Css-浅谈如何将多个inline或inline-block元素垂直居中
下面是我的研究过程:
基础
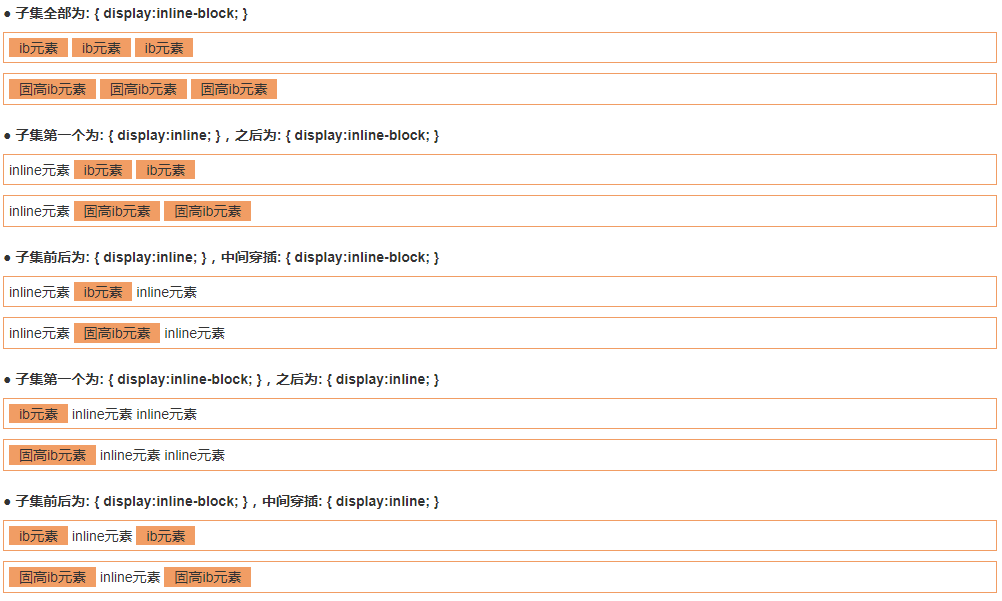
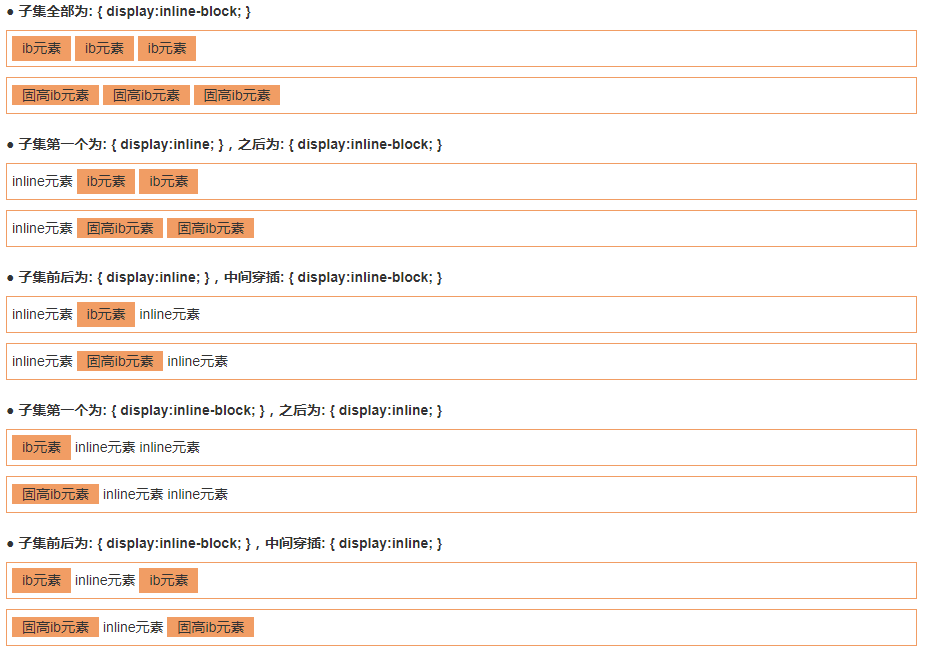
一、元素父级为"block",没有固定高度,靠padding等自动撑开高度
【小结:元素均会自动垂直居中】

