(转)windows环境vue+webpack项目搭建
首先,vue.js是一种前端框架,一般利用vue创建项目是要搭配webpack项目构建工具的,而webpack在执行打包压缩的时候是依赖node.js的环境的,所以,要进行vue项目的开发,我们首先要安装node.js。node.js的官方地址为:https://nodejs.org/en/download/,下载完毕,按照windows一般应用程序,一路next就可以安装成功,建议不要安装在系统盘(如C:)。
安装完node之后,就要安装cnpm,由于许多npm包都是在国外,安装起来特别慢,所以我们这里利用淘宝的镜像服务器,来对我们依赖的module进行安装。
安装命令为:npm install -g cnpm --registry=https://registry.npm.taobao.org 之后回车等待命令
- 接着安装全局的vue-cli脚手架,用于帮助搭建所需的模板框架
命令为:cnpm install -g vue-cli,回车,等待安装
安装完后,可以输入vue,然后回车,如果出现vue的信息,则说明安装成功了。
紧接着,就该创建项目了,自己找一个合适的地方,新建一个项目文件夹,根据自己的需要命名,我的命名为 my-vue,然后,打开此文件夹,右键git bash here,定位到此文件夹,输入:vue init webpack my-vue(项目文件夹名),回车,等待一小会儿,依次出现‘git’下的项,可按下图操作:

此时,观察my-vue的文件夹下又多了一个vue-test文件夹,这个就是vue项目的文件夹,如图所示

之后通过命令:cd vue-test 进入此文件夹,在利用命令:cnpm install,回车,等待一小会儿,回到项目文件夹,会发现项目结构里,多了一个node_modules文件夹(该文件里的内容就是之前安装的依赖)。
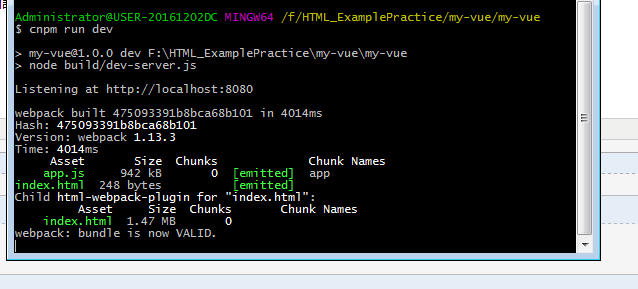
在命令行里继续输入 cnpm run dev来测试环境是否搭建成功,如果出现如下图说明成功了:

在浏览器里输入localhost:8080就可以查看页面如下:

