探索Asp.net mvc 的文件上传
最近因为TeamVideo需要用到视频和图片上传功能,所以试着Google了很多资料,和大家分享下。
1.最基本的文件上传。

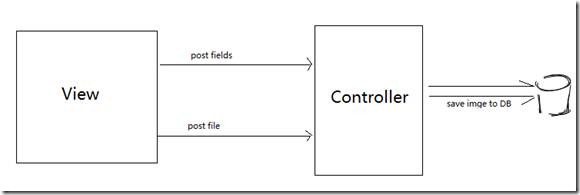
在View界面通过Form把数据POST到控制端(Controller),Controller把文件存储到服务器,再Redirect到其他页面。
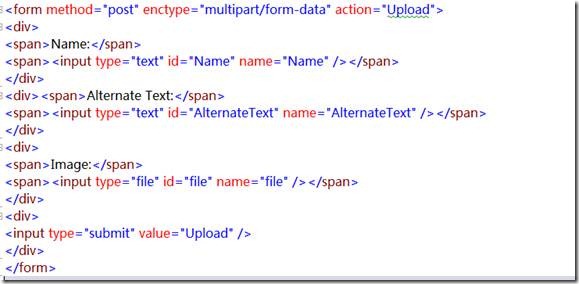
View部分的代码:

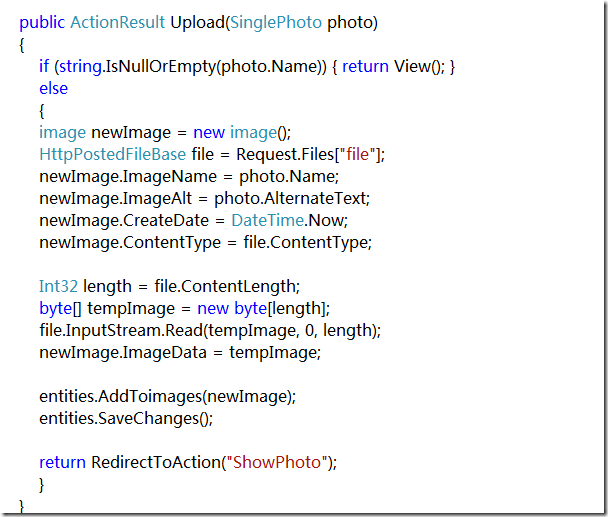
Controller部分需要判断是否有Post过来文件,有文件就保存,再重定向到index页面。

注意:网站的文件上传限制,一般只有几M,所以需要对web.config 进行修改
</system.web>
<httpRuntime requestValidationMode="2.0" maxRequestLength="" />
</system.web>
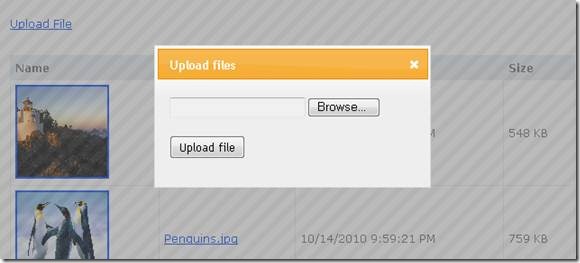
上面的例子是最简单的,下一步我们考虑给它加上一个jQuery的UI,让上传文件时的样子变成如下:

要达到这个效果,首先需要下载jQuery UI的几个插件。

在模板中添加这些脚本:

把上面实现的简单的文件上传放到一个DIV中,我们需要实现的功能是当鼠标点击某个按钮时,这个DIV会弹出来。

最后是DIV弹出的脚本:

接下来我们考虑把图片上传到服务器后再让它显示在当前页面中。显示的效果如下:

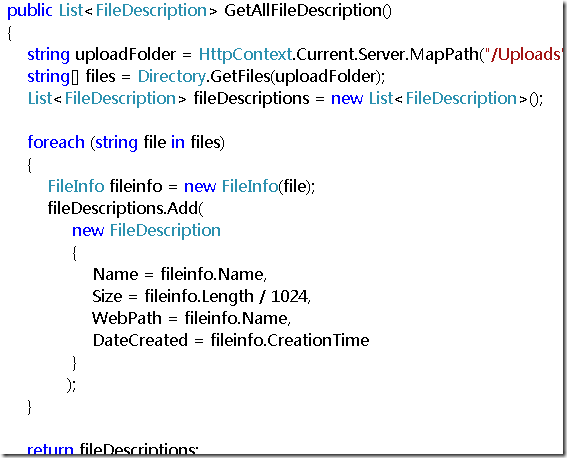
也就是说我们在上传图片到服务器端后,需要得到此图片的创建时间,大小名称等。

FileRepository把文件的信息放到一个List中:
 通过Controller部分把这个List传递给View。
通过Controller部分把这个List传递给View。
View部分的代码请参考附件。
对于图片的存储,我下一步想着把它存储在数据库中。
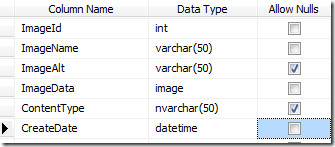
首先是创建表结构:

使用ADO.NET Data Model来存储数据,所以我们需要创建一个edmx文件。

保存到图片到数据库中的Controller部分:

View部分代码:

过程如下图:

这里需要一个辅助类来帮助输入文本的Post。你可以在下载的代码中看到。
上传图片并保存到数据库中,我们还需要来把图片显示出来,这个相对来说就比较麻烦了。
搜索了很久才找到的方法如下:

保存图片到数据库后的查询结果:

目前我还不知道如何把一个List的图片显示出来。希望谁能够提供一个好的解决方案。
传统的方法来存储文件(图片)上面的介绍已经很多了。如何使用AJAX方法来存储文件到服务器呢?
我搜索了下,比较多的是使用jQuery Form这个插件来实现的。

你需要去下载jQuery Form这个插件,放到你的Script文件夹中。并在Master模板中添加。
当你点击Button时,创建一个Form并使用AJAX方式POST到服务器端保存。保存方式就不说了,下面是使用jQuery Form的JS代码:

除了使用jQuery form这个插件还有其他的AJAX方式实现文件的上传:
我举两个例子:
1. jQuery & Flash AJAX上传文件。
代码地址:http://swfupload.googlecode.com/
主要是通过Flash和js的交互用flash程序来post数据到后台的Controller。
除了flash部分,其它的和上面介绍的代码大同小异。我会在代码包里放上这部分的代码,供大家下载。
效果:

2. 纯jQueryAJAX上传文件(http://valums.com/ajax-upload/)
这个推荐大家看一下。

参考资料:
http://weblogs.asp.net/imranbaloch/archive/2010/04/03/image-preview-in-asp-net-mvc.aspx、
http://weblogs.asp.net/jgalloway/archive/2008/01/08/large-file-uploads-in-asp-net.aspx
http://www.mikesdotnetting.com/Article/125/ASP.NET-MVC-Uploading-and-Downloading-Files
http://valums.com/ajax-upload/Cheers
探索Asp.net mvc 的文件上传的更多相关文章
- 探索Asp.net mvc 的文件上传(由浅入深)
代码下载:http://files.cnblogs.com/n-pei/mvcfileupload.zip 最近因为TeamVideo需要用到视频和图片上传功能,所以试着Google了很多资料,和大家 ...
- Asp.net mvc 大文件上传 断点续传
Asp.net mvc 大文件上传 断点续传 进度条 概述 项目中需要一个上传200M-500M的文件大小的功能,需要断点续传.上传性能稳定.突破asp.net上传限制.一开始看到51CTO上的这 ...
- MVC图片上传、浏览、删除 ASP.NET MVC之文件上传【一】(八) ASP.NET MVC 图片上传到服务器
MVC图片上传.浏览.删除 1.存储配置信息 在web.config中,添加配置信息节点 <appSettings> <add key="UploadPath" ...
- ASP.NET MVC之文件上传【一】(八)
前言 这一节我们来讲讲在MVC中如何进行文件的上传,我们逐步深入,一起来看看. Upload File(一) 我们在默认创建的项目中的Home控制器下添加如下: public ActionResult ...
- ASP.NET MVC之文件上传【一】
前言 这一节我们来讲讲在MVC中如何进行文件的上传,我们逐步深入,一起来看看. Upload File(一) 我们在默认创建的项目中的Home控制器下添加如下: public ActionResult ...
- asp.net mvc 多文件上传
@{ ViewBag.Title = "多文件上传测试"; } <h2>多文件上传测试</h2> <form action="/Demo/I ...
- Asp.net mvc 大文件上传 断点续传 进度条
概述 项目中需要一个上传200M-500M的文件大小的功能,需要断点续传.上传性能稳定.突破asp.net上传限制.一开始看到51CTO上的这篇文章,此方法确实很不错,能够稳定的上传大文件,http: ...
- ASP.NET MVC之文件上传【二】(九)
前言 上一节我们讲了简单的上传以及需要注意的地方,查相关资料时,感觉上传里面涉及到的内容还是比较多,于是就将上传这一块分为几节来处理,同时后续也会讲到关于做上传时遗漏的C#应该注意的地方,及时进行查漏 ...
- ASP.NET MVC之文件上传【二】
前言 上一节我们讲了简单的上传以及需要注意的地方,查相关资料时,感觉上传里面涉及到的内容还是比较多,于是就将上传这一块分为几节来处理,同时后续也会讲到关于做上传时遗漏的C#应该注意的地方,及时进行查漏 ...
随机推荐
- sql server迁移数据(文件组之间的互相迁移与 文件组内文件的互相迁移)
转自:https://www.cnblogs.com/lyhabc/p/3504380.html?utm_source=tuicool SQLSERVER将数据移到另一个文件组之后清空文件组并删除文件 ...
- 【Java编程】写入、读取、遍历Properties文件
在Java开发中通常我们会存储配置參数信息到属性文件.这种属性文件能够是拥有键值对的属性文件,也能够是XML文件.关于XML文件的操作,请參考博文[Java编程]DOM XML Parser 解析.遍 ...
- python删除目录下七天前创建的文件
#coding=utf-8 import os import time import datetime def deleteOutdateFiles(path): """ ...
- php RFC兼容的电子邮件地址验证
php中,进行RFC兼容的电子邮件地址验证的方法,有需要的朋友参考下吧. 分享一个可以验证RFC兼容的电子邮件地址的代码,支持RFC1123,2396,3696,4291,4343,5321等的验证. ...
- network FAQ
@1: 参考 ifconfig eth0之后IP总是自动清除,解决方法, 修改vim /etc/network/interfaces 然后执行sudo /etc/init.d/networking r ...
- zend studio设置utf8
1. windows -> preference -> general -> workspace 2.项目右键 -> properities -> resource 3. ...
- curl类封装
<?php /** * @author askwei **/ class CURL { private $ch; private $url = "htt ...
- python处理时间相关的方法
记录python处理时间的模块:time模块.datetime模块和calendar模块. python版本:2.7 https://blog.csdn.net/songfreeman/article ...
- ICMP与PING解析
1.ICMP格式 ICMP是(Internet Control Message Protocol)Internet控制报文协议.它是TCP/IP协议族的一个子协议,用于在IP主机.路由器之间传递控制消 ...
- 【Java Web】把逻辑名映射到servlet文件
Ⅰ.请求URL Ⅱ.容器搜索DD,查找servlet-mapping <?xml version="1.0" encoding="ISO-8859-1" ...
