vue2.0+element-ui(01简单点的单页面)
- 前言:
在《Vue.js权威指南》刚出版的时候,自己就作为一名前端粉捧了一把场,可是真是应了那句“出来混,总是要还的“这句话了,那时候信心满满的买来书想要认真研究,最终却还是把它搁浅了。直到最近工作上要使用它来做一个后台管理系统,才不得不逼迫自己再次重新拿起书,看起文档,努力研究这个异常流行的Vue.js。
- 过程:
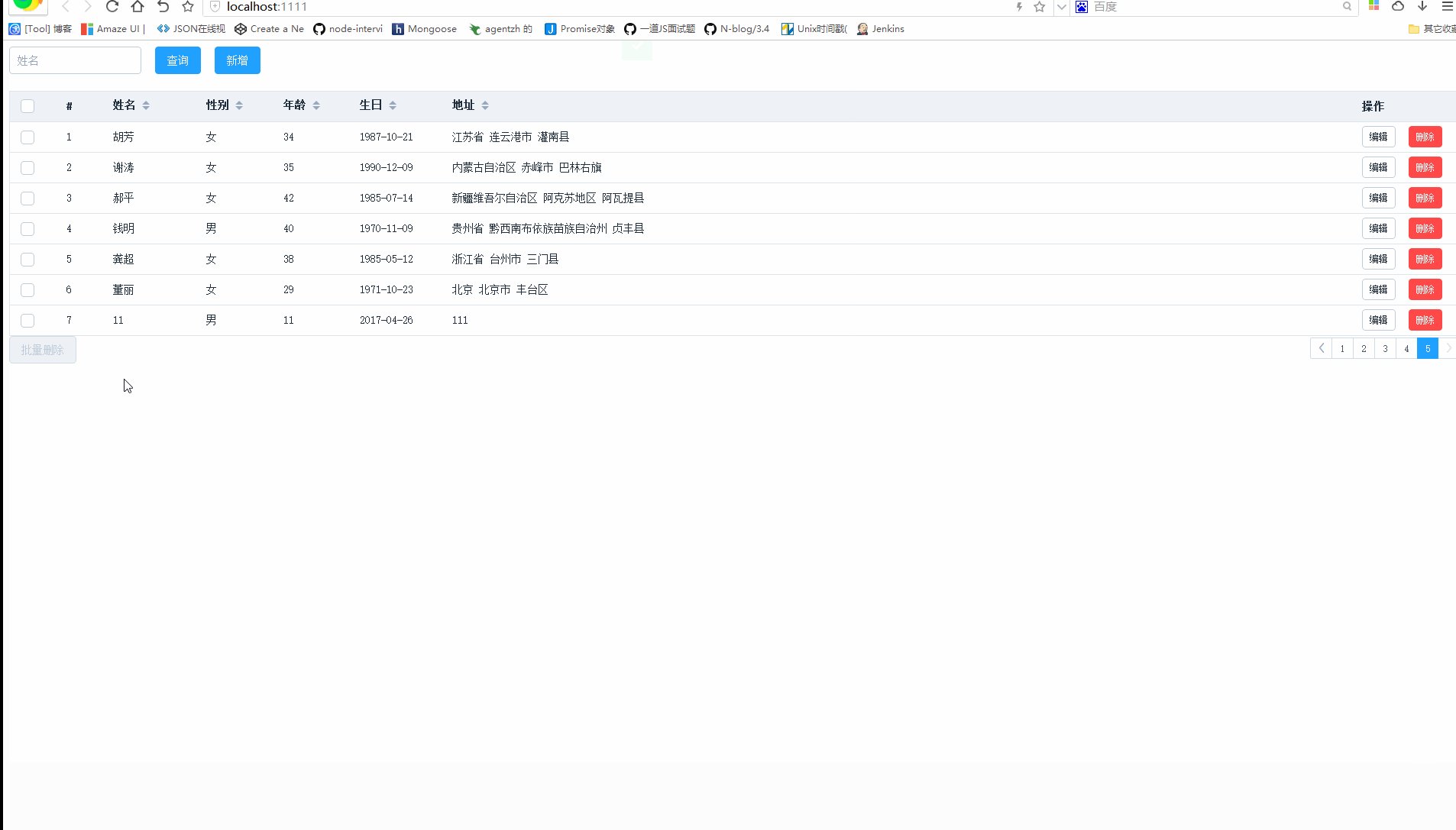
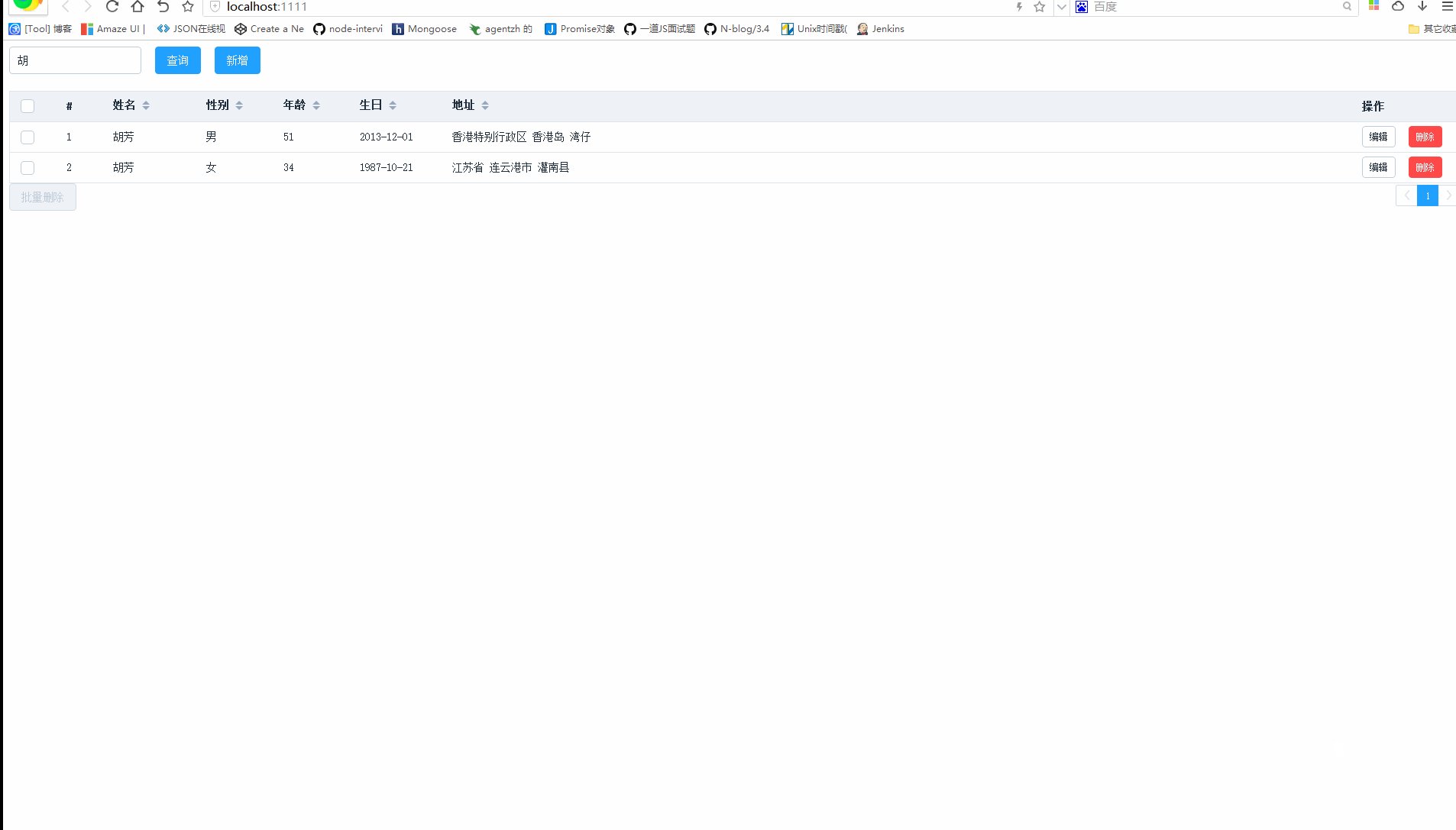
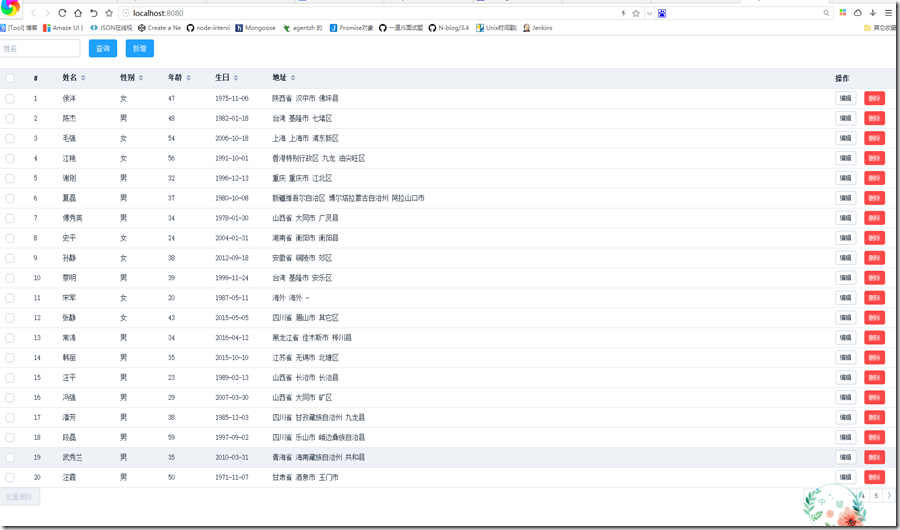
简单页面呈现如下 (图片貌似有点模糊,主要也就是实现简单的增删改查):

1.使用到的技术:
vue2.0:https://cn.vuejs.org/v2/guide/
element-ui:http://element.eleme.io/#/zh-CN
vue-router2:http://router.vuejs.org/zh-cn/
Axios:https://www.axios.com/
(在Vue1.0中我们知道和服务端通信发送请求获取数据依赖的是vue-resource,但自Vue更新到2.0之后作者就宣告不再对vue-resource更新,而是改成了推荐的Axios这一HTTP库。作用上类似我们熟知的一些Ajax库,但是Axios是基于Promise的HTTP请求客户端,可同时在浏览器和Node.js中使用,这好像更符合目前前端的技术新趋势。或者可以看这里:https://mp.weixin.qq.com/s?__biz=MzI0ODcxNDAxNQ==&mid=2247483763&idx=1&sn=2bd49b2a673800fc7726394a3791d973&chksm=e99dc703deea4e153b6442e5f248fd5aad604235b2eda57fdad8ee1e772b81f25a80f216fedb&mpshare=1&scene=23&srcid=0414mg5pg6lSZcGBzn77MVkD#rd)
mock.js:http://mockjs.com/
(生成随机数字,拦截ajax请求。)
2.具体实现过程:
1)新建项目:
在这里,使用的编辑器为Visual Studio Code(vue.js的殷大神推荐的),虽然也是初次使用,不过这几天感觉也挺不错,推荐大家使用;直接可以在终端输入命令行,类似于在cmd中一样:
//全局安装 vue-cli npm install vue-cli -g#
//创建一个基于webpack模板的新项目
vue init webpack my-project
//安装依赖,快速启动 my-project为项目名称,可自定义 cd my-project
npm install
npm run dev
至此,在浏览器:http://localhost:8080/#/便可看见建好的项目。

2)安装所需要的依赖包:
//ui组件npm install element-ui//拦截器npm install npm install mockjs//模拟请求npm install npm install axiosnpm install --save axios-mock-adapternpm install sass-loadernpm install node-sassPS:
这里根据项目中的提示,安装了好多个依赖包,如果有兴趣,可以一一研究,这里就不多做解释了。
3)安装完毕之后执行:npm run build,看项目是否报错,然后修改一下相应的文件:(完整代码:请戳这里)
main.js:
import Vue from 'vue'
import App from './App'
//引入element-ui组件
import ElementUI from 'element-ui'
import 'element-ui/lib/theme-default/index.css'
import VueRouter from 'vue-router'
import routes from './router/index'
import Mock from './mock'
Mock.bootstrap(); Vue.use(ElementUI);
Vue.use(VueRouter); const router = new VueRouter({
mode: 'history',
routes
}) // 实例化vue
new Vue({
router,
// store,//vuex 提供的
render: h => h(App)
}).$mount('#app') //手动地挂载一个未挂载的实例(#app)
router/index.js:
/**
* desc: 路由配置
*/ import table from '../views/nav1/table.vue' let routes = [