二、元素父级为"block",有固定高度
【小结:需要给父级设置固定行高,如需相对父级垂直居中,行高应与父级高度一致】

三、元素父级为"inline-block",没有固定高度,靠padding等自动撑开高度
【小结:与父级为"block"时一样,元素均会自动垂直居中】

四、元素父级为"inline-block",有固定高度
【小结:与父级为"block"时一样,需要给父级设置固定行高,如需相对父级垂直居中,行高应与父级高度一致】

五、元素父级为"inline",没有固定高度,靠padding等自动撑开高度
【小结:与父级为"block"时一样,元素均会自动垂直居中】

总结:无论父级元素是块级、内联还是内联块级,在没有固定高度的情况下,其下面的子集(无论是内联或内联块级)均会自动垂直居中。在有固定高度的情况下,需要给父级添加行高"line-height"样式即可。
多层嵌套
(为了不废话,之后的不再做单独的固定高度影响的演示,只做文字说明)
一、元素父父级为"block",父级为"inline-block"
【小结:当父父级为"block"时,无论父级元素是块级、内联还是内联块级,在没有固定高度的情况下,其下面的子集(无论是内联或内联块级)均会自动垂直居中。在父父级和父级同时或单独添加高度,需要给有固定高度的父父级或父级添加行高"line-height",这一点与之前的总结基本是一致的。】

总结:之后我对元素父父级与父级均为"inline-block"和元素父父级为"inline",父级为"inline-block"等做了测试,结果发现,无论父父级元素为什么类型,均与之前的总结是一致的,只需要看元素的父级的模式即可。
最后,错综复杂(重点)

