如何规范移动应用交互设计?UI/UX设计师须知的11个小技巧
以下内容由Mockplus团队翻译整理,仅供学习交流,Mockplus是更快更简单的原型设计工具。
十年前,手机的使用只是为了沟通。
而近几年,情况发生了很大变化,我们很难找到不使用手机的人。手机在极大程度上改变了人们的生活,特别是智能手机,人们沉迷于手中的这个小盒子里。是什么使人们如此无法自拔?打开手机才发现里面充斥着琳琅满目的移动应用程序。
尽管移动应用在行业中已经达到饱和点,但真正的设计师依然可以设计出脱颖而出的应用程序。在这里,我基于自己的一些经验和Google指南为设计师列出了11个有用的小技巧,这将有效地帮助设计师们设计出既实用,又能解决问题的应用程序。
№1. 使键盘与所需的文本输入框相匹配
自定义键盘
据相关人员研究发现:用户在键盘模式和触摸屏模式之间的这种切换,增加了用户的认知负荷。如何减小用户的认知负荷?设计师应该为用户提供一个可自定义的键盘。
系统键盘
系统键盘如何与所需的文本输入框相匹配?系统键盘则应该尝试根据上下文进行自动更改,并显示保存的密码。

№2 .充分利用硬件中的手势识别优势
移动端的主要优势是当考虑到网络环境时,手机可以支持大量的本地硬件的使用,如加速计,GPS,蓝牙,手势识别等。
