前端福利之盘飞那个 "阿里矢量图" (转)
一、准备工作
1、首先,进入阿里的矢量图标库,在这个图标库里面可以找到很多图片资源,当然了需要登录才能下载或者使用,用GitHub账号或者新浪微博账号登录都可以
2、登录以后,可以搜索自己需要的资源,然后直接下载使用,或者建立图标库然后再使用,例如这里以删除的图标为例
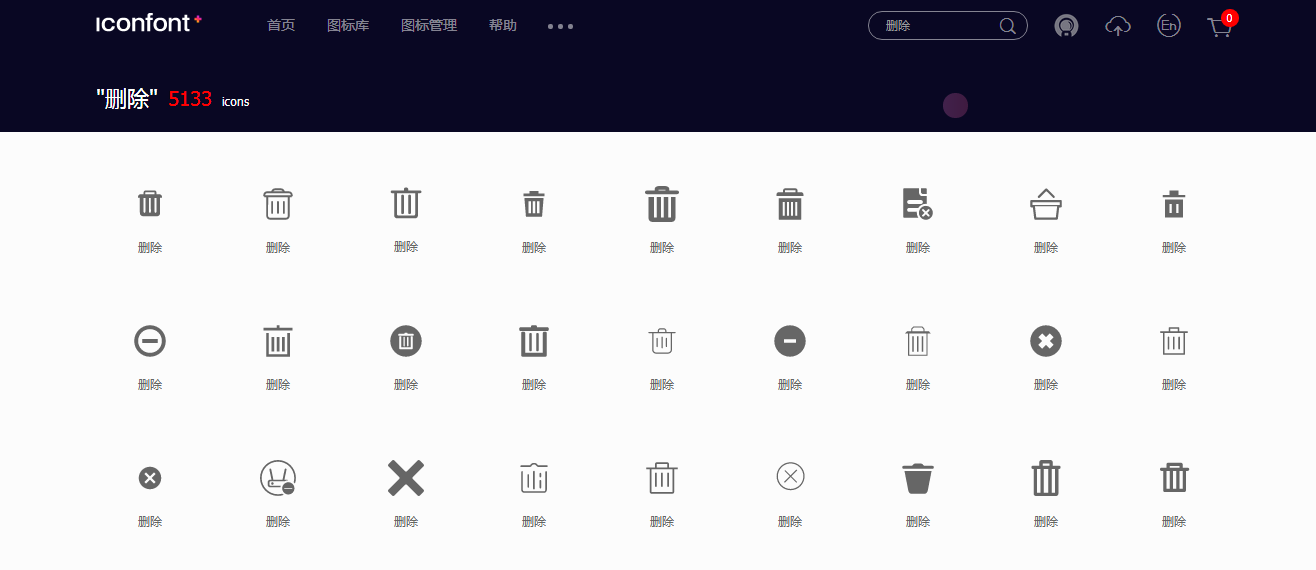
a) 搜索删除图标

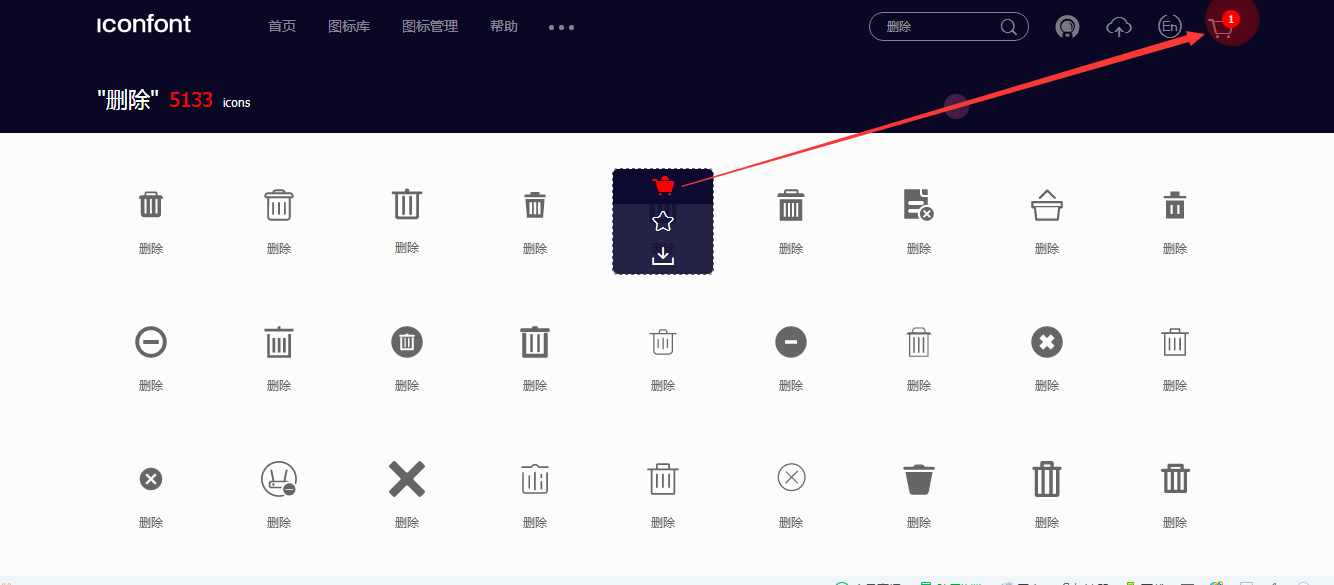
b) 选择需要的图标,然后可以执行三种操作:添加入库、收藏或者直接下载,可以根据自己的实际情况来选择相应操作,这里选择添加入库,操作完可以看到图标已经添加进右上角的购物车里了

