validate表单校验插件笔记
1validation知识点
1 validation基础
validation插件下载http://bassistance.de/jquery-plugins/jquery-plugin-validation/
帮助文档位置:http://jqueryvalidation.org/documentation/
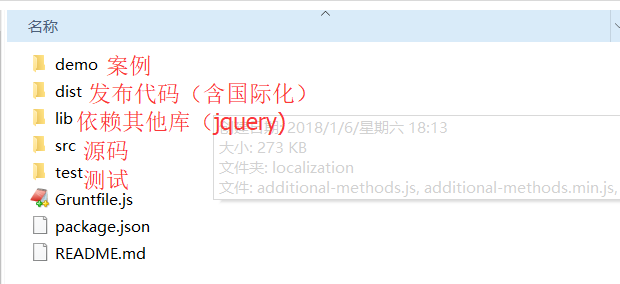
目录结构:

2 导入

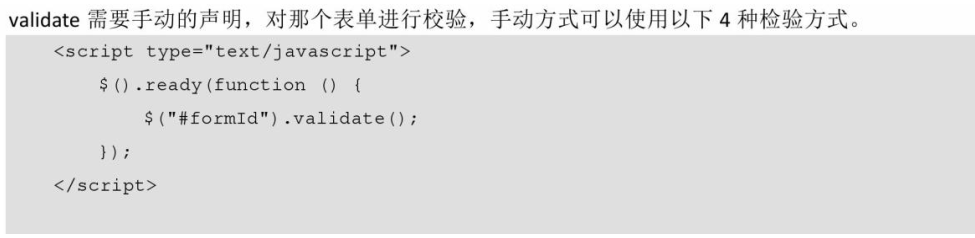
3 使用前提

4 检验方式-js代码方式

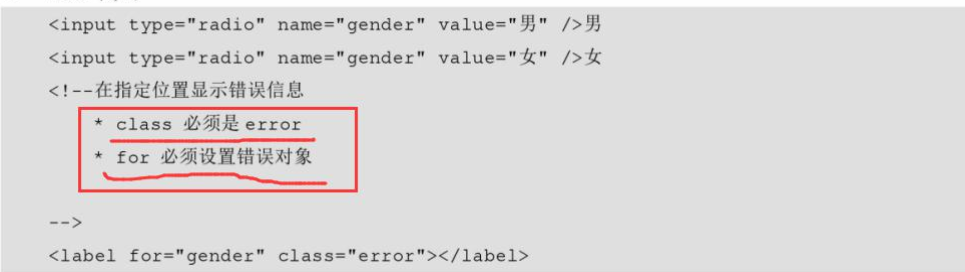
5 html代码
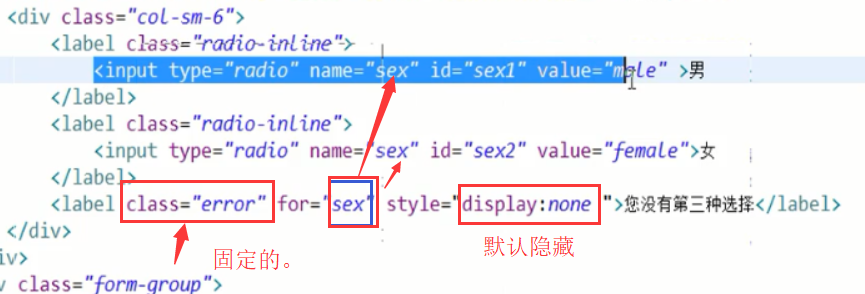
默认显示的错误信息在第一个满足条件的表单组件后面,如果自己写了label标签,优先找自己写的。

