网页静态化解决方案-Freemarker
1.1 技术简介与使用
1.1.1 简介
为什么使用:
1、 减轻数据库的访问压力,静态化比较适合大规模且相对变化不太频繁的数据;
2、 有利于SEO(搜索引擎优化); 纯的HTML,没有和后端有任何的联系。迎合了浏览器的喜好,浏览器优先加载HTML。模板 + 数据 -->HTML页面。只有在生成静态页面的时候会访问数据库。
3、 并发能力大,解决高可用的问题
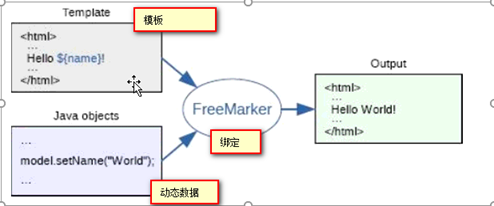
什么是freemarker网页静态化:
是一个Java语言编写的模板引擎,基于模板来生成文本输出。模板不能识别js,只把它当成字符串,生成静态页面后,被浏览器访问后才可以识别
不仅仅可以生成HTML,还可以jsp,pdf,xml 除图片外的任何文件,模板决定了页面类型

使用技术:使用freemarker
1.1.2 使用
引入依赖
<dependency>
<groupId>org.freemarker</groupId>
<artifactId>freemarker</artifactId>
<version>2.3.23</version>
</dependency>
创建模板。例如test.ftl,free marker默认后缀是.ftl 但是也可以用别的
文本 注释<#--...--> 插值${..} FTL指令<#...>
<html>
<head>
<meta charset="utf-8">
<title>Freemarker入门小DEMO </title>
</head>
<body>
<#--我只是一个注释,我不会有任何输出,不会生成在源代码里 -->
<!—html注释 ,会出现在源代码里-->
${name},你好。${message}
</body>
</html>
生成模板
//1.创建配置类
Configuration configuration=new Configuration(Configuration.getVersion());
//2.设置模板所在的目录
configuration.setDirectoryForTemplateLoading(new File("D:/pinyougou_work/freemarkerDemo/src/main/resources/"));
//3.设置字符集
configuration.setDefaultEncoding("utf-8");
//4.加载模板
Template template = configuration.getTemplate("test.ftl");
//5.创建数据模型
Map map=new HashMap();
map.put("name", "张三 "); //和模板中的${name}保持一致
map.put("message", "helo张三先生!");
//6.创建Writer对象
Writer out =new FileWriter(new File("d:\\test.html")); //文件名 的地址
//7.输出
template.process(map, out);
//8.关闭Writer对象
out.close();
和spring整合:
配置文件中:
<bean id="freemarkerConfig" class="org.springframework.web.servlet.view.freemarker.FreeMarkerConfigurer">
<property name="templateLoaderPath" value="/WEB-INF/ftl/" />
<property name="defaultEncoding" value="UTF-8" />
</bean>
整合后的生成模板:
@Service
public class ItemPageServiceImpl implements ItemPageService { @Value("${pagedir}")
private String pagedir;
@Autowired
private FreeMarkerConfig freeMarkerConfig;
@Autowired
private TbGoodsMapper goodsMapper;
@Autowired
private TbGoodsDescMapper goodsDescMapper;
@Override
public boolean genItemHtml(Long goodsId){
try {
Configuration configuration = freeMarkerConfig.getConfiguration();
Template template = configuration.getTemplate("item.ftl");
