IOS使用Core-Plot画折线图
关于Core-Plot的配置。大家能够參考我的上一篇博客:http://1.wildcat.sinaapp.com/?p=99
版权全部。转载请注明原文转自:http://blog.csdn.net/wildcatlele/article/details/25483923
大家能够到:http://1.wildcat.sinaapp.com/?p=102观看本篇博客更友好的排版格式
或者你英语好也能够參考github上的wiki介绍:https://code.google.com/p/core-plot/wiki/UsingCorePlotInApplications
先看一下效果图:
watermark/2/text/aHR0cDovL2Jsb2cuY3Nkbi5uZXQvd2lsZGNhdGxlbGU=/font/5a6L5L2T/fontsize/400/fill/I0JBQkFCMA==/dissolve/70/gravity/Center" alt="" />
好了以下说说详细使用吧:
1.改动ViewController.h文件例如以下:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
|
//
// ViewController.h
// CorePlotDemo
//
// Created by wildcat on 14-5-9.
// Copyright (c) 2014年 com.wildcat. All rights reserved.
//
#import <UIKit/UIKit.h>
#import "CorePlot-CocoaTouch.h"
@interface ViewController : UIViewController<CPTPlotDataSource>
@property (nonatomic, strong) CPTGraphHostingView *hostView;
@end
|
2.在.m文件里的implement以下加入
|
1
|
@synthesizehostView=hostView_;
|
3.在以下接着加入几个方法
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
|
#pragma mark - UIViewController lifecycle methods
-(void)viewDidAppear:(BOOL)animated
{
[super
viewDidAppear:animated];
[self
initPlot];
}
#pragma mark - Chart behavior
-(void)initPlot
{
[self
configureHost];
[self
configureGraph];
[self
configurePlots];
[self
configureAxes];
}
-(void)configureHost
{
}
-(void)configureGraph
{
}
-(void)configurePlots
{
}
-(void)configureAxes
{
}
|
4.在@end上边加入
#pragma mark - CPTPlotDataSource methods-(NSUInteger)numberOfRecordsForPlot:(CPTPlot *)plot{return0;}-(NSNumber *)numberForPlot:(CPTPlot *)plotfield:(NSUInteger)fieldEnumrecordIndex:(NSUInteger)index{return[NSDecimalNumberzero];}
5.加入以下代码到-(void)configureHost函数:
self.hostView=[(CPTGraphHostingView *)[CPTGraphHostingViewalloc]initWithFrame:CGRectMake(0,10,self.view.bounds.size.width-10,self.view.bounds.size.height/2)];self.hostView.allowPinchScaling=YES;[self.viewaddSubview:self.hostView];
以上代码的主要作用就是声明一个视图用于画图。以下的折线图将绘制到这个视图上,然后加入为self.view的子视图。
6.加入以下代码到configureGraph:
//create an CPXYGraph and host it inside the viewCPTTheme *theme=[CPTThemethemeNamed:kCPTPlainWhiteTheme];CPTXYGraph *graph=(CPTXYGraph *)[themenewGraph];graph.paddingLeft=10.0;graph.paddingTop=10.0;graph.paddingRight=10.0;graph.paddingBottom=10.0;self.hostView.hostedGraph=graph;CPTXYPlotSpace *plotSpace2=(CPTXYPlotSpace *)graph.defaultPlotSpace;//一屏内可显示的x,y方向的量度范围plotSpace2.xRange=[CPTPlotRangeplotRangeWithLocation:CPTDecimalFromCGFloat(-0.6)length:CPTDecimalFromCGFloat(6.0)];plotSpace2.yRange=[CPTPlotRangeplotRangeWithLocation:CPTDecimalFromCGFloat(-1.0)length:CPTDecimalFromCGFloat(10.0)];plotSpace2.allowsUserInteraction=YES;