6 代码演示
<head>
<meta charset="UTF-8">
<title>网站注册页面</title>
<style>
label.error{
background:url(../img/unchecked.gif) no-repeat 10px 3px;
padding-left: 30px;
font-family:georgia;
font-size: 15px;
font-style: normal;
color: red;
} label.success{
background:url(../img/checked.gif) no-repeat 10px 3px;
padding-left: 30px;
} #father{
border: 0px solid white;
padding-left: 307px;
} #form2{
border: 5px solid gray;
width: 660px;
height: 450px;
} </style>
<script type="text/javascript" src="../js/jquery-1.8.3.js" ></script>
<!--引入validate插件js文件-->
<script type="text/javascript" src="../js/jquery.validate.min.js" ></script>
<!--引入国际化js文件-->
<script type="text/javascript" src="../js/messages_zh.js" ></script>
<script>
$(function(){
$("#registForm").validate({
rules:{
user:{
required:true,
minlength:3
},
password:{
required:true,
digits:true,
minlength:6
},
repassword:{
required:true,
equalTo:"[name='password']"
},
email:{
required:true,
email:true
},
username:{
required:true,
maxlength:5
},
sex:{
required:true
}
},
messages:{
user:{
required:"用户名不能为空!",
minlength:"用户名不得少于3位!"
},
password:{
required:"密码不能为空!",
digits:"密码必须是整数!",
minlength:"密码不得少于6位!"
},
repassword:{
required:"确认密码不能为空!",
equalTo:"两次输入密码不一致!"
},
email:{
required:"邮箱不能为空!",
email:"邮箱格式不正确!"
},
username:{
required:"姓名不能为空!",
maxlength:"姓名不得多于5位!"
},
sex:{
required:"性别必须勾选!"
}
},
