【jQuery】学习jQuery插件的使用与写法(表单验证插件-validation)
最新最全的插件可以从jQuery官方网站的插件板块下载,网站地址为:http://plugins.jquery.com/
Validation优点:内置验证规则;自定义验证规则;简单强大的验证信息提示;实时验证。
三种不同的写法
1.1 确认哪个表单需要被验证,引入jquery.validate.js插件
- <script type="text/javascript">
- $(document).ready(function(){
- $("#commentForm").validate();/*确定哪个表单需要被验证;*/
- });
- </script>
1.2 针对不同字段,进行验证规则编码,设置字段相应的属性
- <form class="cmxform" id="commentForm" method="get" action="">
- <fieldset>
- <legend>一个简单的验证带验证提示的评论例子</legend>
- <p>
- <label for="cusername">姓名</label>
- <em>*</em><input id="cusername" name="username" size="25" class="required" minlength="2" /><!--必须填写,最小长度-->
- </p>
- <p>
- <label for="cemail">电子邮件</label>
- <em>*</em><input id="cemail" name="email" size="25" class="required email" />
- </p>
- <p>
- <label for="curl">网址</label>
- <em> </em><input id="curl" name="url" size="25" class="url" value="" /><!--url格式验证-->
- </p>
- <p>
- <label for="ccomment">你的评论</label>
- <em>*</em><textarea id="ccomment" name="comment" cols="22" class="required"></textarea>
- </p>
- <p>
- <input class="submit" type="submit" value="提交"/>
- </p>
- </fieldset>
- </form>
2.1 再引入jquery.metadata.js插件(支持固定格式解析的jQuery插件)后可以采用不同的写法
- <script type="text/javascript">
- $(document).ready(function(){
- $("#commentForm").validate({meta: "validate"});
- });
- </script>
2.2 效果与1.2相同,写法不同而已
- <form class="cmxform" id="commentForm" method="get" action="">
- <fieldset>
- <legend>一个简单的验证带验证提示的评论例子</legend>
- <p>
- <label for="cusername">姓名</label>
- <em>*</em><input id="cusername" name="username" size="25" class="{validate:{required:true, minlength:2}}" />
- </p>
- <p>
- <label for="cemail">电子邮件</label>
- <em>*</em><input id="cemail" name="email" size="25" class="{validate:{required:true, email:true}}" />
- </p>
- <p>
- <label for="curl">网址</label>
- <em> </em><input id="curl" name="url" size="25" value="" class="{validate:{url:true}}" />
- </p>
- <p>
- <label for="ccomment">你的评论</label>
- <em>*</em><textarea id="ccomment" name="comment" cols="22" class="{validate:{required:true}}" ></textarea>
- </p>
- <p>
- <input class="submit" type="submit" value="提交"/>
- </p>
- </fieldset>
