HTML5晃动DeviceMotionEvent事件
关于devicemotion
html5提供了几个新的DOM事件来获得设备物理方向及运动的信息,包括:陀螺仪、罗盘及加速计。
第一个DOM事件是**deviceorientation**,其提供设备的物理方向信息,表示为一系列本地坐标系的旋角。
第二个DOM事件是**devicemotion**,其提供设备的加速信息,表示为定义在设备上的坐标系中的卡尔迪坐标。其还提供了设备在坐标系中的自转速率。
第三个DOM事件是**compassneedscalibration**,其用于通知Web站点使用罗盘信息校准上述事件。
原理
开发者从各个内置传感器那里获取未经修改的传感数据,并观测或响应设备各种运动和角度变化。这些传感器包括陀螺仪、加速器和磁力仪(罗盘)。
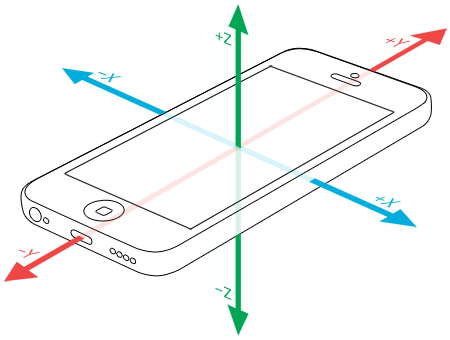
加速器和陀螺仪的数据都是描述沿着iOS设备三个方向轴上的位置,对于一个竖屏摆放的iPhone来说,X方向从设备的左边(负)到右边(正),Y方向则是由设备的底部(-)到顶部(+),而Z方向为垂直于屏幕由设备的背面(-)到正面(+)。
DeviceMotionEvent 会在设备发生有意义的摆动(或运动)时产生.事件对象封装有产生的间距值,旋转率,和设备加速度.
加速度的计算方式是重力和用户产生的两个加速度矢量之和.设备是通过 陀螺仪和加速计来区别这两者的.
通过DeviceMotion对设备运动状态的判断,则可以帮助我们在网页上就实现“摇一摇”的交互效果。
事件监听
if ((window.DeviceMotionEvent) {
window.addEventListener('devicemotion', deviceMotionHandler, false);
} else {
document.getElementById("dmEvent").innerHTML = "Not supported on your device."
}
捕捉重力加速度
var acceleration = eventData.accelerationIncludingGravity;
摇一摇demo
var SHAKE_THRESHOLD = 800;
var last_update = 0;
var x, y, z, last_x, last_y, last_z;
function deviceMotionHandler(eventData) {
var acceleration =eventData.accelerationIncludingGravity;
var curTime = new Date().getTime();
if ((curTime - last_update)> 300) {
var diffTime = curTime -last_update;
last_update = curTime;
x = acceleration.x;
y = acceleration.y;
z = acceleration.z;
var speed = Math.abs(x +y + z - last_x - last_y - last_z) / diffTime * 10000;
if (speed > SHAKE_THRESHOLD) {
alert("shaked!");
}
last_x = x;
last_y = y;
last_z = z;
}
}
另外一个栗子~
function deviceMotionHandler(eventData) {
// 捕捉重力加速度
var acceleration = eventData.accelerationIncludingGravity;
// 打印加速数据
var rawAcceleration = "[" + Math.round(acceleration.x) + ", " +Math.round(acceleration.y) + ", " + Math.round(acceleration.z) + "]";
// Z轴,可知设备朝上或者朝下
var facingUp = -1;
if (acceleration.z > 0) {
facingUp = +1;
}
// 根据重力通过 acceleration.x|y 转换得到加速值,
// 运用重力加速度9.81来计算得到一个百分比然后乘以转换角度90
var tiltLR = Math.round(((acceleration.x) / 9.81) * -90);
var tiltFB = Math.round(((acceleration.y + 9.81) / 9.81) * 90 * facingUp);
// 打印加速度的计算结果
document.getElementById("moAccel").innerHTML = rawAcceleration;
document.getElementById("moCalcTiltLR").innerHTML = tiltLR;
document.getElementById("moCalcTiltFB").innerHTML = tiltFB;
// 将2D和3D的转换应用到图片上
var rotation = "rotate(" + tiltLR + "deg) (1,0,0, " + (tiltFB) + "deg)";
document.getElementById("imgLogo").style.webkitTransform = rotation;
}HTML5晃动DeviceMotionEvent事件的更多相关文章
- html5重力感应事件之DeviceMotionEvent
前言 今天主要介绍一下html5重力感应事件之DeviceMotionEvent,之前我的一篇文章http://www.haorooms.com/post/jquery_jGestures, 介绍了第 ...