Map dataModel=new HashMap<>();
//1.加载商品表数据 TbGoods goods = goodsMapper.selectByPrimaryKey(goodsId);
dataModel.put("goods", goods); //2.加载商品扩展表数据 TbGoodsDesc goodsDesc = goodsDescMapper.selectByPrimaryKey(goodsId);
dataModel.put("goodsDesc", goodsDesc);
Writer out=new FileWriter(pagedir+goodsId+".html");
template.process(dataModel, out);
out.close();
return true;
} catch (Exception e) {
e.printStackTrace();
return false;
}
}
} <include “head.ftl”> 静态模板的复用
指令的使用:
Assign:定义变量 include:引入外部模板文件 if:判断 list:遍历集合 ${item_index}:下标
1、<#assign linkman="周先生"> 联系人:${linkman}
<#assign info={"mobile":"13301231212",'address':'合肥'} >
电话:${info.mobile} 地址:${info.address}
2、<#include "head.ftl">
3、<#if success=true>
你已通过实名认证
<#else>
你未通过实名认证
</#if>
4、
----商品价格表----<br>
<#list goodsList as goods>
${goods_index+1} 商品名称: ${goods.name} 价格:${goods.price}<br>
</#list>
内建函数:
?size:集合大小 ?eval:将字符串转成。。。
共 ${goodsList?size} 条记录
转json
<#assign text="{'bank':'工商银行','account':'1000092020199912'}" />
<#assign data=text?eval />
开户行:${data.bank} 账号:${data.account}
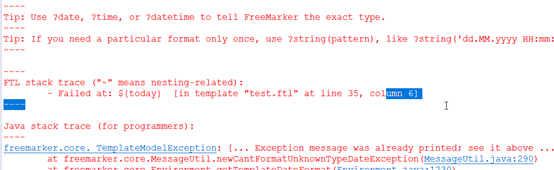
日期转换
当前日期:${today?date} <br>
当前时间:${today?time} <br>
当前日期+时间:${today?datetime} <br>
日期格式化: ${today?string("yyyy年MM月")}
数字转字符串
累计积分:${point?c}
1.2 工作中遇到的哪些问题
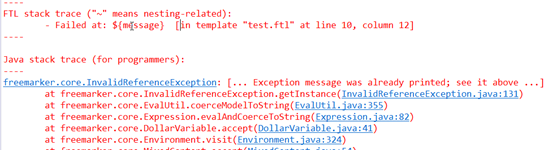
1、模板中有值,但是没有给他赋值,就会报错

解决:给其赋值,或者对控制进行处理
方式一、用法为:variable??,如果该变量存在,返回true,否则返回false
<#if message??>
message变量存在
<#else>
message变量不存在
</#if>
方式二、在代码中不对aaa定义,或者赋值为null,也不会报错了.显示后边的内容-
${message!'-'}
2、日期,没有指定日期规格,会报错

4、 问题分析:shangp 的状态修改的时候:商品状态修改,更新索引库,生成静态页面。分布式事务的一致性问题,效率较低。
如何解决:MQ
网页静态化解决方案-Freemarker的更多相关文章
- 网页静态化解决方案-Freemarker demo+语法
1.网页静态化技术Freemarker 1.1为什么要使用网页静态化技术 网页静态化解决方案在实际开发中运用比较多,例如新闻网站,门户网站中的新闻频道或者是文章类的频道. 对于电商网站的商品详细页来说 ...
- 网页静态化解决方案Freemarker
序言: 沉淀了三个月,逐步将自己最近两年在公司中用到的技术和知识点,重新整理归纳了下,对比以前可以发现,现在技术更新越来越快,也越来越成熟,在互联网企业,用到的技术也更先进,更领先,比如微服务.分布式 ...
- 网页静态化技术Freemarker的详细介绍
网页静态化技术Freemarker 一.Freemarker的基本介绍 1.1为什么要使用网页静态化技术 网页静态化解决方案在实际开发中运用比较多,例如新闻网站,门户网站中的新闻频道或者是文章类的频道 ...
- 网页静态化技术--Freemarker入门
网页静态化技术:为什么要使用网页静态化技术 网页静态化解决方案在实际开发中运用比较多,例如新闻网站,门户网站中的新闻频道或者是文章类的频道. 对于电商网站的商品详细页来说,至少几百万个商品,每个商品又 ...
