【springmvc+mybatis项目实战】杰信商贸-4.maven依赖+PO对+映射文件
上一篇我们附件的增删改查功能全部完成。但是我们的附件有一个字段叫做“类型”(ctype),这里我们要使用数据字典,所以对于这一块我们要进行修改。
首先介绍一下数据字典
数据字典
它是一个通用结构,跟业务无关;数据字典表是用户可以动态扩充内容。它的分类用户不能改。分类是系统上线时,开发人员进行初始化。(分类是在代码中写死的,分类下的内容,用户可以动态扩充)
a)一般它由编号+名称构成。
1)性别:0101男,0102女
2)包装单位:0201 PCS,0202 SETS
3)区县:02901西安市 02902宝鸡市
通用的数据字典,它可以存放多个分类,结构必须是ID+NAME
TYPE+ID+NAME
b)数据字典都在哪里使用?
单选的组合;下拉框
我们附件的类型就是由数据字典来决定的
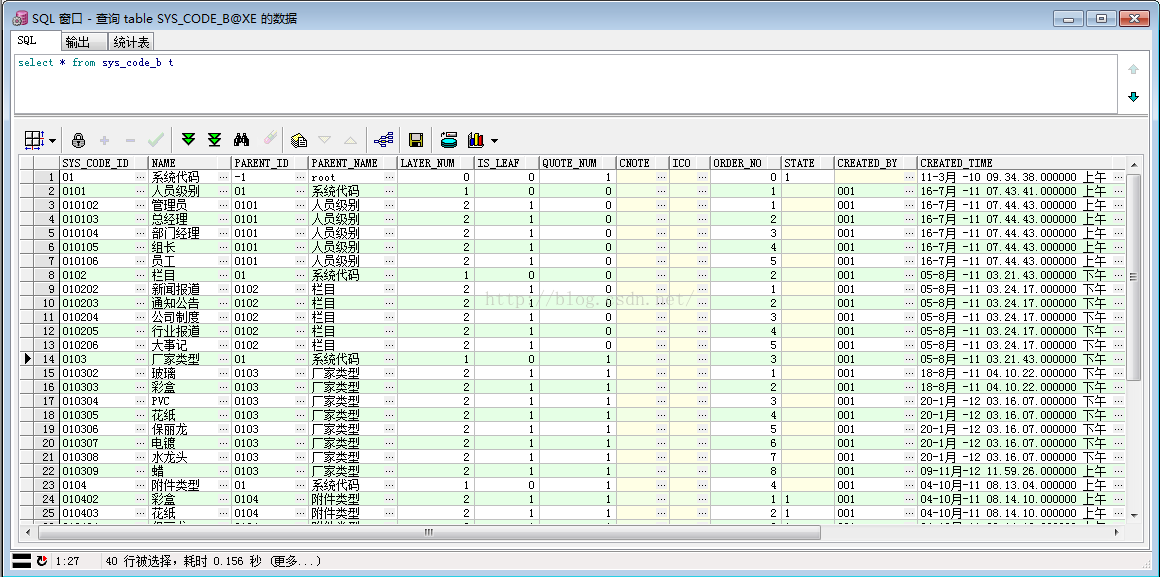
这里是我们的数据字典表
可以观察到我们附件的类型的数据字典在其中:
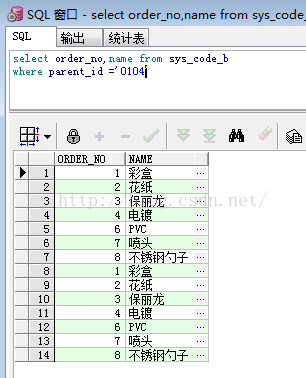
查询一下我们的附件的数据字典
(查询的sql语句为select order_no,name from sys_code_b
where parent_id ='0104')
那么,下面我们就专门针对数据字典创建一套业务,首先攥写它的实体类SysCode.java:
- package cn.hpu.jk.domain;
- public class SysCode {
- private String id;
- private Integer orderNo;
- private String name;
- public String getId() {
- return id;
- }
- public void setId(String id) {
- this.id = id;
- }
- public Integer getOrderNo() {
- return orderNo;
- }
- public void setOrderNo(Integer orderNo) {
- this.orderNo = orderNo;
- }
- public String getName() {
- return name;
- }
- public void setName(String name) {
- this.name = name;
- }
- }
然后编写它的Mapper映射文件SysCodeMapper.xml:
(由于我们的数据字典表暂时只用于查询,所以我们无需添加增删改的sql配置)
- <?xml version="1.0" encoding="UTF-8"?>
- <!DOCTYPE mapper
- PUBLIC "-//mybatis.org//DTD Mapper 3.0//EN"
- "http://mybatis.org/dtd/mybatis-3-mapper.dtd">
- <mapper namespace="cn.hpu.jk.mapper.SysCodeMapper">
- <resultMap type="cn.hpu.jk.domain.SysCode" id="sysCodeRM">
- <id property="id" column="SYS_CODE_ID"/>
- <id property="orderNo" column="ORDER_NO"/>
- <id property="name" column="NAME"/>
- </resultMap>
- <!-- 查询某个分类下的内容 -->
- <select id="find" parameterType="map" resultMap="sysCodeRM">
- select sys_code_id,order_no,name from sys_code_b
- where 1=1
- <if test="parentId != null"> and PARENT_ID=#{parentId}</if>
- </select>
- </mapper>
我们在给它写一个Dao层
SysCodeDao.java
- package cn.hpu.jk.dao;
- import cn.hpu.jk.domain.SysCode;
- public interface SysCodeDao extends BaseDao<SysCode>{
- }
SysCodeDaoImpl.java:
- package cn.hpu.jk.dao.impl;
- import org.springframework.stereotype.Repository;
- import cn.hpu.jk.dao.SysCodeDao;
- import cn.hpu.jk.domain.SysCode;
- @Repository //为了包扫描的时候这个Dao被扫描到
- public class SysCodeDaoImpl extends BaseDaoImpl<SysCode> implements SysCodeDao{
