echarts中显示效果option中必有的属性
写一个最简单的效果让option中不可缺少的属性。
var option = {
xAxis:[ //x轴,数组对象,其下至少有一个对象
{.....}
],
yAxis:[//y轴,数组对象,其下可以有空对象
{.....}
],
series :[//驱动图表生成的数据内容数组,其下至少有一个对象
{}
]
}
写一个小demo
var option ={
xAxis:[
{
name:'test',
type:'category',
position:'left',
show:true,
data:['1月','2月','3月','4月','5月','6月','7月','8月','9月','10月','11月','12月']
}
],
yAxis:[
{
type : 'value',
position: 'left'
}
],
series : [
{
name: '蒸发量',
type: 'bar',
data:[2.0, 4.9, 7.0, 23.2, 25.6, 76.7, 135.6, 162.2, 32.6, 20.0, 6.4, 3.3]
},
{
name: '降水量',
type: 'bar',
data: [2.6, 5.9, 9.0, 26.4, 28.7, 70.7, 175.6, 182.2, 48.7, 18.8, 6.0, 2.3]
}
]
}
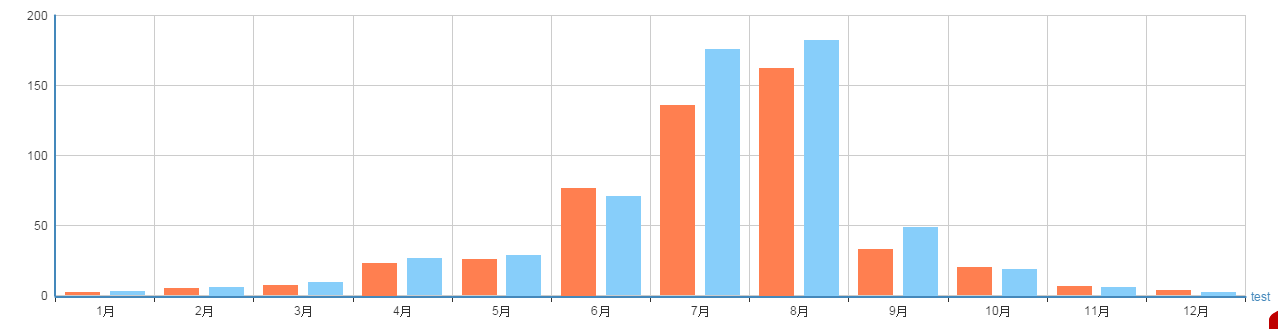
效果图如下:

当没有xAxis时候
var option ={
//注意此时没有xAxis
yAxis:[
{
type : 'value',
position: 'left'
}
],
series : [
{
name: '蒸发量',
type: 'bar',
data:[2.0, 4.9, 7.0, 23.2, 25.6, 76.7, 135.6, 162.2, 32.6, 20.0, 6.4, 3.3]
},
{
name: '降水量',
type: 'bar',
data: [2.6, 5.9, 9.0, 26.4, 28.7, 70.7, 175.6, 182.2, 48.7, 18.8, 6.0, 2.3]
}
]
}
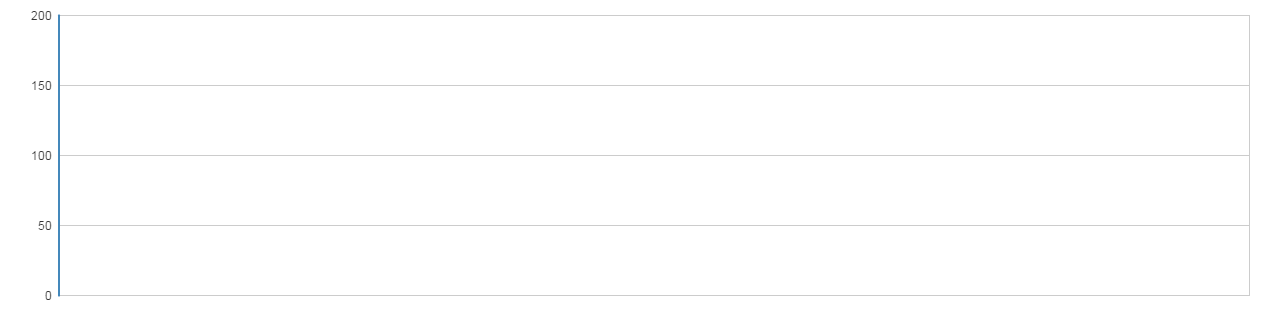
效果图如下:

当没有yAxis时候或者yAxis数组下没对象时
当没有yAxis时
var option ={
xAxis:[
{
