九、background及相关所有属性
先看看如下所示的视效图应该如何显示背景阴影?

#header {
height: 180px;
background: url(../images./bg.png) no-repeat center top;
background-size: cover;
position: relative;
overflow: hidden;
color: #fff;
text-align: center;
}
说明:关于background-size可以为 background-size:80px 60px;,也可以为:background-size:50% 50%; background-size: cover;的意思是将背景的图像扩展至刚好何以铺满屏幕。图片宽高比不变、铺满整个容器的宽高,而图片多出的部分则会被截掉。
background-size: contain 与cover的区别:
1. 在no-repeat情况下,如果容器宽高比与图片宽高比不同,
cover:图片宽高比不变、铺满整个容器的宽高,而图片多出的部分则会被截掉;
contain:图片自身的宽高比不变,缩放至图片自身能完全显示出来,所以容器会有留白区域;
PS:其实,从英文的意思来说:cover意味着“遮罩、遮盖”---此处理解为“塞满”较恰当,contain意为“包含”--也就是:我图片虽然缩放了,但是整个图是被“包含”在你里面的,你必须把我显示完整、不能裁剪我一丝一毫~
2. 在repeat情况下:cover:与上述相同;contain:容器内至少有一张完整的图,容器留白区域则平铺背景图,铺不下的再裁掉,下面的例子是摘自很早之前的一个博客的,具体哪个忘记了,此处只做应用无意冒犯。
例子:
先上原图:宽高600*1069

代码:
<div class="img-block"></div>
css代码之no-repeat:cover版:
.img-block{
width: 200px;
height: 200px;
border:2px solid black;
background:url(../img/justice.jpg) no-repeat;
background-size:cover;
}
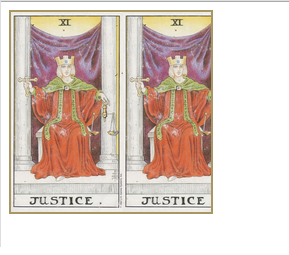
效果图:

看的出来:cover的效果是:图片同比缩放、塞满整个容器,而图片多余的部分则被剪掉了;
css代码之no-repeat:contain版:
.img-block{
width: 200px;
height: 200px;
border:2px solid black;
background:url(../img/justice.jpg) no-repeat;
background-size:contain;
}
效果图:

看得出来:contain版:图片同比缩放至图片能完全显示在容器中,故容器有留白。so,这就涉及到俺最开始说的background-repeat了。
如果情况变成background-repeat:repeat,(其他代码不变)那么此处的留白区域会再平铺一张背景图,而且肯定是铺不满一张的,那么这第二张背景图才会被截断;效果入下:

然后我估计看文的某些懒人会懒得去翻上面的CSS代码,所以这里我就写一遍吧~
background-repeat:repeat情况之background-size:contain版
.img-block{
width: 200px;
height: 200px;
border:2px solid black;
background:url(../img/justice.jpg);
background-size:contain;
}
如何在background中设置背景的所有属性

