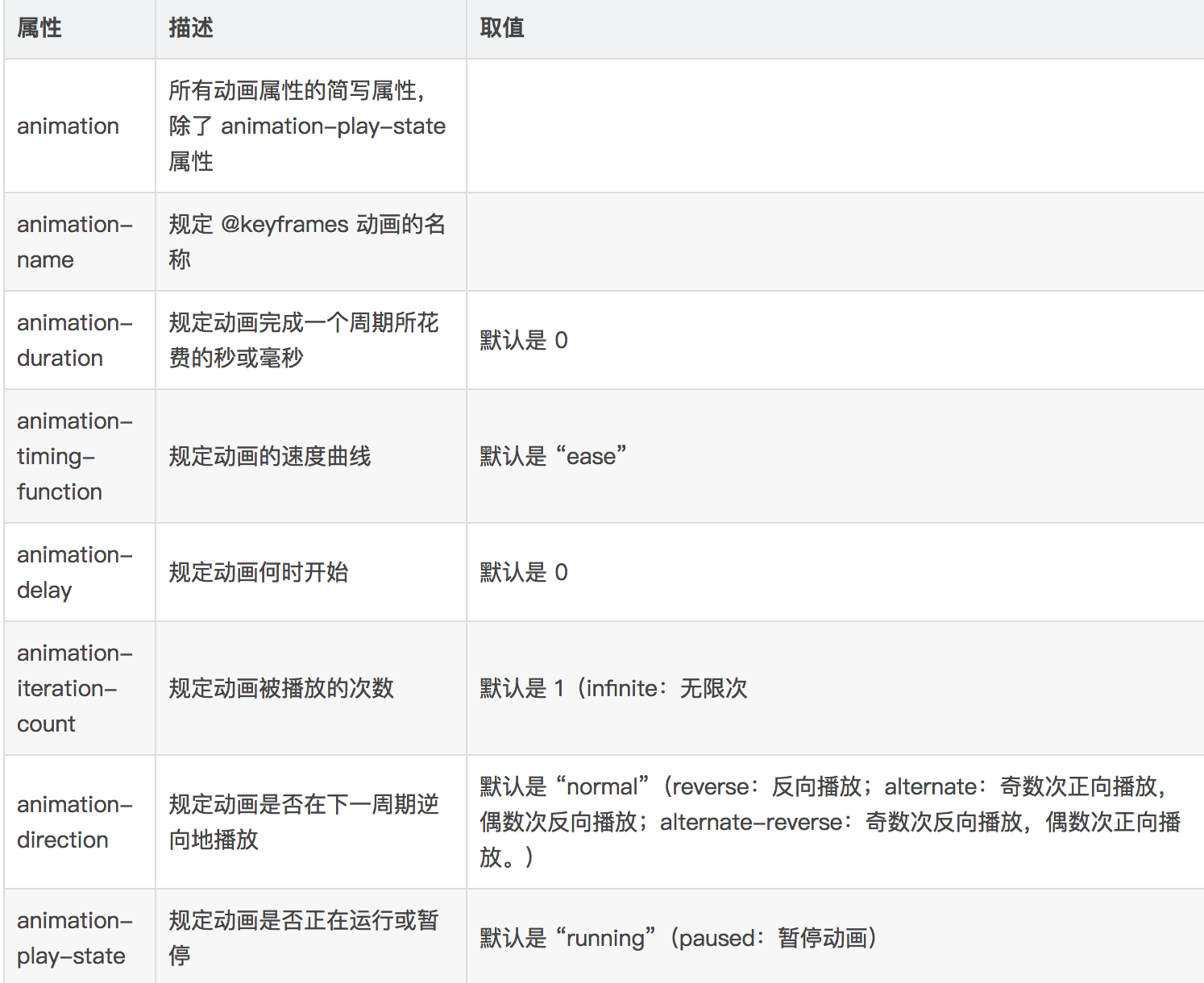
@keyframes定义好了,要使其能发挥效果,必须通过animation把它绑定到一个选择器,否则动画不会有任何效果。下面列出了animation的属性:

补充一个属性: animation-fill-mode : forwards; 停在最后一帧动画。
下面设置上述的所有属性:
animation-name:myfirst;
animation-duration:5s;
animation-timing-function:linear;
animation-delay:1s;
animation-iteration-count:infinite;
animation-direction:alternate;
animation-play-state:running;
简写:
animation:myfirst 5s linear 2s infinite alternate;
animation-play-state:running;
浏览器兼容性:
Internet Explorer 10、Firefox 以及 Opera 支持 @keyframes 规则和 animation 属性。
Chrome 和 Safari 需要前缀 -webkit-。
注意:Internet Explorer 9,以及更早的版本,不支持 @keyframe 规则或 animation 属性。
transition和animation概况的更多相关文章
- 弄清 CSS3 的 transition 和 animation
弄清 CSS3 的 transition 和 animation transition transition 属性是 transition-property, transition-duration, ...
