偏前端 + rsa加解密 + jsencrypt.min.js--(新增超长字符分段加解密)
<html>
<head>
<title>JavaScript RSA Encryption</title>
<meta charset="UTF-8">
<script src="js/jquery-1.11.3.min.js"></script>
<script src="js/jsencrypt.min.js"></script>
</head>
<body style="text-align: center;">
<label for="privkey">私钥</label>
<br/>
<textarea id="privkey" rows="15" cols="65">MIICdgIBADANBgkqhkiG9w0BAQEFAASCAmAwggJcAgEAAoGBALwlTWcENnk+BE0DGSxML8yVoFffu+NMfzimnOa4Skft7objdBd3tmh/xqkgnh5+TpSLDb84l+TIwYOwAlO//Nae4qbpR7IFjG2A/kkUa1MwpMFW4bMfxTNhZ0/PJsg4KaPnlCS7edgRnKujfx0aFIUtI9pTd6hjW1uWblkUn7x7AgMBAAECgYEAsoOaK1Jd9S+YmRGFgvhOqgiV+Ip6FTJxy2iamnblU9Y3aZjKf7HASuphrfsay8f/+wTs6DBkPlkU80O/EYOp+r46UIKq5KChW2ErUVaMyxO4f8l0PW2RFHFYWq54SbRa73DepPeC3o9LRinEaJ7/rk13EHiS6RAPkFr/ZyTOYdECQQD0BNI4Wg4gJqZHC1QCHOQUaF2cDWh5cadWT9FOXKdgRUrP+2W67BJP/RjNPT++/cyP3pdNc8vMCkF8IGgJ7Pk/AkEAxWIwCK3prAxupNrlUhPNT+nfG05Bs0SYIQHSiwUykXkcUZAcAveNk2g8XlhAQ4fEZG9BQ0+MlA246FV90NlRxQJAJEm7QWoTA7D7tUD4A0BsoqRKl3Re/wBp1CoWhEK/GU/0qi1GmZ+VsZN/5rWfDzYK/7Ioafo4amV0C5N+JUu6XQJANbDuxf2guYcsNbXBeWEfkSRZ5xCTeJMpGplnTx+b0Mxz8o/Tvs7d+QH6oeM5n+T3fCZzRz8FS2SsLq7KqZvjzQJADLfcfxaYd3V7e0/Op08ifDyCjpLa3rviNFss/msOR3Mzfg7J05wD3oVHut+g+RVF7+Gnia07pV5YnFVd0WA1UA==</textarea>
<!--<br/>-->
<label for="pubkey">公钥</label>
<!--<br/>-->
<textarea id="pubkey" rows="15" cols="65">MIGfMA0GCSqGSIb3DQEBAQUAA4GNADCBiQKBgQC8JU1nBDZ5PgRNAxksTC/MlaBX37vjTH84ppzmuEpH7e6G43QXd7Zof8apIJ4efk6Uiw2/OJfkyMGDsAJTv/zWnuKm6UeyBYxtgP5JFGtTMKTBVuGzH8UzYWdPzybIOCmj55Qku3nYEZyro38dGhSFLSPaU3eoY1tblm5ZFJ+8ewIDAQAB</textarea>
<br/>
<label for="input">要加密的字符串:</label>
<br/>
<textarea id="input" name="input" type="text" rows='4' cols='70'>123456789</textarea>
<!--<br/>-->
<input id="testme" type="button" value="Test Me!!!" />
<br/>
<label for="input">加密后的字符串:</label>
<br/>
<textarea id="jiami" name="jiami" type="text" rows='4' cols='70'></textarea>
<br/>
<label for="pubkey">解密后的密文</label>
<br/>
<textarea id="jiemi" name="jiemi" type="text" rows='4' cols='70'></textarea>
</body>
</html>
js部分:
<script type="text/javascript">
$(function() {
$('#testme').click(function() {
// 加密前的原文
console.log('这是原文' + $('#input').val())
// 进行RSA加密
var encrypt = new JSEncrypt();
encrypt.setPublicKey($('#pubkey').val());
var encrypted = encrypt.encrypt($('#input').val());
// 加密后的密文
console.log('这是加密之后的' + encrypted);
$('#jiami').val(encrypted); //解密
var decrypt = new JSEncrypt();
decrypt.setPrivateKey($('#privkey').val());
var uncrypted = decrypt.decrypt(encrypted);
console.log('这是解密后的密文' + uncrypted);
$('#jiemi').val(uncrypted);
});
});
</script>
jsencrypt.min.js下载地址:
[github主页](https://github.com/travist/jsencrypt )
(注!jquery-2.0以上版本不再支持IE 6/7/8) 并不是最新的版本就最好的,而是根据您项目需求所适合的版本!