- 网页静态化—redis | freemarker
1. 学习计划 1.商品详情页面展示,动态展示 jsp + redis 2.使用freemarker实现网页静态化 3.ActiveMq同步生成静态网页 两个方案对比,方案一依赖web容器,red ...
- 网页静态化技术Freemarker
1.为什么要使用网页静态化技术 网页静态化解决方案在实际开发中运用比较多,例如新闻网站,门户网站中的新闻频道或者是文章类的频道. 对于电商网站的商品详细页来说,至少几百万个商品,每个商品又有大量的信息 ...
- 网页静态化解决方案:Freemarker生成简单html页面
FreeMarker 是一个用 Java 语言编写的模板引擎,它基于模板来生成文本输出.FreeMarker与 Web 容器无关,即在 Web 运行时,它并不知道 Servlet 或 HTTP.它不仅 ...
- JAVAEE——宜立方商城10:使用freemarker实现网页静态化、ActiveMq同步生成静态网页、Sso单点登录系统分析
1. 学习计划 1.使用freemarker实现网页静态化 2.ActiveMq同步生成静态网页 2. 网页静态化 可以使用Freemarker实现网页静态化. 2.1. 什么是freemarker ...
- 网页静态化技术Freemarkerh简介
1.1为什么要使用网页静态化技术 网页静态化解决方案在实际开发中运用比较多,例如新闻网站,门户网站中的新闻频道或者是文章类的频道. 对于电商网站的商品详细页来说,至少几百万个商品,每个商品又有大量的信 ...
随机推荐
- Android踩坑随笔Fragment中onActivityResult方法不被调用
最近项目里要做头像功能,参考了这篇博客(GitHub - zhudfly/SelectAvatarApplication: 一个选择并显示头像圆形控件,可以通过拍照或者选择相册中的图片来设置图片),但 ...
- dbcp2、c3p0、druid连接池的简单配置
引入Maven依赖 <?xml version="1.0" encoding="UTF-8"?> <project xmlns="h ...
- 小程序填坑之路(二):cover-view
https://blog.csdn.net/mr_chen95/article/details/79261987 在一些情况下,我们需要对map.video.canvas.camera这些微信小程序的 ...
- 1.bootstrap基础简介
一·基础简介 1.Bootstrap,来自 Twitter,是一个用于快速开发 Web 应用程序和网站的前端框架,是目前最受欢迎的前端框架. Bootstrap 是基于 HTML.CSS.JavaSc ...
- Mycat中间件
数据库中间件Mycat自我介绍 一.mycat概述 1.功能介绍 mycat一个开源的分布式数据库系统,是一个实现了mysql协议的server前端用户可以把它看成一个数据库代理,用mysql客户端工 ...
- IDEA创建maven项目时,maven太慢-archetypeCatalog=internal
创建项目时候加上archetypeCatalog=internal 参数, archetypeCatalog表示插件使用的archetype元数 据,不加这个参数时默认为remote,local,即中 ...
- ESS控制台发布新功能:创建多实例规格的伸缩配置
背景 原弹性伸缩ESS服务限定,生效的伸缩配置中只能对应一种实例规格,这样就会存在如果生效的配置中的实例规格的库存不足(高配实例规格通常更容易出现库存不足的情况)时, 用户配置好的伸缩规则以及伸缩组对 ...
- vSan中见证组件witness详解
witness在vSan中作为见证组件其作用类似于WinServer中的仲裁磁盘,当Cluster中某一节点发生故障时,来判断该节点上的对象在哪一个新的节点上继续承载.此处需要强调的是,witness ...
- php独特的语法
今天写一个程序的时候遇到一个很有意思的问题,这个和php独特的语法有关,首先我们看一下代码是怎么写的. <?php $db = mysql_connect('localhost','root', ...
- 转贴:如何学好C++语言.docx
不知道哪里转的.呵呵 抱歉 C++是最难的语言.这个世界上最难的编程语言可能非C++莫属了.你千万不要以为几天就可以学好C++,C++的学习曲线是相当BT的,你可以看看这篇文章.C++是一门很自由的语 ...
