使用vue-cli结合express获取mongodb里面的数据
最近一直在看node有关的内容,空闲时间做了一个小小的爬虫,用于爬取电影天堂的数据然后写到mongodb里面,代码地址:https://github.com/fangming666/dianyingtiantang/blob/master/nodeServer/index.js
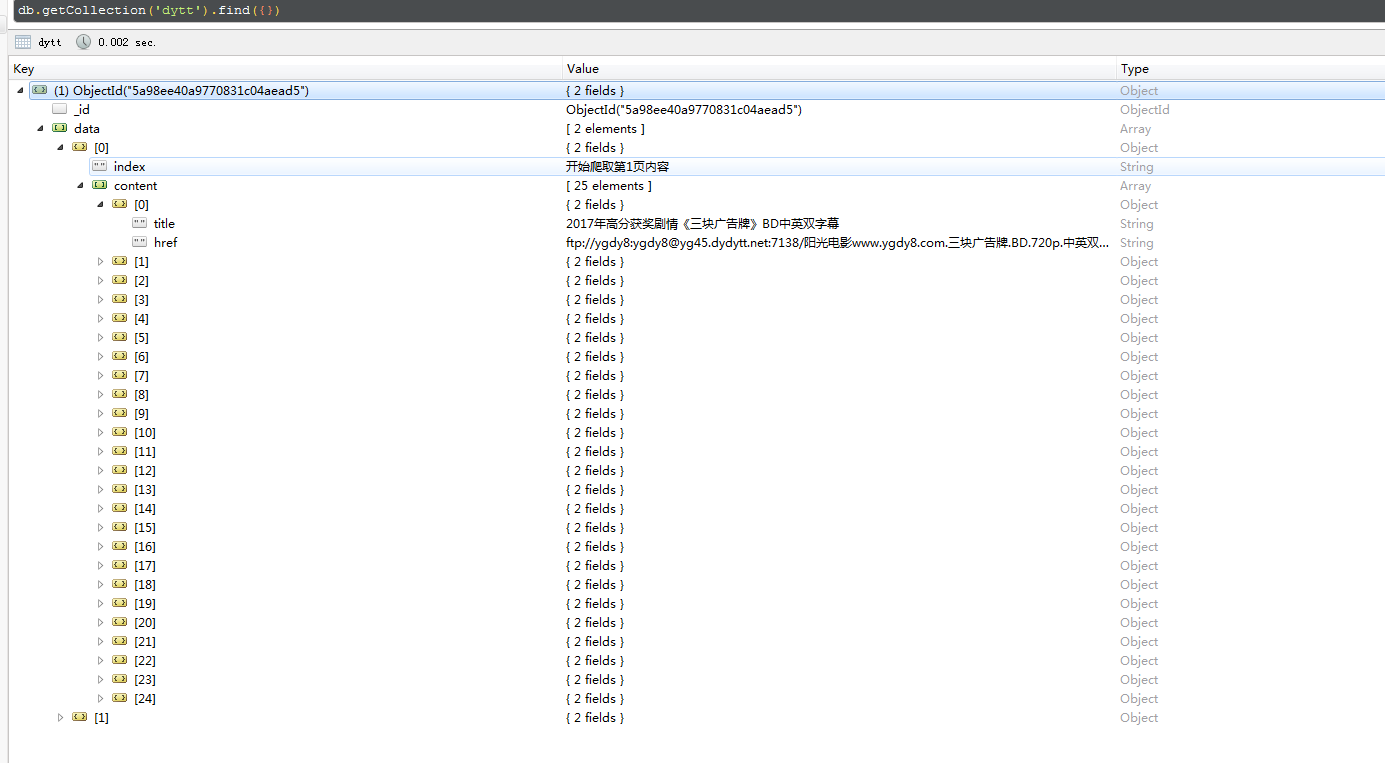
然后获取的mongodb数据如下:

我们只需要得到data里面的数据就可以了。那么,我们怎么去得到呢,我的想法是,在vue-cli里面使用node的express,然后再执行查询数据库的操作即可,经过我的探索,这条路是可以的;
首先,我们需要安装mongodb和express:
cnpm install mongodb express --save-dev
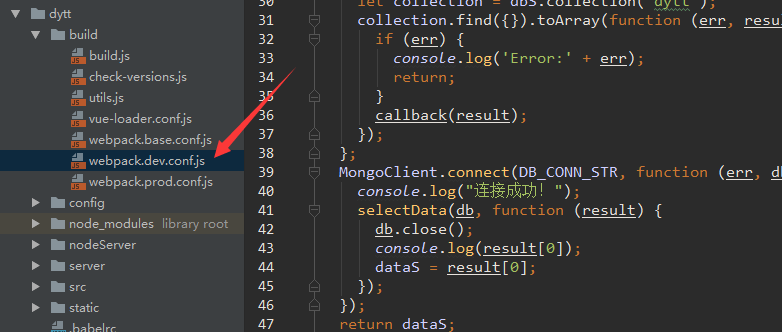
然后我需要在webpack.dev.confis.js里面进行设置,文件路径如下:

好嘞,开始我们的代码征程:
一、配置express:
//配置express服务器
let express = require("express");
let apiServer = express();
let bodyParser = require("body-parser");
apiServer.use(bodyParser.urlencoded({extended: true}));
apiServer.use(bodyParser.json());
let apiRouter = express.Router(); //配置路由
apiServer.use("/api", apiRouter);
二、查询mongodb里面的数据:
let MongoClient = require('mongodb').MongoClient;
let DB_CONN_STR = 'mongodb://localhost:27017/test';
let dataS = {};
let movie = () => {
let selectData = function (db, callback) {
//连接数据库
let dbS = db.db("test");