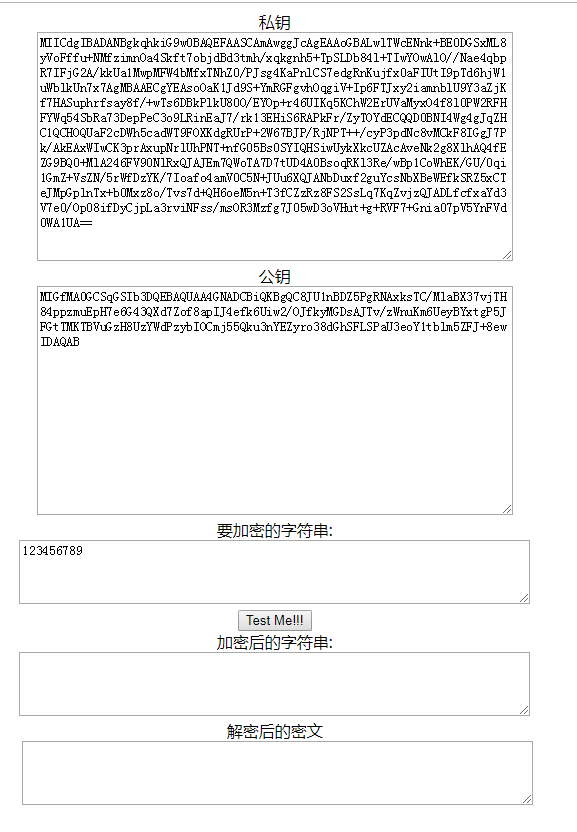
最终效果:

//十六进制转字节
function hexToBytes(hex) {
for (var bytes = [], c = 0; c < hex.length; c += 2)
bytes.push(parseInt(hex.substr(c, 2), 16));
return bytes;
} // 字节转十六进制
function bytesToHex(bytes) {
for (var hex = [], i = 0; i < bytes.length; i++) {
hex.push((bytes[i] >>> 4).toString(16));
hex.push((bytes[i] & 0xF).toString(16));
}
return hex.join("");
}
2.在引入分段加解密js(这里有2种方法供选择,建议使用方法2)
*:如果与JAVA后台数据交互。某些中文字符可能因为编码原因会乱码,可以加密前先进行 encodeURIComponent(s)。然后解密后在decode回来。
(方法一):
//方法一
JSEncrypt.prototype.encryptLong=function (d){
var k = this.key;
var maxLength = (((k.n.bitLength() + 7) >> 3) - 11); try {
var lt = "";
var ct = ""; if (d.length > maxLength) {
lt = d.match(/.{1,117}/g);
lt.forEach(function (entry) {
var t1 = k.encrypt(entry);
ct += t1;
});
return hexToBytes(ct);
}
var t = k.encrypt(d);
var y = hexToBytes(t);
return y;
} catch (ex) {
return false;
}
} JSEncrypt.prototype.decryptLong = function (string) {
var k = this.getKey();
var maxLength = ((k.n.bitLength() + 7) >> 3);
//var maxLength = 128;
try { var str = bytesToHex(string);
//var b=hex2Bytes(str); var inputLen = str.length; var ct = "";
if (str.length > maxLength) { var lt = str.match(/.{1,256}/g);
lt.forEach(function (entry) {
var t1 = k.decrypt(entry);
ct += t1;
});
return ct;
}
var y = k.decrypt(bytesToHex(string));
return y;
} catch (ex) {
return false;
}
};
方法二:
//方法2
JSEncrypt.prototype.encryptLong2 = function (string) {
var k = this.getKey();
try {
var lt = "";
var ct = "";
//RSA每次加密117bytes,需要辅助方法判断字符串截取位置
//1.获取字符串截取点
var bytes = new Array();
bytes.push(0);
var byteNo = 0;
var len, c;
len = string.length;
var temp = 0;
for (var i = 0; i < len; i++) {
c = string.charCodeAt(i);
if (c >= 0x010000 && c <= 0x10FFFF) {
byteNo += 4;
} else if (c >= 0x000800 && c <= 0x00FFFF) {
byteNo += 3;
} else if (c >= 0x000080 && c <= 0x0007FF) {
byteNo += 2;
} else {
byteNo += 1;
}