7.加入以下代码到configurePlots:
// 1 - Get graph and plot spaceCPTGraph *graph = self.hostView.hostedGraph;CPTXYPlotSpace *plotSpace = (CPTXYPlotSpace *) graph.defaultPlotSpace;//2:创建线性CPTMutableLineStyle *lineStyle=[CPTMutableLineStyle lineStyle];lineStyle.miterLimit = 1.0f;lineStyle.lineWidth = 3.0f;lineStyle.lineColor = [CPTColor blueColor];//3.设置数据点CPTScatterPlot * lowScatterPlot = [[CPTScatterPlot alloc] init];lowScatterPlot.dataLineStyle = lineStyle;lowScatterPlot.identifier = @"LOWER";lowScatterPlot.dataSource = self; //设置数据源[graph addPlot:lowScatterPlot toPlotSpace:plotSpace];//....CPTScatterPlot * highScatterPlot = [[CPTScatterPlot alloc] init];highScatterPlot.dataLineStyle = lineStyle;highScatterPlot.identifier = @"HIGH";highScatterPlot.dataSource = self;[graph addPlot:highScatterPlot toPlotSpace:plotSpace];//4.设置显示区域,滑动到数据点处[plotSpace scaleToFitPlots:[NSArray arrayWithObjects:lowScatterPlot,highScatterPlot, nil]];CPTMutablePlotRange *xRange = [plotSpace.xRange mutableCopy];[xRange expandRangeByFactor:CPTDecimalFromCGFloat(1.1f)];plotSpace.xRange = xRange;CPTMutablePlotRange *yRange = [plotSpace.yRange mutableCopy];[yRange expandRangeByFactor:CPTDecimalFromCGFloat(1.2f)];plotSpace.yRange = yRange;//5.设置折线CPTMutableLineStyle *lowLineStyle = [lowScatterPlot.dataLineStyle mutableCopy];lowLineStyle.lineWidth = 2.0f; //折线宽度lowLineStyle.lineColor = [CPTColor blueColor]; //折线颜色lowScatterPlot.dataLineStyle = lowLineStyle; //设置数据线样式CPTMutableLineStyle *lowSymbolLineStyle = [CPTMutableLineStyle lineStyle];lowSymbolLineStyle.lineColor = [CPTColor blueColor];//...CPTMutableLineStyle *highLineStyle = [lowScatterPlot.dataLineStyle mutableCopy];highLineStyle.lineWidth = 2.0f; //折线宽度highLineStyle.lineColor = [CPTColor redColor]; //折线颜色highScatterPlot.dataLineStyle = highLineStyle; //设置数据线样式CPTMutableLineStyle *highSymbolLineStyle = [CPTMutableLineStyle lineStyle];highSymbolLineStyle.lineColor = [CPTColor redColor];//6.设置拐点CPTPlotSymbol *lowSymbol = [CPTPlotSymbol ellipsePlotSymbol];lowSymbol.fill = [CPTFill fillWithColor:[CPTColor blueColor]];lowSymbol.lineStyle = lowSymbolLineStyle;lowSymbol.size = CGSizeMake(6.0f, 6.0f); //拐点大小lowScatterPlot.plotSymbol = lowSymbol;CPTPlotSymbol *highSymbol = [CPTPlotSymbol ellipsePlotSymbol];highSymbol.fill = [CPTFill fillWithColor:[CPTColor redColor]];highSymbol.lineStyle = highSymbolLineStyle;highSymbol.size = CGSizeMake(6.0f, 6.0f); //拐点大小highScatterPlot.plotSymbol = highSymbol;