最大限度地利用手势优势进行设计,不要通过打字实现滑动,轻敲等;当然,也不要忘记使用其他硬件优势,你可以通过这些硬件来减少许多表单字段。
https://dribbble.com/shots/3605964-Airbnb-AR-Map-Concept
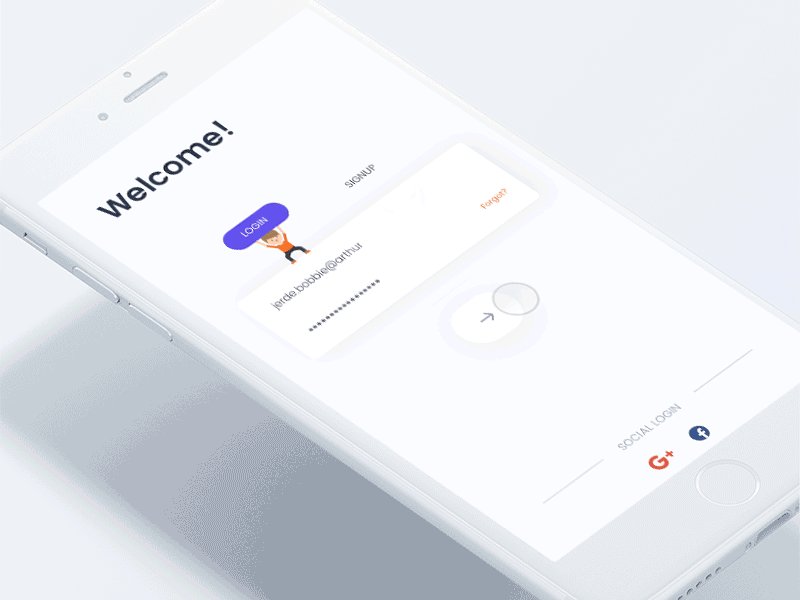
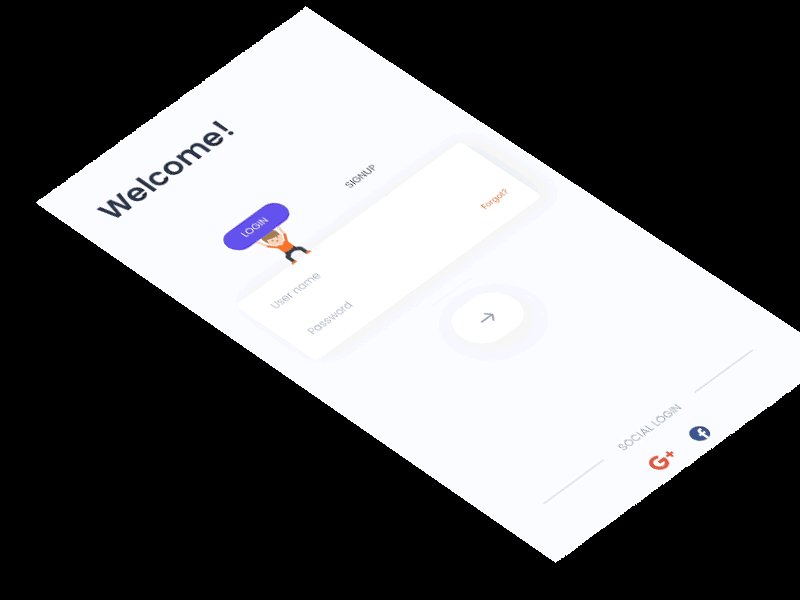
№3. 不要隐藏密码
在移动设备中不需要显示和隐藏密码选项。由于移动设备的屏幕较小,用户使用起来也比较安全。因此,删除显示和隐藏选项将有效减少不好的用户体验。
https://dribbble.com/greglilley
№4. 显示搜索栏
如果你能够设计出一个完美的搜索框,那么你的用户体验几乎成功了一半。
尽管所有的应用程序都有自己的独特性,但用户最喜欢的搜索方式还是向下滑动然后搜索所需内容。除此之外,设计师在设计搜索栏交互时,为了提供良好的用户体验,一定要根据用户的使用习惯显示他们最近搜索和最喜欢的搜索时间。
https://dribbble.com/virgilpana
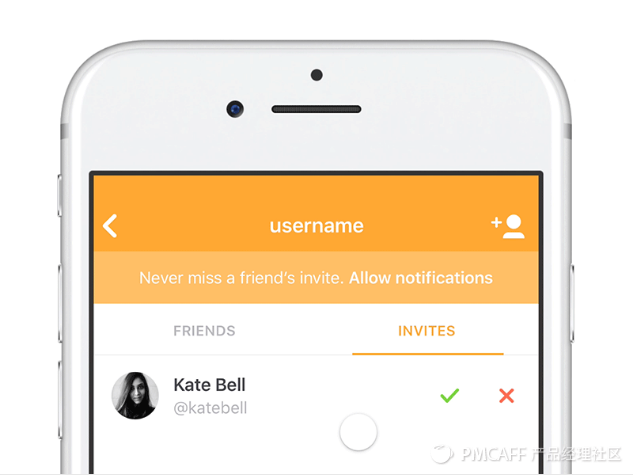
№5. 在正确的时间请求权限。