{
path: '/',
component: table,
name: '',
iconCls: 'fa fa-id-card-o',
leaf: true,//只有一个节点
children: [
{
path: '/page1', component: table, name: '导航111'
}
]
},
//若均为匹配,则提示404
{
path: '*',
hidden: true,
redirect: {
path: '404'
}
}
]; export default routes;
在src中新建一个api/api.js,专门存放模拟的数据接口:
/**
* author: xxx
* create: 2017-04-26
* update: 2017-04-26 by xxx
* desc:链接后台接口的js文件(
* 在Vue1.0中我们知道和服务端通信发送请求获取数据依赖的是vue-resource,
* 但自Vue更新到2.0之后作者就宣告不再对vue-resource更新,
* 而是改成了推荐的Axios这一HTTP库。作用上类似我们熟知的一些Ajax库,
* 但是Axios是基于Promise的HTTP请求客户端,可同时在浏览器和Node.js中使用,
* 这好像更符合目前前端的技术新趋势
* )
*/
import axios from 'axios';
//基础路径
let base = ''; export const getUserListPage = params => { return axios.get(`${base}/user/listpage`, { params: params }); }; export const removeUser = params => { return axios.get(`${base}/user/remove`, { params: params }); }; export const batchRemoveUser = params => { return axios.get(`${base}/user/batchremove`, { params: params }); }; export const editUser = params => { return axios.get(`${base}/user/edit`, { params: params }); }; export const addUser = params => { return axios.get(`${base}/user/add`, { params: params }); };