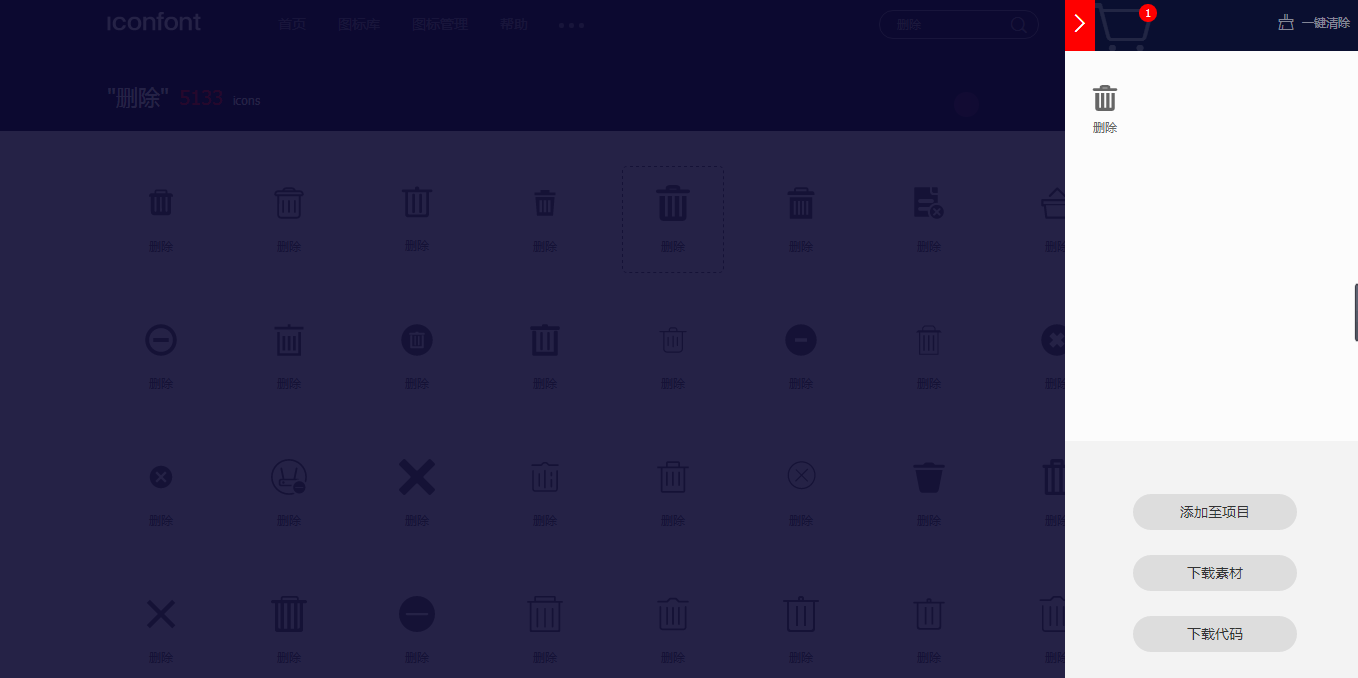
c) 点击右上角的购物车,可以看到如下页面,这里也是根据自己的具体情况来进行操作
一键清除:可以清掉所有图标
下载素材:下载图标资源,可以指定颜色、大小以及格式
下载代码:下载字体图标的代码,包括demo的html和css文件、iconfont的css、js以及各种字体文件
添加至项目:建立一个自己的图标库,将图标整合在一起,方便后续应用在自己的实际项目中