有时候,设计师认为获得权限是一个好的设计主意,用户只需点击并授予所有权限即可。
但事实并非如此,用户对他们的数据非常认真,所以如果你需要获取关于他们的数据,请确保你在正确的时间询问权限。
因为它可以让用户信任你的应用程序,同时他们也极有可能发展成你的老用户。
https://dribbble.com/hugodesgayets
№6. 不要使用闪屏
优先向用户展示应用程序的价值主张,直接把它们放在主屏幕上。当用户打开应用程序时一眼就能看到。
不需要制作花哨的闪屏,这样你也不用为漂亮的插图而苦恼。根据研究表明,用户平均会花费45秒来选择一个应用程序。
他们通常会下载十个应用程序而选择一个,因此你的应用程序必须在10秒内吸引住用户并显示其价值。因此,使用闪屏显得不合时宜。
https://dribbble.com/shots/3668351-Funding-app-Home-screen
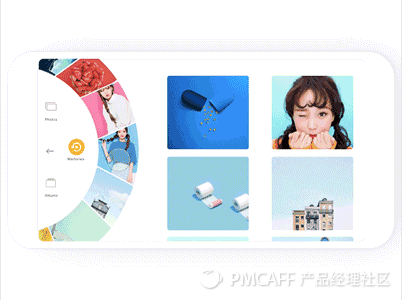
№7. 注意应用程序的屏幕方向
对于移动应用程序的设计,我们总是在竖屏模式下进行设计。设计师应该同时检查屏幕横向和纵向的适应效果,不要忘记在横屏模式下测试你的应用程序。
如果用户30%的时间都在使用横屏模式,则设计必须考虑横向模式。