提示:
- 如果不设置其中的某个值,background也是允许的。
- 通常建议使用这个属性,而不是分别使用单个属性,因为这个属性在较老的浏览器中能够得到更好的支持,而且需要键入的字母也更少。
- 需要把 background-attachment 属性设置为 "fixed",才能保证该属性在 Firefox 和 Opera 中正常工作。
- background-position的第一个值只能是“上、中、下”,第二个值只能是“左、中、右”
九、background及相关所有属性的更多相关文章
- 深度学习课程笔记(九)VAE 相关推导和应用
深度学习课程笔记(九)VAE 相关推导和应用 2018-07-10 22:18:03 Reference: 1. TensorFlow code: https://jmetzen.github.io/ ...
- css的背景background的相关属性
今天需要做一个占满设备宽度的轮播图,这里作为demo仅展示一张图,下面分别是要操作的图片(这里做了缩放处理,实际的图比较大),以及要实现的效果图,很明显两者是不成比例的: (图一) ...
- 全屏背景图的实现及background的相关属性
今天需要做一个占满设备宽度的轮播图,这里作为demo仅展示一张图,下面分别是要操作的图片(这里做了缩放处理,实际的图比较大),以及要实现的效果图,很明显两者是不成比例的: (图一) ...
- Django(九)admin相关知识
https://www.cnblogs.com/yuanchenqi/articles/6083427.htm https://www.cnblogs.com/haiyan123/p/8034430. ...
- python接口自动化测试九:重定向相关
allow_redirects=False 不重定向 # 获取重定向后的地址 loc = r.headers # 相对地址 host = 'https://i.cnblogs.com/' url = ...
- [ZZ]计算机视觉、机器学习相关领域论文和源代码大集合
原文地址:[ZZ]计算机视觉.机器学习相关领域论文和源代码大集合作者:计算机视觉与模式 注:下面有project网站的大部分都有paper和相应的code.Code一般是C/C++或者Matlab代码 ...
- Oracle ASM 相关的 视图(V$) 和 数据字典(X$)
本文转自: http://blog.csdn.net/tianlesoftware/article/details/6733039 ASM由于其高度的封装性,使得我们很难知道窥探其内部的原理.可以通过 ...
- Linux实战教学笔记19:Linux相关网络知识梳理
第十九节 Linux相关网络知识梳理 标签(空格分隔): Linux实战教学笔记-陈思齐 一,前言 一个运维有时也要和网络打交道,所以具备最基本的网络知识,对一个运维人员来说是必要的.但,对于我们的工 ...
- MTK驱动移植相关路径
转自:http://blog.csdn.net/yicao821/article/details/52314578 一.Flash兼容 bootable/bootloader/preloader/to ...
随机推荐
- leetcode 191:统计1的个数;5 最长回文串;54,59 蛇形矩阵
class Solution { public: int hammingWeight(uint32_t n) { ; //统计次数 ){ n &= (n-); //每次消掉一个1 k++; / ...
- idea使用时,部分jdk的jar包(tool.jar com.sun.javadoc) 无法引入-gradle处理方案
gradle 增加配置 def jdkHome = System.getenv("JAVA_HOME") dependencies { compile files("$j ...
- django Form数据读取问题
1.在我学习django的过程中,我学习到了一个关于表单验证的问题 2.我们从前端post一个表单,通过urls配置,传给对应的view方法 3.然后再传给Form验证 4.一开始我是很好奇,在vie ...
- 1.使用frp穿透内网
1.前因后果 1.1弃用ngrok 为节约服务器成本,花了500多块买了一个华为云得1G 1核心 5M得云服务器.然后用ngrok来穿透内网.一直用得还 但是今天在弄nginx得时候发现 ngrok ...
- day2-模块初识之路径问题
sys需要调用my_test,但是不在同一目录 会出现如下错误 具体办法:1.将my_test.py放到文件夹下 附:sys.py 和my-test.py具体代码 enumerate 重点:浅复制(用 ...
- ScriptManager.RegisterStartupScript()方法和Page.ClientScript.RegisterStartupScript() 方法详解
ScriptManager.RegisterStartupScript()方法 如果页面中不用Ajax,cs中运行某段js代码方式可以是: Page.ClientScript.RegisterStar ...
- orcale 之 数据完整性约束
数据完整性约束是对数据描述的某种约束的条件,在关系型数据库中一般有:完整性约束,实体完整性约束,参照完整性约束和用户自定义完整性约束. 实体完整性约束 在数据库中一张表一般对应一个现实生活中的实体,比 ...
- 使用Chrome console提取页面数据
使用Chrome console提取页面数据 1.需求介绍 在做课题研究的过程中,遇到这样一个问题,有一个页面中包含很多IP地址,需要把这些IP地址提取出来保存到文件中.如下图所示: 一开始的做法是一 ...
- MySQL的优化(大纲)
参考:http://www.cnblogs.com/villion/archive/2009/07/23/1893765.html#3031899 MySQL的优化,主要可以考虑以下四方面: 1.数据 ...
- Java ConcurrentModificationException异常原因和解决方法(转)
摘自:http://www.cnblogs.com/dolphin0520/p/3933551.html#undefined 在前面一篇文章中提到,对Vector.ArrayList在迭代的时候如果同 ...
