JQuery Div scrollTop ScrollHeight
jQuery 里和滚动条有关的概念很多,但是有三个属性和滚动条的拖动有关,就是:scrollTop、scrollLeft、scrollHeight。其中 scrollHeight 属性,互联网上几乎搜素不到关于它的应用技巧,而我正好需要用到它。
我们现在只探讨和垂直滚动有关的 scrollTop、scrollHeight 属性。
一、滚动条有关属性的正确理解:
假设有以下Html代码:
<div id="div1" style="overflow-y:auto; overflow-x:hidden; height:500px;">
<div style="height:750px;">
</div>
</div>
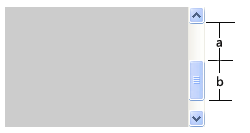
由于内部的div标签高度比外部的长,并且外部的div允许自动出现垂直滚动条,所以用浏览器打开后,可以看到垂直滚动条。滚动条向下拖动一段距离,看到的页面效果如下(右部的a、b是我抓图后,用PS标出来的):

那么,这里的外部div 的scrollTop、scrollHeight 属性到底是什么呢?
有人说,scrollTop等于图中标出的a。scrollHeight 等于外部div的高度500px。其实,都不对。
其实,图中标出的a、b,对我们编程写js代码没有任何具体意义,它仅仅具有象征意义。
实际上,在js代码里,滚动条是被抽象为一个“点”来对待的。scrollHeight其实不是“滚动条的高度”(b),而是表示滚动条需要滚动的高度,即内部div的高度750px。而scrollTop表示滚动条(一个点)当前的位置在750px里占了多少,不是图中标出的a。
这时,我们很叹服Windows的设计者,滚动条设计的如此形象美妙,欺骗了多少头脑简单的鼠标操作员。a和b的距离分别标识滚动条滚动了和需要滚动的距离,它们之间分别有一个对应的关系,但这些不是我们这些开发应用程序的程序员考虑的,是设计操作系统GUI图形接口的程序员考虑的。
2判断垂直滚动条是否到达底部
弄明白了以上的概念,编码其实就比较简单了, 以下是示例代码:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>下拉滚动条滚到底部了吗?</title>
<script language="javascript" src="jquery-1.10.2.js"></script>
<script language="javascript">
$(document).ready(function (){
var nScrollHight = 0; //滚动距离总长(注意不是滚动条的长度)
var nScrollTop = 0; //滚动到的当前位置
var nDivHight = $("#div1").height(); $("#div1").scroll(function(){
nScrollHight = $(this)[0].scrollHeight;
nScrollTop = $(this)[0].scrollTop;
if(nScrollTop + nDivHight >= nScrollHight)
alert("滚动条到底部了");
});
});
</script>
<body>
<div id="div1" style="overflow-y:auto; overflow-x:hidden; height:500px;">
<div style="background-color:#ccc; height:750px;">IE 和 FF 下测试通过</div>
</div>
</body>
</html>
代码解说:
内部div高度为750,外部div高度为500,所以垂直滚动条需要滚动750-500=250的距离,就会到达底部,参见语句nScrollTop + nDivHight >= nScrollHight。
程序中,在外部div的scroll(滚动)事件中侦测和执行if判断语句,是非常消耗CPU资源的。用鼠标拖拉滚动条,只要有一个像素的变动就会触发该事件。但点击滚动条两头的箭头,事件触发的频率会低得多。所以滚动条的scroll事件要谨慎使用。
本示例判断的是没有水平滚动条的情况,在有水平滚动条时,情况会有细小的变化,所以nScrollTop + nDivHight >= nScrollHight语句中,需要用“>=”比较运算符,而没有水平滚动条的时候,等号“=”就足够了。大家可以实际测试一下。还可以判断水平滚动条是否滚动到头了。
JQuery Div scrollTop ScrollHeight的更多相关文章
- offsetTop/offsetHeight scrollTop/scrollHeight 的区别
offsetTop/offsetHeight scrollTop/scrollHeight 这几个属性困扰了我N久,这次一定要搞定. 假设 obj 为某个 HTML 控件. obj.offset ...