if ((byteNo % 117) >= 114 || (byteNo % 117) == 0) {
if (byteNo - temp >= 114) {
bytes.push(i);
temp = byteNo;
}
}
}
//2.截取字符串并分段加密
if (bytes.length > 1) {
for (var i = 0; i < bytes.length - 1; i++) {
var str;
if (i == 0) {
str = string.substring(0, bytes[i + 1] + 1);
} else {
str = string.substring(bytes[i] + 1, bytes[i + 1] + 1);
}
var t1 = k.encrypt(str);
ct += t1;
}
;
if (bytes[bytes.length - 1] != string.length - 1) {
var lastStr = string.substring(bytes[bytes.length - 1] + 1);
ct += k.encrypt(lastStr);
}
return hexToBytes(ct);
}
var t = k.encrypt(string);
var y = hexToBytes(t);
return y;
} catch (ex) {
return false;
}
}; JSEncrypt.prototype.decryptLong2 = function (string) {
var k = this.getKey();
// var maxLength = ((k.n.bitLength()+7)>>3);
var MAX_DECRYPT_BLOCK = 128;
try {
var ct = "";
var t1;
var bufTmp;
var hexTmp;
var str = bytesToHex(string);
var buf = hexToBytes(str);
var inputLen = buf.length;
//开始长度
var offSet = 0;
//结束长度
var endOffSet = MAX_DECRYPT_BLOCK; //分段加密
while (inputLen - offSet > 0) {
if (inputLen - offSet > MAX_DECRYPT_BLOCK) {
bufTmp = buf.slice(offSet, endOffSet);
hexTmp = bytesToHex(bufTmp);
t1 = k.decrypt(hexTmp);
ct += t1; } else {
bufTmp = buf.slice(offSet, inputLen);
hexTmp = bytesToHex(bufTmp);
t1 = k.decrypt(hexTmp);
ct += t1; }
offSet += MAX_DECRYPT_BLOCK;
endOffSet += MAX_DECRYPT_BLOCK;
}
return ct;
} catch (ex) {
return false;
}
};
3.再配上前面的html 和 js调用部分,就可以加解密任意长度的字符串啦,这里就不重复写了。
希望大家能够用的上哈,其实这个不推荐分段的,太长的话比较慢!!!一般就是用文章顶部的就足够了,做下登录密码的加解密就行了.
不想粘贴的童鞋到这里下载一个demo看看吧:https://download.csdn.net/download/xfyc002/10872854
偏前端 + rsa加解密 + jsencrypt.min.js--(新增超长字符分段加解密)的更多相关文章
- django-bootstrap4|django 加载popper.min.js失败
1.现象 2.解决过程 2.1.右键查看网页源代码 在浏览器地址栏打开popper.min.js对应的URL,发现无法打开,这个地址是国外的,需要找一个可访问的地址替换. 2.2.找到URL在djan ...
- 网Js RSA加密,后端(Asp.Net)解码(非对称加解密)
前言 RSA加解密知识自行百度了解决一下 1.取得公钥与私钥方法 JSEncrypt Download 下载后将其发布成网站进入:http://127.0.0.1:3000/demo/index.ht ...