errorElement: "label", //用来创建错误提示信息标签,validate插件默认的就是label
success: function(label) { //验证成功后的执行的回调函数
//label指向上面那个错误提示信息标签label
label.text(" ") //清空错误提示消息
.addClass("success"); //加上自定义的success类
}
});
});
</script>
</head>
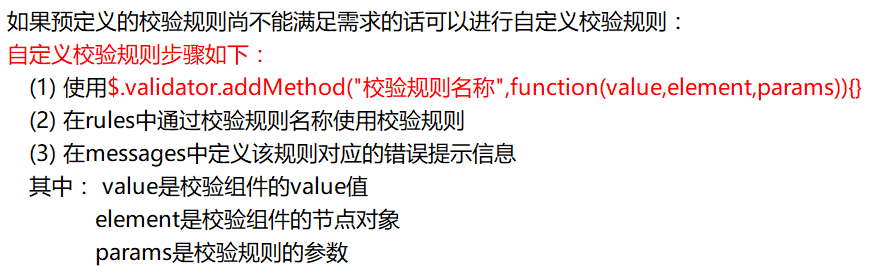
7 自定义校验器

<script type="text/javascript">
//自定义校验规则
$.validator.addMethod(
//规则的名称
"checkUsername",
//校验的函数
function(value,element,params){
//定义一个标志
var flag = false;
//value:输入的内容
//element:被校验的元素对象
//params:规则对应的参数值
//目的:对输入的username进行ajax校验
$.ajax({
"async":false,
"url":"${pageContext.request.contextPath}/checkUsername",
"data":{"username":value},
"type":"POST",
"dataType":"json",
"success":function(data){
flag = data.isExist;
}
});
//返回false代表该校验器不通过
return !flag;
}
);
$(function(){
$("#myform").validate({
rules:{
"username":{
"required":true,
"checkUsername":true
},
"password":{
"required":true,
"rangelength":[6,12]
},
"repassword":{
"required":true,
"rangelength":[6,12],
"equalTo":"#password"
},
"email":{
"required":true,
"email":true
},
"sex":{
"required":true
}
},
messages:{
"username":{
"required":"用户名不能为空",
"checkUsername":"用户名已存在"
},
"password":{
"required":"密码不能为空",
"rangelength":"密码长度6-12位"
},
"repassword":{
"required":"密码不能为空",
"rangelength":"密码长度6-12位",
"equalTo":"两次密码不一致"
},
"email":{
"required":"邮箱不能为空",
"email":"邮箱格式不正确"
}
}
});
});
</script>
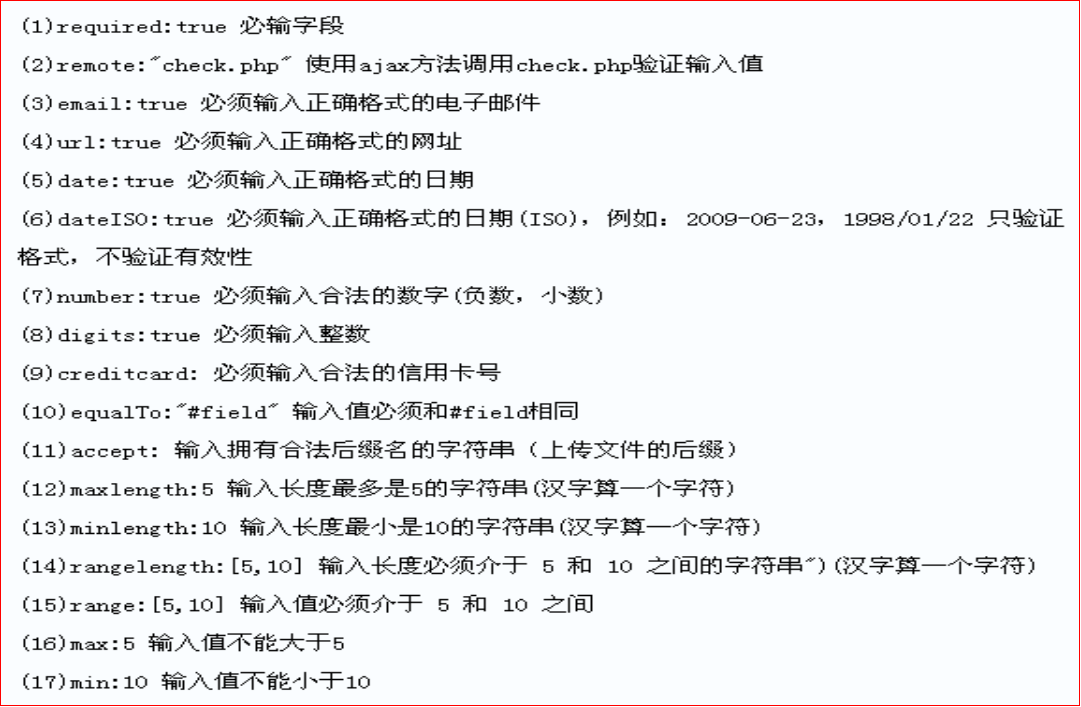
8 常用的校验规则