- public SysCodeDaoImpl(){
- //设置命名空间
- super.setNs("cn.hpu.jk.mapper.SysCodeMapper");
- }
- }
接下来是Service层:
SysCodeService.java:
- package cn.hpu.jk.service;
- import java.util.List;
- import java.util.Map;
- import cn.hpu.jk.domain.SysCode;
- public interface SysCodeService {
- public List<SysCode> find(Map paraMap); //查询
- }
SysCodeServiceImpl.java:
- package cn.hpu.jk.service.impl;
- import java.util.List;
- import java.util.Map;
- import javax.annotation.Resource;
- import cn.hpu.jk.dao.SysCodeDao;
- import cn.hpu.jk.domain.SysCode;
- import cn.hpu.jk.service.SysCodeService;
- public class SysCodeServiceImpl implements SysCodeService{
- @Resource
- SysCodeDao sysCodeDao;
- @Override
- public List<SysCode> find(Map paraMap) {
- return sysCodeDao.find(paraMap);
- }
- }
我们实际直接使用它的Dao都是可以的,但是我们加了Service以防以后的拓展。
这里我们在附件的Service接口中添加获取数据字典的分类列表的方法(getCtypeList();):
- package cn.hpu.jk.service;
- import java.io.Serializable;
- import java.util.List;
- import java.util.Map;
- import cn.hpu.jk.domain.ExtCproduct;
- import cn.hpu.jk.domain.SysCode;
- import cn.hpu.jk.pagination.Page;
- public interface ExtCproductService {
- public List<ExtCproduct> findPage(Page page); //分页查询
- public List<ExtCproduct> find(Map paraMap); //带条件查询,条件可以为null,既没有条件;返回list对象集合
- public ExtCproduct get(Serializable id); //只查询一个,常用于修改
- public void insert(ExtCproduct extCproduct); //插入,用实体作为参数
- public void update(ExtCproduct extCproduct); //修改,用实体作为参数
- public void deleteById(Serializable id); //按id删除,删除一条;支持整数型和字符串类型ID
- public void delete(Serializable[] ids); //批量删除;支持整数型和字符串类型ID
- public List<SysCode> getCtypeList(); //获取分类列表
- }
然后在附件的Service实现方法中来实现getCtypeList()方法:
- package cn.hpu.jk.service.impl;
- import java.io.Serializable;
- import java.util.HashMap;
- import java.util.List;
- import java.util.Map;
- import java.util.UUID;
- import javax.annotation.Resource;
- import org.springframework.stereotype.Service;
- import cn.hpu.jk.Util.UtilFuns;
- import cn.hpu.jk.dao.ExtCproductDao;
- import cn.hpu.jk.dao.SysCodeDao;
- import cn.hpu.jk.domain.ExtCproduct;
- import cn.hpu.jk.domain.SysCode;
- import cn.hpu.jk.pagination.Page;
- import cn.hpu.jk.service.ExtCproductService;
- @Service
- public class ExtCproductServiceImpl implements ExtCproductService{
- @Resource