综上所述:
- 父父级-父级-子集式 || 父级-子集式:管他父级还是父父级,无固高不用管,有固高加行高
- 父父级-混合父级-混合子集式:什么都别管,先给所有内联块级父子集加{ vertical-align: middle; }样式,还有不对齐的往他前面塞个高度100%的内联块级元素,并添加{ vertical-align: middle; }样式,完美
- PS:研究之余,发现一个兼容性问题,即当元素为inline时,IOS与除IE外的PC浏览器均显示正常,但是在安卓手机中如果你够仔细你会发现他有2px的padding-bottom,IE中有1px的padding-bottom。不信,你瞧瞧下面这个,坑了吧,当然了这个范围还是将就能够凑合吧,如果比较较真的呢,你就自己想想办法吧!
html原文在我的github中【LayoutSimple Demo】中,需要查看代码的可以移步这里查看
作者:leona
Css-浅谈如何将多个inline或inline-block元素垂直居中的更多相关文章
- css浅谈
一 CSS文字属性: color : #999999; /*文字颜色*/ font-family : 宋体,sans-serif; /*文字字体*/ font-size : 9pt; /*文字大小*/ ...
- 转:浅谈CSS在前端优化中一些值得注意的关键点
前端优化工作中要考虑的元素多种多样,而合理地使用CSS脚本可以在很大程度上优化页面的加载性能,以下我们就来浅谈CSS在前端优化中一些值得注意的关键点: 当谈到Web的“高性能”时,很多人想到的是页面加 ...
- 浅谈对CSS的认识
自从进公司也有2个多月了,相信和我一批进来的小伙伴们都收获了很多东西,这个是在学校所学不到的,也让成长了很多.作为新人的我,从认为CSS是个很简单的东西,到现在觉得CSS中水很深,感觉学了很多的CSS ...
- 浅谈Normalize.css
浅谈Normalize.css 一.总结 1.Normalize.css:它在默认的HTML元素样式上提供了跨浏览器的高度一致性,花了几百个小时来努力研究不同浏览器的默认样式的差异. 2.优于rese ...
- 【css】浅谈BFC
定义: 块格式化上下文(Block Formatting Context,BFC) 是Web页面的可视化CSS渲染的一部分,是块盒子的布局过程发生的区域,也是浮动元素与其他元素交互的区域. BFC的布 ...
- CSS属性中的display属性浅谈;
首先我们要知道什么是块级元素和行内元素有什么区别: 承接上篇文章:(浅谈HTML和body标签) 块级元素:浏览器解析为独占一行的元素(例如:div.table.ul等.),浏览器会在该元素的前后显示 ...
- 浅谈block, inline和inline-block的区别
block 块元素 inline 内联元素 常见的块元素有:div, p, h1~h6, table, form, ol, ul等 常见的内联元素有:span, a, strong, em, l ...
- 浅谈SQL注入风险 - 一个Login拿下Server
前两天,带着学生们学习了简单的ASP.NET MVC,通过ADO.NET方式连接数据库,实现增删改查. 可能有一部分学生提前预习过,在我写登录SQL的时候,他们鄙视我说:“老师你这SQL有注入,随便都 ...
- 浅谈angular2+ionic2
浅谈angular2+ionic2 前言: 不要用angular的语法去写angular2,有人说二者就像Java和JavaScript的区别. 1. 项目所用:angular2+ionic2 ...
- 浅谈Hybrid技术的设计与实现第三弹——落地篇
前言 接上文:(阅读本文前,建议阅读前两篇文章先) 浅谈Hybrid技术的设计与实现 浅谈Hybrid技术的设计与实现第二弹 根据之前的介绍,大家对前端与Native的交互应该有一些简单的认识了,很多 ...
随机推荐
- 关于用Spine制作骨骼动画的步骤
步骤: 1.打开spine. 2.新建一个空项目. 3.点右边Tree下的Images模块,导入在自己的切片素材和原整图. 4.把原整图拖到场景中,点右下角Color改变原图的颜色,方便后面对照. 5 ...
- try except 异常处理
1.捕获指定异常 2.捕获所有异常
- oracle的loop等循环语句的几个用法小例子[转]
--loop循环用法 (输出1到10) declare v_num number(2) := 0; begin loop v_num := v_num + 1; exit when v_num > ...
- jQuery中return false,e.preventDefault(),e.stopPropagation()的区别
e.stopPropagation()阻止事件冒泡 <head> <title></title> <script src="Scripts/jQue ...
- opengl 裁剪平面
原帖地址:http://blog.sina.com.cn/s/blog_5ff6097b0100xqvr.html void glClipPlane(GLenum plane, const GLdou ...
- tomcat server.xml docbase workdir
在tomcat安装好后,只要把你的web项目copy到%TOMCAT_HOME%webapp下面就可以是使用啦!!其实还有种方法就是设定虚拟目录,即把项目的目录映射到tomcat中.这样做即可以不用重 ...
- 类似股软(大智慧)之键盘精灵的 vc2008--UNICODE 环境实现
键盘精灵是指,当按下键盘上任意一个数字.字母或符号的时候,都会弹出“键盘精灵”,其类似于股票软件(如大智慧)中的.可以在这里面输入中英文和数字搜索您想要的东西.可以通过输入代码.名称或名称的汉语拼音首 ...
- 关于使用_bstr_t的一个坑
编程中需要将_variant_t转换为char*,常用的方法是:(const char*)_bstr_t(c_variant_t); 使用_bstr_t的构造函数: _bstr_t(const _v ...
- 笔记:php有那几种错误提示和查错方法
php有哪几种错误提示 1.notice : 注意 2.waring : 警告 3.error : 错误 PHP中都有哪几种查错方法? 1.语法检查--php配置文件里,把错误显示选项都打开或者代码开 ...
- HTML&CSS精选笔记_HTML与CSS网页设计概述
HTML与CSS网页设计概述 Web基本概念 认识网页 网页主要由文字.图像和超链接等元素构成.当然,除了这些元素,网页中还可以包含音频.视频以及Flash等. 名词解释 Internet网络 就是通 ...