- </form>
3.1 在$("#commentForm").validate()方法中增加rules属性
- <script type="text/javascript">
- $(document).ready(function(){
- $("#commentForm").validate({
- rules: {
- username: {
- required: true,
- minlength: 2
- },
- email: {
- required: true,
- email: true
- },
- url:"url",
- comment: "required"
- }
- });
- });
- </script>
3.2 将字段中的class属性移除,通过name属性匹配验证规则
- <form class="cmxform" id="commentForm" method="get" action="">
- <fieldset>
- <legend>一个简单的验证带验证提示的评论例子</legend>
- <p>
- <label for="cusername">姓名</label>
- <em>*</em><input id="cusername" name="username" size="25" />
- </p>
- <p>
- <label for="cemail">电子邮件</label>
- <em>*</em><input id="cemail" name="email" size="25" />
- </p>
- <p>
- <label for="curl">网址</label>
- <em> </em><input id="curl" name="url" size="25" value="" />
- </p>
- <p>
- <label for="ccomment">你的评论</label>
- <em>*</em><textarea id="ccomment" name="comment" cols="22"></textarea>
- </p>
- <p>
- <input class="submit" type="submit" value="提交"/>
- </p>
- </fieldset>
- </form>
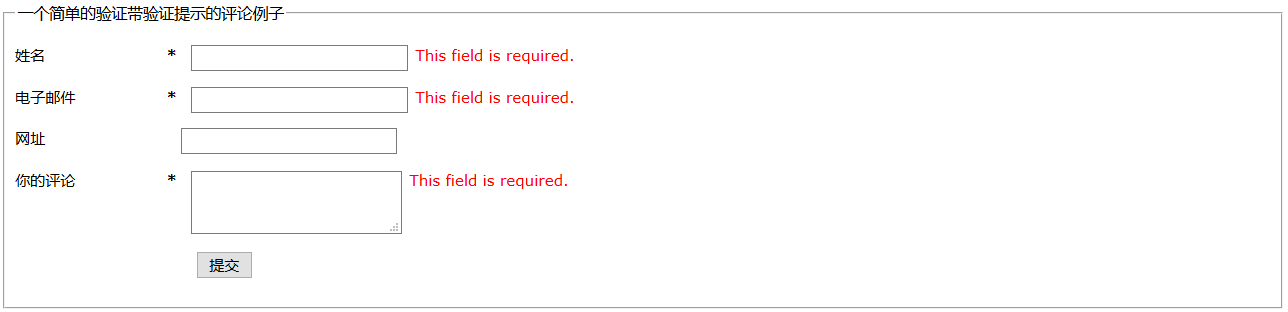
以上三种写法的验证结果如下

validation默认是提示英文,要显示中文,可以引入jquery.validate.messages_cn.js,其内容如下
- jQuery.extend(jQuery.validator.messages, {
- required: "必选字段",
- remote: "请修正该字段",
- email: "请输入正确格式的电子邮件",
- url: "请输入合法的网址",
- date: "请输入合法的日期",
- dateISO: "请输入合法的日期 (ISO).",
- number: "请输入合法的数字",
- digits: "只能输入整数",
- creditcard: "请输入合法的信用卡号",
- equalTo: "请再次输入相同的值",
- accept: "请输入拥有合法后缀名的字符串",
- maxlength: jQuery.format("请输入一个长度最多是 {0} 的字符串"),
- minlength: jQuery.format("请输入一个长度最少是 {0} 的字符串"),
- rangelength: jQuery.format("请输入一个长度介于 {0} 和 {1} 之间的字符串"),
- range: jQuery.format("请输入一个介于 {0} 和 {1} 之间的值"),
- max: jQuery.format("请输入一个最大为 {0} 的值"),
- min: jQuery.format("请输入一个最小为 {0} 的值")
- });
此时提示结果为(中文,覆盖了原来的英文提示)

还可以自定义验证规则,如修改字段提示信息的class值,为验证提示信息添加图片,增加“验证码”
程序中增加了messages属性
- <script type="text/javascript">
- $(document).ready(function(){
- //自定义一个验证方法
- $.validator.addMethod(
- "formula", //验证方法名称
- function(value, element, param) {//验证规则
- return value == eval(param);
- },
- '请正确输入数学公式计算后的结果'//验证提示信息
- );
- $("#commentForm").validate({
- rules: {
- username: {
- required: true,
- minlength: 2