- ExtCproductDao extCproductDao;
- @Resource
- SysCodeDao sysCodeDao;
- //中间其它代码省略......
- @Override
- public List<SysCode> getCtypeList() {
- Map paraMap=new HashMap();
- paraMap.put("parentId", "0104");//0104是附件表的分类
- return sysCodeDao.find(paraMap);
- }
- }
分类获取工作做完,我们在附件的Controller的新增和修改方法中获取分类列表,用于在jsp界面的分类下拉菜单中填充分类值:
- //转向新增页面
- @RequestMapping("/cargo/extcproduct/tocreate.action")
- public String tocreate(String contractProductId,Model model){
- //传递购销合同Id
- model.addAttribute("contractProductId", contractProductId);
- //准备生产厂家的下拉列表
- List<Factory> factoryList=factoryService.getFactoryList();
- model.addAttribute("factoryList",factoryList);
- //某个货物下的附件
- Map<String,String> paraMap=new HashMap<String,String>();
- paraMap.put("contractProductId", contractProductId);
- List<ExtCproduct> dataList=extCproductService.find(paraMap);
- model.addAttribute("dataList", dataList);
- //准备分类下拉列表
- List<SysCode> ctypeList=extCproductService.getCtypeList();
- model.addAttribute("ctypeList", ctypeList);
- return "/cargo/contract/jExtCproductCreate.jsp";//货物的新增页面
- }
- //转向修改页面
- @RequestMapping("/cargo/extcproduct/toupdate.action")
- public String toupdate(String id,Model model){
- ExtCproduct obj=extCproductService.get(id);
- model.addAttribute("obj", obj);
- //准备生产厂家的下拉列表
- List<Factory> factoryList=factoryService.getFactoryList();
- model.addAttribute("factoryList",factoryList);
- //准备分类下拉列表
- List<SysCode> ctypeList=extCproductService.getCtypeList();
- model.addAttribute("ctypeList", ctypeList);
- return "/cargo/contract/jExtCproductUpdate.jsp";//货物的修改页面
- }
然后我们把编辑附件的jsp界面中之前的分类input款改为下拉select框,然后利用C标签的遍历将分类值分布至select框的每个option选项中:
(下面代码更改的部分是ctype部分)
- <%@ page language="java" pageEncoding="UTF-8"%>
- <%@ include file="../../base.jsp"%>
- <%@ include file="../../baselist.jsp"%>
- <html xmlns="http://www.w3.org/1999/xhtml">
- <head>
- <title>添加货物信息</title>
- <script type="text/javascript">
- //设置冗余的生产厂家名称
- function setFactoryName(val){
- var ele=document.getElementById("factoryName");
- ele.value=val;
- }
- </script>
- </head>
- <body>
- <form method="post">
- <div id="menubar">
- <div id="middleMenubar">
- <div id="innerMenubar">
- <div id="navMenubar">
- <ul>
- <li id="save"><a href="#" onclick="formSubmit('insert.action','_self');">确定</a></li>