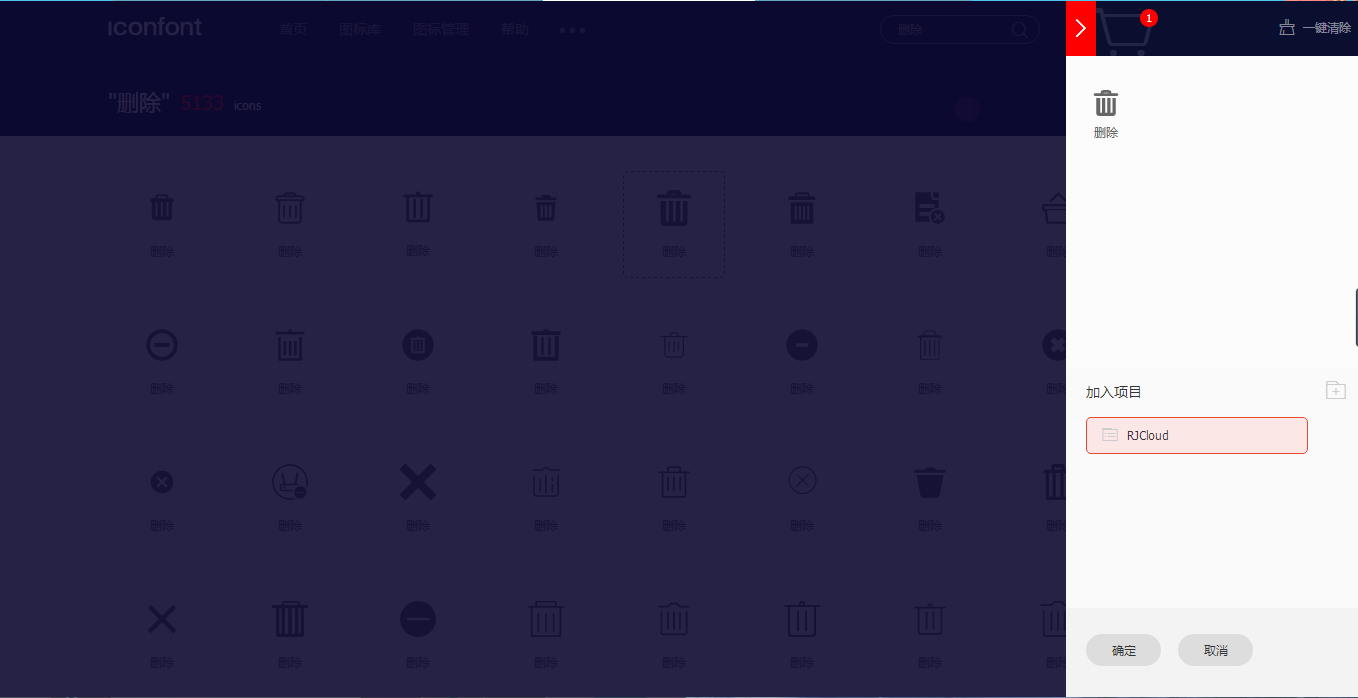
d) 这里选择添加至项目,一开始没有项目,需要点击+号的图标创建一个新项目,然后把新图标加入到新项目中。如果已经有了项目,则选择项目并点击确定即可。这里的项目其实就是上面所说的图标库了