- },
- email: {
- required: true,
- email: true
- },
- url:"url",
- comment: "required",
- valcode: {
- formula: "7+9"
- }
- },
- messages: {
- username: {
- required: '请输入姓名',
- minlength: '请至少输入两个字符'
- },
- email: {
- required: '请输入电子邮件',
- email: '请检查电子邮件的格式'
- },
- url: '请检查网址的格式',
- comment: '请输入您的评论'
- },
- errorElement: "em", //用来创建错误提示信息标签
- success: function(label) { //验证成功后的执行的回调函数
- //label指向上面那个错误提示信息标签em
- label.text(" ") //清空错误提示消息
- .addClass("success"); //加上自定义的success类
- }
- });
- });
- </script>
表单部分:
- <form class="cmxform" id="commentForm" method="get" action="">
- <fieldset>
- <legend>一个简单的验证带验证提示的评论例子</legend>
- <p>
- <label for="cusername">姓名</label>
- <em>*</em><input id="cusername" name="username" size="25" />
- </p>
- <p>
- <label for="cemail">电子邮件</label>
- <em>*</em><input id="cemail" name="email" size="25" />
- </p>
- <p>
- <label for="curl">网址</label>
- <em> </em><input id="curl" name="url" size="25" value="" />
- </p>
- <p>
- <label for="ccomment">你的评论</label>
- <em>*</em><textarea id="ccomment" name="comment" cols="22"></textarea>
- </p>
- <p>
- <label for="cvalcode">验证码</label>
- <input id="cvalcode" name="valcode" size="25" value="" />=7+9
- </p>
- <p>
- <input class="submit" type="submit" value="提交"/>
- </p>
- </fieldset>
- </form>
在CSS中添加失败和成功对应的小图片
- em { font-weight: bold; padding-right: 1em; vertical-align: top; }
- em.error {
- background:url("images/unchecked.gif") no-repeat 0px 0px;
- padding-left: 16px;
- }
- em.success {
- background:url("images/checked.gif") no-repeat 0px 0px;
- padding-left: 16px;
- }
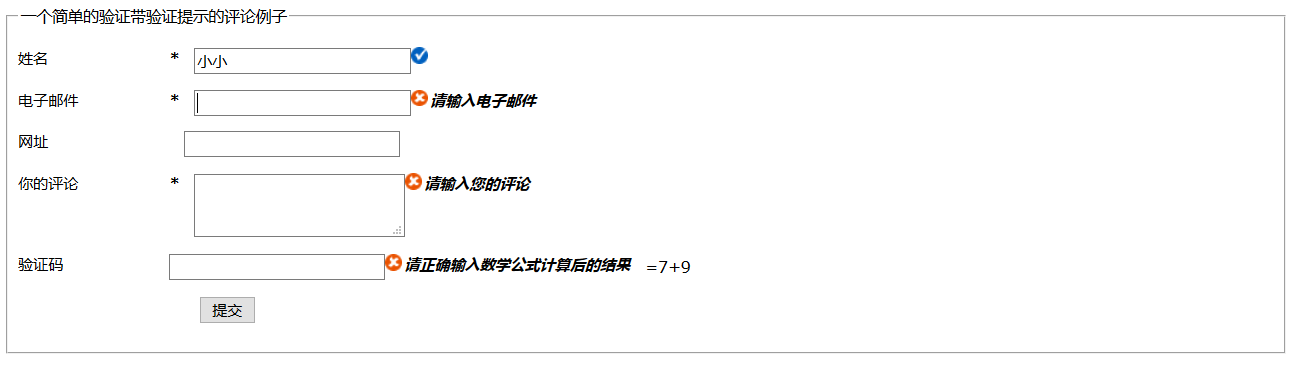
提示结果如下

完整程序地址:https://github.com/yujihang/jQuery-Validation
【jQuery】学习jQuery插件的使用与写法(表单验证插件-validation)的更多相关文章
- 【锋利的jQuery】表单验证插件踩坑
和前几篇博文提到的一样,由于版本原因,[锋利的jQuery]表单验证插件部分又出现照着敲不出效果的情况. 书中的使用方法: 1. 引入jquery源文件, 2. 引入表单验证插件js文件, 3. 在f ...
- jQuery学习之:Validation表单验证插件
http://polaris.blog.51cto.com/1146394/258781/ 最近由于公司决定使用AJAX + Struts2来重构项目,让我仔细研究一下这两个,然后集中给同事讲讲,让每 ...
- 【jQuery基础学习】06 jQuery表单验证插件-Validation
jQuery的基础部分前面都讲完了,那么就看插件了. 关于jQuery表单验证插件-Validation validation特点: 内置验证规则:拥有必填.数字.E-Mail.URL和信用卡号码等1 ...