- <li id="back"><a href="${ctx}/cargo/contract/list.action">返回</a></li>
- </ul>
- </div>
- </div>
- </div>
- </div>
- <div class="textbox" id="centerTextbox">
- <div class="textbox-header">
- <div class="textbox-inner-header">
- <div class="textbox-title">
- 添加附件信息
- </div>
- </div>
- </div>
- <div>
- <div>
- <table class="commonTable" cellspacing="1">
- <input type="hidden" name="contractProductId" value="${contractProductId}"/>
- <tr>
- <td class="columnTitle_mustbe">厂家名称:</td>
- <td class="tableContent">
- <select name="factoryId" onchange="setFactoryName(this.options[this.selectedIndex].text);">
- <option value="">--请选择--</option>
- <c:forEach items="${factoryList}" var="f">
- <option value="${f.id}">${f.factoryName }</option>
- </c:forEach>
- <input type="hidden" id="factoryName" name="factoryName" value=""/>
- </select>
- </td>
- <td class="columnTitle_mustbe">货号:</td>
- <td class="tableContent"><input type="text" name="productNo" /></td>
- </tr>
- <tr>
- <td class="columnTitle_mustbe">货物照片:</td>
- <td class="tableContent"><input type="text" name="productImage" /></td>
- <td class="columnTitle_mustbe">分类</td>
- <td class="tableContent">
- <select name="ctype">
- <option value="">--请选择--</option>
- <c:forEach items="${ctypeList}" var="cl">
- <option value="${cl.orderNo}">${cl.name }</option>
- </c:forEach>
- </select>
- </td>
- </tr>
- <tr>
- <td class="columnTitle_mustbe">数量</td>
- <td class="tableContent"><input type="text" name="cnumber" /></td>
- <td class="columnTitle_mustbe">单价:</td>
- <td class="tableContent"><input type="text" name="price" /></td>
- </tr>
- <tr>
- <td class="columnTitle_mustbe">包装单位:</td>
- <td class="tableContent"><input type="text" name="packingUnit" /></td>
- <td class="columnTitle_mustbe">排序号:</td>
- <td class="tableContent"><input type="text" name="orderNo" /></td>
- </tr>
- <tr>
- <td class="columnTitle_mustbe">货物描述:</td>
- <td class="tableContent"><textarea name="productDesc" style="height:200px;width: 400px"></textarea></td>
- <td class="columnTitle_mustbe">要求:</td>
- <td class="tableContent"><textarea name="productRequest" style="height:200px;width: 400px"></textarea></td>
- </tr>
- </table>
- </div>
- </div>
- <div class="textbox" id="centerTextbox">
- <div class="textbox-header">