例如用户在驾驶时,或使用金融,书籍和游戏等应用程序时,手机的主要模式为横屏模式。(https://thomaspark.co/2011/10/in-portrait-or-landscape/ )
https://dribbble.com/shots/3639526-Album-Landscape-Interaction
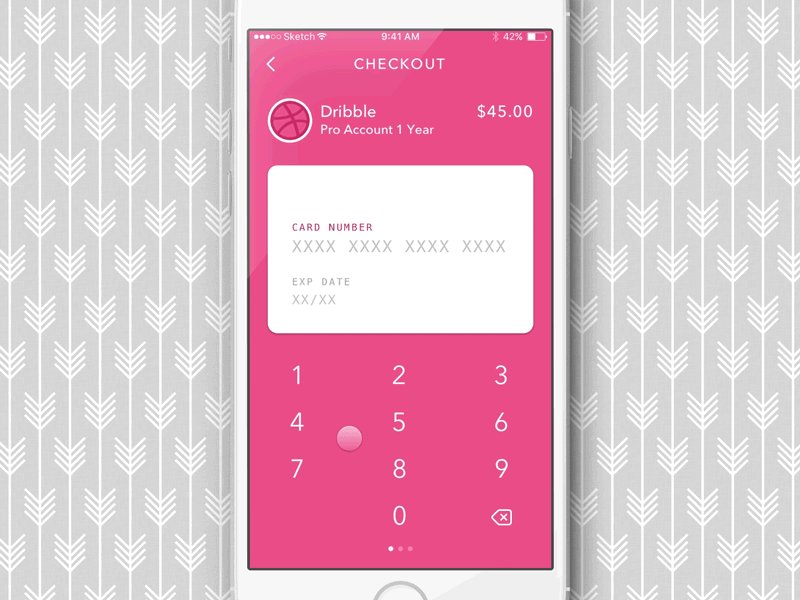
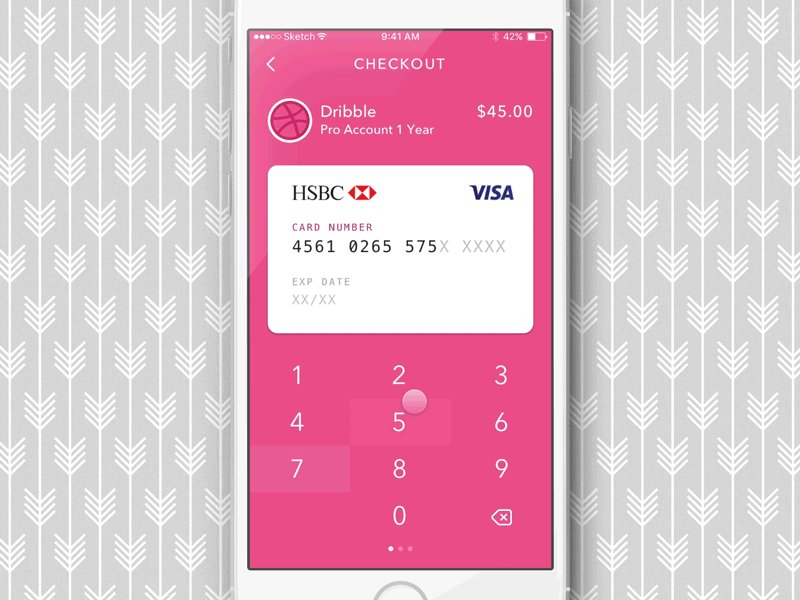
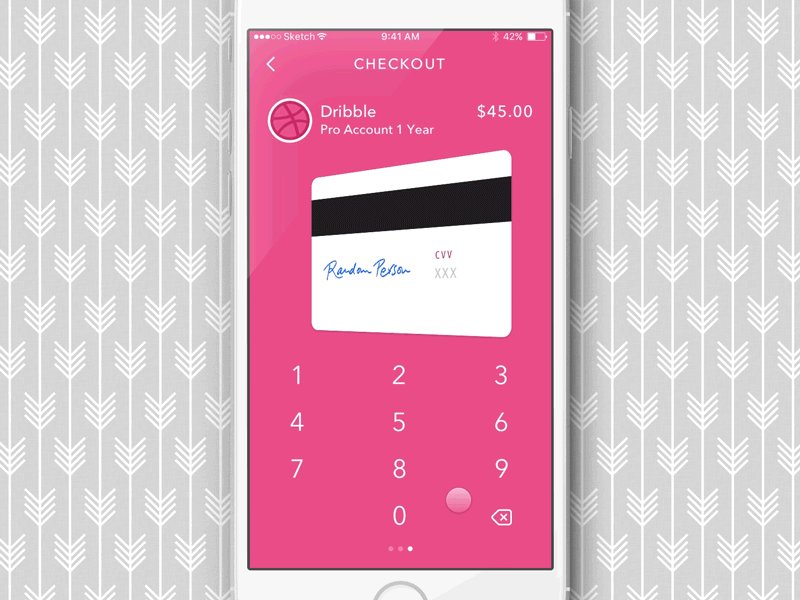
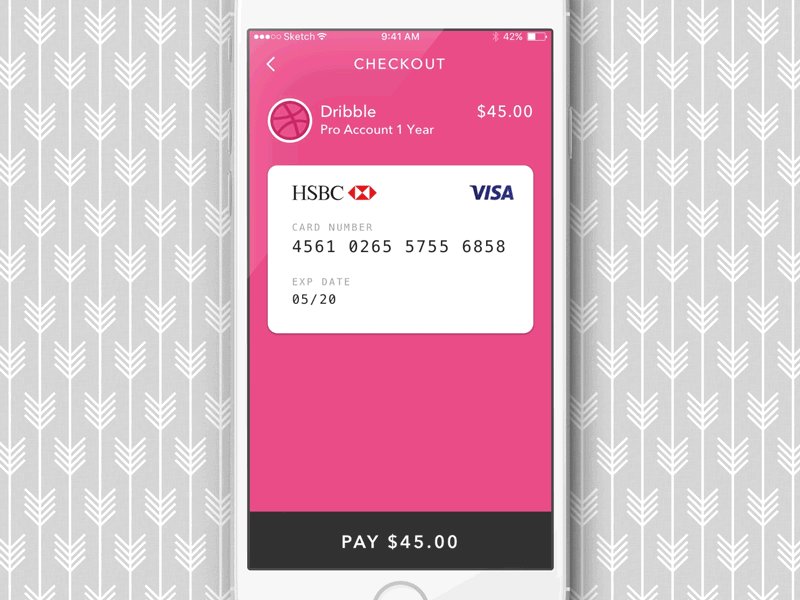
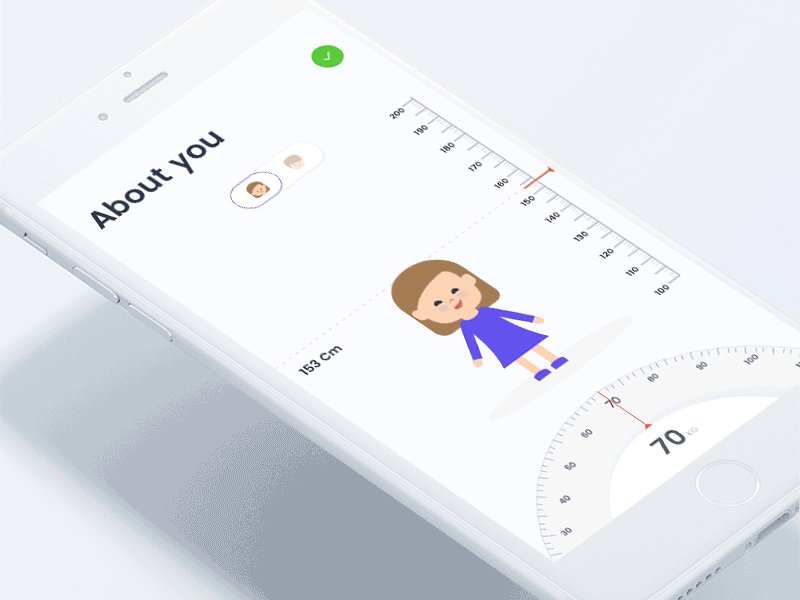
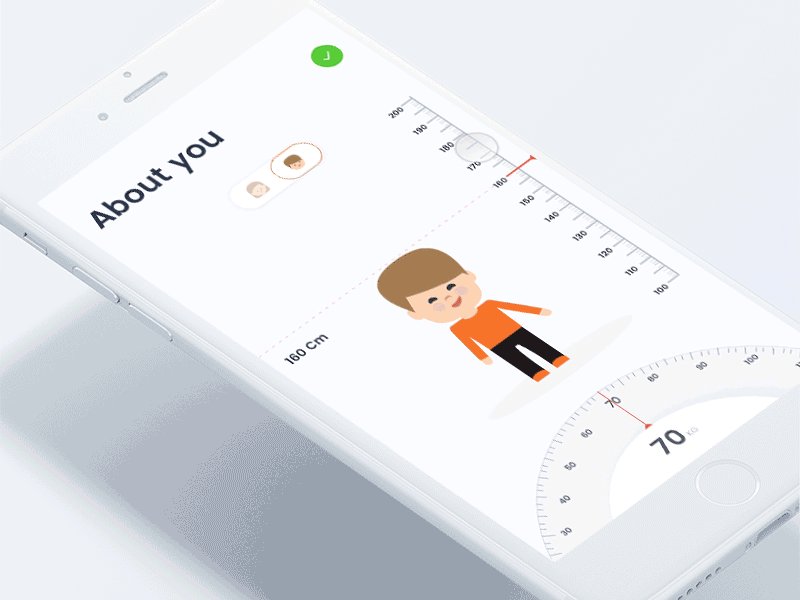
№8. 形式简单明了
总所周知,桌面端的主要操作是键入,而移动端的主要操作则是轻击,点按,长按。尝试简化表格试用,用户不必不在这里填写重要的表格。所以,请尝试设置不同的交互方式来填充表格。
https://dribbble.com/shots/3519538-My-Diet-App-Onboarding
