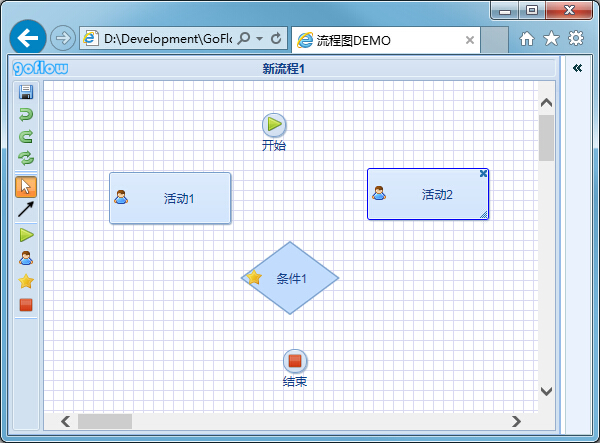
流程设计器jQuery + svg/vml(Demo3 - 添加流程结点)
经过前面的准备工作,终于把设计器的主要UI界面搭建好了,接下来到添加流程结点,效果如下图

演示地址:Demo
微信演示公众号:

流程设计器jQuery + svg/vml(Demo3 - 添加流程结点)的更多相关文章
- 流程设计器jQuery + svg/vml(Demo7 - 设计器与引擎及表单一起应用例子)
去年就完成了流程设计器及流程引擎的开发,本想着把流程设计器好好整理一下,形成一个一步一步的开发案例,结果才整理了一点点,发现写文章比写代码还累,加上有事情要忙,结果就.. 明天要去外包驻场了,现把流程 ...
- 流程设计器jQuery + svg/vml(Demo6 - 增加结点属性及切换)
到目前流程设计器流程结点的拖拽操作已基本完成,接下来就到结点的属性开发了.前面已经开发过流程模板的属性了,结点属性跟模板属性类似,从属性模板定义copy一份,然后按各结点类型进行调整就ok. 1.先来 ...
- 流程设计器jQuery + svg/vml(Demo1 - 构建设计器UI界面)
之前用Silverlight实现过一个流程设计器(Demo),使用起来不是很方便.打算参考GooFlow,结合自己对工作流的理解,用jQuery改造实现一个,力求简单实用. 第一步是要构建设计器的UI ...
- 流程设计器jQuery + svg/vml(Demo2 - UI界面增加属性显示)
设计器UI界面有了,接下来结点的属性怎么显示呢,采用弹窗的话觉得不方便用户:用easyui的propertygrid在最右边显示,又觉得要引入easyui,使得插件变复杂了:最后决定自己写. 1.实现 ...
- 流程设计器jQuery + svg/vml(Demo4 - 画连线)
流程结点可以添加了之后,接下来到画结点与结点之间的连线,效果图如下 很眼馋visio的连线可以折来折去,这里实现的连线比较简单. 首先是把连线的类型分为Z(折线).N(折线)及I(直线)3种类型,然后 ...
- 流程设计器jQuery + svg/vml(Demo5 - 撤消与重做)
上篇完成了画线,接下来是撤消与重做. 代码:GoFlow_05.zip 演示地址:Demo 微信演示公众号: 另:Silverlight版 Silverlight版Demo
- Springboot 整合Activiti流程设计器 完成一个简单的请假流程
目录 1.前言 2.准备 3.下载解压 4.开始整合 mysql + activiti + thymeleaf 2.配置文件 3.复制文件 4.加入控制器 5.修改配置文件 6.剔除启动类里面的安全校 ...
- jQuery + svg/vml
流程设计器jQuery + svg/vml(Demo7 - 设计器与引擎及表单一起应用例子) 去年就完成了流程设计器及流程引擎的开发,本想着把流程设计器好好整理一下,形成一个一步一步的开发案例,结 ...
- activiti工作流的web流程设计器整合视频教程 SSM和独立部署
本视频为activiti工作流的web流程设计器整合视频教程 整合Acitiviti在线流程设计器(Activiti-Modeler 5.21.0 官方流程设计器) 本视频共讲了两种整合方式 1. 流 ...
随机推荐
- Mybatis的WHERE和IF动态
mapper.xml: <!--查询套餐产品 --> <select id="queryComboProducts" resultType="com.r ...
- 怎么应对 domino文档损坏然后损坏文档别删除导致数据丢失
对于domino 有个机制是同步 ..然后如果文档被损坏之后会通过同步或者压缩 之类的 然后将损坏文档删除 那么这样就有个风险..知识管理文档会被删除. 并且删除了之后管理员如果不仔细看日志的话也不会 ...
- 华硕主板M2N-电源跳线怎么接
华硕主板M2N 详细参数 http://detail.zol.com.cn/91/90618/param.shtml 电源跳线的连接方法:1.把所有排线理在一起,根据上面的标注,先来明确每根线的定义: ...
- React Native教程
React Native 中文网 http://reactnative.cn/ 相关资料======================= React-Native学习指南 https://github ...
- 5.1 Components — Introduction
1. HTML被设计的时候,浏览器是一个简单的文件浏览器.开发构建大的Web应用程序需要更多的东西. 2. 不是试图取代HTML,然而,Ember.js拥抱它,然后增加了许多新功能使得构建web应用程 ...
- 结巴分词中TFIDF的原理
之前了解TFIDF只是基于公式,今天被阿里面试官问住了,所以深入讨论下TFIDF在结巴分词中原理. 概念 TF-IDF(term frequency–inverse document frequenc ...
- VS2010/MFC编程入门之前言
鸡啄米的C++编程入门系列给大家讲了C++的编程入门知识,大家对C++语言在语法和设计思想上应该有了一定的了解了.但是教程中讲的例子只是一个个简单的例程,并没有可视化窗口.鸡啄米在这套VS2010/M ...
- Python numpy 安装以及处理报错 is not a supported wheel on this platform
1. 安装 1)去这里搜索https://pypi.org/ 2)搜索框输入numpy 3)一般第一个就是搜索到的 4)点进去 5) Download files 点进去,找自己的版本 6)nu ...
- js动态创建Form表单并提交
javascript动态创建Form表单和表单项,然后提交表单请求,最后删除表单,代码片段如下(Firefox测试通过): var dlform = document.createElement('f ...
- Android5.0免Root截屏,录屏
http://blog.csdn.net/wds1181977/article/details/52174840 MediaProjection介绍 MediaProjection可以用来捕捉屏幕,具 ...