name:'test',
type:'category',
position:'left',
show:true,
data:['1月','2月','3月','4月','5月','6月','7月','8月','9月','10月','11月','12月']
}
],
//注意此时没有yAxis
series : [
{
name: '蒸发量',
type: 'bar',
data:[2.0, 4.9, 7.0, 23.2, 25.6, 76.7, 135.6, 162.2, 32.6, 20.0, 6.4, 3.3]
},
{
name: '降水量',
type: 'bar',
data: [2.6, 5.9, 9.0, 26.4, 28.7, 70.7, 175.6, 182.2, 48.7, 18.8, 6.0, 2.3]
}
]
}
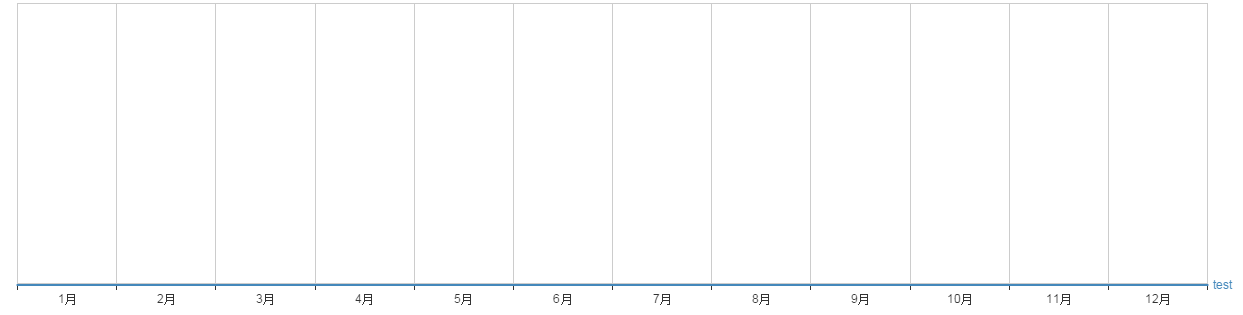
效果图如下:

当yAxis数组下没对象时
var option ={
xAxis:[
{
name:'test',
type:'category',
position:'left',
show:true,
data:['1月','2月','3月','4月','5月','6月','7月','8月','9月','10月','11月','12月']
}
],
yAxis:[//注意此时yAxis数组下没对象时
],
series : [
{
name: '蒸发量',
type: 'bar',
data:[2.0, 4.9, 7.0, 23.2, 25.6, 76.7, 135.6, 162.2, 32.6, 20.0, 6.4, 3.3]
},
{
name: '降水量',
type: 'bar',
data: [2.6, 5.9, 9.0, 26.4, 28.7, 70.7, 175.6, 182.2, 48.7, 18.8, 6.0, 2.3]
}
]
}
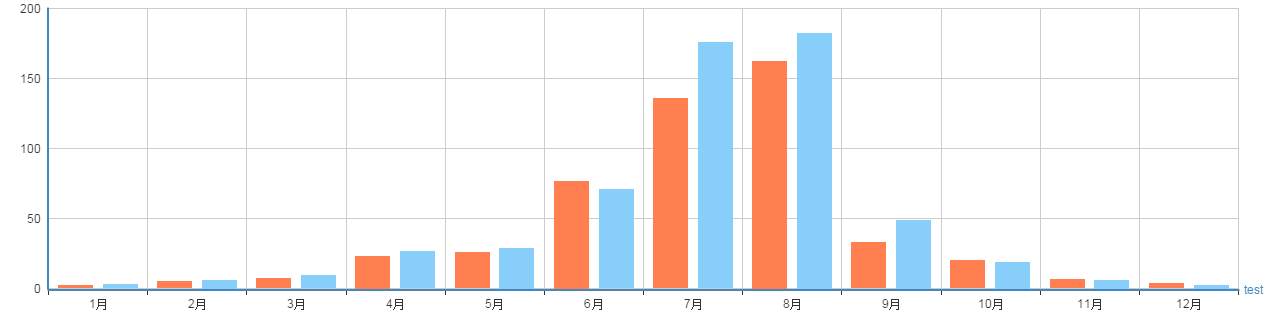
效果图如下

当没有series时
当没有series 时候是没有数据,可想而知肯定是不会出效果的,效果如下所示,同时也不会出现x轴和y轴,即只会出现空白。
echarts中显示效果option中必有的属性的更多相关文章
- jsp在select中的option中编写if标签
<select onchange="lxx(this)"> <option value="">全部</option> < ...