以上代码主要是设置折线、拐点的类型以及设置高低温两个折线图.最重要的是加入数据源 .dataSource = self;
8.设置x、y轴的间隔及细分刻度等。加入以下代码到configureAxes函数:
CPTGraph *graph=self.hostView.hostedGraph;//1:创建线性CPTMutableLineStyle *lineStyle=[CPTMutableLineStylelineStyle];//axes 设置x,y轴属性。如原点。//得到x,y轴的集合CPTXYAxisSet *axisSet=(CPTXYAxisSet *)graph.axisSet;lineStyle.miterLimit=1.0f;lineStyle.lineWidth=0.5f;lineStyle.lineColor=[CPTColorblueColor];//设置x轴线CPTXYAxis *x=axisSet.xAxis;x.orthogonalCoordinateDecimal=CPTDecimalFromString(@"0");//原点为0.(y=0)x.majorIntervalLength=CPTDecimalFromString(@"1");// x轴主刻度:显示数字标签的量度间隔x.minorTicksPerInterval=0;// x轴细分刻度:每个主刻度范围内显示细分刻度的个数x.minorTickLineStyle=lineStyle;//设置y 轴CPTXYAxis *y=axisSet.yAxis;y.orthogonalCoordinateDecimal=CPTDecimalFromString(@"0");y.majorIntervalLength=CPTDecimalFromString(@"1");y.minorTicksPerInterval=0;y.minorTickLineStyle=lineStyle;
9.设置数据源方法,改动两个方法例如以下:
#pragma mark - CPTPlotDataSource methods-(NSUInteger)numberOfRecordsForPlot:(CPTPlot *)plot {return 4; //数据点个数}static int a=1;-(NSNumber *)numberForPlot:(CPTPlot *)plot field:(NSUInteger)fieldEnum recordIndex:(NSUInteger)index {switch (fieldEnum) {case CPTScatterPlotFieldX:if (a>4) {a=1;}return [NSNumber numberWithInt:a++];break;case CPTScatterPlotFieldY:if ([plot.identifier isEqual:@"LOWER"] == YES) {return [NSNumber numberWithInt:arc4random()%8];}else if([plot.identifier isEqual:@"HIGH"] == YES){return [NSNumber numberWithInt:arc4random()%8+10];}break;}return [NSDecimalNumber zero];}
好了一切设置完成执行看看效果。
补充:
Core Plot 框架结构分析
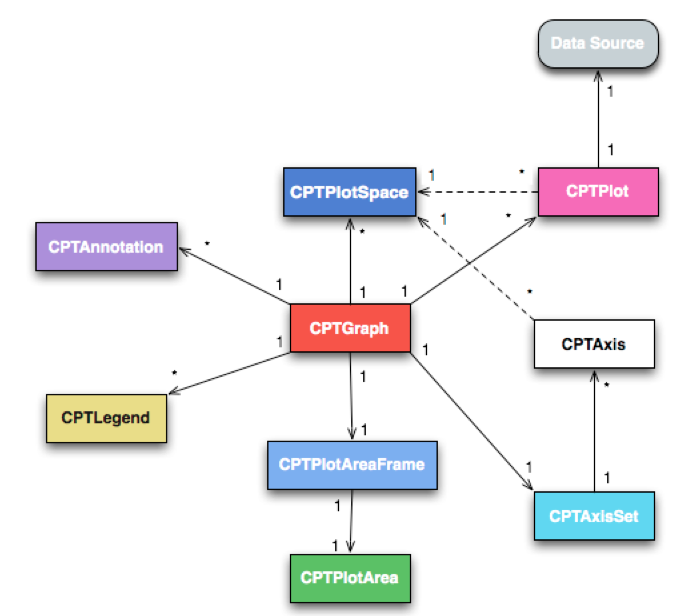
CorePlot 的类结构关系例如以下:

当中最核心的就是 CPTGraph,本演示样例中的 CPTXYGraph是它的子类;一个图 CPTGraph包括一个轴集 CPTAxiset。每个轴集可包括多个轴;一个图 CPTGraph 可包括多个图空间 CPTPlotSpace;一个图 CPTGraph 可包括多个图形CPTSplot(曲线,饼图,柱状图等);图形CPTSplot 和轴都展如今某个图空间 CPTPlotSpace 中。
其余的部分,尚未介绍到。暂且不提。
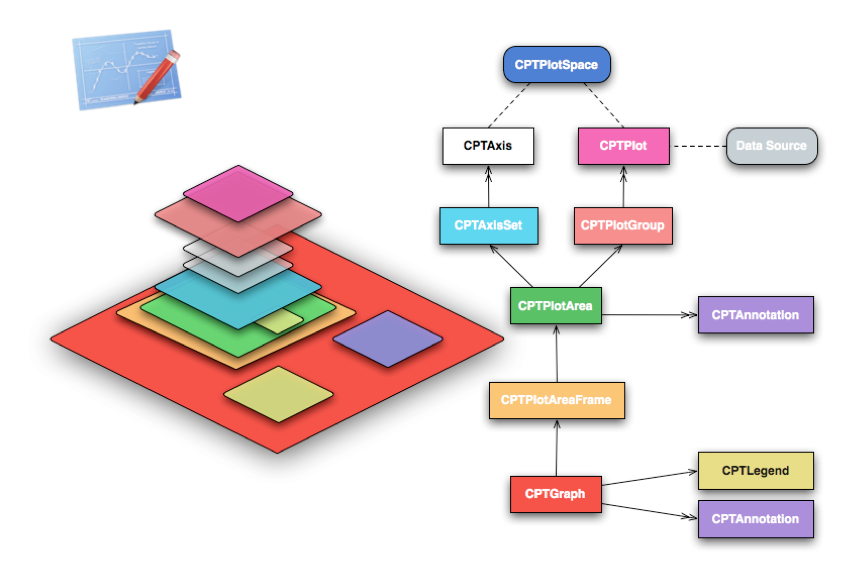
或许下图能更形象地描写叙述出 Core Plot 各种对象之间的关系。

IOS使用Core-Plot画折线图的更多相关文章
- python中matplotlib画折线图实例(坐标轴数字、字符串混搭及标题中文显示)
最近在用python中的matplotlib画折线图,遇到了坐标轴 "数字+刻度" 混合显示.标题中文显示.批量处理等诸多问题.通过学习解决了,来记录下.如有错误或不足之处,望请指 ...