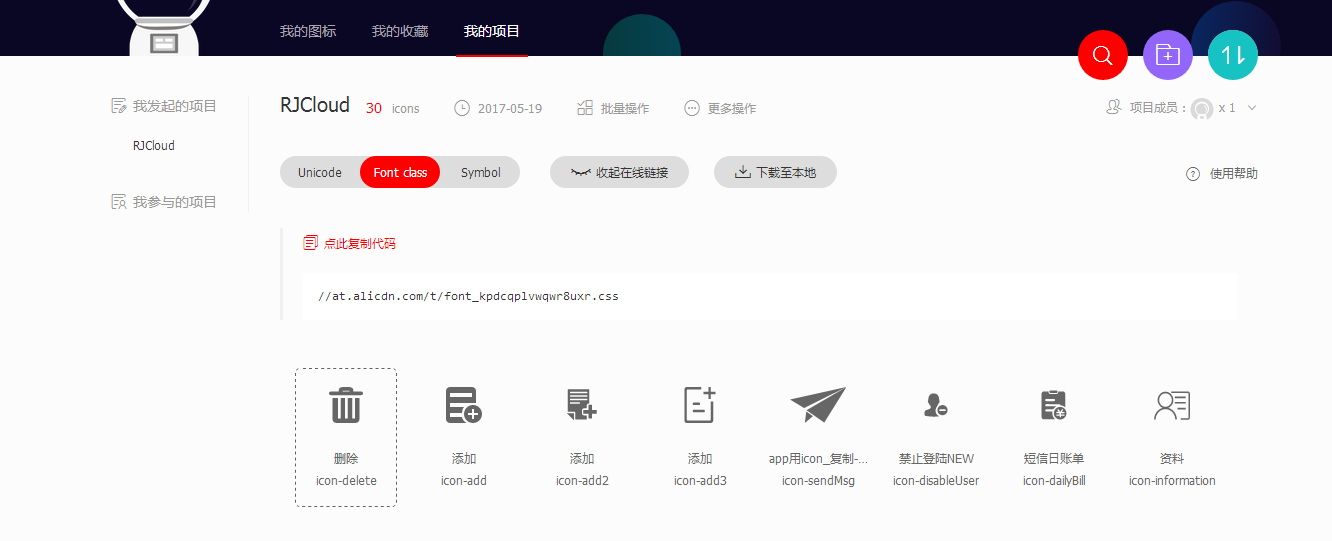
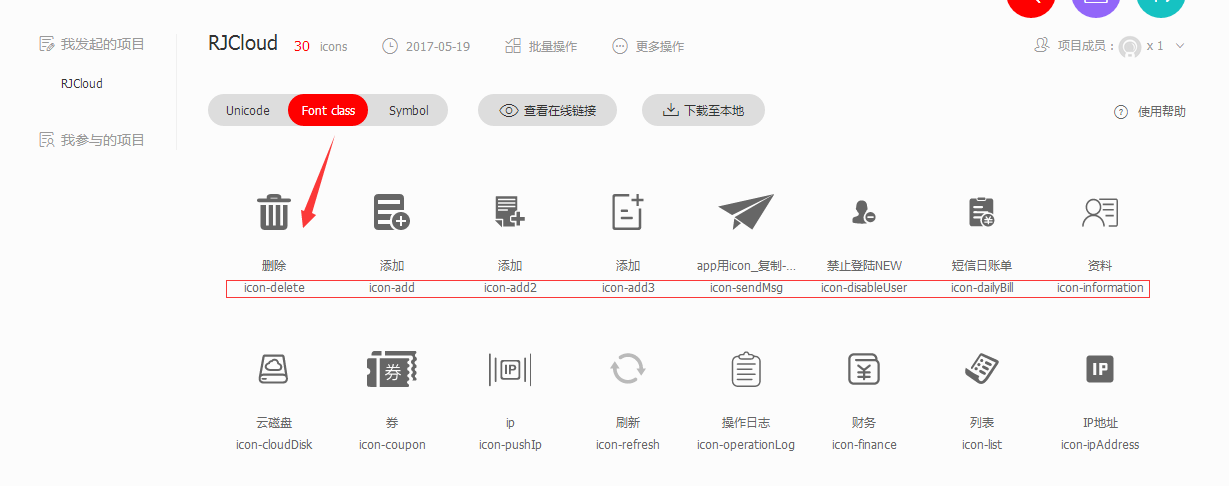
e) 进入到我的项目(图标库)中,可以看到如下页面

下载至本地:下载该图标库的代码到本地,代码包括demo的html和css文件、iconfont的css、js以及各种字体文件,demo是使用说明,iconfont文件是使用这个图标库所必须的文件,可根据使用的具体方式引用相应文件