- Jquery.validate.js表单验证插件的使用
作为一个网站web开发人员,以前居然不知道还有表单验证这样好呀的插件,还在一行行写表单验证,真是后悔没能早点知道他们的存在. 最近公司不忙,自己学习一些东西的时候,发现了validation的一个实例 ...
- jQuery Validate 表单验证插件----Validate简介,官方文档,官方下载地址
一. jQuery Validate 插件的介绍 jQuery Validate 插件为表单提供了强大的验证功能,让客户端表单验证变得更简单,同时提供了大量的定制选项,满足应用程序各种需求.该插件捆 ...
- jQuery插件 -- 表单验证插件jquery.validate.js, jquery.metadata.js
原文地址:http://blog.csdn.net/zzq58157383/article/details/7718352 最常使用JavaScript的场合就是表单的验证,而jQuery作为一个 ...
- 表单验证插件jquery.validate的使用方法演示
jQueryValidate表单验证效果 jquery.validate验证错误信息的样式控制 <!--validate验证插件的基础样式--> input.error{border: 1 ...
- jquery validate强大的jquery表单验证插件
jquery validate的官方演示和文档地址: 官方网站:http://jqueryvalidation.org/ 官方演示:http://jqueryvalidation.org/files/ ...
- jQuery html5Validate基于HTML5表单验证插件
更新于2016-02-25 前面提到的新版目前线上已经可以访问: http://mp.gtimg.cn/old_mp/assets/js/common/ui/Validate.js demo体验狠狠地 ...
- jQuery插件 -- 表单验证插件jquery.validate.js
最常使用JavaScript的场合就是表单的验证,而jQuery作为一个优秀的JavaScript库,也提供了一个优秀的表单验证插件----Validation.Validation是历史最悠久的jQ ...
随机推荐
- 经典SQL分页语句
select top pageSize, * from (SELECT row_number() over(order by id desc) as rownumber,*FROM tb1) A wh ...
- 百度搜索URL参数含义
序号 参数 含义 1 tn 搜索框所属网站.比如 tn=sitehao123,就是 http://www.hao123.com/ 左上那个搜索框(指通过什么方式到达百度首页搜索界面;) 2 s?wd ...
- Best MVC Practices 最佳的MVC实践
Although Model-View-Controller (MVC) is known by nearly every Web developer, how to properly use MVC ...
- JS实现一位数显示为两位
使用js脚本实现页面一位数字显示为两位,不足两位前面加“0”. function fix(num, length) { return ('' + num).length < length ? ( ...
- 十二、spark MLlib的scala示例
简介 spark MLlib官网:http://spark.apache.org/docs/latest/ml-guide.html mllib是spark core之上的算法库,包含了丰富的机器学习 ...
- java四则运算----前缀、中缀、后缀表达式
接到一个新需求,需要实现可配置公式,然后按公式实现四则运算. 刚拿到需求,第一反应就是用正则匹配‘(’,‘)’,‘+’,‘-’,‘*’,‘/’,来实现四则运算,感觉不复杂. 然后开始coding.发现 ...
- mysql 中优化数据类型的三个原则
数据类型越小越好 在业务够用的情况下,尽可能选取小的数据类型.不仅占用空间小,而且执行查询等操作时性能好. 越简单越好 对于简单的类型,在处理时会占用更少的 CPU 周期. 例如,整数就比字符类型简单 ...
- ZOJ 1049 判断坐标点
http://acm.zju.edu.cn/onlinejudge/showProblem.do?problemId=49 水题 #include<iostream> #include&l ...
- H5 Js图片转base64编码
<!Doctype html> <html> <head> <meta charset="utf-8" /> <title&g ...
- meta name id class 标签的区别
meta https://zhidao.baidu.com/question/2052283721385566387.html name 跟 id 的区别 http://blog.csdn.net/f ...