- Java前端Rsa公钥加密,后端Rsa私钥解密(目前还不支持中文加密解密,其他都行)
Base64工具类,可以让rsa编码的乱码变成一串字符序列 package com.utils; import java.io.ByteArrayInputStream; import java.io ...
- Java前端Rsa公钥加密,后端Rsa私钥解密(支持字符和中文)
Base64工具类,可以让rsa编码的乱码变成一串字符序列 package com.utils; import java.io.ByteArrayInputStream; import java.io ...
- RSA加密前端JS加密,后端asp.net解密,报异常
RSA加密前端JS加密,后端asp.net解密,报异常 参考引用:http://www.ohdave.com/rsa/的JS加密库 前端JS加密代码: function GetChangeStr() ...
- RSA AES 前端JS与后台JAVA的加密解密的是实现
AES CryptoJS 前提是编码方式,key,vi中设置一样,就可以进行跨语言加密解密 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 ...
- 【前端】上拉加载更多dropload.min.js的使用
代码如下:入职代码修改接口及html为自己的即可(下面主要展示js部分) <!DOCTYPE html><html> <head> <meta charset ...
- js加密php解密---jsencrypt
原理:javascript加密PHP解密: 完全依赖openssl: 一. openssl 是干嘛的 它集成了众多密码算法及实用工具 rsa加密流程:(今天只讲众多加密方式中的一种) 1. 在当前文件 ...
- Jmeter_前端RSA加密下的登陆模拟_引用js文件实现
版权声明:本文为博主原创文章,未经博主允许不得转载. 在一次项目实战中,前端登录使用了RSA加密,使用LoadRunner压测的第一步,就是模拟用户登录,可惜loadRunner11并不能录制前端的加 ...
随机推荐
- Android实现图片下载并保存SD卡
一.首先获取图片 //第一种获取图片的方法 String filePath = downloadUrl; //以下是取得图片的方法 取得的是InputStream,直接从InputStream生成bi ...
- [学习] nofollow
[来源:百度百科 http://baike.baidu.com/view/1584081.htm] 简介 nofollow[1]是一个HTML标签的属性值.它的出现为网站管理员提供了一种方式,即告诉搜 ...
- 在AndroidStudio中数据存储第三方数据管理Bmob的使用
---恢复内容开始--- 在日常写代码的过程中我们比较痛苦的就是数据库的建立和使用,那么今天来介绍一下一个第三方的数据管理平台Bmonb. 一.我们首先进入Bmob的官网创建一个账号 Bome官网网址 ...
- sql join实例图解
https://blog.codinghorror.com/a-visual-explanation-of-sql-joins/ 1. inner join: 所有满足join条件的两个table对应 ...
- 数据分析之scipy常用方法(五)
1 Scipy简介 Scipy依赖于Numpy Scipy提供了真正的矩阵 Scipy包含的功能:最优化.线性代数.积分.插值.拟合.特殊函数.快速傅里叶变换.信号处理.图像处理.常微分方程求解器等 ...
- php测试工具
如果是测压力有apache的ab如果要看性能则有xdebug和xhprof.还有linux的strace命令来跟踪程序的执行时的系统调用
- codeforces 156D Clues(prufer序列)
codeforces 156D Clues 题意 给定一个无向图,不保证联通.求添加最少的边使它联通的方案数. 题解 根据prufer序列,带标号无根树的方案数是\(n^{n-2}\) 依这个思想构建 ...
- linux(ubuntu)因为代理网页无法访问
当有一天你打开浏览器的时候,页面上显示,未链接到网络,请检查代理服务器,出现了如下图所示的情况: 但是你检查一下了网络,可以ping通,而且在同一个网络下,你的手机平板可以上网,那么你就想一想,昨天i ...
- Ext之grid內編輯
Ext.grid.Panel xtype:gridpanel,grid 如果要完成在grid中編輯的功能.首先要填加 selType: 'cellmodel', plugins: [ ...
- 搞懂JVM类加载机制
有这样一道面试题: class Singleton{ private static Singleton singleton = new Singleton(); public static int v ...