Unicode、Fontclass以及Symbol:三种使用的方式,在下载到本地的代码中找到demo,demo的html文件中有这三种方式的详细使用说明
点击查看在线链接:在页面上可以看到一串字符串.css,这个就是这个图标库的在线链接,在实际项目中引入该链接即可使用而无需下载到本地(这个是FontClass的,Unicode跟Symbol的有属于自己的在线链接)
需要注意的是,如果在图标库中新增加了图标,则需要更新在线链接并把该链接重新引入到实际项目中,或者重新下载代码到本地,然后在实际项目中引入最新的iconfont文件
二、使用介绍
以下的使用方式都是来自下载下来的demo代码,把这些都整合在一起,方便比较和查阅。至于使用在线链接的方式,因为比较简单,这里就不做介绍,可以看下面的实战
1、Unicode方式
Unicode是字体在网页端最原始的应用方式,特点是:
- 兼容性最好,支持ie6+,及所有现代浏览器
- 支持按字体的方式去动态调整图标大小,颜色等等
- 不支持多色。只能使用平台里单色的图标,就算项目里有多色图标也会自动去色
注意:新版iconfont支持多色图标,这些多色图标在Unicode模式下将不能使用,如果有需求建议使用Symbol的引用方式
使用步骤如下:
a) 拷贝项目下面生成的font-face,如果想要深入了解font-face属性,可以点击这里还有here
@font-face {
font-family: 'iconfont';
src: url('iconfont.eot');
src: url('iconfont.eot?#iefix') format('embedded-opentype'),
url('iconfont.woff') format('woff'),
url('iconfont.ttf') format('truetype'),
url('iconfont.svg#iconfont') format('svg');
}
b) 定义使用iconfont的样式

.iconfont{
font-family:"iconfont" !important;
font-size:16px;
font-style:normal;
-webkit-font-smoothing: antialiased;
-webkit-text-stroke-width: 0.2px;
-moz-osx-font-smoothing: grayscale;
}

c) 挑选相应图标并获取字体编码,应用于页面
<i class="iconfont">3</i> <!--"iconfont"是你项目下的font-family,默认是"iconfont"-->
3是字体编码,可在下载的demo.html中查看,或者可以在阿里矢量图标库的网站上,进入我的项目查看

2、FontClass方式
FontClass是Unicode使用方式的一种变种,主要是解决Unicode书写不直观,语意不明确的问题。与Unicode使用方式相比,具有如下特点:
- 兼容性良好,支持ie8+,及所有现代浏览器
- 相比于Unicode语意明确,书写更直观。可以很容易分辨这个icon是什么
- 因为使用class来定义图标,所以当要替换图标时,只需要修改class里面的unicode引用即可
- 因为本质上还是使用的字体,所以多色图标还是不支持
使用步骤如下:
a) 引入项目下面生成的fontclass代码
<link rel="stylesheet" type="text/css" href="./iconfont.css">
iconfont.css代码里包含了@font-face、.iconfont以及图标的unicode引用,其实对比下可以发现Unicode方式和FontClass方式是极其相似的,只不过他们一个用的是图标的字体编码,一个用的是图标的unicode引用而已

@font-face {font-family: "iconfont";
src: url('iconfont.eot?t=1495209181038'); /* IE9*/
src: url('iconfont.eot?t=1495209181038#iefix') format('embedded-opentype'), /* IE6-IE8 */
url('iconfont.woff?t=1495209181038') format('woff'), /* chrome, firefox */
url('iconfont.ttf?t=1495209181038') format('truetype'), /* chrome, firefox, opera, Safari, Android, iOS 4.2+*/
url('iconfont.svg?t=1495209181038#iconfont') format('svg'); /* iOS 4.1- */
}
.iconfont {
font-family:"iconfont" !important;
font-size:16px;
font-style:normal;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
}
.icon-enter:before { content: "\e601"; }
.icon-setUp:before { content: "\e600"; }

b) 挑选相应图标并获取类名,应用于页面
<i class="iconfont icon-xxx"></i> <!--"iconfont"是你项目下的font-family,默认是"iconfont"-->
icon-xxx是使用了unicode引用的类名,可在下载的demo.html中查看,或者可以在阿里矢量图标库的网站上,进入我的项目查看。xxx是图标的名字,你可以在网站上修改图标的名字(FontClass和Symbol都可以),但是切记如果你使用了在线链接,则必须在网站上更新在线链接,然后将该链接更新到你的项目中,如果你是本地使用,则必须下载最新的代码,然后更新到你的项目中,否则修改无效