- css3实践之图片轮播(Transform,Transition和Animation)
楼主喜欢追求视觉上的享受,虽常以牺牲性能无法兼容为代价却也乐此不疲.本文就通过一个个的demo演示来简单了解下css3下的Transform,Transition和Animation. 本文需要实现效 ...
- css010 css的transform transition和animation
css010 css的transform transition和animation 看着没有一个能想起他们是干什么的.. 1. Transform Transform(变形) r ...
- transition和animation动画简介
本文介绍CSS动画的两大组成部分:transition和animation.我不打算给出每一条属性的详尽介绍,那样可以写一本书.这篇文章只是一个简介,帮助初学者了解全貌,同时又是一个快速指南,当你想不 ...
- CSS3中动画属性transform、transition 和 animation
CSS3中和动画有关的属性有三个 transform.transition 和 animation.下面来一一说明: transform 从字面来看transform的释义为改变,使 ...
- transition与animation
以前,一直都知道,transition是animation的一个简化版,甚至不算是动画,而是一种过渡. transition的用法 早两天用transition写了一个按钮滑动的效果,类似于IOS的设 ...
- css3 transition 和 animation实现走马灯
这段时间在做一个App,H5的开发.页面上有公告 以走马灯的形式显示出来. 在开始直接用的marquee标签,后来发现在ios客户端,走马灯移动不够平滑,有抖动现象. 对于有强迫症的我而言是无法忍受的 ...
- CSS3动画 transition和animation的用法和区别
transition和animation都是CSS3新增的特性,使用时需要加内核 浏览器 内核名称 W3C IE -ms- Chrome/Safari -webkit- Firefoc - ...
- css3的动画特效--元素旋转(transition,animation)
开发中,视觉要你实现一个元素的旋转问题,比如说如下图所示: 思路:首先动画动效肯定离不开anmimation动画. 和transition动画一样,animation动画也是CSS3动画的一种,这类动 ...
随机推荐
- 线性代数之——正交矩阵和 Gram-Schmidt 正交化
这部分我们有两个目标.一是了解正交性是怎么让 \(\hat x\) .\(p\) .\(P\) 的计算变得简单的,这种情况下,\(A^TA\) 将会是一个对角矩阵.二是学会怎么从原始向量中构建出正交向 ...
- MATLAB画图符号标注
线型 说明 标记符 说明 颜色 说明 - 实线(默认) + 加号符 r 红色 -- 双划线 o 空心圆 g 绿色 : 虚线 * 星号 b 蓝色 :. 点划线 . 实心圆 c 青绿色 x 叉号符 m 洋 ...
- nginx 添加的配置信息
使用logrotate管理Nginx日志配置如下: [root@vm-10-129-93-51 nginx]# vi /etc/logrotate.d/nginx /letv/log/nginx/*. ...
- Python—字典(当索引不好用时)
一.定义与概念 1.字典是针对非序列集合而提供的一种数据类型 举例:检索学生信息. “<键><值>对”. 键(即身份证号码) 值(即学生信息). “键值对”例子 姓名和电话号码 ...
- 福大软工1816:Alpha(10/10)
Alpha 冲刺 (10/10) 队名:第三视角 组长博客链接 本次作业链接 团队部分 团队燃尽图 工作情况汇报 张扬(组长) 过去两天完成了哪些任务: 文字/口头描述: 1.和愈明.韫月一起对接 2 ...
- 【week5】psp
本周psp psp饼图: 随笔字数折线图: 代码行折线图:
- %pylab ipython 中文
格式:%pylab [--no-import-all] [gui] 该命令会在ipython或notebook环境中自动加载numpy和matplotlib库,跟以下语句功能一致 import num ...
- [OS] 死锁相关知识点以及银行家算法详解
因此我们先来介绍一下死锁: 死锁特征 当出现死锁时,进程永远不能完成,并且系统资源被阻碍使用,阻止了其他作业开始执行.在讨论处理死锁问题的各种方法之前,先深入讨论一下死锁的特征. ·必要条件 (1)互 ...
- 【转】自编码算法与稀疏性(AutoEncoder and Sparsity)
目前为止,我们已经讨论了神经网络在有监督学习中的应用.在有监督学习中,训练样本时有类别标签的.现在假设我们只有一个没带类别标签的训练样本集合 ,其中 .自编码神经网络是一种无监督学习算法,它使用了 ...
- RT-thread 设备驱动组件之PIN设备
在RT-thread 2.0.0正式版中引入了pin设备作为杂类设备,其设备驱动文件pin.c在rt-thread-2.0.1\components\drivers\misc中,主要用于操作芯片GPI ...