- 深度理解Jquery 中 scrollTop() 方法
这是工作遇到scrollTop() 方法.为了强化自己,把它记录在博客园当中. 下面就开始scrollTop 用法讲解: scrollTop() 定义和用法 scrollTop() 方法设置或返回被选 ...
- jQuery使用scrollTop获取div标签的滚动条已滚动高度(jQuery版本1.6+时,用prop()方法代替attr()方法)
$("#content").append('<div>' + data.msg + '</div>'+.'<br>');$('#content' ...
- scrollTop,scrollHeight,clientTop,clientHeight,offsetTop,offsetHeight实际意义 及 计算方式 附实例说明
一.滚动距离.高度 scrollTop scrollLeft scrollHeight scrollWidth 二.相对位置.距离 offsetTop offsetLeft offsetHeight ...
- jQuery div内容间隔1秒动态向上滚动HTML、JS代码
demo1: <!DOCTYPE html> <html> <head> <title>div内容间隔1秒动态滚动</title> < ...
- Jquery DIV滚动至浏览器顶部位置固定
获取元素(这里定位元素A)距离顶部的高度,接着设定scroll滚动的事件,比如超过那个高度,把A的位置设定为fixed,小于该高度,修改回relative. 方法一: $(function() { v ...
- jquery div 下拉框焦点事件
这章与上一张<jquery input 下拉框(模拟select控件)焦点事件>类似 这章讲述div的焦点事件如何使用 div的焦点事件与input的焦点事件区别在于 需要多添加一个属性: ...
- jquery div拖动效果示例代码
div拖动效果想必大家都有见到过吧,实现的方法也是有很多的,下面为大家将介绍使用jquery是如何实现的,感兴趣的朋友不要错过 复制代码代码如下: <%@ page language=" ...
- Jquery div边框大全
网址 http://jquery.malsup.com/corner/ jQuery Corner是一款jQuery的插件,最初由Dave Methvin开发,但后在Malsup同志的协助下,进行了一 ...
随机推荐
- session概要
一.Session简单介绍 在WEB开发中,服务器可以为每个用户浏览器创建一个会话对象(session对象),注意:一个浏览器独占一个session对象(默认情况 下).因此,在需要保存用户数据时,服 ...
- Java Web系列:JAAS认证和授权基础
1.认证和授权概述 (1)认证:对用户的身份进行验证. .NET基于的RBS(参考1)的认证和授权相关的核心是2个接口System.Security.Principal.IPrincipal和Syst ...
- 溢出文本省略号表示的css实现及polyfill
需求经常有需要对文字溢出进行处理,通常是在文字显示部分的末尾添加“...”等.如下:
- Default style sheet for HTML 4
http://www.w3.org/TR/CSS21/sample.html html, address, blockquote, body, dd, div, dl, dt, fieldset, f ...
- solr特点九:word(分词)
在Solr中配置中文分词IKAnalyzer 1.在配置文件schema.xml(位置{SOLR_HOME}/config/下),配置信息如下: <!-- IKAnalyzer 中文分词--&g ...
- asp.net mvc 3 linq实现数据的增、删、改、查、
添加数据 定义一个对象: public class Student { public int id{get; set;} public string Name{get;set;} public str ...
- Ubuntu add-apt-repository: command not found
在Ubuntu下,时不时会有这个错误的. add-apt-repository: command not found 这个是缺少程序,安装一下就可以了.只是不知道安装的名字. 按以下命令走一趟就可以的 ...
- A - 还是畅通工程(最小生成树)
点击打开链接 某省调查乡村交通状况,得到的统计表中列出了任意两村庄间的距离.省政府“畅通工程”的目标是使全省任何两个村庄间都可以实现公路交通(但不一定有直接的公路相连,只要能间接通过公路可达即可),并 ...
- 【OCP题库】最新CUUG OCP 12c 071考试题库(68题)
68.(29-13)choose two: Which two statements are true? (Choose two.) A) DICTIONARY is a view that cont ...
- 图的最短路径---弗洛伊德(Floyd)算法浅析
算法介绍 和Dijkstra算法一样,Floyd算法也是为了解决寻找给定的加权图中顶点间最短路径的算法.不同的是,Floyd可以用来解决"多源最短路径"的问题. 算法思路 算法需要 ...