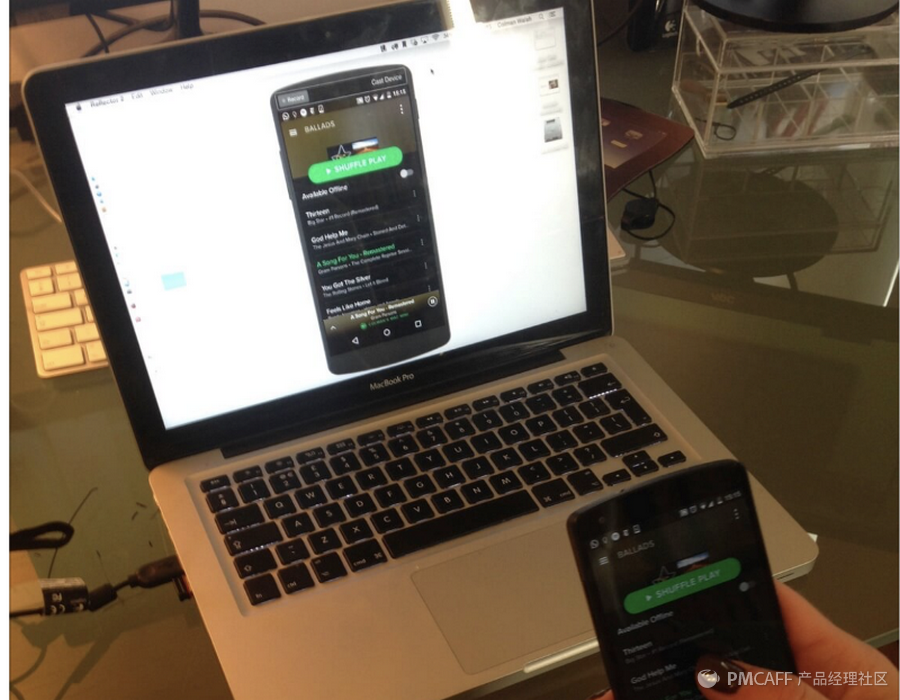
№9. 测试手机上的应用程序
测试手机上的应用程序,这是我给每位设计师的第一个建议。如果你正在设计一款手机应用程序,当你开始设计时,不妨连接你的笔记本电脑来看看你的应用程序设计。你的设计不仅仅应该适用于高清桌面,也应该适应于低分辨率的低劣屏幕 ; 请确保你的设计适用于最糟糕的情况。
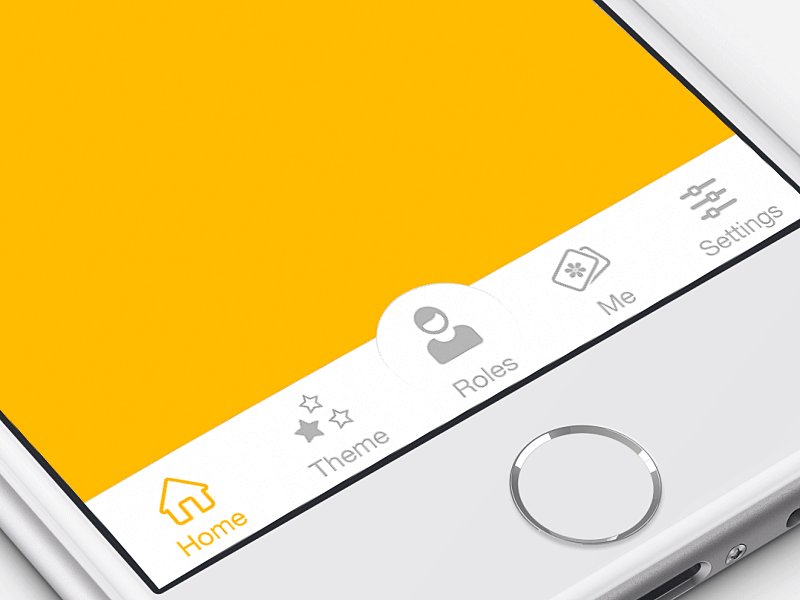
№10. 提供直观的导航
这是非常基本的,但有时设计师往往容易忽略。90%的时间里用户都试图使用他们已经习惯的系统模式的导航,用户使用这种导航可以使你的应用程序更加智能,但前提必须是你导航足够直观,用户不会因为搜索导航太久而卸载你的应用程序。
https://dribbble.com/shots/1766396-Animated-Tab-Bar-Icons
№11. 筛选和排序选项。
在设计产品时,设计师应该多考虑如何让用户感到满意。
当一个网站可以在一个屏幕上显示14张图片时,一个手机屏幕一次只能显示三张图片。大多数设计师在没有考虑这一客观事实的情况下,在屏幕上删除了许多功能,并制作了一个普通的屏幕过滤器来迷惑用户。
我强烈建议设计师提供一个有效的过滤器和排序选项,带给用户满意的体验。因此,不妨多花点时间根据上下文为用户提供一些有效的选项。