- <div class="textbox-inner-header">
- <div class="textbox-title">
- 附件列表
- </div>
- </div>
- </div>
- <div>
- <div class="eXtremeTable" >
- <table id="ec_table" class="tableRegion" width="98%" >
- <thead>
- <tr>
- <td class="tableHeader"><input type="checkbox" name="selid" onclick="checkAll('id',this)"></td>
- <td class="tableHeader">序号</td>
- <td class="tableHeader">厂家名称</td>
- <td class="tableHeader">货号</td>
- <td class="tableHeader">数量</td>
- <td class="tableHeader">包装单位</td>
- <td class="tableHeader">单价</td>
- <td class="tableHeader">总金额</td>
- <td class="tableHeader">操作</td>
- </tr>
- </thead>
- <tbody class="tableBody" >
- <c:forEach items="${dataList}" var="o" varStatus="status">
- <tr class="odd" onmouseover="this.className='highlight'" onmouseout="this.className='odd'" >
- <td><input type="checkbox" name="id" value="${o.id}"/></td>
- <td>${status.index+1}</td>
- <td>${o.factoryName}</td>
- <td>${o.productNo}</td>
- <td>${o.cnumber}</td>
- <td>${o.packingUnit}</td>
- <td>${o.price }</td>
- <td>${o.amount}</td>
- <td>
- <a href="${ctx}/cargo/extcproduct/toupdate.action?id=${o.id}">[修改] </a>
- <a href="${ctx}/cargo/extcproduct/delete.action?id=${o.id}">[删除]</a>
- </td>
- </tr>
- </c:forEach>
- </tbody>
- </table>
- </div>
- </div>
- </form>
- </body>
- </html>
同时别忘记将我们的修改页面update也更改一下
- <select name="ctype">
- <option value="">--请选择--</option>
- <c:forEach items="${ctypeList}" var="cl">
- <option value="${cl.orderNo}" <c:if test="${obj.ctype==cl.orderNo}">selected</c:if>>${cl.name }</option>
- </c:forEach>
- </select>
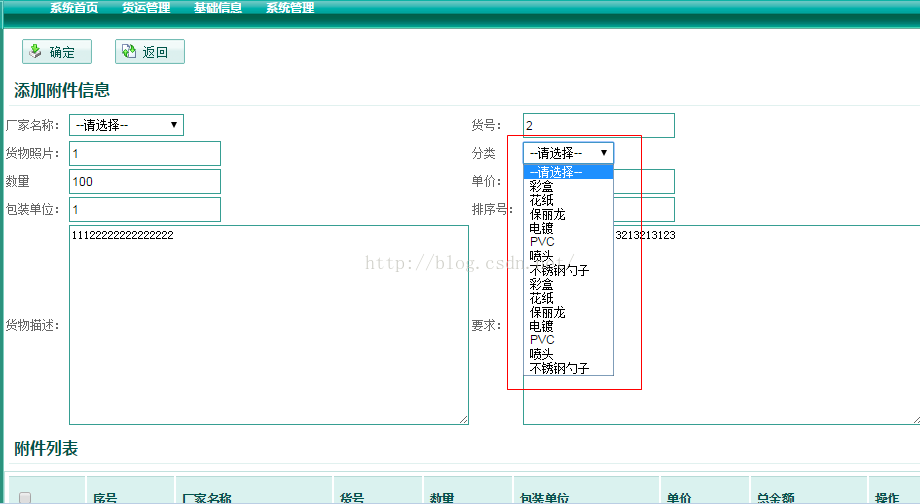
测试:
数据字典添加成功!
【springmvc+mybatis项目实战】杰信商贸-4.maven依赖+PO对+映射文件的更多相关文章
- 【springmvc+mybatis项目实战】杰信商贸-1.项目背景
1.项目背景杰信项目物流行业的项目,杰信商贸是国际物流行业一家专门从事进出口玻璃器皿贸易的公司.公司总部位于十一个朝代的帝王之都西安,业务遍及欧美.随着公司不断发展壮大,旧的信息系统已无法满足公司的快 ...
- 【springmvc+mybatis项目实战】杰信商贸-6.重点知识回顾
1.重点知识回顾 Maven1)覆盖仓库文件,实际企业开发,公司会架一个测试服务器,在测试服务器中架私服.我们开发人员的程序,都连接私服.当本地没有项目中要使用的jar,Myeclipse maven ...
- 【springmvc+mybatis项目实战】杰信商贸-5.生产厂家DAO+SERVICE+CONTROLLER+JSP+配置文件
上一篇我们创建了工程和一个Factory的po对象(javaBean),我们也写好了Mapper的映射文件,接下来我们来完成生产厂家的DAO与SERVICE,以及CONTROLLER,还有做显示的JS ...
- 【springmvc+mybatis项目实战】杰信商贸-7.生产厂家新增
我们要实现新的功能,就是生产厂家的新增先来回顾一下系统架构图我们数据库这边已经建好表了,接下来要做的就是mapper映射 编辑FactoryMapper.xml文件,加入“添加”的逻辑配置代码块 &l ...