- SAS 画折线图PROC GPLOT
虽然最后做成PPT里的图表会被要求用EXCEL画,但当我们只是在分析的过程中,想看看数据的走势,直接在SAS里画会比EXCEL画便捷的多. 修改起来也会更加的简单,,不用不断的修改程序然后刷新EXCE ...
- Matplotlib学习---用matplotlib画折线图(line chart)
这里利用Jake Vanderplas所著的<Python数据科学手册>一书中的数据,学习画图. 数据地址:https://raw.githubusercontent.com/jakevd ...
- echars画折线图的一种数据处理方式
echars画折线图的一种数据处理方式 <!DOCTYPE html> <html> <head> <meta charset="utf-8&quo ...
- 使用OpenCV画折线图
使用OpenCV画直方图是一件轻松的事情,画折线图就没有那么Easy了,还是使用一个库吧: GraphUtils 源代码添加入工程 原文链接:http://www.360doc.com/content ...
- iOS绘制坐标图,折线图-Swift
坐标图,经常会在各种各样的App中使用,最常用的一种坐标图就是折线图,根据给定的点绘制出对应的坐标图是最基本的需求.由于本人的项目需要使用折线图,第一反应就是搜索已经存在的解决方案,因为这种需求应该很 ...
- gnuplot画折线图
之前尝试用jfreechart画自定义横坐标的折线图或时序图,发现很复杂,后来改用gnuplot了. gnuplot在网上一搜就能找到下载地址. 安装完成后,主要是命令行形式的交互界面,至少比jfre ...
- iOS 使用 Core Plot 绘制统计图表入门
本文转载至 http://blog.csdn.net/zhibudefeng/article/details/7677457 iOS(iPhone/iPad) 下图形组件有两个有名的,s7gra ...
- python用matplotlib画折线图
折线图: import matplotlib.pyplot as plt y1=[10,13,5,40,30,60,70,12,55,25] x1=range(0,10) x2=range(0,10) ...
随机推荐
- js 自函数
函数基本概念: 函数声明:function box(){} 函数表达式:var box = function(){}; 匿名函数:function(){} 属于函数表达式 匿名函数的作用:如果将匿名函 ...
- Upgrade site collection from SP2010 to SP2013(Part 2)
内容中包含 base64string 图片造成字符过多,拒绝显示
- 新机器,分区为NTFS, 安装 Windows XP、Windows Server 2003 时蓝屏问题,修改为 FAT32 即可
现象:安装刚刚开始就会蓝屏:Ghost版本的也无法正常开机. 原因:硬盘引起,通常是主板的RAID.或STAT的设置引起????? 最直接的原因是安装所在的分区的文件系统格式不正确,为NTFS 解决: ...
- 第四章 Spring.Net 如何管理您的类___对象、对象工厂和应用程序上下文
在前面一章我们介绍了依赖注入,控制反转的概念,以及自己动手搭建了一下Spring.Net的环境.通过这些操作,我们知道了Spring.Net 的核心是使用依赖注入或控制反转这种思想来管理业务对象,降低 ...
- 超全面的JavaWeb笔记day01<HTML等>
1.html简介 - html的操作思想(*****) 2.文字标签和注释标签 3.标题标签.水平线标签和特殊字符 4.列表标签 5.图像标签(********) 6.路径介绍(相对路径*****) ...
- swift - UIToolbar 的用法
代码如下: 1.声明及初始化 var toolsBar = UIToolbar() toolsBar.frame = CGRect(x:, y:, width:SCREEN_WIDTH, height ...
- 通过ArcGIS Desktop数据发布ArcGIS Server
1.双击GIS Servers--->Add ArcGIS Server 2.选择Publish GIS Services 3.输入Server URL:http://localhost:608 ...
- lower()
lower() 用于把字符串中的大写字母转换成小写字母 In [1]: str = "Hello World" In [2]: str.lower() Out[2]: 'hello ...
- 什么叫做hack
由于不同的浏览器,比如Internet Explorer 6,Internet Explorer 7,Mozilla Firefox等,对CSS的解析认识不一样,因此会导致生成的页面效果不一样,得不到 ...
- Core Location和MapKit的一些简单使用
Core Location 1. 基本对象是CLLocation,有属性coordinate, altitude, horizontal/vertical Accuracy, timestamp, ...