3、Symbol方式
这是一种全新的使用方式,应该说这才是未来的主流,也是阿里矢量图标库平台目前推荐的用法,但是在前端,新技术要向老设备看齐,所以你懂得。 这种用法其实是做了一个svg的集合,与另外两种相比具有如下特点:
- 支持多色图标了,不再受单色限制
- 通过一些技巧,支持像字体那样,通过
font-size,color来调整样式(对于前两种也是同样适用的,fontsize改变大小,color改变颜色) - 兼容性较差,支持 ie9+,及现代浏览器
- 浏览器渲染svg的性能一般,还不如png
使用步骤如下:
a) 引入项目下面生成的Symbol代码
<script src="./iconfont.js"></script>
b) 加入通用css代码(引入一次就行)

.icon {
width: 1em; height: 1em;
vertical-align: -0.15em;
fill: currentColor;
overflow: hidden;
}

c) 挑选相应图标并获取类名,应用于页面
<svg class="icon" aria-hidden="true">
<use xlink:href="#icon-xxx"></use>
</svg>
三、实战
1、本地使用

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>iconfont</title>
<style type="text/css">
@font-face { /* 实际使用中是各用各的,这里不想写那么多例子,所以就共用了一个,并不推荐这样 */
font-family: "iconfont";
src: url('css/iconfont/iconfont.eot?t=1495209181038'); /* IE9*/
src: url('css/iconfont/iconfont.eot?t=1495209181038#iefix') format('embedded-opentype'), /* IE6-IE8 */
url('css/iconfont/iconfont.woff?t=1495209181038') format('woff'), /* chrome, firefox */
url('css/iconfont/iconfont.ttf?t=1495209181038') format('truetype'), /* chrome, firefox, opera, Safari, Android, iOS 4.2+*/
url('css/iconfont/iconfont.svg?t=1495209181038#iconfont') format('svg'); /* iOS 4.1- */
}
.iconfont{
font-family:"iconfont" !important;
font-size:16px;font-style:normal;
-webkit-font-smoothing: antialiased;
-webkit-text-stroke-width: 0.2px;
-moz-osx-font-smoothing: grayscale;
}
.icon-sendMsg:before { content: "\e60c"; }
.icon {
width: 1em;
height: 1em;
vertical-align: -0.15em;
fill: currentColor;
overflow: hidden;
}
</style>
<script type="text/javascript" src="css/iconfont/iconfont.js"></script>
</head>
<body>
<div style="width: 100%;text-align: center;">
<p><i class="iconfont"></i>Unicode</p>
<p><i class="iconfont icon-sendMsg"></i>FontClass</p>
<p style="font-size: 3em;">
<svg class="icon" aria-hidden="true">
<use xlink:href="#icon-sendMsg"></use>
</svg>
Symbol
</p>
</div>
</body>
</html>

