Mint-ui 中 Popup 作为组件引入,控制弹出框的显示与隐藏遇到的问题。
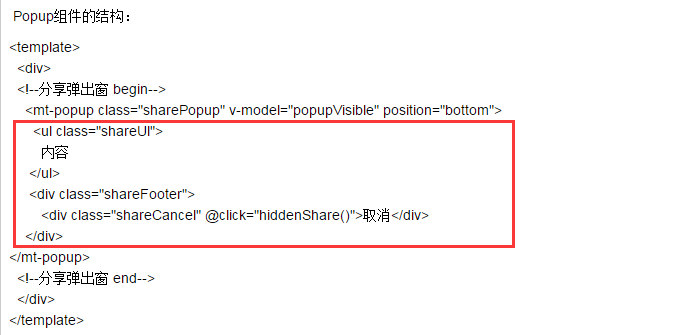
Popup组件的结构:
1:通过把显示与隐藏的标志popupVisible存储到vuex中,发现会报no setting。
2:通过把显示与隐藏的标志popupVisible通过Prop的方式传递,发现会报:

解决办法:
步骤1:Popup组件的结构更改为红框的部分:

步骤2: <mt-popup v-model="popupVisible" position="bottom"><Popup组件></Popup组件></mt-popup>写到父组件。
步骤3:点击取消事通过$emit的方法通知父组件改变显示与隐藏的标志popupVisible的值。
Mint-ui 中 Popup 作为组件引入,控制弹出框的显示与隐藏遇到的问题。的更多相关文章
- JS组件Bootstrap实现弹出框和提示框效果代码
这篇文章主要介绍了JS组件Bootstrap实现弹出框和提示框效果代码,对弹出框和提示框感兴趣的小伙伴们可以参考一下 前言:对于Web开发人员,弹出框和提示框的使用肯定不会陌生,比如常见的表格新增和编 ...
- vue--vant组件库Dialog弹出框
安装vant UI框架: cnpm install vant –-save-dev 导入组件-在main.js里: import Vant from 'vant'; import'vant/lib/v ...
- Example005控制弹出窗口居中显示
<!-- 实例005控制弹出窗口居中显示 --> <head> <meta charset="UTF-8"> </head> < ...
- element-ul 处理 组件内的弹出框close问题
<el-dialog custom-class="rental-pop" :close-on-click-modal="false" :append-to ...
- 微信小程序组件 加减号弹出框
<!-- 点击立即抢拼弹出框 --> <view class='add-rob' bindtap="setModalStatus" data-status=&qu ...
- Vue父组件如何调用子组件(弹出框)中的方法的问题
如果子组件是一个弹出框,只有在触发某个点击事件时弹出框才能出现(也就是说在父组件中的子组件使用上用了v-if),那在父组件上如果不点击弹出框是不能获取到$ref的. 原因就是:引用指向的是子组件创建的 ...
- Popup中ListBox的SelectChange事件关闭弹出窗体后主窗体点击无效BUG
WPF的BUG!弹出框的 自定义控件里有Popup, Popup里面放一个ListBox 在ListBox中的SelectionChange事件触发关闭弹出框后,主窗体存在一定概率卡死(但点击标题又能 ...
- 弹出框中选项卡的运用(easyUI)
先看一下页面效果: 此处有两个知识点:一个是弹出框的运用,一个是选项卡的运用 分析一下该HTML代码,最外面一个div是弹出框的,默认是关闭状态,可通过ID来控制弹出框的开关,该div的样式是easy ...
- JS组件系列——Bootstrap寒冬暖身篇:弹出框和提示框效果以及代码展示
前言:对于Web开发人员,弹出框和提示框的使用肯定不会陌生,比如常见的表格新增和编辑功能,一般常见的主要有两种处理方式:行内编辑和弹出框编辑.在增加用户体验方面,弹出框和提示框起着重要的作用,如果你的 ...
随机推荐
- ViewPager(视图滑动切换工具)
<?xml version="1.0" encoding="utf-8"?> <android.support.constraint.Cons ...
- Web开发者的福利 30段超实用CSS代码
1.花式连字符(&) 这个类应该在span元素里使用,并且里面包括&字符.它使用经典的serif字体和斜体来增强&符号. .amp { font-family: Baskerv ...
- lodop判断是否打印成功
需要引用js <script src="js/jquery-3.3.1.js"></script> <script src="js/Lodo ...
- nodejs添加jsonwebtoken验证
具体使用模块: 使用compression压缩处理请求响应.cors模块添加跨域.helmet安全模块.body-parser解析请求参数.jsonwebtoken用于生成及校验token.使用内置c ...
- c 语言 随机生成数函数
int theRandom = 0; theRandom = arc4random_uniform(3)//随机生成一个从0到2的数 或者 #include "stdio.h" # ...
- Java自学-初识
1.Java介绍 Java是一种开发语言,人和人说话用嘴说,人和计算机说话就靠开发语言.Java编写的程序可以让计算机执行一些列命令,达到人们想要的目的.比如说想要统计一年消费情况,如果人工统计,就要 ...
- Shiro官方快速入门10min例子源码解析框架3-Authentication(身份认证)
在作完预备的初始化和session测试后,到了作为一个权鉴别框架的核心功能部分,确认你是谁--身份认证(Authentication). 通过提交给shiro身份信息来验证是否与储存的安全信息数据是否 ...
- HDU 2433 (最短路+BFS+剪枝)
http://acm.hdu.edu.cn/showproblem.php?pid=2433 这个问题因为路径都是1,所以可以用bfs遍历 可以看这几篇文章讲解: http://blog.csdn.n ...
- js画一棵树
用纯js画一棵树.思路: 1.一棵树的图片,作为页面背景: 2.通过html5中的canvas画布进行遮罩: 3.定时每隔10ms,从下往上清除1px的遮罩: <!DOCTYPE html> ...
- jvm 内存机制
jvm 的内存包括stack ,Heap,NonHeap,在此重点说明Heap,NonHeap. Heap叫堆内存,它用于存放类实例和数组信息.NonHeap叫非堆内存,用于存放类,方法等可反射的对象 ...