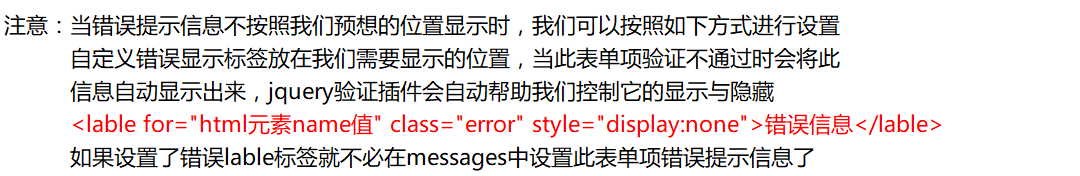
9 错误信息显示位置的设置

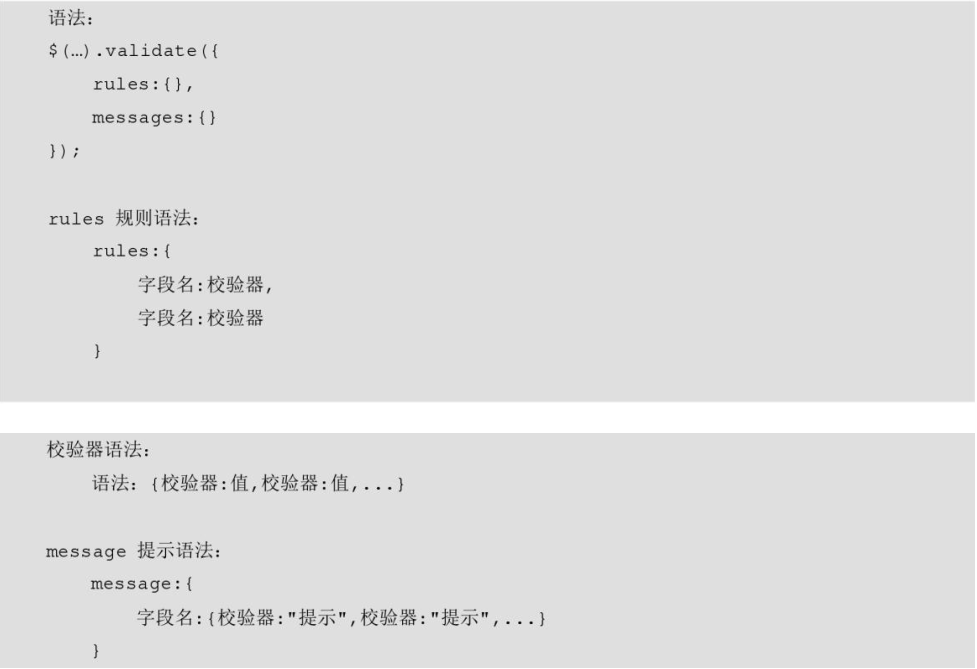
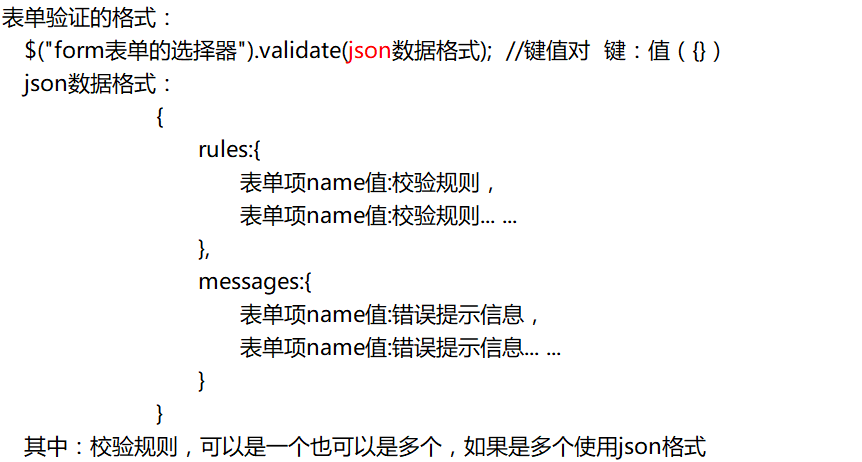
10 表单验证格式补充

<script type="text/javascript">
$(function(){
$("#myform").validate({
rules:{
/*username取的input里面的name属性对应的 */
username:{
"required":true
}
},
messages:{
username:{
"required":"用户名不能为空"
}
}
});
}); </script>
如果使用国际化库提示信息可以是中文,但是不引入国际化库,直接写死的话,也可以是中文。上面就是直接写死了