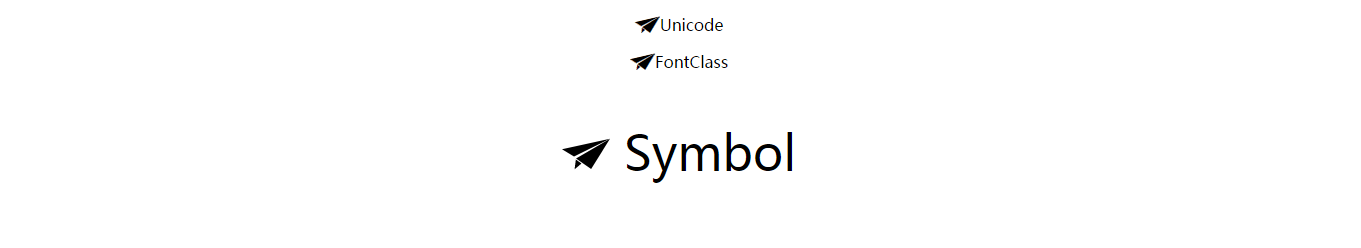
运行代码可以看到字体图标已经出来了

2、在线链接使用

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>iconfont</title>
<link rel="stylesheet" type="text/css" href="http://at.alicdn.com/t/font_kpdcqplvwqwr8uxr.css"><!-- fontclass -->
<style type="text/css">
@font-face { /* Unicode */
font-family: 'iconfont'; /* project id 293930 */
src: url('http://at.alicdn.com/t/font_kpdcqplvwqwr8uxr.eot');
src: url('http://at.alicdn.com/t/font_kpdcqplvwqwr8uxr.eot?#iefix') format('embedded-opentype'),
url('http://at.alicdn.com/t/font_kpdcqplvwqwr8uxr.woff') format('woff'),
url('http://at.alicdn.com/t/font_kpdcqplvwqwr8uxr.ttf') format('truetype'),
url('http://at.alicdn.com/t/font_kpdcqplvwqwr8uxr.svg#iconfont') format('svg');
}
.iconfont{
font-family:"iconfont" !important;
font-size:16px;font-style:normal;
-webkit-font-smoothing: antialiased;
-webkit-text-stroke-width: 0.2px;
-moz-osx-font-smoothing: grayscale;
}
.icon-sendMsg:before { content: "\e60c"; } .icon {
width: 1em;
height: 1em;
vertical-align: -0.15em;
fill: currentColor;
overflow: hidden;
}
p{
color: #fff;
}
</style>
<script type="text/javascript" src="http://at.alicdn.com/t/font_kpdcqplvwqwr8uxr.js"></script><!-- Symbol -->
</head>
<body>
<div style="width: 100%;text-align: center;background: #000;padding: 20px 0;">
<p><i class="iconfont"></i>Unicode</p>
<p><i class="iconfont icon-sendMsg"></i>FontClass</p>
<p style="font-size: 3em;">
<svg class="icon" aria-hidden="true">
<use xlink:href="#icon-sendMsg"></use>
</svg>
Symbol
</p>
</div>
</body>
</html>