//连接到表
let collection = dbS.collection('dytt');
collection.find({}).toArray(function (err, result) {
if (err) {
console.log('Error:' + err);
return;
}
callback(result);
});
};
MongoClient.connect(DB_CONN_STR, function (err, db) {
console.log("连接成功!");
selectData(db, function (result) {
db.close();
console.log(result[0]);
dataS = result[0];
});
});
return dataS;
};
这里不懂语法的可以去看一下菜鸟教程的node这一块mongodb 的语法,不赘述,自行百度即可;
三、找到devServer,在里面添加:
before(app){
app.get("/api/giveData", (req, res) => {
res.json({
errno: 0,
data: movie().data
})
});
}
这是写在devServer里面的,这是写在devServer里面的,这是写在devServer里面的,重要的事情说三遍。
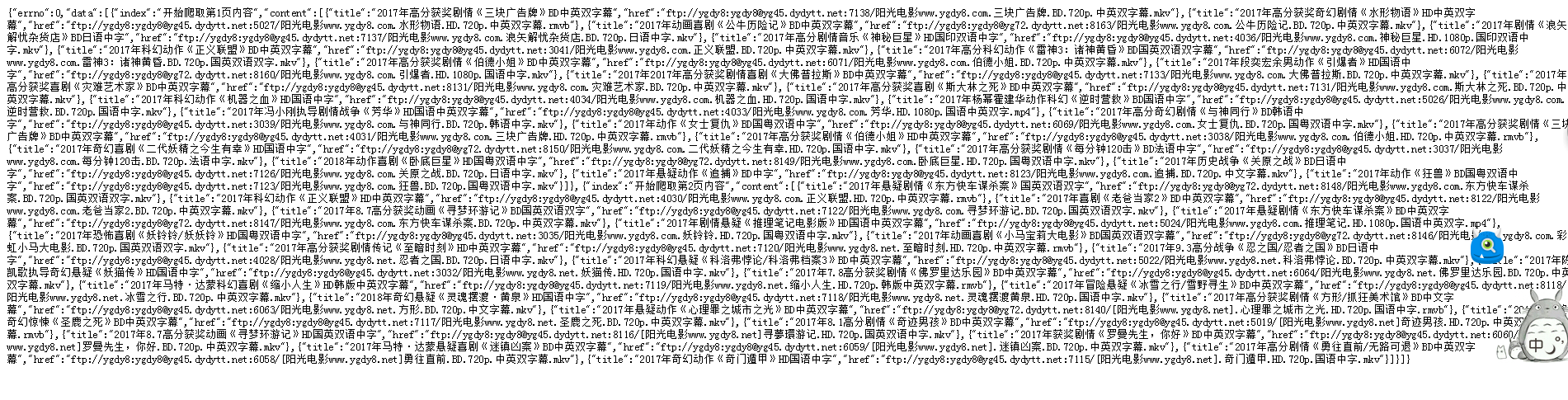
四、重新执行cnpm run dev,在浏览器中输入:http://localhost:8080/api/giveData/即可:

我们使用的时候只需吧接口地址写成“http://localhost:8080/api/giveData/”就可以去访问数据了
使用vue-cli结合express获取mongodb里面的数据的更多相关文章
- Vue父组件主动获取子组件的数据和方法
Vue父组件主动获取子组件的数据和方法 https://www.jianshu.com/p/bf88fc809131
- vue 父组件主动获取子组件的数据和方法 子组件主动获取父组件的数据和方法
Header.vue <template> <div> <h2>我是头部组件</h2> <button @click="getParen ...