以上就是设计师在移动应用交互时可以学习的11个小技巧,以供参考。
原文作者:Johny vino
学习工具,但不受限于某种工具。Mockplus做原型,更快更简单,现在下载Mockplus,免费体验畅快的原型设计之旅。
如何规范移动应用交互设计?UI/UX设计师须知的11个小技巧的更多相关文章
- 这样的UI UX设计师描述你满意吗?
UI/UX 设计师是我们耳熟能详的名称,但是这些红遍大江南北的设计师到底是什么鬼? 今天小编跟大家好好分享一些关于UI UX 设计师的描述,让大家搞清楚两者的含义和职责.全文主要分成UI设计师描述和U ...
- 11个 常见UI/UX设计师调查问卷分析
作为专业人员,设计出优秀的作品是UI/UX设计师必备的技能,同样重要的是良好的沟通能力.进一步来讲,提出正确的问题也是作为设计师的技能之一. 任何项目的首要任务都是收集需要的信息,以便正确有效地完成我 ...
- UI / UX设计师如何玩转用户心理学原理?
以下内容由Mockplus团队翻译整理,仅供学习交流,Mockplus是更快更简单的原型设计工具. 众所周知,心理学在APP的用户体验设计中起着非常重要的作用.通过了解我们的设计是如何被感知的,我们可 ...