- H5案例分享:html5重力感应事件
html5重力感应事件 一.手机重力感应图形分析 1.设备围绕z轴的旋转角度为α,α角度的取值范围在[0,360). 设备在初始位置,与地球(XYZ)和身体(XYZ)某个位置对齐. 设备围绕z轴的旋转 ...
- H5 DeviceMotionEvent 事件制作“摇一摇效果”
摇一摇”的效果制作主要依赖于H5的deviceMotionEvent事件 先讲怎么使用,具体的原理在后边补充 第一步:捕捉重力加速度 var acceleration = eventData.acce ...
- HTML5服务器发送事件(Server-Send Events)
HTML5服务器发送事件是允许获得来自服务器的更新. server-sent事件-单向传递消息,表示网页自动获取来自服务器的更新. 其中有一个重要的对象,eventsource对象是用来接收服务器发送 ...
- HTML5 服务器发送事件(Server-Sent Events)
沈阳SEO:HTML5 服务器发送事件(server-sent event)允许网页获得来自服务器的更新. Server-Sent 事件 - 单向消息传递 Server-Sent 事件指的是网页自动获 ...
- HTML5: HTML5 服务器发送事件(Server-Sent Events)
ylbtech-HTML5: HTML5 服务器发送事件(Server-Sent Events) 1.返回顶部 1. HTML5 服务器发送事件(Server-Sent Events) HTML5 服 ...
- h5手机摇一摇功能实现:基于html5重力感应DeviceMotionEvent事件监听手机摇晃
DeviceMotionEven是html5提供的一个用来获取设备物理方向及运动的信息(比如陀螺仪.罗盘及加速计)的Dom事件,事件描述如下: deviceorientation:提供设备的物理方向信 ...
- 利用HTML5的devicemotion事件实现手机摇一摇抽奖,年会抽奖
摇一摇JS脚本逻辑:接下来是移动端JS脚本逻辑的实现,摇一摇的实现需借助html5新增的devicemotion事件,获取设备在位置和方向上的改变速度的相关信息,该事件的基本使用如下: if (win ...
- html5拖拽事件 xhr2 实现文件上传 含进度条
<!DOCTYPE html> <html> <head> <meta http-equiv="Content-Type" content ...
随机推荐
- Android ListView 中加入CheckBox/RadioButton 选择状态保持、全选、反选实现
最近在一个项目中,需要在ListView的item中加入CheckBox,但是遇到的一个问题是上下滑动的时候如果有选择了的CheckBox,就会出现选择项错误的问题,下面将个人的解决方法总结如下;先说 ...
- BZOJ1801:[AHOI2009]中国象棋——题解
http://www.lydsy.com/JudgeOnline/problem.php?id=1801 https://www.luogu.org/problemnew/show/P2051 这次小 ...
- CodeForces - 50A Domino piling (贪心+递归)
CodeForces - 50A Domino piling (贪心+递归) 题意分析 奇数*偶数=偶数,如果两个都为奇数,最小的奇数-1递归求解,知道两个数都为1,返回0. 代码 #include ...
- JS传递中文参数出现乱码的解决办法
一.window.open() 乱码: JS中使用window.open("url?param="+paramvalue)传递参数出现乱码,提交的时候,客户端浏览器URL中显示参数 ...
- UIViewContentMode的各种效果
UIViewContentMode的各种效果: 首先它是枚举类型的数据,表示为下所示: typedef enum { UIViewContentModeScaleToFill, ...
- 题解【luogu P2421 bzoj P1407 [NOI2002]荒岛野人】
洛谷题目链接 bzoj题目链接 题目大意:给定\(n\)组\(C_i, P_i, L_i\),求最小的\(M\)使得对于任意的\(i,j (1 \leq i, j \leq n)\) \[C_i + ...
- C11简洁之道:类型推导
1. 概述 C++11里面引入了auto和decltype关键字来实现类型推导,通过这两个关键字不仅能方便的获取复杂的类型,还能简化书写,提高编码效率. 2. auto 2.1 auto关键字的新 ...
- 【poj1830-开关问题】高斯消元求解异或方程组
第一道高斯消元题目~ 题目:有N个相同的开关,每个开关都与某些开关有着联系,每当你打开或者关闭某个开关的时候,其他的与此开关相关联的开关也会相应地发生变化,即这些相联系的开关的状态如果原来为开就变为关 ...
- 20155335《java程序设计》第一周学习总结
18个章节的问题 (1)为什么需要JVM让java跨平台? (2)JVM与JDK,与JRE的关系? (3)为什么 -0/3 结果是 0,而 -0.0/3.0 结果是 -0.0?(注意后边的结果0带负号 ...
- nyoj 15 括号匹配(二) (经典dp)
题目链接 描述 给你一个字符串,里面只包含"(",")","[","]"四种符号,请问你需要至少添加多少个括号才能使这些 ...