- Vue 在beaforeCreate时获取data中的数据
众所周知,vue在beforecreate时期是获取不到data中的 数据的 但是通过一些方法可以实现在beforecreate时获取到data中的数据 暂时想到两种放发可以实现,vue在before ...
- 使用的vue、elementUI、vuex、express、mongoDB的单页应用
基于vue.vuex.express.mongodb的一个单页应用,包括前后端,前端主要是使用vue,后端是node的express,数据库是使用的mongodb 1.下载使用 git clone h ...
- @vue/cli 4.0+express 前后端分离实践
之前总结过一篇vue-cli 2.x+express+json-server实现前后端分离的帖子,@vue/cli3.0及4.0搭建的项目与vue-cli2.x的项目结构有很大的不同.这里对@vue/ ...
- Express+Mongoose(MongoDB)+Vue2全栈微信商城项目全记录(二)
用mogoose搭建restful测试接口 接着上一篇(Express+Mongoose(MongoDB)+Vue2全栈微信商城项目全记录(一))记录,今天单独搭建一个restful测试接口,和项目前 ...
- Express+Mongoose(MongoDB)+Vue2全栈微信商城项目全记录
最近用vue2做了一个微信商城项目,因为做的比较仓促,所以一边写一下整个流程,一边稍做优化. 项目github地址:https://github.com/seven9115/vue-fullstack ...
- vue cli 3.x 项目部署到 github pages
github pages 是 github 免费为用户提供的服务,写博客,或者部署一些纯静态项目. 最近将 vue cli 3.x 初始化项目部署到 github pages,踩了一些坑,记录如下. ...
- Vue CLI 3.0脚手架如何在本地配置mock数据
前后端分离的开发模式已经是目前前端的主流模式,至于为什么会前后端分离的开发我们就不做过多的阐述,既然是前后端分离的模式开发肯定是离不开前端的数据模拟阶段. 我们在开发的过程中,由于后台接口的没有完成或 ...
随机推荐
- SCR文件的关联被AutoCAD所取代的解决办法
SCR文件的关联被AutoCAD所取代的解决办法 --------转载自:http://hi.baidu.com/ygq366/item/45dceee3df47d2b52e140be9 SCR文件的 ...
- TCPdump抓包命令详解
http://starsliao.blog.163.com/blog/static/89048201062333032563/ TCPdump抓包命令 tcpdump是一个用于截取网络分组,并输出分组 ...
- Spark Streaming中的操作函数讲解
Spark Streaming中的操作函数讲解 根据根据Spark官方文档中的描述,在Spark Streaming应用中,一个DStream对象可以调用多种操作,主要分为以下几类 Transform ...
- redis4安装
第一步官网下载 https://redis.io/ rz 上传或者直接wget http://download.redis.io/releases/redis-4.0.2.tar.gz 2.将其下 ...
- 统一建模语言 UML
目录 统一建模语言 UML UML定义了5类10种模型图 一用例图用于建立需求模型 二静态图主要描述系统的静态表示和关系包括类图包图对象图 三行为图描述系统动态模型和对象组成的交换关系包括状态图和活动 ...
- 关于Cocos2d-x头文件的引用
cocos2d-x 3.10的G:\cocoshome\Cocos2d-x\cocos2d-x-3.10\extensions\GUI\CCControlExtension\CCScale9Sprit ...
- 有了malloc/free 为什么还要new/delete ?
有了malloc/free 为什么还要new/delete ? malloc 与 free 是 C++/C 语言的标准库函数,new/delete 是 C++的运算符.它们都可 用于申请动态内存和释放 ...
- Ubuntu server版上使用命令行操作VPNclient
Ubuntu server版上使用命令行操作VPNclient VPN,虚拟专用网络,这个技术还是非常有用的.近期笔者參与的项目中就使用上了VPN,大概情况是这种.有两个开发团队,在异地,代码服务器在 ...
- perl 内置操作符 $^O -判断操作系统环境
今天看bowtie2的源代码的时候,发现有这样一段用法: my $os_is_nix = $^O ne "MSWin32"; my $align_bin_s = $os_is_ni ...
- CSS导入使用及引用的两种方法
方法一<link rel="stylesheet" type="text/css" href="test.css"> 方法二&l ...