- Python+Selenium进行UI自动化测试项目中,常用的小技巧4:日志打印,longging模块(控制台和文件同时输出)
在前段时间,为了给项目中加入日志功能,就想到了 logging 模块,百度logging一大推,都是各种复制的,并没有找到自己想要的结果:我的目的很简单,就是:在把日志写入文件的同时在控制台输出,更加 ...
- Python+Selenium进行UI自动化测试项目中,常用的小技巧3:写入excel表(python,xlsxwriter)
我们在项目中可能用到excel表生成,下面的代码就是对excel表的操作: import xlsxwriter import datetime class write_excel(): def __i ...
- Python+Selenium进行UI自动化测试项目中,常用的小技巧2:读取配置文件(configparser,.ini文件)
在自动化测试项目中,可能会碰到一些经常使用的但 很少变化的配置信息,下面就来介绍使用configparser来读取配置信息config.ini 读取的信息(config.ini)如下: [config ...
- Python+Selenium进行UI自动化测试项目中,常用的小技巧1:读取excel表,转化成字典(dict)输出
从今天开始我将会把在项目中遇到的问题,以及常用的一些技巧来分享出来,以此来促进自己的学习和提升自己:更加方便我以后的查阅. 现在要说的是:用Python来读取excel表的数据,返回字典(dict), ...
- 回顾2017系列篇(一):最佳的11篇UI/UX设计文章
2017已经接近尾声,在这一年中,设计领域发生了诸多变化.也是时候对2017年做一个总结,本文主要是从2017设计文章入手,列出了个人认为2017设计行业里最重要的UI/UX文章的前11名,供大家参考 ...
- 成为一名自由UX设计师--你“够格”吗?
和传统的朝九晚五,三点一线的生活状态相比,现在互联网时代下的年轻人更崇尚对自由的追求.“可任意支配时间”.“工作场所自由”和“收入高”是人们选择成为自由职业者的主要原因.特别是IT行业中的设计师群体, ...
随机推荐
- QLoo graphql engine了解
参考架构图 处理流程 使用gloo注册服务api 发现断电以及serverless 函数 更新graphql schema 在qloo的resolvermap 中连接schema定义的字段 特性 不用 ...
- postgraphile 基本试用
我的测试环境使用docker 进行的安装 基本安装 pg 数据库 我使用的是timesacledb 复制集版本,参考https://github.com/timescale/streaming-rep ...
- NTP时间服务器的配置
1.NTP简介NTP(Network Time Protocol,网络时间协议)是用来使网络中的计算机,时间同步的一种协议.NTP服务器利用NTP协议来提供时间同步服务. 2 .环境准备主机名 ...
- ab压力测试之post与get请求
安装ab工具 yum install httpd-tools 参数说明 -n:执行的请求个数,默认时执行一个请求 -c:一次产生的请求个数,即并发个数 -p:模拟post请求,文件格式为gid=2&a ...
- .net 提取注释生成API文档 帮助文档
提取注释生成API文档 一.前言 在多人协作的项目中,除了良好的代码规范外,完整的API文档也相当重要.通过文档我们快速了解系统各模块的实际接口,及其使用场景.使用示例,一定程度上降低沟通成本,和 ...
- Java 判断是否包含指定的子串 contains()
Java 手册 contains public boolean contains(CharSequence s) 当且仅当此字符串包含指定的 char 值序列时,返回 true. 参数: s - 要搜 ...
- QT win 安装配置
QT windows 版安装配置 安装包:链接:https://pan.baidu.com/s/1LCj2V3xQ1wB9_7zmE5tV6Q 密码:bn9r 首先安装QT Creator 双击安装文 ...
- javascript精髓篇之原型链维护和继承.
一.两个原型 很多人都知道javascript是原型继承,每个构造函数都有一个prototype成员,通过它就可以把javascript的继承演义的美轮美奂了. 其实啊,光靠这一个属性是无法完成jav ...
- tcpdump查看某个端口数据
tcpdump -i eth0 -nn -A port tcpdump src
- 告诉你C盘里的每个文件夹都是干什么用的 ! ! !
Documents and Settings是什么文件? 答案: 是系统用户设置文件夹,包括各个用户的文档.收藏夹.上网浏览信息.配置文件等. 补:这里面的东西不要随便删除,这保存着所有用户的文档 ...