hexo&github博客搭建
闲来无事,偶然看到hexo,便试着玩玩,hexo是一种静态博客工具,使用nodejs流生成静态博客,速度快,主题多,附地址:https://hexo.io/
下面详细介绍如何使用hexo在github上搭建自己的博客空间:
1、本地安装git、配置nodejs环境、安装cnpm(后边安装hexo依赖模块会用到,因为npm安装可能会各种报错,各种被墙,你懂得。。)
2、安装hexo:
cnpm install -g hexo
全局安装hexo模块,hexo集成一些命令,比如:hexo init(初始化博客项目)、hexo g(生成静态博客文件)、hexo d(一键部署)。。。
至此本地hexo模块安装完毕!
下来测试一下hexo:
1)、cmd切换至任意目录下然后执行命令:hexo init,完事发现该文件夹下面自动帮我们生成了很多文件,先不管,继续。。
2)、接着输入命令:cnpm i,根据package.json文件来安装当前项目中的依赖。。
3)、依赖模块安装结束后,输入:hexo s,启动项目,hexo默认在本机4000端口映射该项目,输入localhost:4000可以直接访问,如下所示效果:

这是默认生成的博客项目,比较简单,接下来说说怎么把这家伙部署到github上面,继续。。
3、首先,涉及到部署的话一定要加密的了,这里推荐使用ssh密钥,下面是在git上面配置ssh密钥:
1)、在Git Bash输入以下指令(任意位置点击鼠标右键),检查是否已经存在了SSH keys:
ls -al ~/.ssh
如果存在的话,直接删除c盘,.ssh文件夹下的所有文件即可
2)、生成ssh密钥,输入以下指令(邮箱就是你注册Github时候的邮箱)后,回车(期间会让你输入密码passphrase,可以不用输入,一路回车):
ssh-keygen -t rsa -C "angelen10@163.com"
3)、键入如下指令:
ssh-agent -s
ssh-add ~/.ssh/id_rsa
键入第二条指令后,如报错说“链接认证端失败”,则键入一下指令,不报错继续不管就行了:
eval `ssh-agent -s`
ssh-add
到此SSH key已经添加到你的Github账户了,接下来将github个人主页上的ssh key也设置成刚才产生的这个:
clip < ~/.ssh/id_rsa.pub
复制ssh key,后边方便粘贴。。
4)、在个人github头像下拉框中下拉选择“Settings”,然后选择“SSH Keys”,点击“New SSH Keys”,“Title”随意,内容直接"Ctrl+v"即可,新增保存。。
这里需要输入git账号密码,输入即可,接下来测试下:
ssh -T git@github.com
直接输入“yes”完成就行了,至此ssh keys设置完毕!
4、部署刚才新建的项目到github:
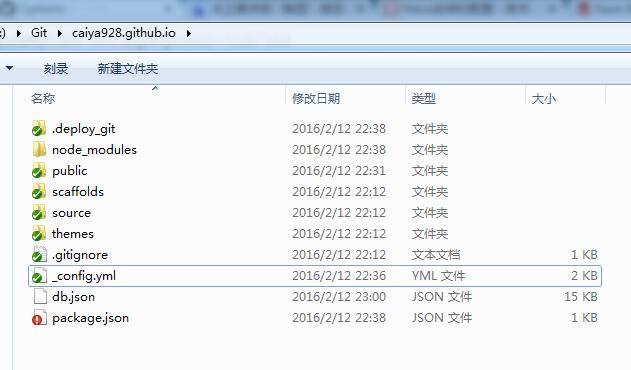
1)、新建远程仓库名称为:yourGitName.github.io,比如我的就是:caiya.github.io,然后在本地clone一份该仓库项目,再将刚才新建的博客项目全部copy过来到caiya.github.io文件夹下,比如我的形式为:

2)、修改_config.yml文件,添加deploy选项,保存:

3)、键入命令再安装一个依赖包:
cnpm install hexo-deployer-git --save
4)、键入命令正式部署:
hexo d
效果:

完事后浏览器直接输入:yourGitName.github.io,我的就是caiya.github.io,便可以看见刚才新建的项目已经迁移到git上面了,其实,再具体一点,你还可以整个域名,配置下别名解析,将该域名直接映射到yourGitName.github.io上面,便可以真正实现github个人主页了。。。
注意,域名变了:

hexo&github博客搭建的更多相关文章
- 超详细Hexo+Github博客搭建小白教程
原文链接:超详细Hexo+Github博客搭建小白教程 去年9月的时候开始搭建了第一个自己的独立博客,到现在也稍微像模像样了.很多小伙伴应该也想过搭建一个自己的博客,网上也有一堆详细教程.我在此稍稍总 ...
- Hexo+Github博客搭建
一.准备 1.安装git 点击下载:链接:https://pan.baidu.com/s/1eToStns 密码:r93r 安装参考之前随笔:http://www.cnblogs.com/jiangb ...
- Hexo+Github: 博客网站搭建完全教程(看这篇就够了)
本篇教程首次发布在个人博客:sunhwee.com,想要获得最佳阅读体验,欢迎前往,建议用电脑查看教程文档. # 阅读须知 注意,这篇文章篇幅较长,主要针对新手,每一步很详细,所以可能会显得比较啰嗦, ...
- Hexo+Github博客最简教程-Dockerfile自动搭建
闲谈 拿出你的气质,打开你的电脑,借你半小时搭建好属于你的hexo博客,小生用dockerfile自动帮你搭建好:你只需要在你的mac或linux或windows上提前把docker安装好,如何安装不 ...
- hexo 个人博客搭建
Hexo 小插曲介绍 虽然标题是第一次写博客. 但是我这个困难户至少挣扎了1年多了, 一直下不去手.今天可算是开了个头. 贵在坚持吧 抽时间介绍我的hexo安装历程吧,今天实在是有点困了,要睡觉了. ...
- Hexo静态博客搭建教程
Hexo是一个快速.简洁且高效的博客框架.Hexo 使用 Markdown(或其他渲染引擎)解析文章,在几秒内,即可利用靓丽的主题生成静态网页.生成静态网页可以托管在github.下面简单介绍一下he ...
- hexo+github 博客绑定域名
关于博客的搭建分为以下几步: 申请域名可以在万维网上申请一个自己的独特域名,本博客的域名即为zhengwei.xyz. 域名解析域名申请成功后继续在万维网上进行操作,进入管理自己的域名界面,在要解析的 ...
- 搭载hexo+github博客系统
一.安装 Node.js 在官网 http://nodejs.org/ 下载winwos版本,点击安装完成即可. 二.git环境安装 对于git的安装,网上已经大量资料,就不赘述了. 三.安装 hex ...
- Pelican+Github博客搭建详细教程
操作系统:Mac OS / Linux 工具集: 1.Pelican--基于Python的静态网页生成器 2.马克飞象--Evernote出的Markdown文本编辑器 3.GoDaddy--域名供应 ...
随机推荐
- 【07】循序渐进学 docker:数据持久化
写在前面的话 学到这里相信有心的朋友都发现问题了,我们每次都会去删掉容器,在创建新的容器.那数据怎么办?岂不删库跑路了? 就算不是数据库,假设公司有日志保留的需求,那每一次发布岂不日志都被干掉了? D ...
- CentOS6.5更改语言设置
yum grouplist |grep cn yum groupinstall “Chinese Support”——————————————yum groupinstall “Desktop”vi ...
- 制作基于centos可以ssh连接的容器以及tomcat容器
可以ssh连接的centos容器 参考:http://blog.csdn.net/mexel310/article/details/51705777 一. pull好镜像后,运行容器 1. docke ...
- dataTable 从服务器获取数据源的两种表现形式
var table = $('#example1').DataTable({ "processing": true,//加载效果 "autoWidth": fa ...
- 使用Mondrian Virtual OLAP Cube 实现星座模型并在saiku展现分析
1.什么是星座模型? 2.哪些地方可以用到星座模型? 3.Mondrian怎么构建星座模型,构建过程又涉及到哪些理论概念. 答1:这里描述了维度模型常用的 星型.雪花.星座模型,简而言之就是多事实表模 ...
- 04. prosition 的值都有哪些,其最本质的区别在哪里?
4.prosition 的值都有哪些,其最本质的区别在哪里? position:relative 相对定位 position:fixed 相对浏览器定位 position:absolute 绝对定位 ...
- [Alpha]团队成员贡献分配规则
设计参考 参考了往届团队sigma_rg.NewTeam.hotcode5.软剑攻城的四个评分规则后,希望该规则能队内减轻竞争的紧张气氛的同时,有具体的评分规则. 分配总则 基础分值固定为30分,将剩 ...
- Java编码转换
于Java当中,编码格式的转换一般较为麻烦,就我目前的经验来说,需要用到转码的环境主要是IO(无论是网络IO还是文件IO).转换方式主要有以下几种 方式一:String层面 String mes ...
- [转] java获取hostIp和hostName
[From] https://www.cnblogs.com/huluyisheng/p/6867370.html InetAddress的构造函数不是公开的(public),所以需要通过它提供的静态 ...
- readonly与disable
Readonly只针对input(text / password)和textarea有效,而disabled对于所有的表单元素都有效,但是表单元素在使用了disabled后,当我们将表单以POST或G ...