- 【springmvc+mybatis项目实战】杰信商贸-2.数据库配置
首先我们来了解项目的架构 我们分别使用了MySql和Oracle数据库,即是异构数据库.我们做到一个平台支持多个数据库.数据库建模我们使用Sybase公司的PowerDesigner(以后简称PD), ...
- 【springmvc+mybatis项目实战】杰信商贸-3.需求分析与数据库建模
开发步骤需求:生产厂家信息维护基础表FACTORY_C 1.业务需求:a)<需求说明书> 1)描述业务功能 生产厂家模块 功能:为在购销合同模块中的货物信息和附件信 ...
- IDEA中maven搭建Spring+SpringMVC+mybatis项目
一.介绍 使用IDEA搭建maven web项目,整合框架Spring+SpringMVC+mybatis 项目结构图:
- 通过IntelliJ IDEA创建maven+springmvc+mybatis项目
第一个springmvc+mybatis项目,通过学习极客学院视频(视频案例通过eclipse搭建,网址为http://www.jikexueyuan.com/course/1430.html),发现 ...
- springBoot 整合 mybatis 项目实战
二.springBoot 整合 mybatis 项目实战 前言 上一篇文章开始了我们的springboot序篇,我们配置了mysql数据库,但是我们sql语句直接写在controller中并且使用 ...
随机推荐
- Android杀死进程方法
1. android.os.Process.killProcess(pid) 只能终止本程序的进程,无法终止其它的 具体代码如下: ?12 Process.killProcess(Process.my ...
- Unity 游戏框架搭建 (十八) 静态扩展 + 泛型实现transform的链式编程
本篇文章介绍如何实现如下代码的链式编程: C# this.Position(Vector3.one) .LocalScale(1.0f) .Rotation(Quaternion.identity); ...
- App 运行后屏幕顶部和底部各留黑边问题 - iOS
App 启动后屏幕的顶部和底部各产生一条黑边,App 的内容会被压缩在两个黑条内显示,比例失调的情况. 初步判断是启动页资源图片适配问题. 首先,查看工程 project => General ...
- 【模板】缩点(tarjan,DAG上DP)
题目背景 缩点+DP 题目描述 给定一个n个点m条边有向图,每个点有一个权值,求一条路径,使路径经过的点权值之和最大.你只需要求出这个权值和. 允许多次经过一条边或者一个点,但是,重复经过的点,权值只 ...
- OS--lab0+lab1+lab4+lab5+lab6+lab7
URL:https://github.com/Chasssser/MytestOR(Linux) git clone https://github.com/Chasssser/Mytest
- QT 防止FTP 上传软件在断连处 Crash
前段时间发现项目中的上传FTP软件有可能会在从服务器申请断连时Crash, 所以加了一个Timer. 由于项目代码行数过大, 此处上传部分代码片段. timeoutTimer = new QTimer ...
- parsing XML document from class path resource [applicationtext.xml]; nested exception is java.io.FileNotFoundException: class path resource [applicationtext.xml] cannot be opened because it does not e
控制台异常: parsing XML document from class path resource [applicationtext.xml]; nested exception is java ...
- 利用ascii码生成26个英文字母
<script> let a = ""; for (var i = 65; i < 91; i++) { a += String.fromCharCode(i); ...
- ArrayList的源码分析(基于jdk1.8)
1.初始化 transient Object[] elementData; //实际存储元素的数组 private static final Object[] DEFAULTCAPACITY_EMPT ...
- 浅谈ETL架构中ODS的作用以及如何在HaoheDI中自动创建ODS表
什么是ODS表? 在ETL架构中,源数据很少会直接抽取加载到数据仓库EDW,二者之间往往会设置一个源数据的临时存储区域,存储数据在清洗转换前的原始形态,通常被大家称做操作型数据存储,简称ODS,在Ki ...