一切配置完毕后,就可以见到心仪的页面了。

- 后言:
这两天算是扎根研究vue.js吧,不仅更加了解了其使用方法,而且还认识了很多新的知识:比如拦截ajax的axios,还有mock.js,虽然都是略知一二,但是那种成就感依旧清晰在心。还有非常感谢这两天以来自己所在的vue的各种群,真的是大神无处不在,而且还很热心。3ky啦~~~无意之中,还发现CZ大神说“努力做一名全栈开发者”,我的天,如此优秀的人都在努力,那我今后得更加努力了,fighting for technology!
vue2.0+element-ui(01简单点的单页面)的更多相关文章
- vue2.0 + Element UI + axios实现表格分页
注:本文分页组件用原生 html + css 实现,element-ui里有专门的分页组件可以不用自己写,详情见另一篇博客:https://www.cnblogs.com/zdd2017/p/1115 ...
- vue2.0+Element UI 实现动态表单(点击按钮增删一排输入框)
对于动态增减表单项,Element UI 官方文档表单那一节已经介绍得很清楚了,我之前没有看见,绕了很多弯路,这里针对点击按钮增删一排输入框的问题做一个总结. 效果图如下 存在一排必填的姓名与手机号, ...
- vue2.0+Element UI 表格前端分页和后端分页
之前写过一篇博客,当时对element ui框架还不太了解,分页组件用 html + css 自己写的,比较麻烦,而且只提到了后端分页 (见 https://www.cnblogs.com/zdd20 ...
- vue2.0 + element ui 实现表格穿梭框
element ui 官网里介绍了穿梭框(Transfer),但在实际使用过程中,会出现一些问题: 1.穿梭框里能放置的内容太少,不能满足复杂的业务需求. 2.当选项过多时,穿梭框很难实现分页,左右两 ...
- Element Ui使用技巧——Form表单的校验规则rules详细说明
Element UI中对Form表单验证的使用介绍: Form 组件提供了表单验证的功能,只需要通过 rules 属性传入约定的验证规则,并将 Form-Item的 prop 属性设置为需校验的字段名 ...