参考:
https://www.cnblogs.com/RexSheng/articles/6934413.html
https://www.cnblogs.com/jiajia123/p/6132265.html
http://www.runoob.com/w3cnote/vue2-start-coding.html 菜鸟教程
https://www.jianshu.com/p/2769efeaa10a 完整的构建过程,很详细
(转)windows环境vue+webpack项目搭建的更多相关文章
- Flutter之环境配置与项目搭建
Flutter之环境配置与项目搭建 一,介绍 1.1,Dart Dart 是一种 易于学习. 易于扩展.并且可以部署到 任何地方 的 应用 编程 语言.并且同时借鉴了Java和JavaScript.D ...
- Vue的项目搭建及请求生命周期
目录 Vue的项目搭建及请求生命周期 Vue-CLI的项目搭建 环境搭建 项目创建 pycharm运行Vue项目 Vue项目的大体结构 Vue的请求生命周期 两个小用法 Vue的项目搭建及请求生命周期 ...
- 从零开始搭建WebAPI Core_SqlSugar管理系统(一) 项目环境需求以及项目搭建
从零开始搭建WebAPI Core_SqlSugar管理系统(一) 项目环境需求以及项目搭建 环境需求 想要使用.NET Core,首先你的Visual Studio(以下简称vs)升级到较高的版本, ...
- vue+webpack项目环境搭建
首先安装node.js 下载地址:https://nodejs.org/en/download/ 看下是否成功安装 node -v 安装webpack,命令行npm install webpack - ...
- vue+webpack+npm搭建的纯前端项目
转载来源:https://www.cnblogs.com/shenyf/p/8341641.html 搭建node环境 下载 1.进入node.js官方网站下载页,点击下图中框出位置,进行下载即可,当 ...
- 从零开始搭建Electron+Vue+Webpack项目框架,一套代码,同时构建客户端、web端(一)
摘要:随着前端技术的飞速发展,越来越多的技术领域开始被前端工程师踏足.从NodeJs问世至今,各种前端工具脚手架.服务端框架层出不穷,“全栈工程师”对于前端开发者来说,再也不只是说说而已.在NodeJ ...
- 【原创】从零开始搭建Electron+Vue+Webpack项目框架,一套代码,同时构建客户端、web端(二)
摘要:上篇文章说到了如何新建工程,并启动一个最简单的Electron应用.“跑起来”了Electron,那就接着把Vue“跑起来”吧.有一点需要说明的是,webpack是贯穿这个系列始终的,我也是本着 ...
- 【原创】从零开始搭建Electron+Vue+Webpack项目框架(五)预加载和Electron自动更新
导航: (一)Electron跑起来(二)从零搭建Vue全家桶+webpack项目框架(三)Electron+Vue+Webpack,联合调试整个项目(四)Electron配置润色(五)预加载及自动更 ...
- 【原创】从零开始搭建Electron+Vue+Webpack项目框架(六)Electron打包,同时构建客户端和web端
导航: (一)Electron跑起来(二)从零搭建Vue全家桶+webpack项目框架(三)Electron+Vue+Webpack,联合调试整个项目(四)Electron配置润色(五)预加载及自动更 ...
随机推荐
- 禁用root登录以及使用sudo分配权限
前言 最近一段时间服务器有受到一些挖比特币的人的攻击,这里就简要说明一下提升服务器安全度的做法 禁用root登录 root权限可以说是linux服务器的最高权限,如果我们平常都是直接使用root用户来 ...
- struts2 中请求转发与请求重定向方法
本文转自:http://blog.csdn.net/a327736051/article/details/50240491 一.Chain Result:这个result调用另外的一个action,连 ...
- CoreData数据库升级
如果IOS App 使用到CoreData,并且在上一个版本上有数据库更新(新增表.字段等操作),那在覆盖安装程序时就要进行CoreData数据库的迁移,具体操作如下: 1.选中你的mydata.xc ...
- 《practical Java》读书笔记
题记: 花了一周把Peter Haggar的<practical Java>看了遍,有所感悟,年纪大了, 写下笔记,方便日后查看.也希望有缘之人可以看看,做个渺小的指路人. 不足之处还望指 ...
- 分享Memcached shell启动停止脚本
注意:要使用这个shell,必须先成功建立memcache环境 1>建立memcached文件和权限 [root@luozhonghua ~]# touch /etc/init.d/memcac ...
- python标准库介绍——15 fileinput 模块详解
``fileinput`` 模块允许你循环一个或多个文本文件的内容, 如 [Example 2-1 #eg-2-1] 所示. ====Example 2-1. 使用 fileinput 模块循环一个文 ...
- 使用perldoc阅读perl文档
perl在安装的时候,就给我们送上一份大礼,组织精美,解释详细的perl百科全书已经安装在你的电脑里面了,遇到问题不要在去搜索那些博客了,还是练练英文,看看perldoc吧,呵呵. 1.用perldo ...
- 批处理学习笔记6 - 重定向符>和>>
重定向符大概有6,7种,和%符号差不多各有各的用途.这里学习>和>> > 是左边的值把右边的值覆盖 >> 是左边的值添加在右边的值上面 rem 是批处理的注释,类 ...
- 深入理解node.js的module.export 和 export方法的区别
你肯定非常熟悉nodejs模块中的exports对象,你可以用它创建你的模块.例如:(假设这是rocker.js文件) exports.name = function() { console.log( ...
- [phpcms v9]自定义表单添加验证码验证功能
修改 \phpcms\templates\default\formguide\show.html 中添加验证码显示 <input type="text" id=" ...