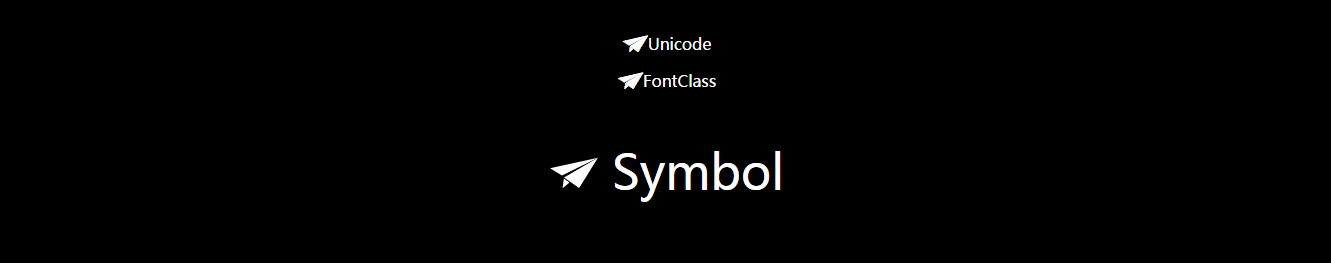
运行代码可以看到字体图标已经出来了

转自:
https://www.cnblogs.com/fashandian/p/6880892.html
前端福利之盘飞那个 "阿里矢量图" (转)的更多相关文章
- 将阿里矢量图添加到element-ui
在阿里矢量图的操作 选择需要的图标添加至购物车 选择图标 将购物车中的图标, 添加至项目 添加至项目 会自动跳转到我的项目 项目页面 在 更多操作 中选择 编辑项目 更多操作 将 Fo ...
- weex用阿里矢量图
首先这段代码来自 zwwill在github上的 weex网易严选项目 他是在utils下封装了一个方法 let utilFunc = { initIconFont () { let domModul ...
- 【IT名人堂】何云飞:阿里云数据库的架构演进之路
[IT名人堂]何云飞:阿里云数据库的架构演进之路 原文转载自:IT168 如果说淘宝革了零售的命,那么DT革了企业IT消费的命.在阿里巴巴看来,DT时代,企业IT消费的模式变成了“云服务+数据”, ...
- 前端福利:使用Wallpaper Engine让自己的桌面炫酷起来
Wallpaper Engine,是一款Steam上的特别特别炫酷的壁纸定制软件.它可以对你的桌面进行定制,可以使用视频,动画,网页等形式来替换壁纸. 注意到没,关键是可以使用Html格式的文件作为桌 ...
- vue使用阿里矢量图标
官方注册注册 1.加入购物车 在阿里矢量图标库将想要的图标加入购物车,然后在购物车中将图标添加到项目: 2.下载 到我的项目中,将图标下载到本地 3.解压引入 在vue项目的asset ...
- 关于阿里ICON矢量图(SVG)上传问题.
注意点: 1. 存储为svg格式(建议使用存储为svg,不要使用导出为svg)2. 图像位置:链接(注意哦,不要点嵌入和保留编辑功能)---确定3. AI里面选中图形,点对象-路径-轮廓化描边 软件编 ...
- jQuery---bootstrap的下载使用,栅格(12个格子),轮播图,矢量图字体图标,进度条,选项卡,标签,表达校验
jQuery---bootstrap的下载使用,栅格(12个格子),轮播图,矢量图字体图标,进度条,选项卡,标签,表达校验 一丶bootstrap的使用 下载资源文件: bootstrap官网 导入 ...
- 矢量图绘制工具Svg-edit调整画布的大小
矢量图绘制工具Svg-edit调整画布的大小 ------------------------------ ------------------------
- ps中的位图,矢量图,颜色模式
什么是位图?什么是矢量图? 位图是由像素组成的图像,在缩放和旋转的时候容易失真,同时文件容量较大 矢量图是根据几何特性来绘制的图形,通过数学公式计算获得的,不易制作色彩变化太多的图象 颜色模式 RGB ...
随机推荐
- Chrome 的应用功能越来越强大
Chrome 的应用功能越来越强大 升级到 版本 70.0.3538.77 最早的时候是看到 http 显示地址,现在可以在快捷应用中显示扩展了,还可以看到显示的站点. 现在越来越强大了.
- 虚拟化环境下的CentOS7网络环境存在的问题
http://dgd2010.blog.51cto.com/1539422/1592821/ 为什么要进行一次测试? 在使用CentOS7的过程中发现网络部分有很多与CentOS6所不同的地方. 1. ...
- 在Chrome调试器中引入jQuery
在Console中输入以下代码并回车,Console显示"function (a,b){return new m.fn.init(a,b)}"说明导入成功,就可以在Console中 ...
- APN与VPDN的主要区别
VPDN APN 安全性 二次认证,加密 一次认证,没有加密 企业成本 高 低 对GGSN要求 可接受动态配置LNS参数信息,对GGSN性能影响小. 静态配置GRE隧道参数,性能影响较大,部分厂家对G ...
- 善待Erlang 代码 -- Xref 实践
Xref 是一个交叉引用工具,通过分析定义的函数间的调用关系,用于查找函数. 模块. 应用程序和版本之间的依赖关系. 通俗而言,Xref 可以检查代码中函数的调用关系.比如在 moduleA 中的 f ...
- 黄聪:WordPress 多站点建站教程(二):后台(管理网络)设置详解,如何管理子站的用户、主题、插件、设置等功能
建立好了子站,我们需要有个地方配置所有子站的主题.插件等功能,我们可以在后台看到 我的站点--管理网络 如下图: 在 管理网络--仪表盘 里面,我们可以创新用户和站点,也提供了查询功能. 要注意的是: ...
- JS截取字符串常用方法详细整理&&MYSQL
截取字符串的使用比较广泛,有很多中方法,本文粗略的整理了一些,感兴趣的额朋友可以才参考下 使用 substring()或者slice() 函数:split() 功能:使用一个指定的分隔符把一个字符串分 ...
- Oracle VM VirtualBox虚拟机安装Ubuntu Server
安装过程如下:原文转自:http://www.linuxidc.com/Linux/2012-04/59368p8.htm
- Navicat 入门使用方法
Navicat 多重连接数据库的管理工具,支持连接到(MySQL.Oracle.PostgreSQL.SQLite .MariaDB )多类数据库,也支持多类数据库的管理和使用 1.Navicat 主 ...
- leetcode 几何题 位运算 面试编程
[BZOJ][CQOI2014]数三角形 Description给定一个nxm的网格,请计算三点都在格点上的三角形共有多少个.下图为4x4的网格上的一个三角形. 注意三角形的三点不能共线. Input ...