- vue2.0+element+node+webpack搭建的一个简单的后台管理界面
闲聊: 今天是六一儿童节哟,小颖祝大家节日快乐哈哈哈.其实这个demo小颖断断续续做了将近两个礼拜了,心塞的,其实这个也没有多难,主要是小颖有点最近事情有点多,所以就把这个一直拖着,今天好不容易做好了 ...
- vue2.0 element学习
1,bootstrap和vue2.0结合使用 vue文件搭建好后,引入jquery和bootstrap 我采用的方式为外部引用 在main.js内部直接导入 用vue-cli直接安装jquery和bo ...
- 2021新年 Vue3.0 + Element UI 尝鲜小记
2021年,又是新的一年,Vue 已经发布 3.0 版本,最好用的 UI 组件库 Element UI 也发布了适配 Vue3.0 的新版本,是时候开始学习一下这两个新技术. 本文主要记录了使用 Vu ...
- 基于Vue2.0+Vue-router构建一个简单的单页应用
爱编程爱分享,原创文章,转载请注明出处,谢谢!http://www.cnblogs.com/fozero/p/6185492.html 一.介绍 vue.js 是 目前 最火的前端框架,vue.js ...
随机推荐
- 教程-在Delphi中怎么查看是否有内存泄漏(Delphi2007)+WIN7
相关资料:1.http://bbs.csdn.net/topics/390630932?page=1 PS:1.本实例D2007及以上版本支持.2.检测内存工具 EurekaLog fastmm 实例 ...
- javascript publish/subscribe or observer pattern
定义 定义一对多的对象封装,目标对象状态发生变化,它所有的接受者都会收到通知并做相应的更新. 使用频率:5/5 最高 概要 观察者模式,也就是发布者/订阅者模式,当发布者发布一个通知的时候,订阅者就 ...
- Java程序员面试之葵花宝典
程序员面试之葵花宝典 1.面向对象的特征有哪些方面 抽象:抽象就是忽略一个主题中与当前目标 无关的那些方面, 以便更充分地注意与当前目标有关的方面.抽象并不打算了解全部问题,而 只是选择其中的一部 ...
- 支持移动触摸设备的简洁js幻灯片插件
lory是一款支持移动触摸设备的简洁的js幻灯片插件.该幻灯片插件可以通过纯js调用,也可以将该幻灯片插件作为jQuery插件来使用.该幻灯片的过渡动画具有硬件加速功能,并且可以定制是否使用easin ...
- 如何在Windows Server 2008 R2下搭建FTP服务
在Windows Server 2008 R2下搭建FTP服务,供客户端读取和上传文件 百度经验:jingyan.baidu.com 工具/原料 Windows Server 2008 R2 百度经验 ...
- 也来看看hadoop的WordCount
其实这个例子都是书上的,我也只是拿过来理解学习下. WordCount是Hadoop中的Hello, world,这是我听得最多的一个表述. 下面是WordCount.java的源码 package ...
- C语言 · 前10名
算法提高 前10名 时间限制:1.0s 内存限制:256.0MB 问题描述 数据很多,但我们经常只取前几名,比如奥运只取前3名.现在我们有n个数据,请按从大到小的顺序,输出前10个名 ...
- [状态机]嵌入式设计模式:有限状态自动机的C语言实现
转自:http://www.cnblogs.com/autosar/archive/2012/06/22/2558604.html 状态机模式是一种行为模式,在<设计模式>这本书中对其有详 ...
- 使用Spring MVC统一异常处理实战<转>
1 描述 在J2EE项目的开发中,不管是对底层的数据库操作过程,还是业务层的处理过程,还是控制层的处理过程,都不可避免会遇到各种可预知的.不可预知的异常需要处理.每个过程都单独处理异常,系统的代码耦合 ...
- Comet——随着AJAX技术兴起而产生的新技术
不得不说Ajax确实是一个好东西,由它的出现使得WEB端新技术不断产生,Comet就属于这么一个技术,这个技术有时叫做反向AJAX,有时叫做服务器"推"技术,嗯,不要被牛逼闪闪的名 ...