- vue-learning:41 - Vuex - 第二篇:const store = new Vue.Store(option)中option选项、store实例对象的属性和方法
vuex 第二篇:const store = new Vue.Store(option)中option选项.store实例对象的属性和方法 import Vuex from 'vuex' const ...
- html5中新增的form表单属性
html5中新增两个表单属性,分别autocomplete和novalidate属性 1.autocomplete属性 该属性用于控制自动完成功能的开启和关闭.可以设置表单或者input元素,有两个属 ...
- Java中如何获取spring中配置文件.properties中属性值
通过spring配置properties文件 1 2 3 4 5 6 7 8 9 <bean id="propertyConfigurer" class="co ...
- javascript中元素的scrollLeft和scrollTop属性说明
再说意义之前,前说一下这两个属性的适用范围: 注意:这两个属性只能用于元素设置了overflow的css样式中.否者这两个属性没有任何意义.且overflow的值不能为visible,但可以为hidd ...
- jquery动态刷新select的值,后台传过来List<T>,前台解析后填充到select的option中
jquery动态刷新select的值:将后台传来的List<T>赋值到select下的option. 第一个select选择后出发该方法refreshMerchant(params),传递 ...
- css中的字体及文本相关属性
css中的字体及文本相关属性 1.字体相关属性 字体主要可以设置color.font-family.font-size.font-size-adjust.font-stretch.font-style ...
- C#winform中使用控件的Dock属性进行布局
想要实现如下布局,可以通过设置控件的Dock属性达到效果 1.拖放一个panel控件一个label控件(放在panel中)和一个treeView控件到TestForm中 2.设置panel的Dock属 ...
- 删除select中所有option选项jquery代码
select中所有option选项如何删除,本文使用jquery简单实现下,有此需求的朋友可以参考下,希望对大家有所帮助. 这样写 复制代码代码如下: <select id="sear ...
随机推荐
- 关于.dll' could not be found 的问题以及解决方案
最近做项目遇到这个问题,搞了半天,也没有解决. 后台看看了生成的详细信息,提示引用的版本不统一,最后移除,再添加一个相同版本的Mysql.Data.Mysql.Data.Entity.EF6 就解决了 ...
- github免密码设置
在创建好了github账号之后,我们可以新建自己的github项目.然而,我们在本地代码升级维护的过程中,涉及到git操作的时候并不是想每次都重新输入密码.这个时候我们需要使用ssh和私钥(公钥)来方 ...
- Excel—利用散点图计算相关系数
1.建立数组 2.创建散点图. 3.添加趋势线. 4.设立为线性函数,勾选显示公式.显示R^2值,R即为相关系数. 5. 备注:此外也可以使用=CORREL()函数对相关系数进行求值.其结果是一致的.
- C#RSA算法实现+如何将公钥为XML格式转为PEM格式,给object-C使用
.net中,处于安全的考虑,RSACryptoServiceProvider类,解密时只有同时拥有公钥和私钥才可以.原因是公钥是公开的,会被多人持有.这样的数据传输是不安全的.C#RSA私钥加密,公钥 ...
- Linux下安装tensorflow
- 使用VS2010编译Qt 5.6.1过程记录
由于Qt官方发布的Qt 5.6.1二进制安装包没有对应VS2010版本的,而我的电脑上只安装了VS2010,因此只能自己编译. 本文记录本人的编译安装过程,以及其中遇到的一些问题. 本文使用VS201 ...
- html5 选择元素
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- 整理一下Entity Framework的查询 [转]
Entity Framework是个好东西,虽然没有Hibernate功能强大,但使用更简便.今天整理一下常见SQL如何用EF来表达,Func形式和Linq形式都会列出来(本人更喜欢Func形式). ...
- ajax——CORS跨域调用REST API 的常见问题以及前后端的设置
RESTful架构是目前比较流行的一种互联网软件架构,在此架构之下的浏览器前端和手机端能共用后端接口. 但是涉及到js跨域调用接口总是很头疼,下边就跟着chrome的报错信息一起来解决一下. 假设:前 ...
- Saving the entire git diff between two commits in a text file
git diff A10..A1 > my.diff 转自: http://stackoverflow.com/questions/19067896/saving-the-entire-git- ...