11 其它补充
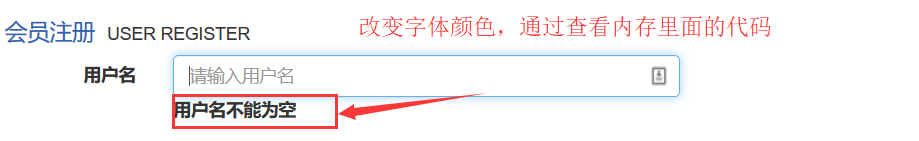
1 改变错误提示信息的颜色


.error{
color: red;
}
2 错误信息显示位置问题

错误信息默认显示在第一个匹配的元素的后面


自己写了label标签之后,就不需要这个错误提示信息了。会直接使用后面自己写的label标签。如果有错误信息要显示的时候会自动将显示属性改为显示。

validate表单校验插件笔记的更多相关文章
- 【JAVAWEB学习笔记】28_jqueryAjax:json数据结构、jquery的ajax操作和表单校验插件
Ajax-jqueryAjax 今天内容: 1.json数据结构(重点) 2.jquery的ajax操作(重点) 3.jquery的插件使用 一.json数据结构 1.什么是json JSON(J ...
- 2.12 学习总结 之 表单校验插件validate
一.说在前面 昨天 学习了ajax的相关知识 今天 学习表单校验插件validate, 并使用ajax 自定义校验规则 二.validate 插件 1.网络上有许多成熟的插件共使用者参考,插件就是将j ...
- bootstrap+jQuery.validate表单校验
谈谈表单校验 这大概是一种惯例,学习前台后台最开始接触的业务都是用户注册和登录.现在社会坚持以人为本的理念,在网站开发过程同样如此.User是我们面对较多的对象,也是较核心的对象.最开始的用户注册和登 ...
- jQuery.validate表单校验+bootstrap
谈谈表单校验 这大概是一种惯例,学习前台后台最开始接触的业务都是用户注册和登录.现在社会坚持以人为本的理念,在网站开发过程同样如此.User是我们面对较多的对象,也是较核心的对象.最开始的用户注册和登 ...
- 表单校验插件(bootstrap-validator)
表单校验插件(bootstrap-validator) 参考文档 http://blog.csdn.net/nazhidao/article/details/51542508 http://blog. ...
- jQuery Validate 表单验证插件----自定义校验结果样式
一.下载依赖包 网盘下载:https://yunpan.cn/cryvgGGAQ3DSW 访问密码 f224 二.引入依赖包 <script src="../../scripts/j ...
- jQuery Validate 表单验证插件----通过name属性来关联字段来验证,改变默认的提示信息,将校验规则写到 js 代码中
一.下载依赖包 网盘下载:https://yunpan.cn/cryvgGGAQ3DSW 访问密码 f224 二. 添加一个另外一个插件jquery.validate.messages_cn.js. ...
- jQuery Validate 表单验证插件----利用jquery.metadata.js将校验规则直接写在class属性里面并定义错误信息的提示
一.下载依赖包 网盘下载:https://yunpan.cn/cryvgGGAQ3DSW 访问密码 f224 二. 添加一个另外一个插件jquery.metadata.js 并把校验规则写在控件里面 ...
- jQuery Validate 表单验证插件----在class属性中添加校验规则进行简单的校验
一.下载插件包. 网盘下载:https://yunpan.cn/cryvgGGAQ3DSW 访问密码 f224 二.jQuery表单验证插件----添加class属性形式的校验 <!DOCTY ...
随机推荐
- Android-ContentProvider读取/新增/操作系统联系人数据
想要访问Android操作系统的ContentProvider就需要明白以下原理: 在Android操作系统里面的 /packsges/目录: apps: 很多的系统应用,例如:联系人,浏览器,音乐播 ...
- 一个自定义MVP .net框架 AngelFrame
摘要:本篇是本人在完成.net平台下一个项目时,对于MVP框架引发的一些思考,以及开发了一个小型的配置型框架,名字叫作AngelFrame.这个项目属于前端桌面管理系统的一部分,最终要集成进去. 关键 ...
- C#利用ntsd.exe关闭进程
有时我们会发现在任务管理器中无法关闭某个进程,可以使用下面的方法强行关闭,注意不要杀掉进程表中的系统核心进程: 1.使用Windows XP/2000自带的工具 从Windows 2000开始,Win ...
- docker+selenium grid解决node执行经常卡死
执行用例时出现下图: 可以在启动node节点容器时添加如下红色字体的参数 docker run -d -p 5903:5900 --shm-size=512m --link selenium_hub: ...
- selenium+jenkins+maven+testNG搭建持续集成环境
为了简明起见,分几大部分,很基础的细节就不详述了 一·安装jenkins 二·创建一个maven项目的job 2.1 填上SVN的Repository URL 2.2 由于是在本地执行maven ...
- 基于node.js+socket.io+html5实现的斗地主游戏(1)概述
一.游戏描述 说是斗地主游戏,其实是寝室自创的"捉双A",跟很多地方的捉红10.打红A差不多,大概规则是: 1.基础牌型和斗地主一样,但没有大小王,共52张牌,每人13张,这也是为 ...
- C#线程/进程同步(lock、Mutex、Semaphore)
一.lock(实质是Monitor.Enter和Monitor.Exit)(线程同步) 二.Mutex(互斥量)(线程/进程同步) Mutex有个好的特性是,如果程序结束时而互斥锁没通过Release ...
- 聊聊 JDK 非阻塞队列源码(CAS实现)
正如上篇文章聊聊 JDK 阻塞队列源码(ReentrantLock实现)所说,队列在我们现实生活中队列随处可见,最经典的就是去银行办理业务,超市买东西排队等.今天楼主要讲的就是JDK中安全队列的另一种 ...
- Oracle 字符集常见字符集及解决方案
Oracle 字符集常见字符集及解决方案 优先级别:alter session>环境变量>注册表>参数文件 一.查看字符集: 1.查询服务端字符集: select userenv(' ...
- OCP题库升级,iZ0-052新加的考题及答案整理-18
18.You want to Install Oracle 11g database software and create a database on ASM Immediately after t ...
